手机版 欢迎访问人人都是自媒体网站

词典:
Configure:配置;设定;使成形;使具一定形式
on the canvas:被击倒
widget:小器具、装饰品、窗口小部件
snapping:显著地、强烈地、非常地;拍照;猛地咬住( snap的现在分词 );发出尖厉声音地突然断裂[打开,关闭];厉声地说
behaviors:行为( behavior的名词复数 );态度;运转状态;反应
diagrams:图解、简图、图表( diagram的名词复数 )
tidy:整洁的、整齐的;相当大的;相当好的;健康的;盛零碎物品的容器;椅子的背罩;使整洁;弄整齐;使有条理;整理、收拾
editing:编辑的;编辑( edit的现在分词 );剪辑;主编
guides:导游;向导;指导者( guide的名词复数 );有指导意义的事物;指导;引路( guide的第三人称单数 );操纵;影响
entire file:整个文件
appear in:出版;出庭;表演;在出现
widgets:小器具、装饰品、窗口小部件( widget的名词复数 )
on the canvas:被击倒
by default:缺席、不到场
render:给予;使成为;递交;表达
Toggle:棒形纽扣;套索扣;转换键;切换键;切换
setting in:开始、涨潮
Arrange:整理;把…分类;改编;达成…的协议;达成协议、商定(with a person about 或 for a thing);改编乐曲
in Back:在后面
command:命令、指挥;司令部、指挥部;指令;控制力;命令;指挥、控制
GRID, GUIDES, AND SNAPPING:网格,引导线和(部件)捕捉

Configure grid and guide lines on the canvas and widget snapping behaviors to keep your diagrams tidy while editing. You can create page guides for individual pages and global guides for the entire file.
在画布上配置网格和引导线,并在编辑时使用部件(组件,例如:编辑框、标签等)捕捉(系统自动调整部件贴近网格线)行为以保持图表整洁。您可以为每个页面创建页面指南和整个文件的全局指南。
THE GRID(网格)


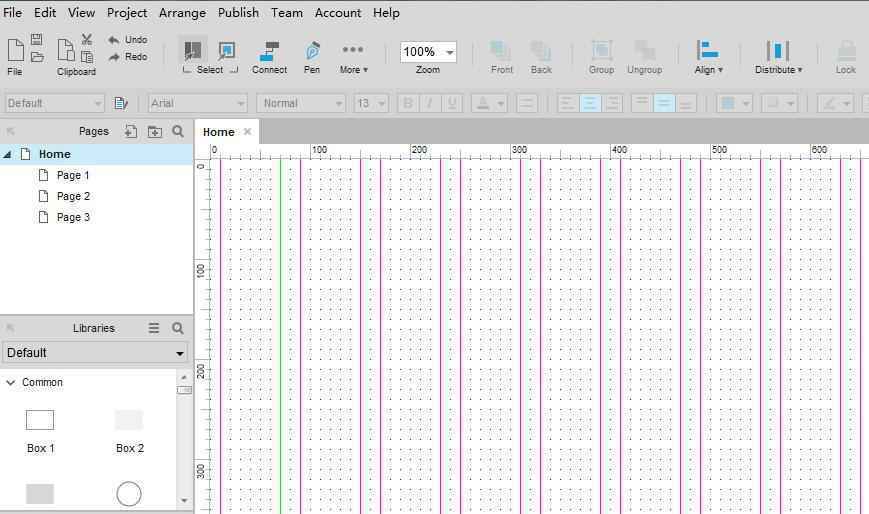
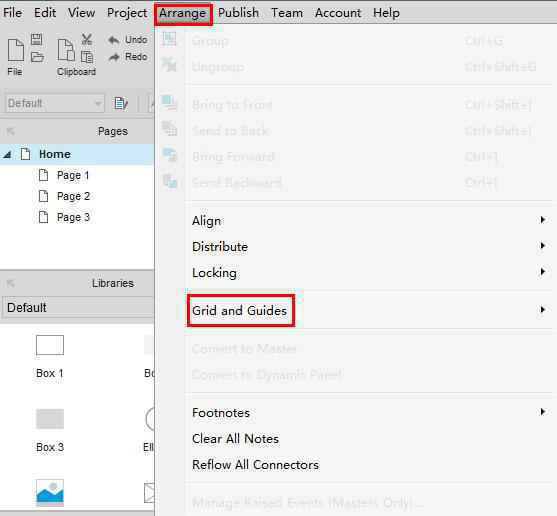
Show or hide the grid via the “Arrange > Grid and Guides > Show Grid” checkbox.
通过“Arrange(安排,在菜单栏目)>Grid and Guides(网格和引导线)>Show Grid(显示网格)”来显示或隐藏网格。

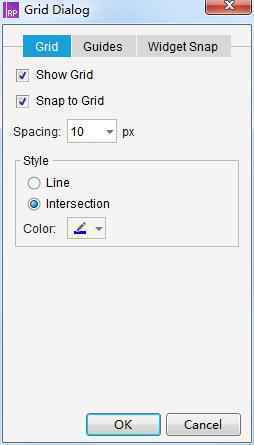
By default, the grid is 10px by 10px and is drawn as dots. Set a custom grid interval or switch to grid lines instead of grid dots via the “Arrange > Grid and Guides > Grid Settings…” menu command. Use the “Spacing” dropdown to change the spacing of the grid. In the “Style” section, you can change the style of the grid to lines that cross the full page width and height, instead of dots at the intersection, and you can change the color of the grid using the color picker.
默认情况下,网格是10×10(单位:px) ,并绘制为点。通过“Arrange > Grid and Guides > Grid Settings…”菜单命令,设置自定义网格间隔或切换到网格线,而不是网格点。使用“间距”下拉来改变网格的间距。在“样式”部分中,可以将网格的样式更改为横过整个页面宽度和高度的线条,而不是交叉点上的点,并且可以使用颜色选择器更改网格的颜色。
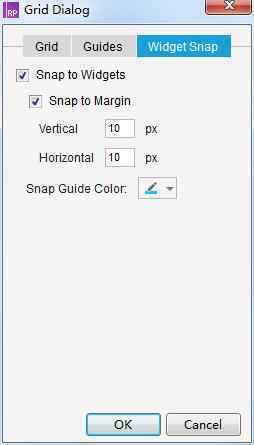
You can also toggle snapping to the grid, either via the “Arrange > Grid and Guides > Snap to Grid” menu command or via the Grid Settings dialog. With this setting enabled, a widget will snap to a grid line when it is dragged into close proximity while moving or resizing.
您还可以通过“Arrange > Grid and Guides > Snap to Grid”菜单命令或通过网格设置对话框切换到网格。启用此设置后,在移动或调整大小时,部件将被捕捉到网格线附近。
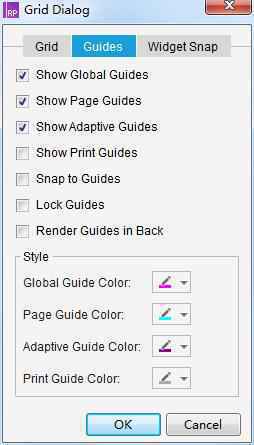
GUIDES(引导线)Guides are lines added to the canvas that help mark where widgets should be placed. They’re only visible in Axure RP; you won’t see them when viewing the HTML output in the browser.
guides (页面引导线)是添加到画布中的线条,帮助标记应该放置的部件。它们只在Axure RP中可见;在浏览器中查看HTML输出时,您不会看到它们。
PAGE GUIDES(页面引导线)Copyright © 2018 DEDE97. 织梦97 版权所有 京ICP