手机版 欢迎访问人人都是自媒体网站
看到大家在制作进度条的时候都喜欢用函数去实现,函数的实现方法虽然精准,但是函数复杂导致耗时耗力。在能够实现相似效果的情况下,我选择使用懒人的方法好了,动态面板走起~


如果觉得利用动态面板制作的进度条太简陋了(哭),那就去看看精准的函数实现吧,传送门: 由于我太懒,我没有研究这个函数实现的方法。不过,如果你没有从传送门走出去,那就证明我们臭味相投,来来来,不用搬小板凳,直接站着看就行,一分钟的事儿~
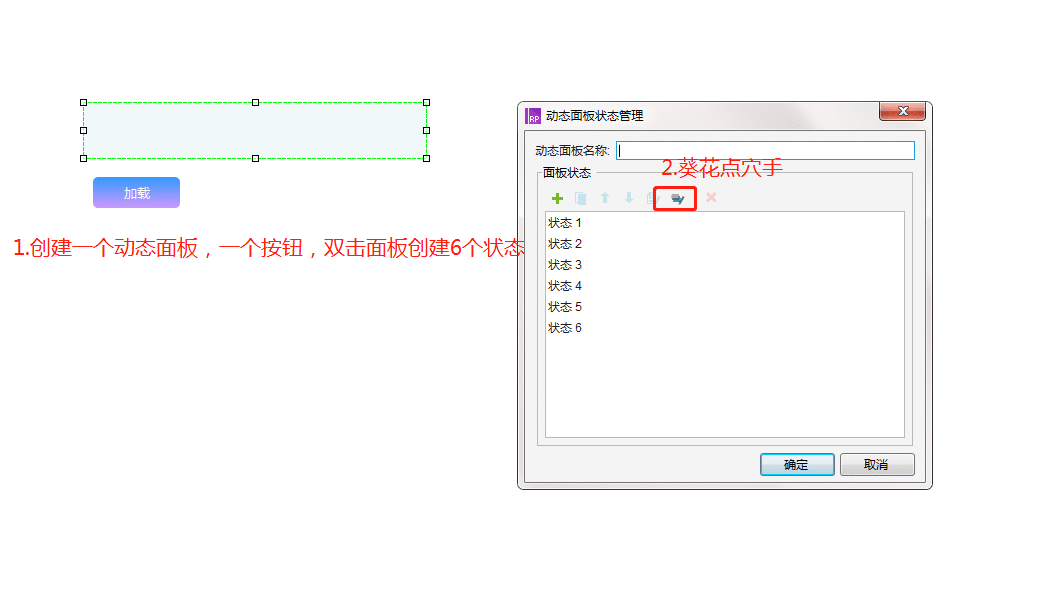
教程镇河妖1、创建基本元件

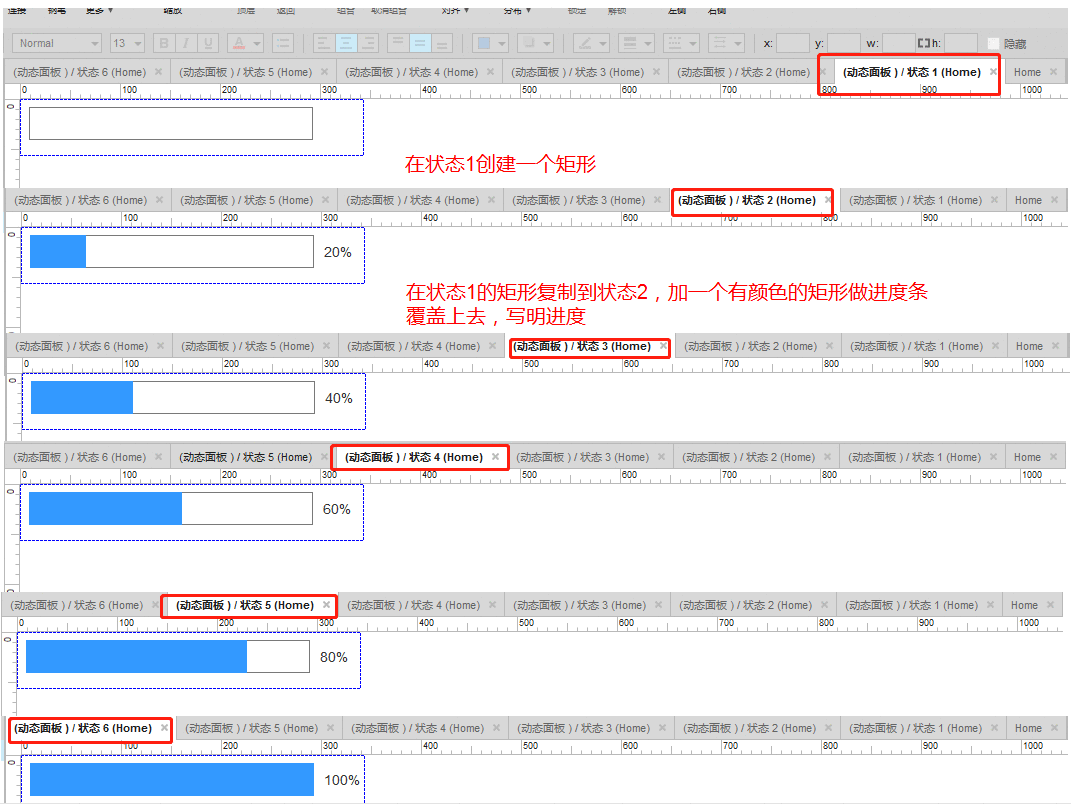
2、为面板各状态编辑不同进度的进度条

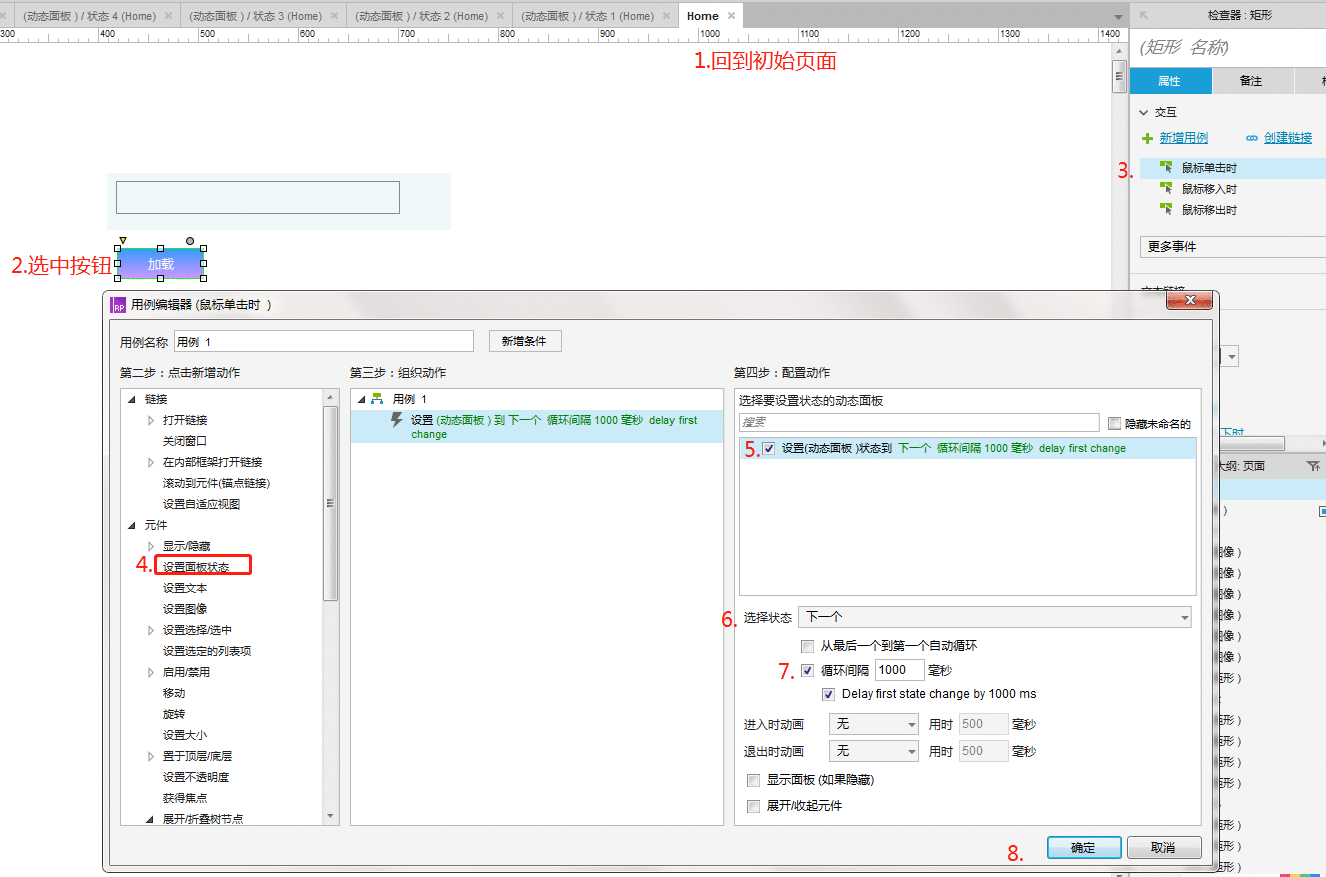
3、回到首页,为按钮编大招

4、没错,就是这样就结束了,来呀预览呀
本文由 @ 萍萍仔 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
给作者打赏,鼓励TA抓紧创作!
赞赏4人打赏
![]()
![]()
![]()
![]()
Copyright © 2018 DEDE97. 织梦97 版权所有 京ICP