手机版 欢迎访问人人都是自媒体网站
今天我们以腾讯新闻为例,讲一下如何做出app内频道自主增减的效果。

新闻类app由于内容的原因,一般会分为很多的阅读频道,比如:要闻、娱乐、体育、金融等等,用户可根据自己的兴趣增减所需的频道。
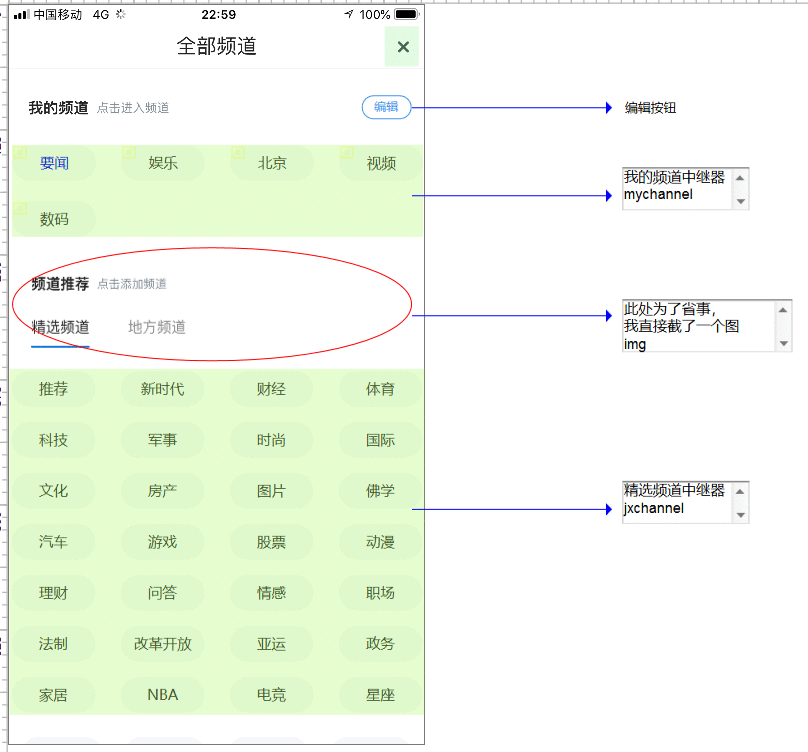
具体效果看GIF图:

“我的频道”,“精选频道”的频道可以彼此互为增减;
“我的频道”中,“要闻”频道,为系统固定第一位频道,不能增删改动,以蓝字凸显;
“我的频道”中,长按每个频道,会激活左上角关闭按钮×;
“我的频道”中,伴随频道增减,下方的元件位置,会自动下移和上调;
“我的频道”中,单击左上角关闭按钮×,会将相应频道退回到下方精选频道中,并自动排在首位;
“精选频道”中,点击任意频道,自动在“我的频道”添加对应频道,并且自动排至最后;
点击编辑按钮时,我的频道中的频道标签左上角会出现关闭按钮×;
当编辑按钮的文字为“编辑”时,新增到我的频道中的频道标签不显示关闭按钮×,反之,当编辑按钮文字为“完成”时,新增到我的频道中的频道标签显示关闭按钮×。
具体制作过程本文重点讲解中继器的应用场景,故上述gif图中的,页面跳转交互,比较简单,就不赘述了,下面主要讲解频道增减页的制作。
第一步:页面元件准备
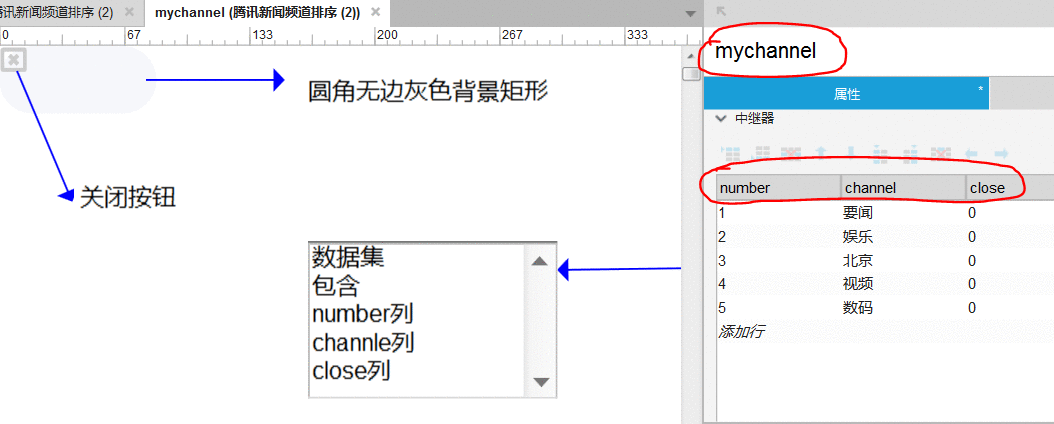
中继器元件布局及数据集制作:数据样式为水平排列,每排4列。

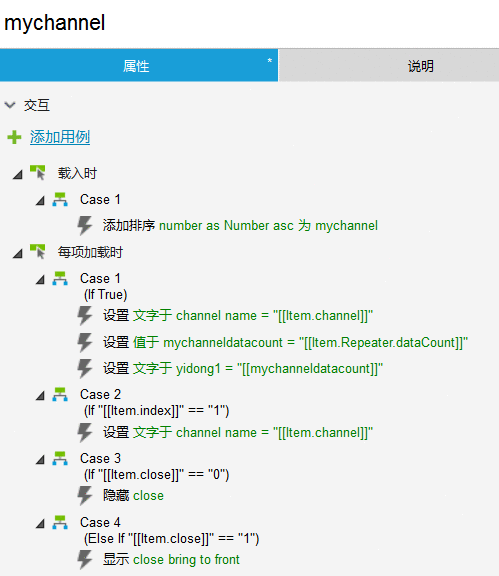
交互:

解释:
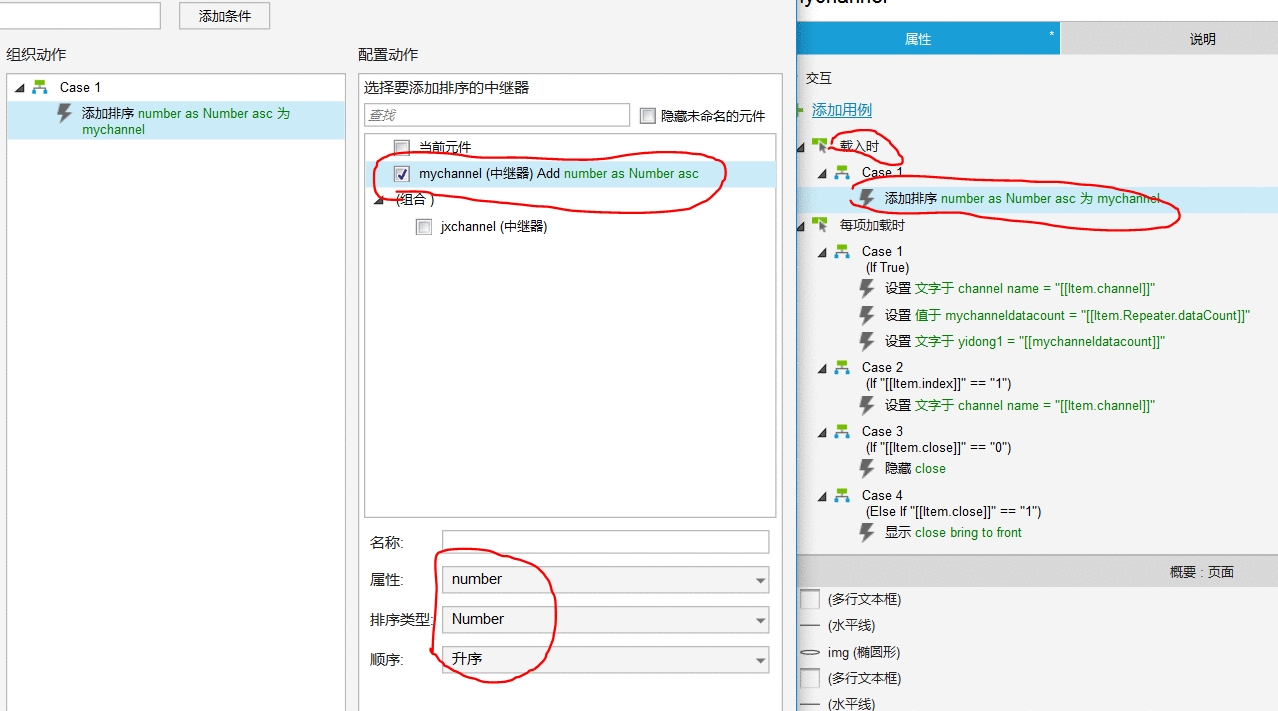
载入时:添加排序,按number列的数值升序排列;

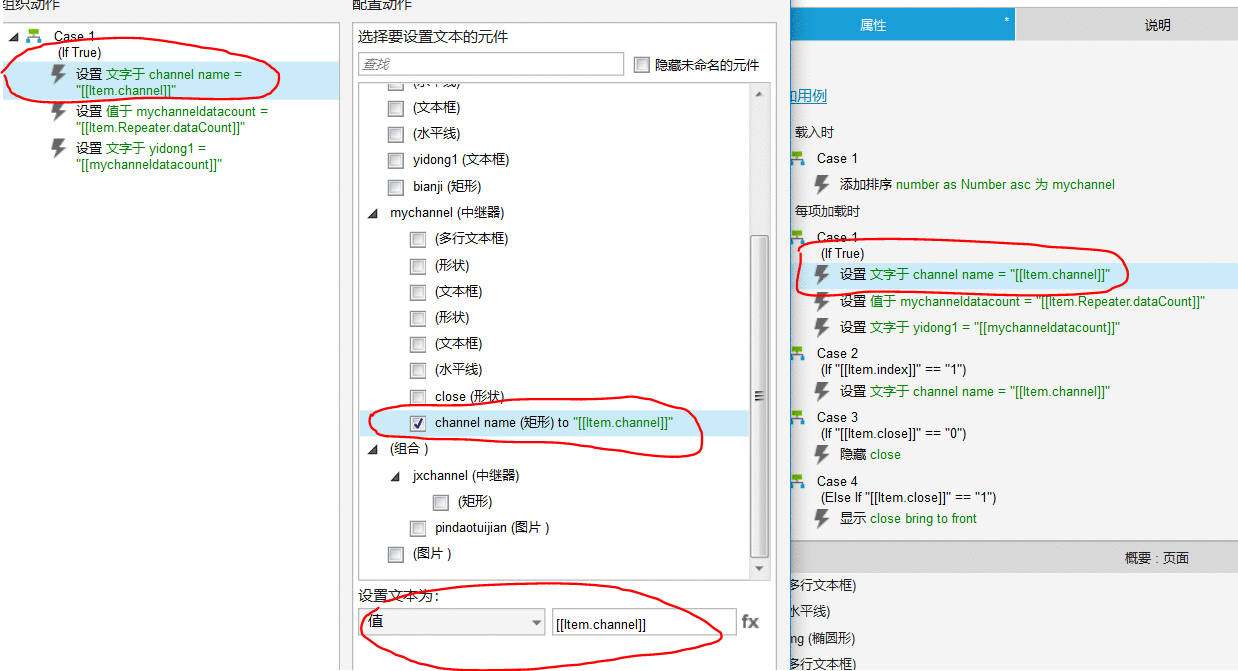
每项加载时:case1 设置上文提到的圆角灰色矩形channel name绑定数据集item.channel数据。
case1中的后面的两个交互,后面会讲到,这里先不提。

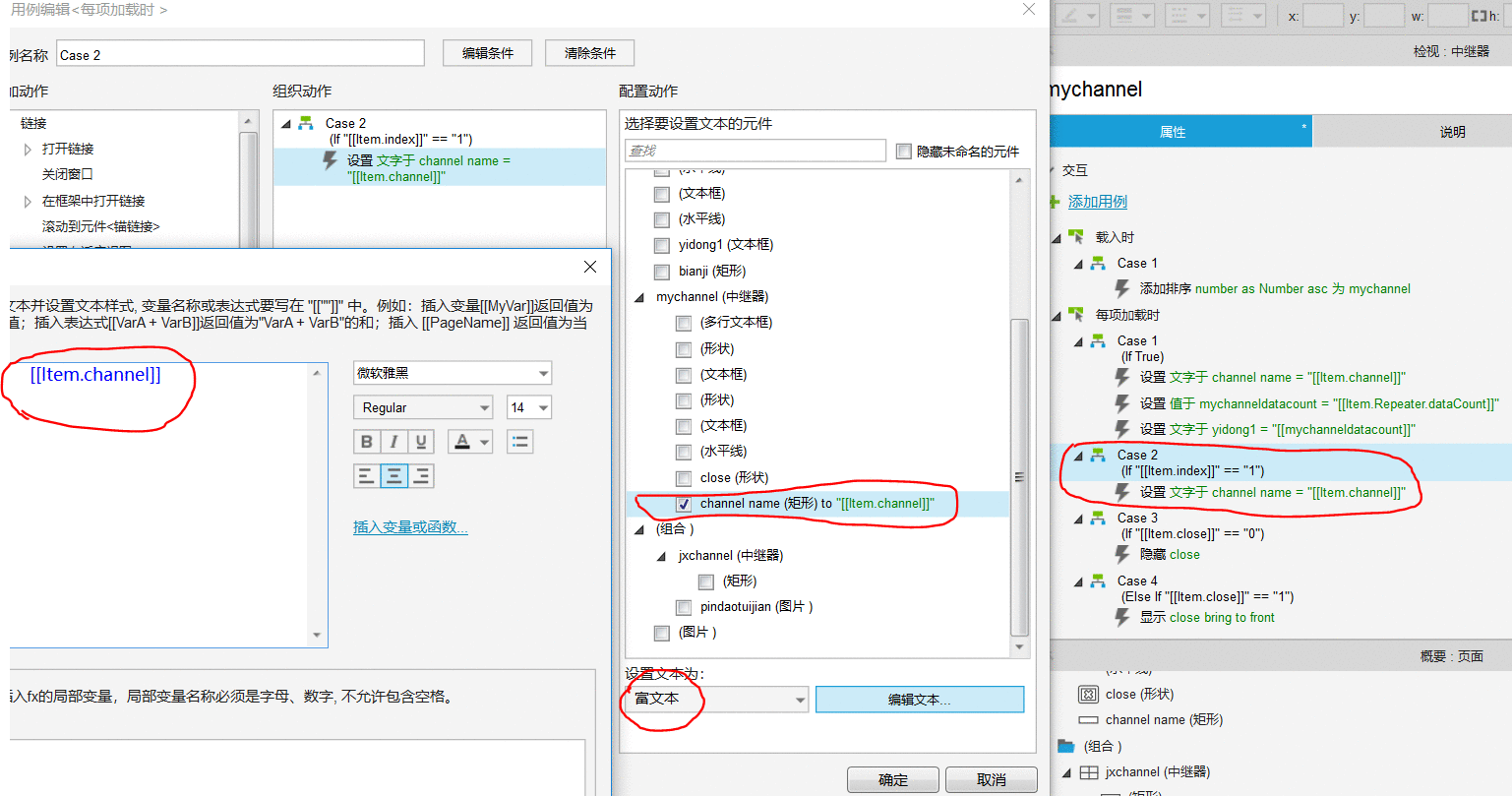
每项加载时case2:if “[[Item.index]]” == “1”指定中继器第一行数据,本例中即指定“要闻”频道。下图中红圈部分,设定文字为富文本,在富文本对话框中,将函数选中,选择蓝色即实现“要闻”频道蓝字凸显。

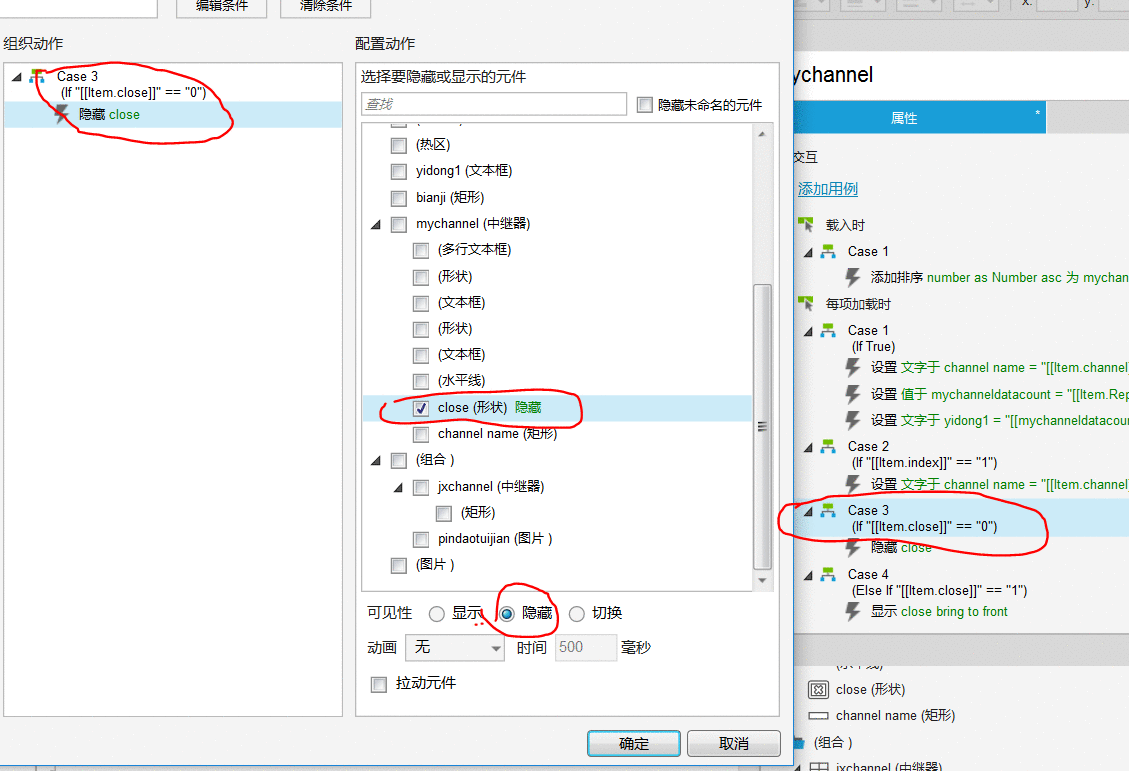
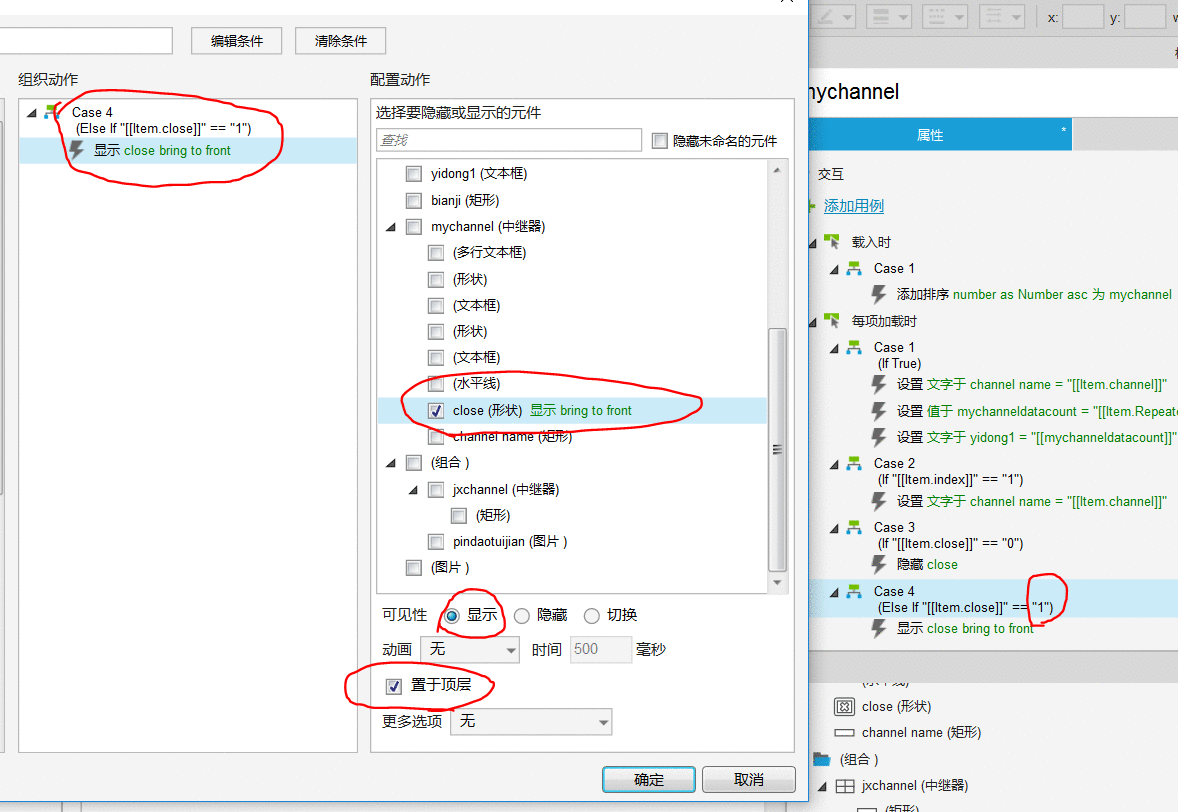
每项加载时case3、case4:if “[[Item.close]]” == “0”时,close列为0时,设置上述关闭按钮“×”close为隐藏,反之,if “[[Item.close]]” == “1”,设置上述关闭按钮“×”close为显示。


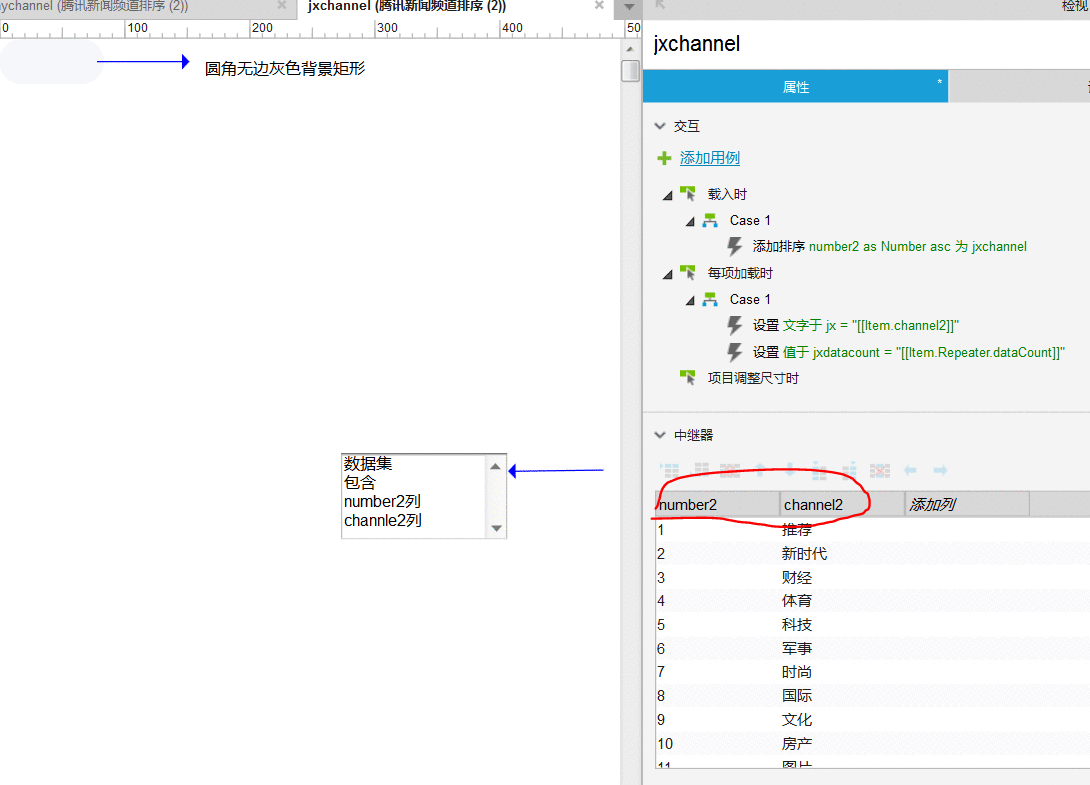
中继器元件布局及数据集制作:数据集一共28行,数据样式为水平排列,每排4列。

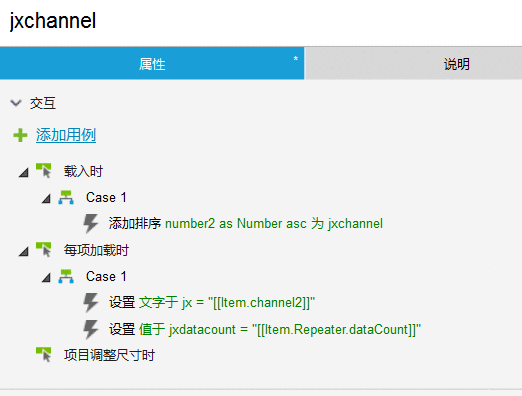
交互:

解释:
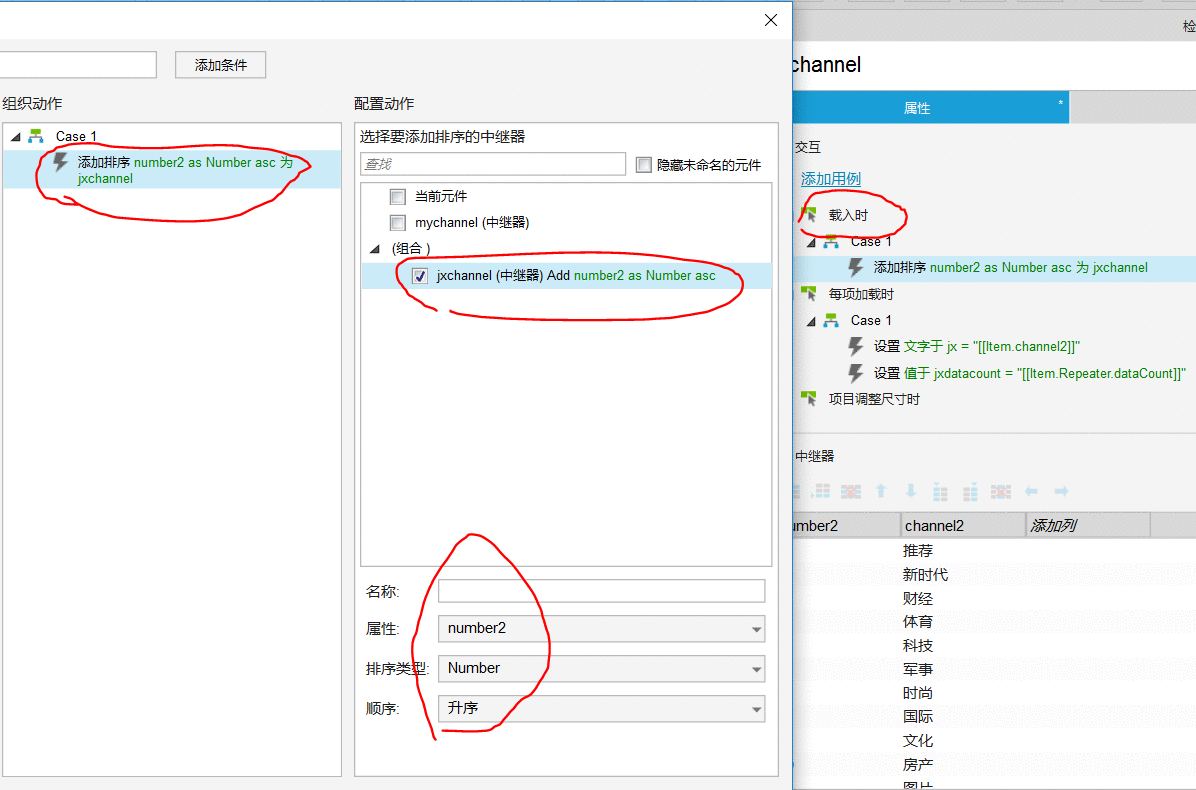
载入时:添加排序,按number2列的数值升序排列。

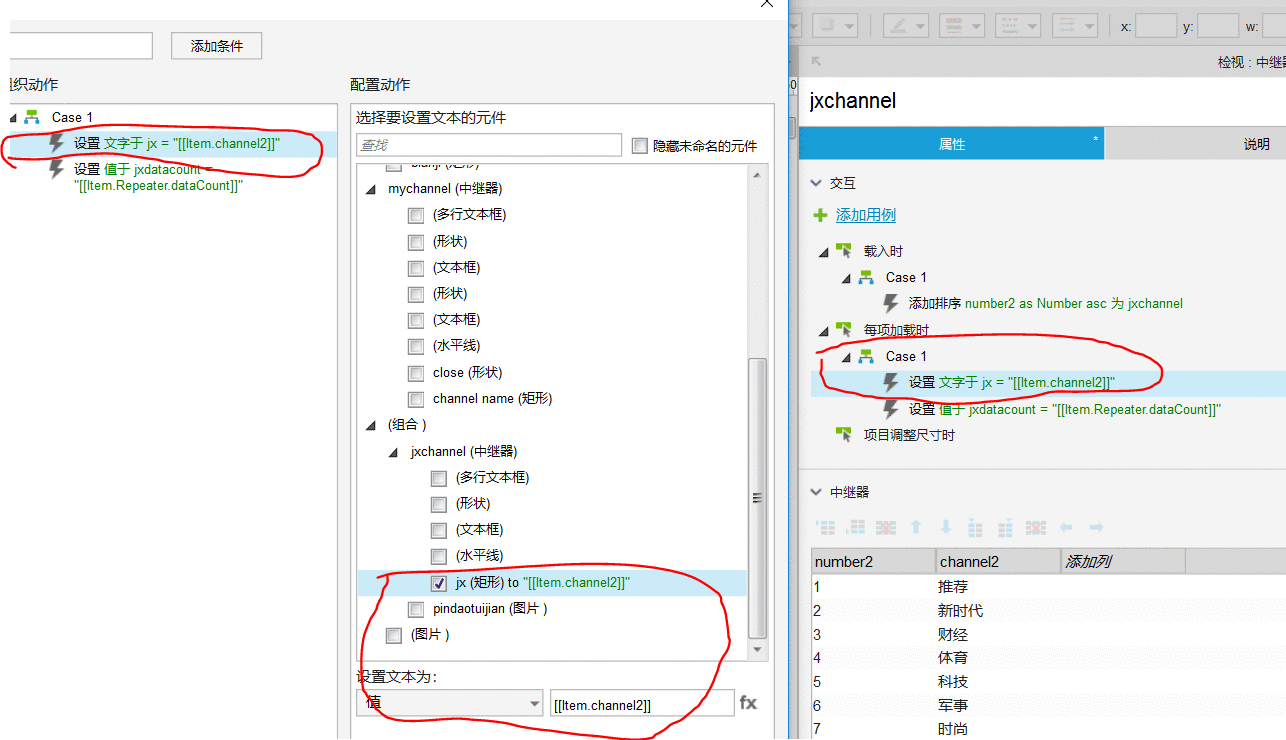
每项加载时:case1设置上文提到的圆角灰色矩形jx绑定数据集item.channel2数据。
case1中的后面的一个交互,后面会讲到,这里先不提。

———————————到这步,中继器自身的构建基本完毕——————————
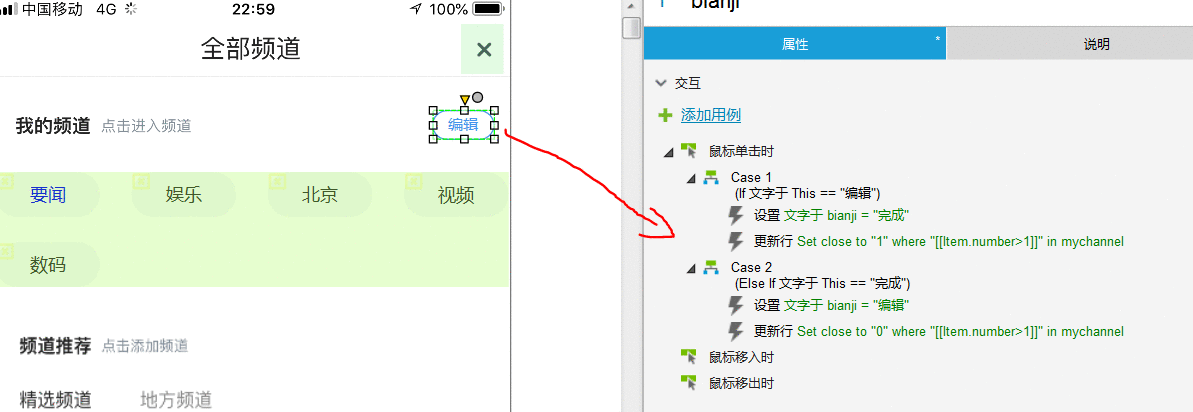
第四步:两个中继器之间的数据传递交互(1)在页面的“编辑”按钮添加交互

解释:
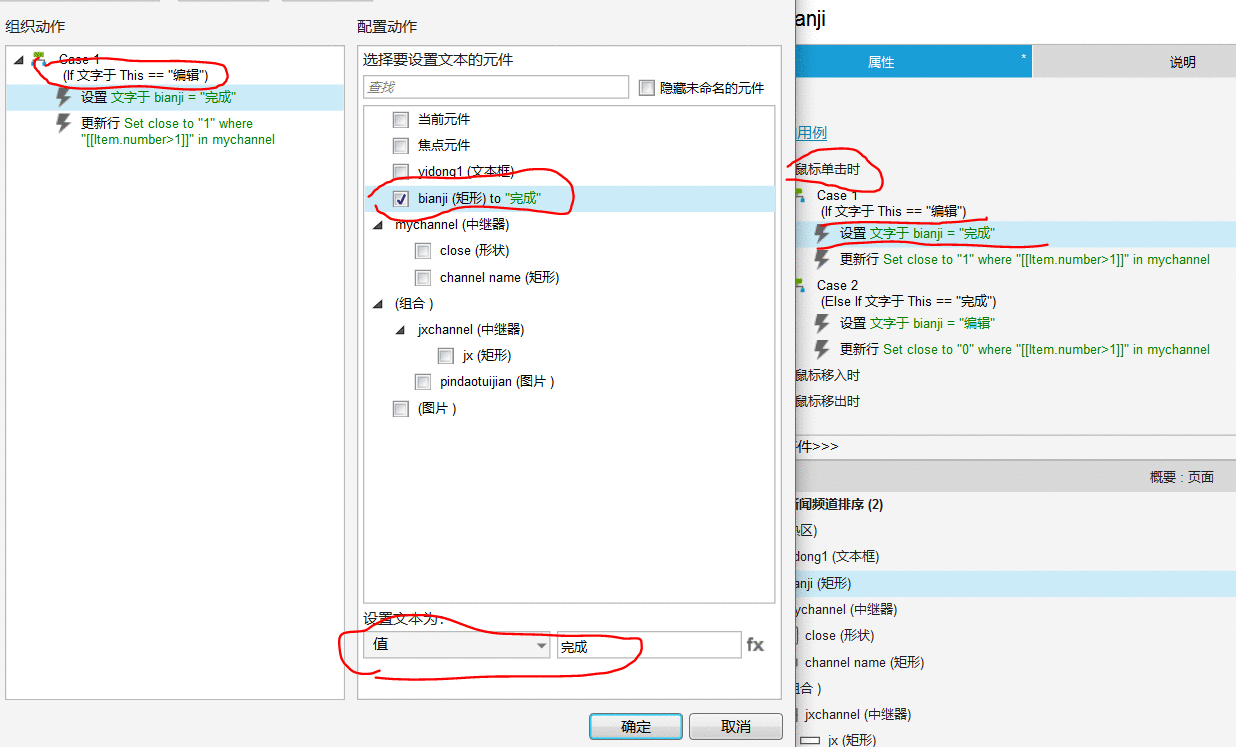
鼠标单击时case1 if 文字于 This == “编辑”,即如果编辑按钮的文字为“编辑”时。
当点击时,文字由“编辑”变为“完成”。

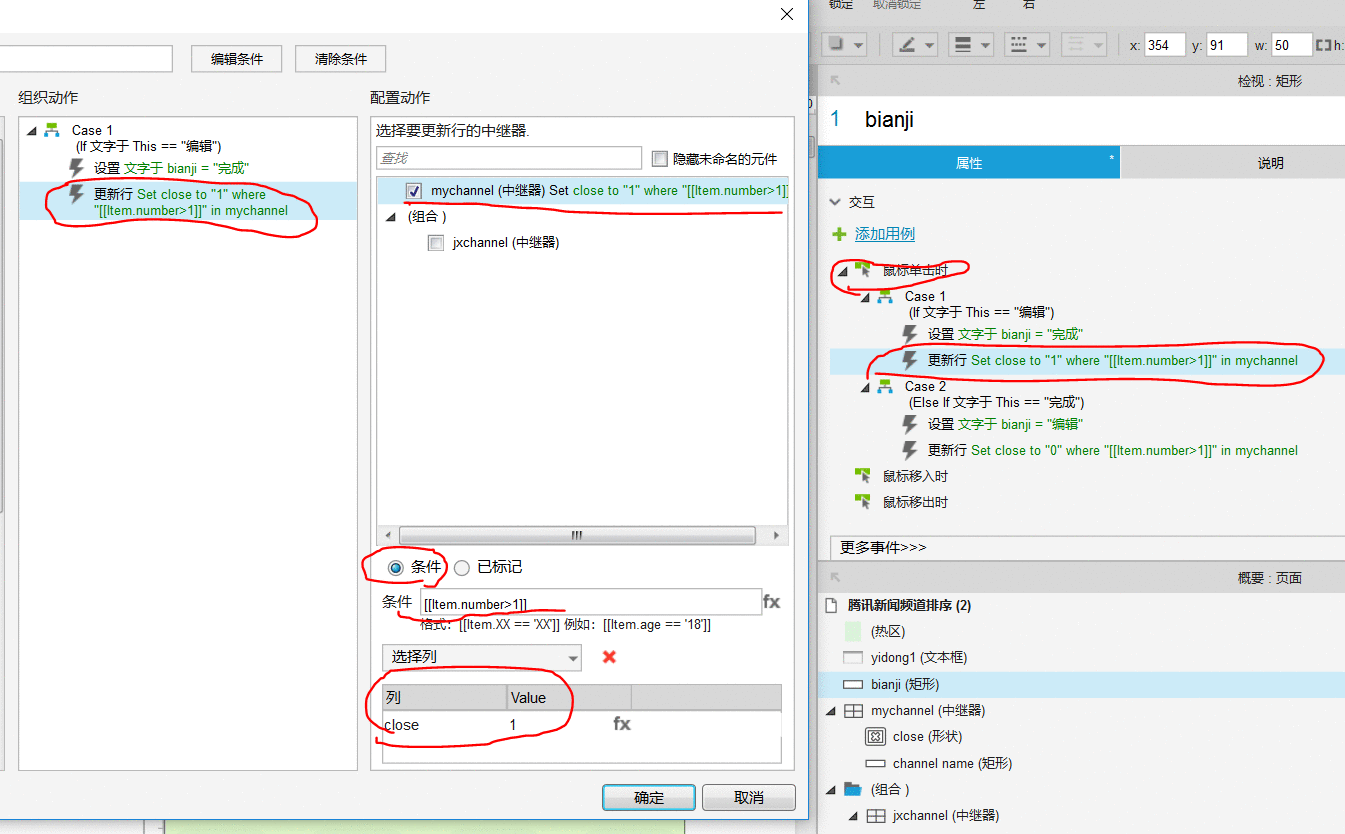
同时,我的频道中继器mychannel的频道数据中,除了第一行“要闻”,其他频道条目的左上角,都会出现关闭按钮“×”。

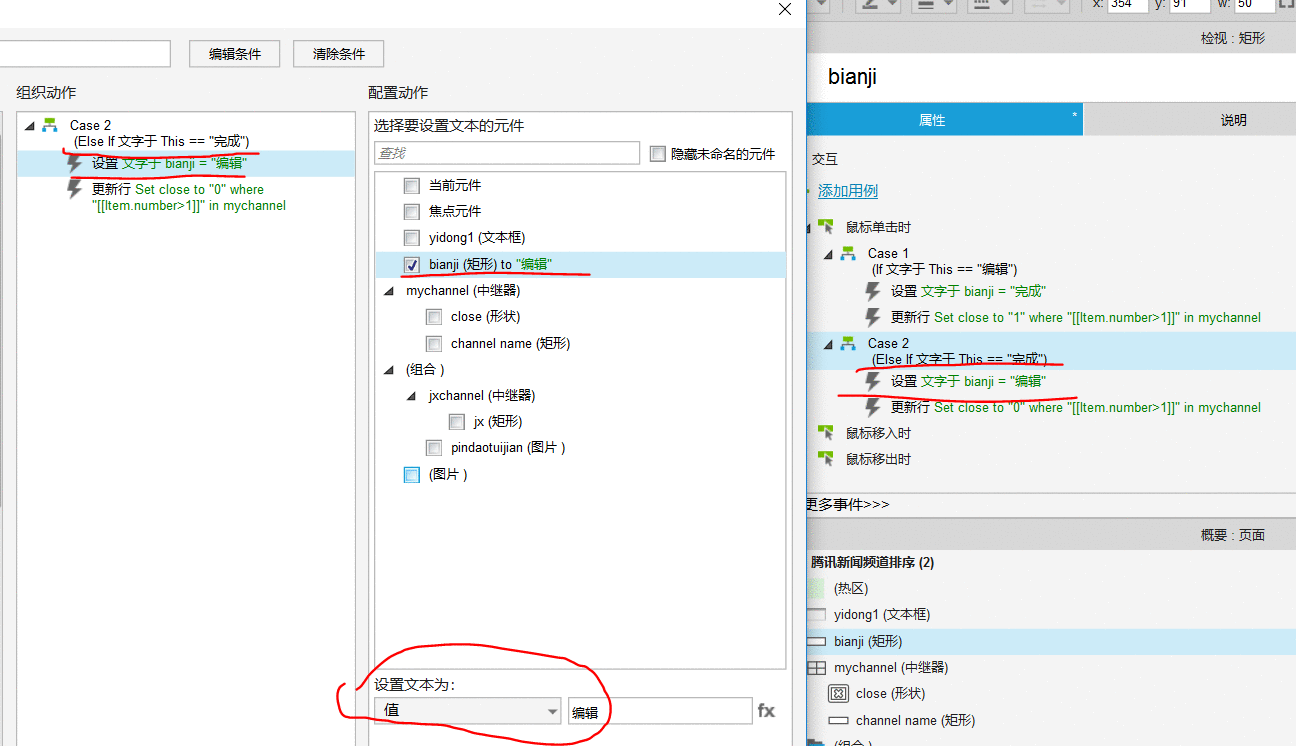
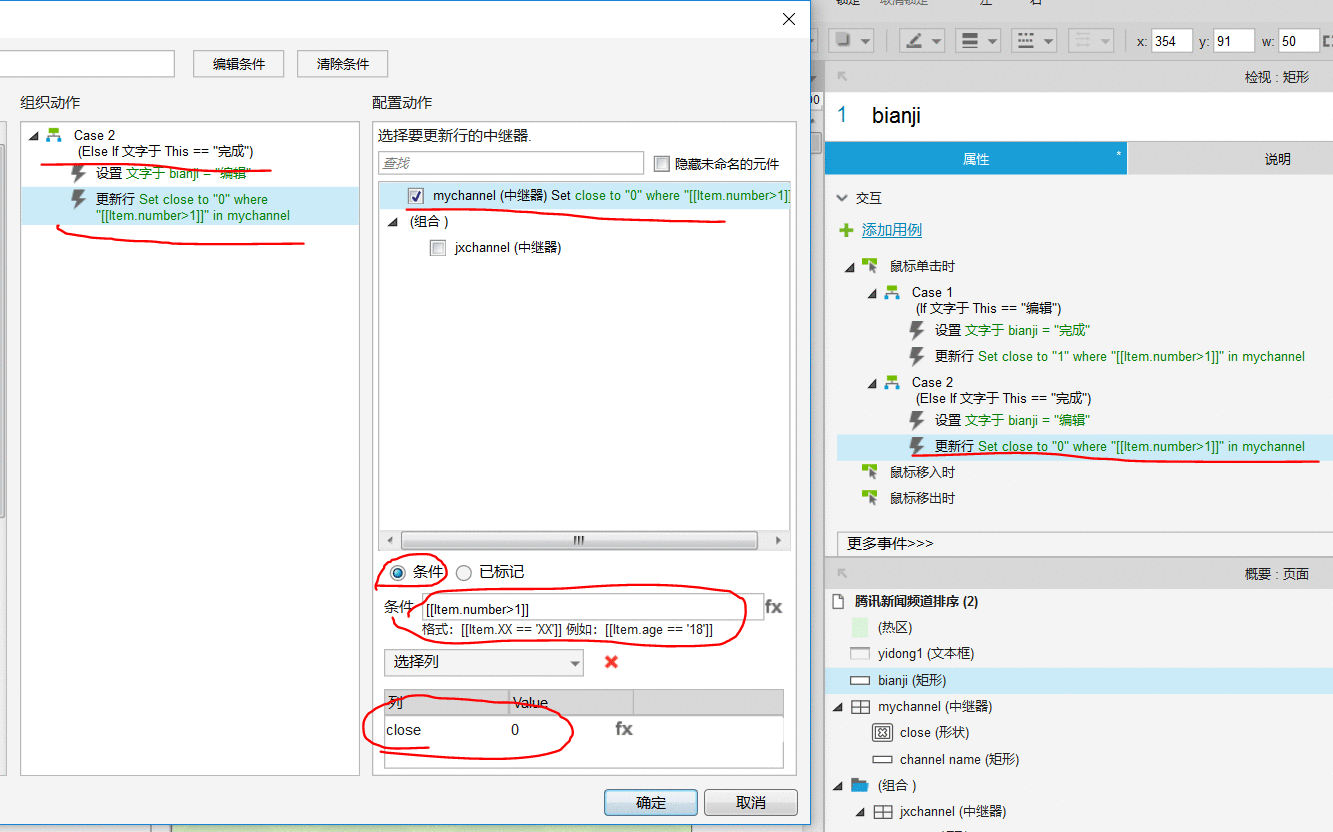
鼠标单击时case2 if 文字于 This == “完成”,即如果编辑按钮的文字为“完成”时。
当点击时,文字由“完成”变为“编辑”。

同时,我的频道中继器mychannel频道数据中,频道条目的左上角的关闭按钮“×”全部隐藏。

Copyright © 2018 DEDE97. 织梦97 版权所有 京ICP