手机版 欢迎访问人人都是自媒体网站
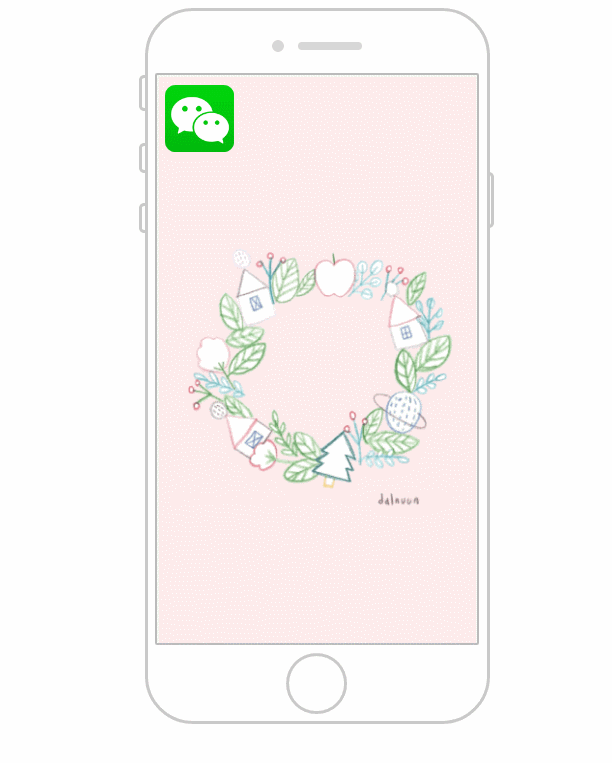
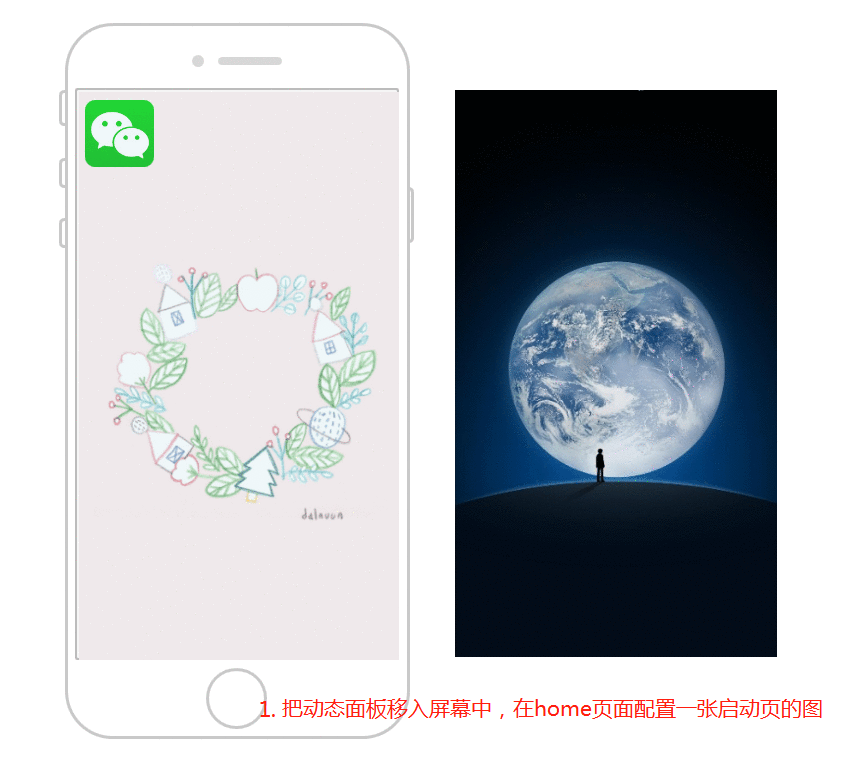
每次手机打开微信,进入到首页之前,都需要等待一段时间,等待时我们看到的那张人站在星球上的图片实际上就是微信的启动页。启动页的作用除了缓和用户等待的焦虑情绪外,还有为APP定调性的作用,现在有很多APP的引导页已经变成了广告位,用以实现盈利。今天我们以微信为例,一起来看下这种效果的实现方法。


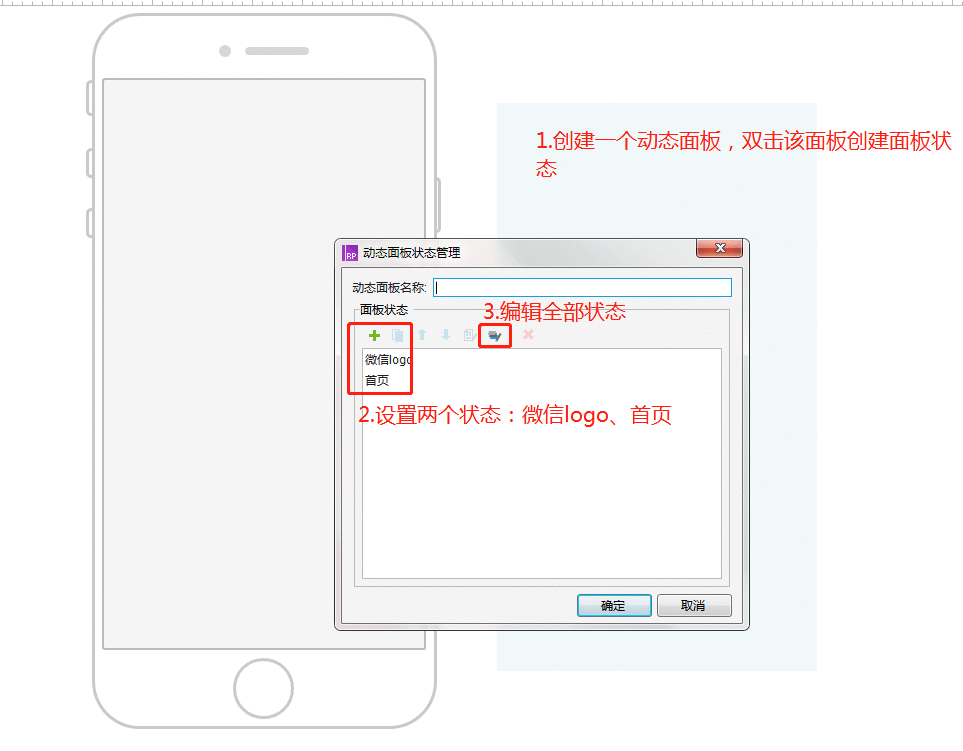
1、创建动态面板与手机屏幕(手机屏幕也可以不做,不影响)

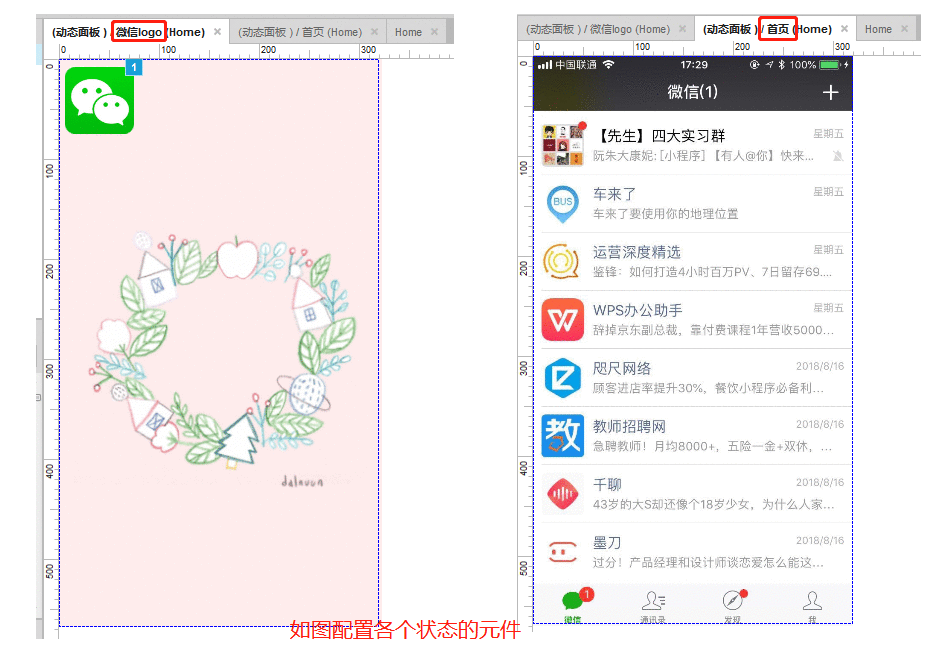
2、创建动态面板各个状态的元件

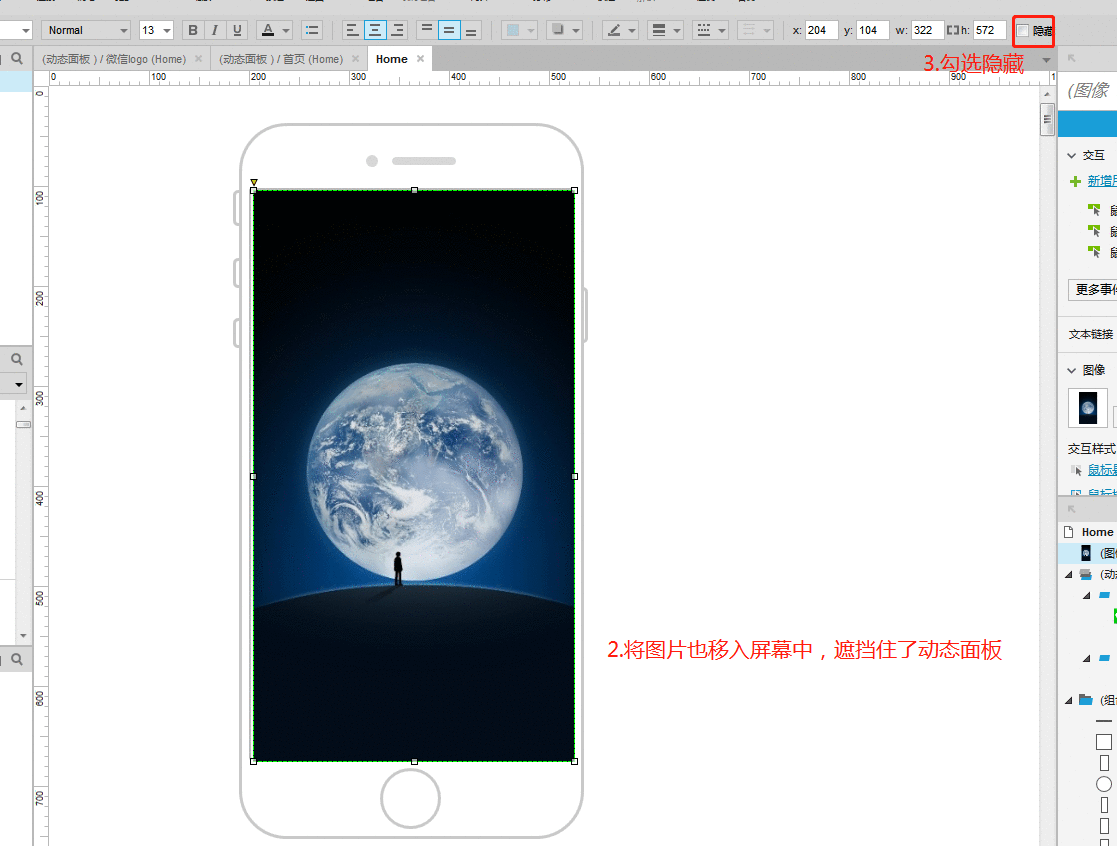
3、在home页配置启动页的图片,并将其隐藏,并把它移入屏幕


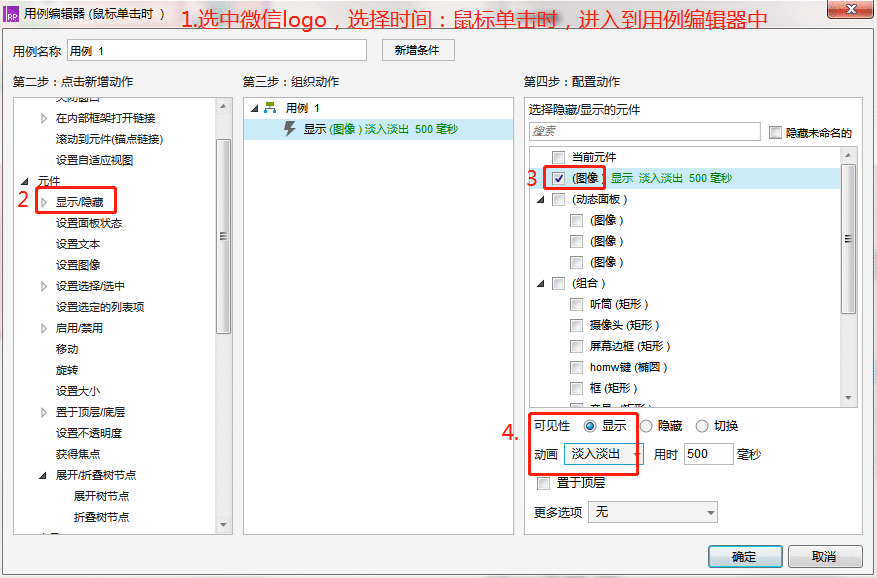
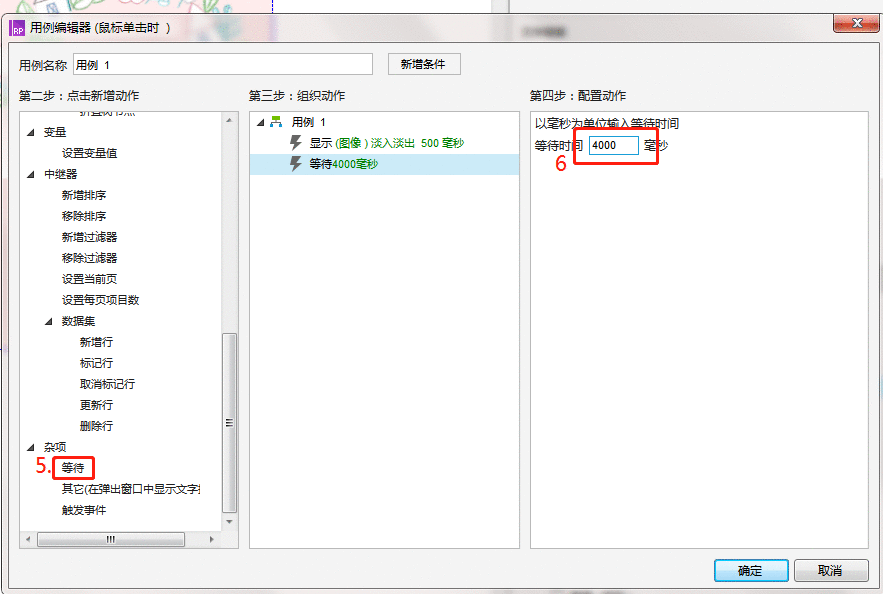
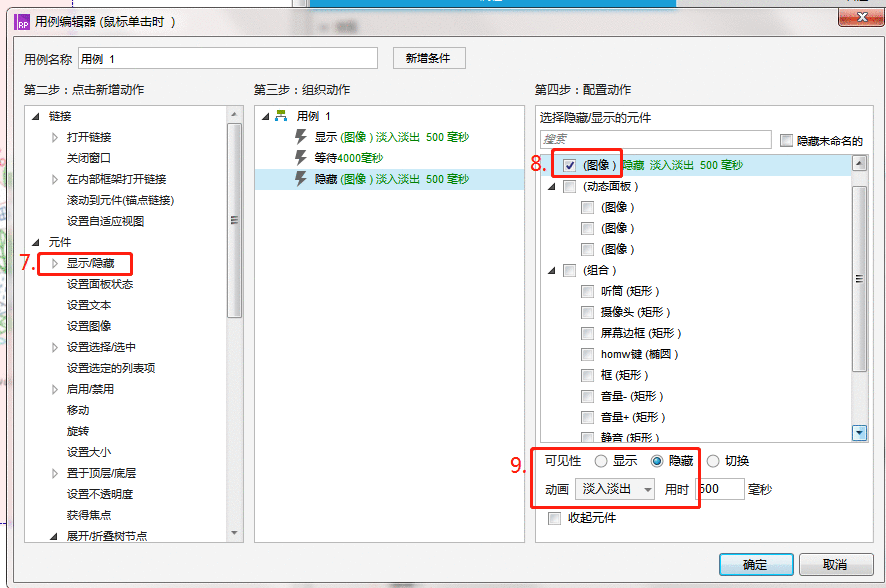
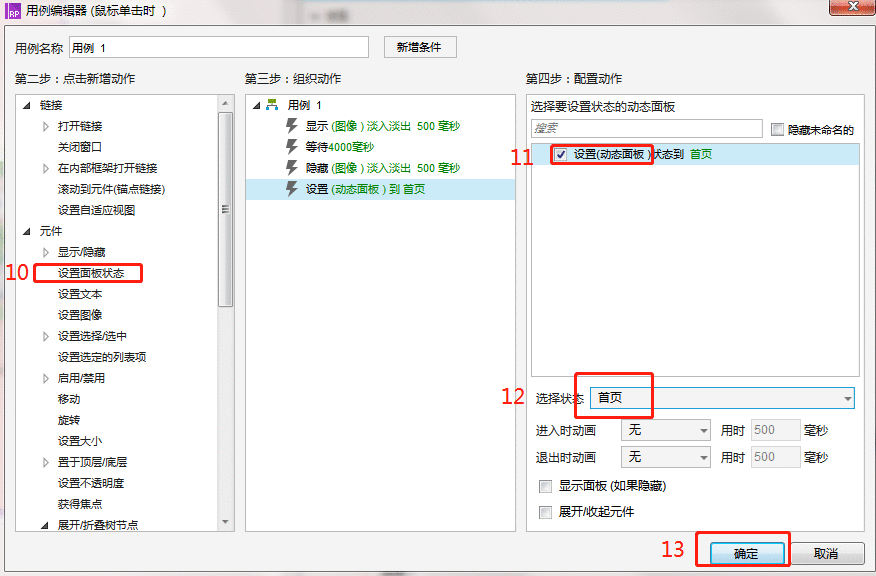
4、配置微信logo交互:点击微信logo时,显示图片;图片等待一段时间后,隐藏并设置动态面板到首页。




5、大功告成,预览看一下~
本文由 @萍萍仔 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自网络
给作者打赏,鼓励TA抓紧创作!
赞赏5人打赏
![]()
![]()
![]()
![]()
![]()
Copyright © 2018 DEDE97. 织梦97 版权所有 京ICP