手机版 欢迎访问人人都是自媒体网站

作者最近闲暇时间试着将爱彼迎App的Banner切换效果用Axure实现出来,网上类似的教程不多,所以给大家分享一下。本文没有将每一个步骤分享出来,而是提供一个实现的思路。对Axure的初学者来说可能有点难懂,后面会提供源文件下载。
下图是将要实现的效果截屏:




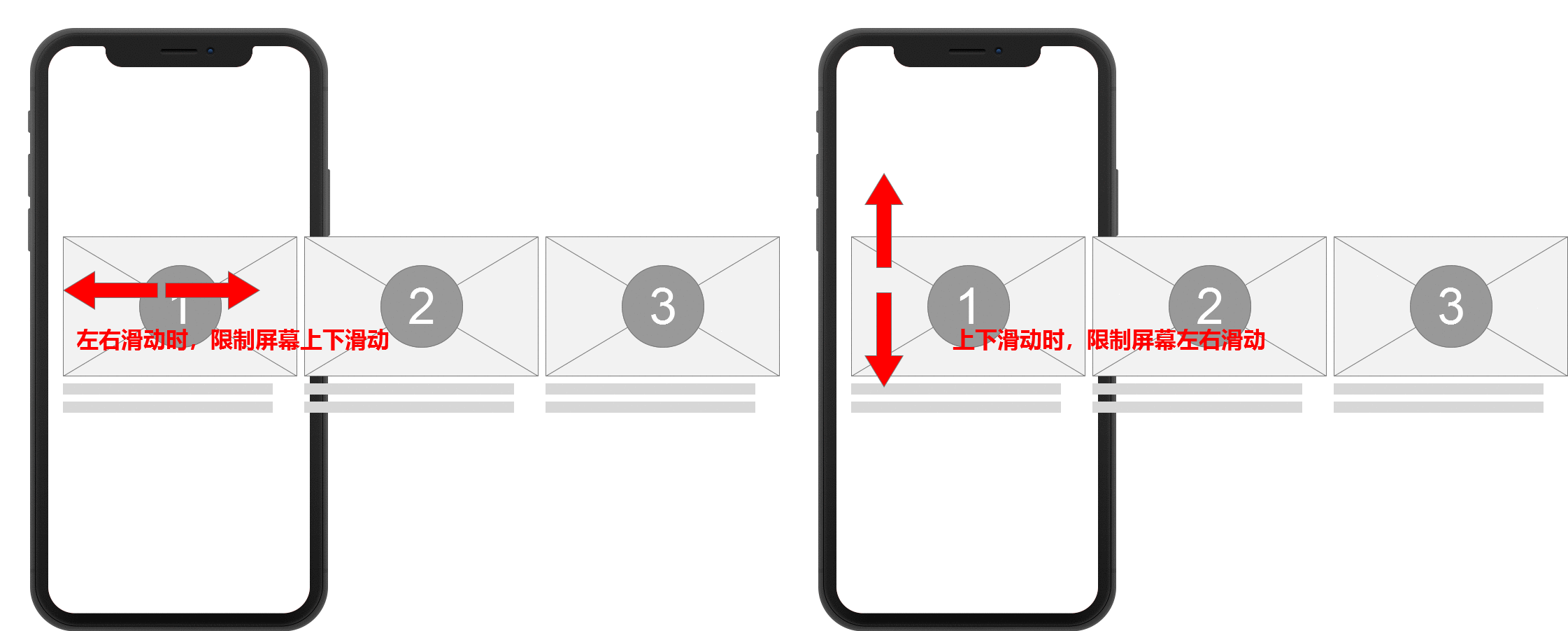
因为该Banner区域即能左右拖动,切换Banner,也能上下拖动进行页面的拖动,所以如果不做限制,则会出现拖动时Banner与页面同时移动的情况。

需要处理的几个需求点明确了,再就是如何通过Axure的函数功能来实现了。本文会用到以下几种函数:
1. TotalDragx和TotalDragy
获取拖动元件从开始到结束的沿X或Y轴移动距离
2. DragTime
获取拖动元件从开始到结束的时间,单位毫秒ms。
3. Math.abs(x)
获取x的绝对值
4. Math.pow(x,y)
获取x的y次幂
接下来,来解决刚才提到的四个需求点本文先把四个需求的拖动事件和拖动结束事件拆分开,最后会把四个需求的事件写在一起。
(设计原型屏幕尺寸为375*812)
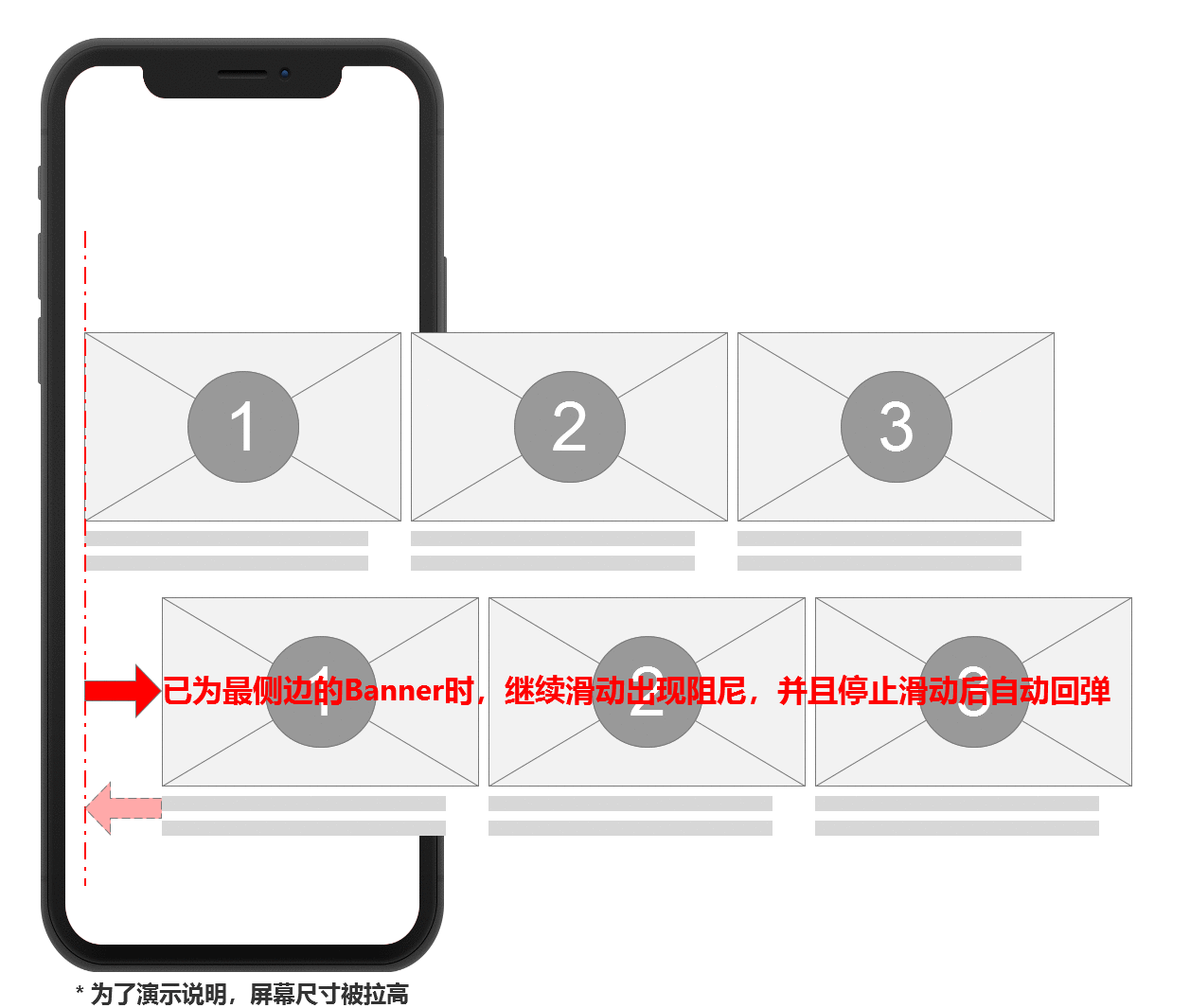
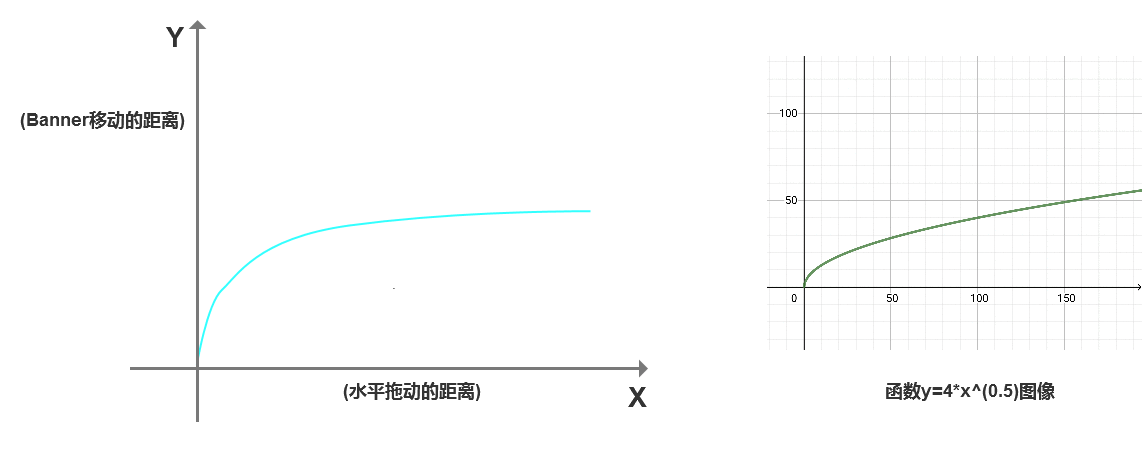
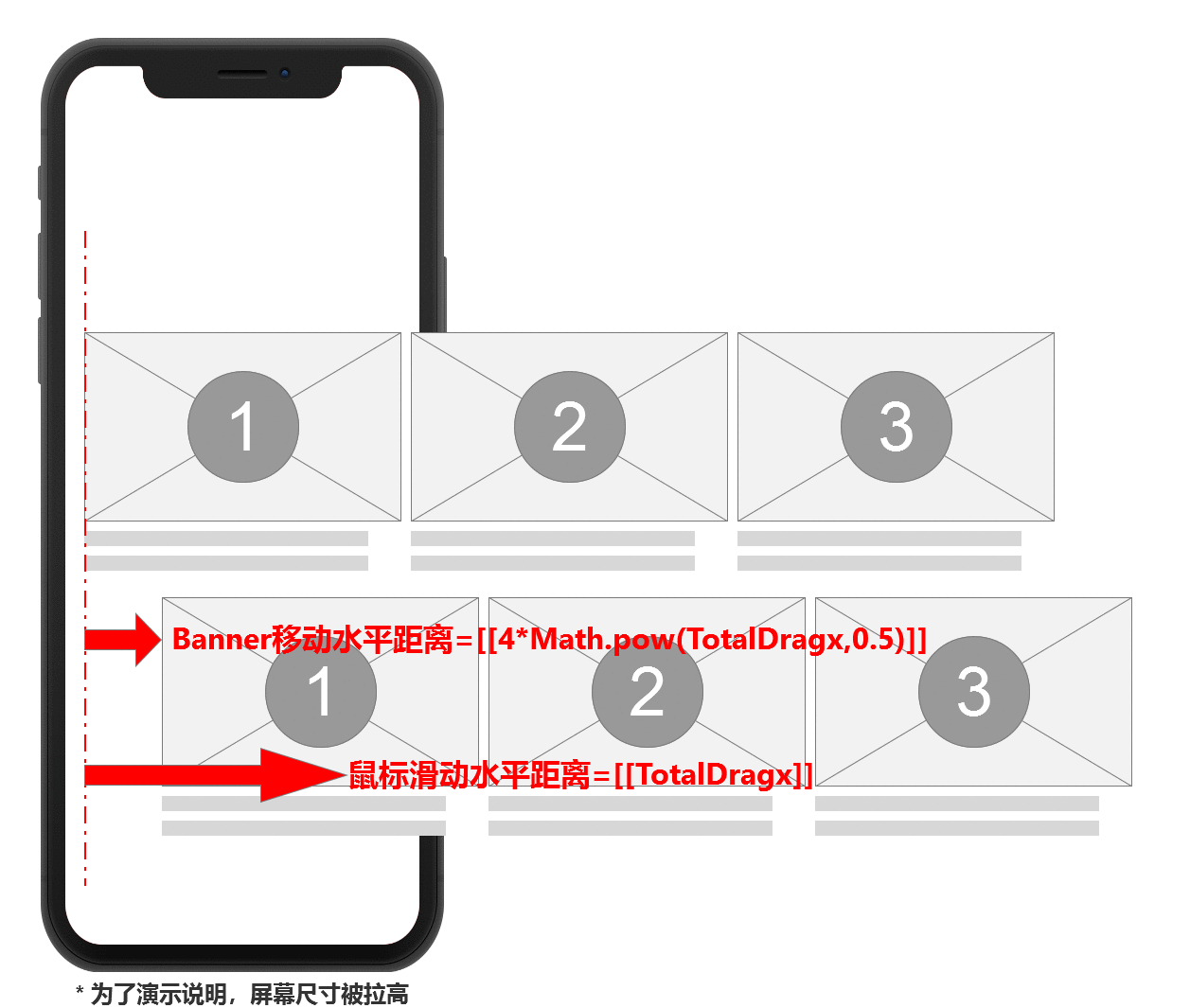
1. 到边界时的拖动阻尼&回弹效果拖动阻尼效果其实就是随着水平拖动距离(x轴)的增加,Banner的移动距离(Y轴)增量减少。见下图:

这个函数关系可以用函数实现。尝试了几个函数,发现函数y=4*x^(0.5)图像基本满足要求。

再加上条件限制就OK了:
左侧的阻尼效果:
【条件】当Banner模块的X坐标>20时(Banner模块距离屏幕左侧边距为20,以下同)
【动作】拖动时==>>移动Banner模块到达位置:X坐标[[4*Math.pow(TotalDragX,0.5)+20]],Y坐标[[this.y]]
右侧的阻尼效果:
在右侧的时候,阻尼的效果在Banner模块往左拖动时出现,所以其TotalDragX的值会是负数,需要加上绝对值函数。
【条件】当Banner模块的X坐标<-670
【动作】拖动时==>>移动Banner模块到达位置:X坐标[[4*Math.pow(Math.abs(TotalDragX),0.5)-670]],Y坐标[[this.y]]
回弹效果可与自动归位效果函数写在一起,请往下看。
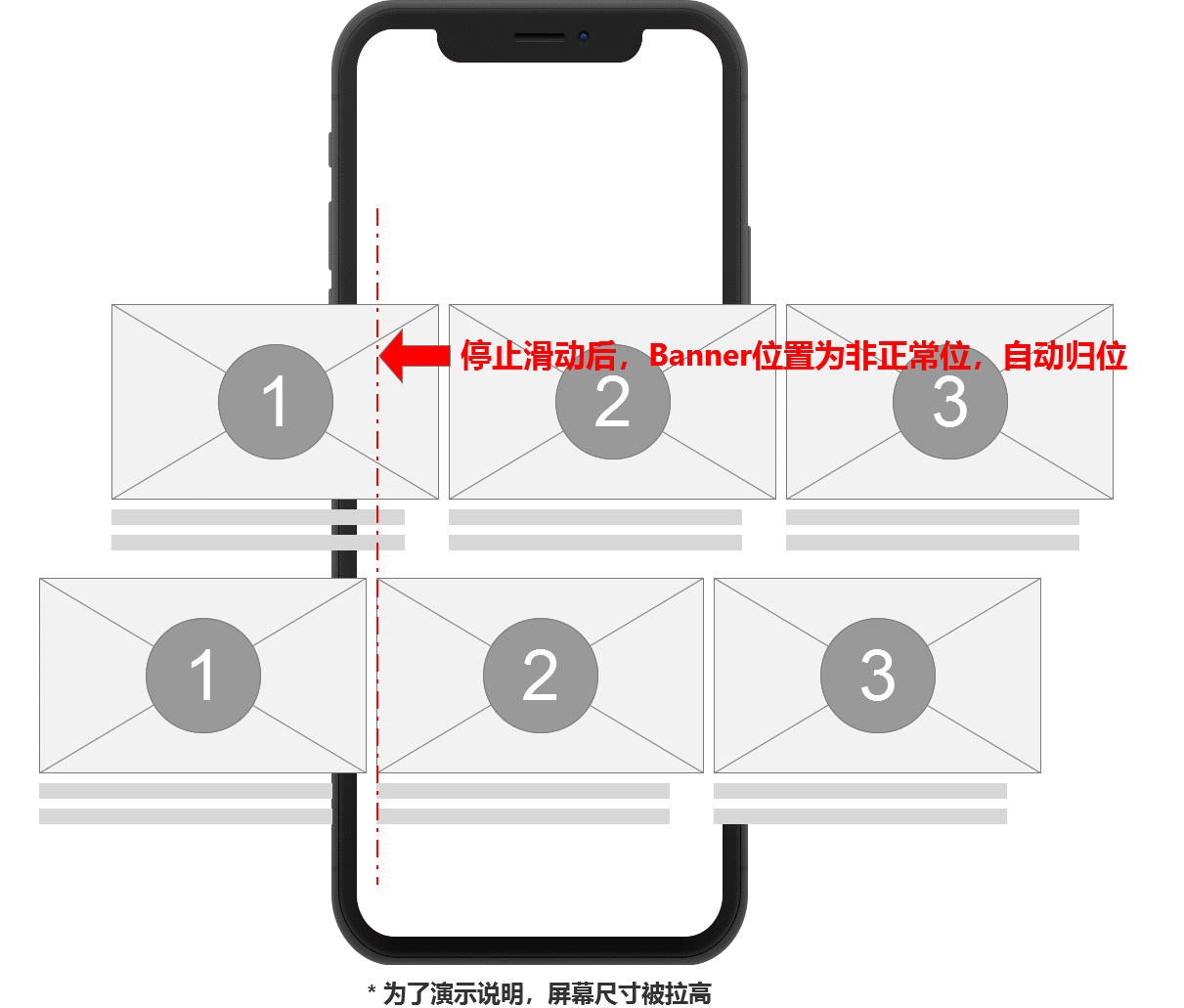
2. 停止拖动时若为非正常位置,则自动归位
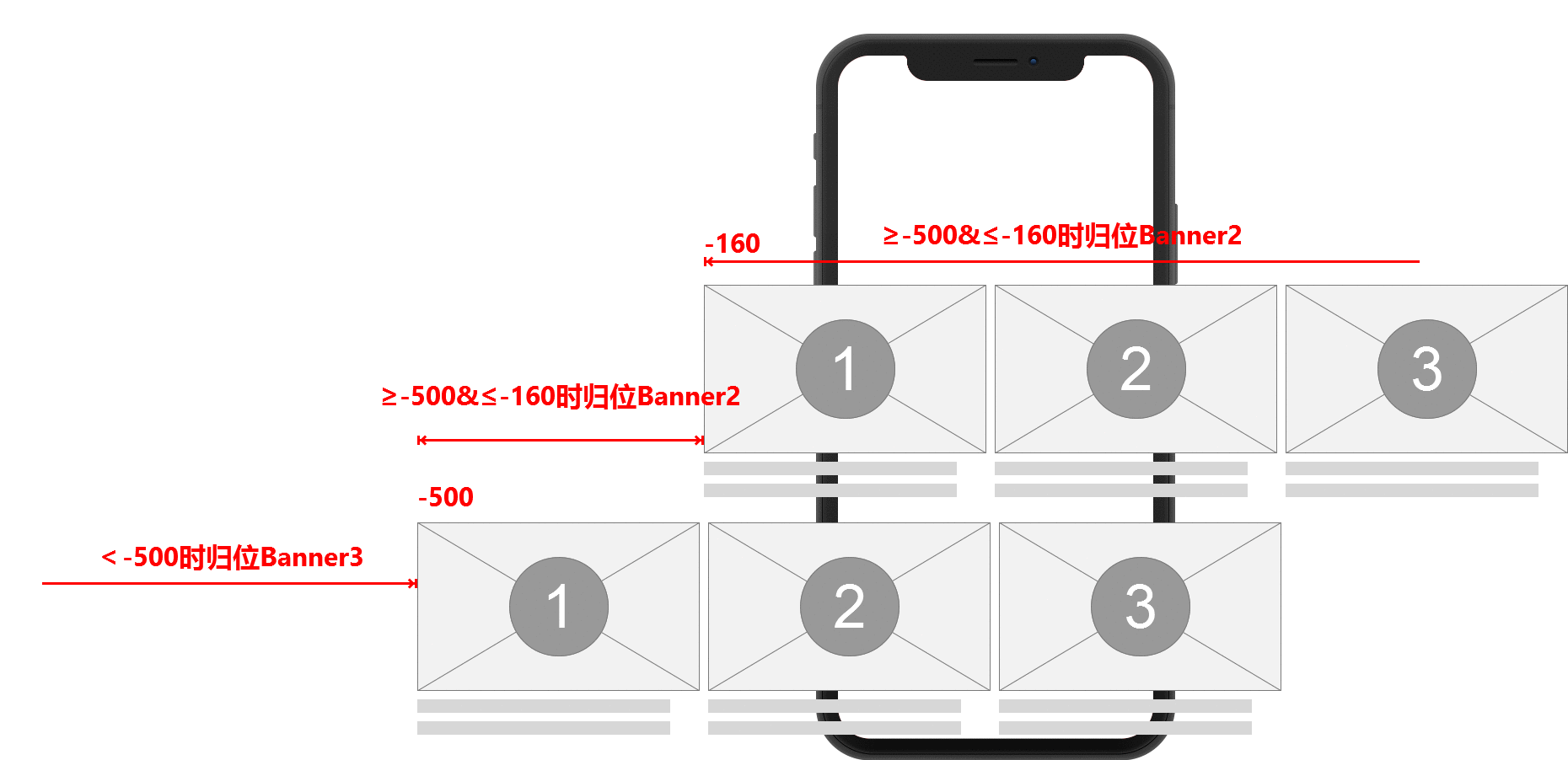
拖动结束时,通过判断Banner模块的X坐标来定义归位的Banner位。
归位Banner1的情况:
【条件】当Banner模块的X坐标小于-160
【动作】拖动结束时==>>移动Banner模块到Banner1的正常位,X坐标为20,Y坐标为[[this.y]],动画线性,时间400ms
归位Banner2的情况:
【条件】当Banner模块的X坐标≥-500且≤-160
【动作】拖动结束时==>>移动Banner模块到Banner2的正常位,X坐标为-325,Y坐标为[[this.y]],动画线性,时间400ms
归位Banner3的情况:
【条件】当Banner模块的X坐标大于-500
【动作】拖动结束时==>>移动Banner模块到Banner3的正常位,X坐标为-670,Y坐标为[[this.y]],动画线性,时间400ms
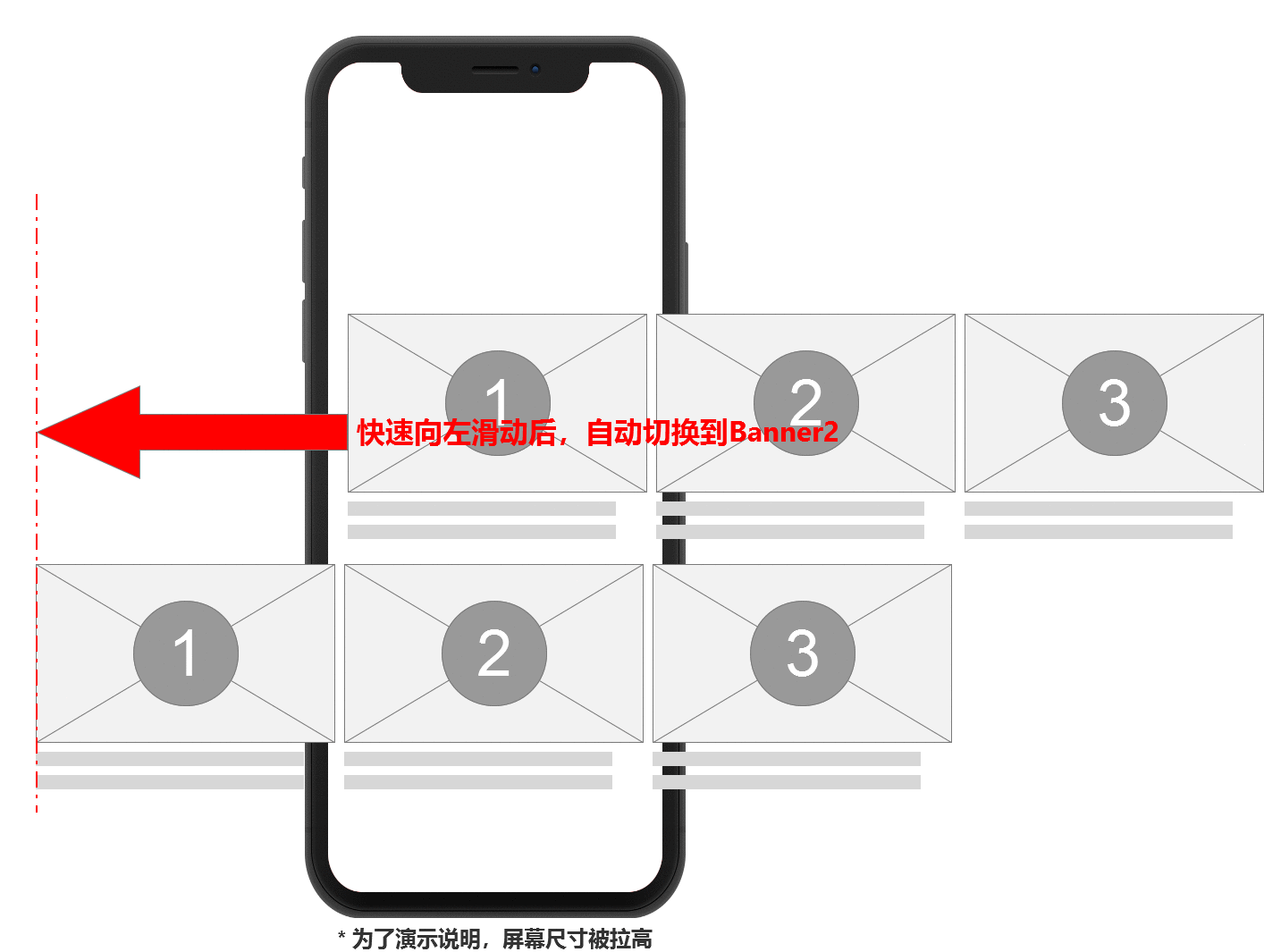
3. 快速拖动时,自动切换到下一个Banner当拖动的距离未达到自动归位的条件时,可通过拖动的速度来判断是否移动至下一个Banner位。
可通过鼠标拖动的距离和拖动的时间来判断。此时需要加入全局变量来记录当前Banner模块的位置数(后面会用到)。
添加全局变量,如名称设为“BannerState”,默认值为1。定义值1=Banner位为1,值2=Banner位为2,值3=Banner位为3。
在上文自动归位的【动作】中,再加入变量设置,结果如下:
归位Banner1的情况:
【条件】当Banner模块的X坐标<-160
【动作1】拖动结束时==>>移动Banner模块到Banner1的正常位,X坐标为20,Y坐标为[[this.y]],动画线性,时间400ms
【动作2】拖动结束时==>设置变量“BannerState”值为1。
归位Banner2的情况:
【条件】当Banner模块的X坐标≥-500且≤-160
【动作1】拖动结束时==>>移动Banner模块到Banner2的正常位,X坐标为-325,Y坐标为[[this.y]],动画线性,时间400ms
【动作2】拖动结束时==>设置变量“BannerState”值为2。
归位Banner3的情况:
【条件】当Banner模块的X坐标>-500
【动作1】拖动结束时==>>移动Banner模块到Banner3的正常位,X坐标为-670,Y坐标为[[this.y]],动画线性,时间400ms
【动作2】拖动结束时==>设置变量“BannerState”值为3。
Copyright © 2018 DEDE97. 织梦97 版权所有 京ICP