手机版 欢迎访问人人都是自媒体网站
之前写文档没有用axure,最近才接触这个软件,觉得原型制作还是挺有趣的。闲来琢磨了一下里面的功能,边做边学,做了一个PC端的聊天窗口。现在还不够完善,只是将大概功能实现出来。有更好的解决方案也希望大家能不吝赐教。

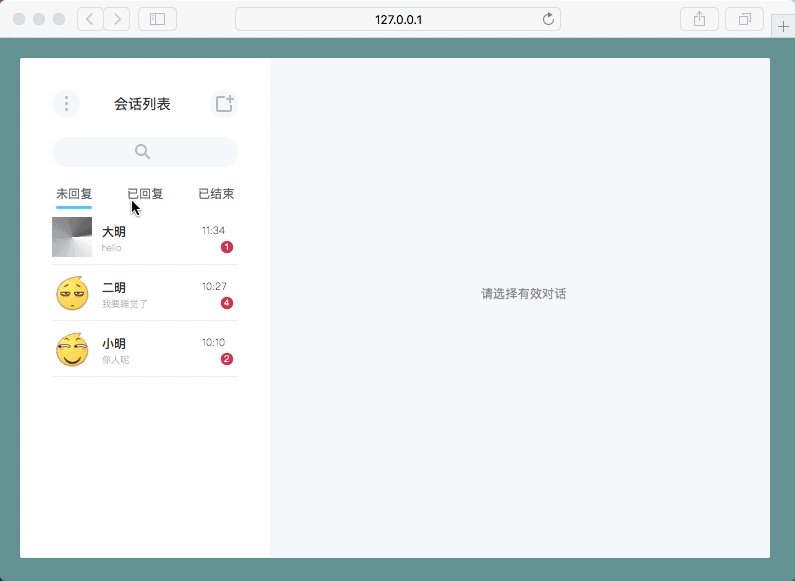
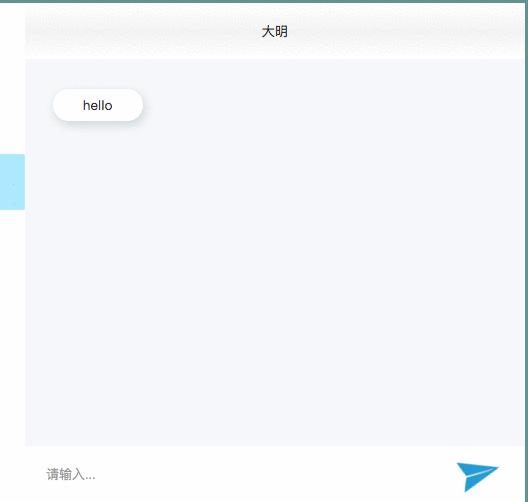
效果如下:

好了,接下来进入正题。
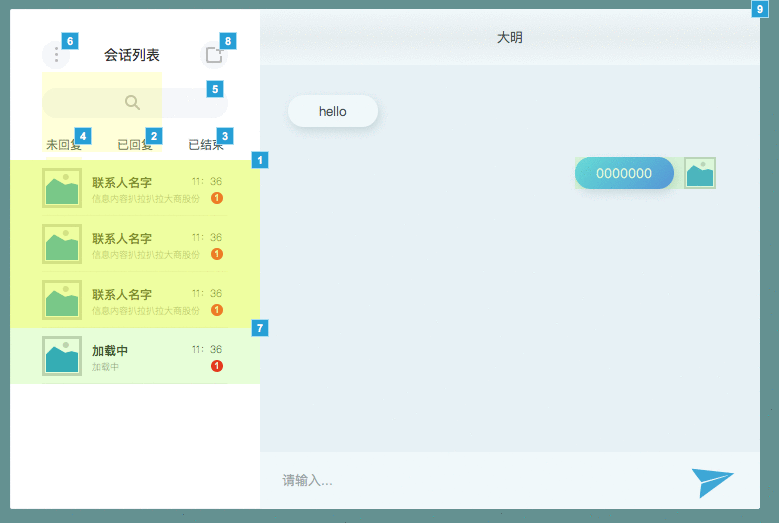
一、草图绘制三个色块矩形叠放,增加矩形阴影,形成层级关系。从大到小分别对应背景、列表栏、输入区域。
添加细节元素图标、文字等,图标可以在其他软件中做好导出直接使用。
然后到了添加元件的步骤,输入栏直接拉一个和输入区域等高的文本框,去掉边框,添加提示文字为“请输入…”即可,左边列表栏我是用中继器做的。(教程大家发过很多,我这里就不重复了)

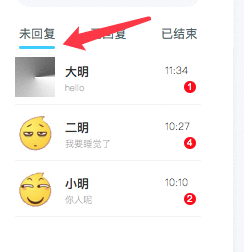
①先绘制一个蓝色矩形选中条。

②点击文字(未回复/已回复/已结束),添加一个选中状态(我这里是将文字颜色变黑)。
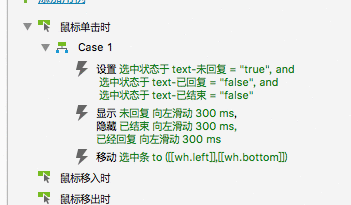
③添加鼠标单击时的事例。

设置选中状态 -未回复(文本标签)为true;其他两个标签选项为false。其他两个标签设置同理,设置完成之后,就可以看到点击有选中效果了。
再显示中继器内容的跟随事件:仍然是鼠标单击时的事例,把未回复(当前标签对应中继器)设置为显示,动画可以设置为向左滑动或者向右滑动,随便设置都可以,统一就行了。接着把剩下的两个中继器内容设置为隐藏。设置完成后,就有下边的列表切换效果了。
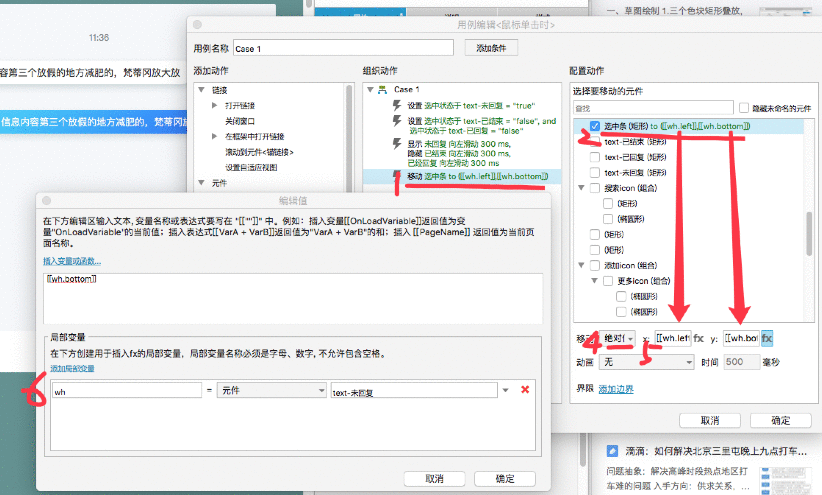
再是蓝色矩形条的切换跟随,[[wh.left]]代表蓝色矩形条的x轴起点位置绝对固定到wh这个元件的左端,[[wh.bottom]]代表蓝色矩形条的Y轴位置起点在wh元件的底部,其他两个标签也设置起来,注意,第六步的变量要一一对应起来,比如:我这里wh代表text-未回复,yh代表text-已回复,yj代表text-已结束。

到此为止,切换效果就有了。
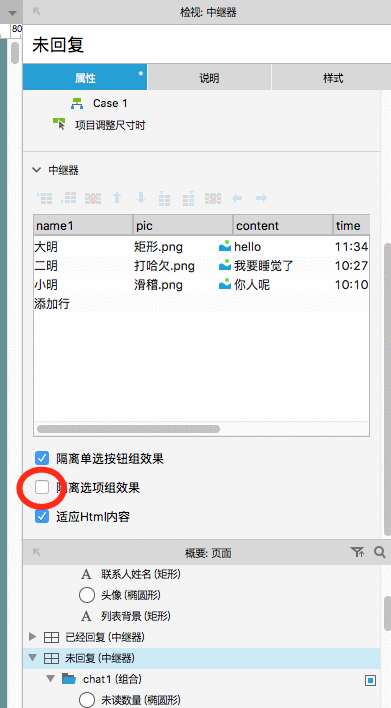
2. 接下来就是列表的单行选中效果的制作这要先说一下,我在中继器中的项目编辑中加了一个矩形作为边界,去掉边框和填充。
①将该矩形添加一个选中状态,我这里简单的做了一个填充颜色。

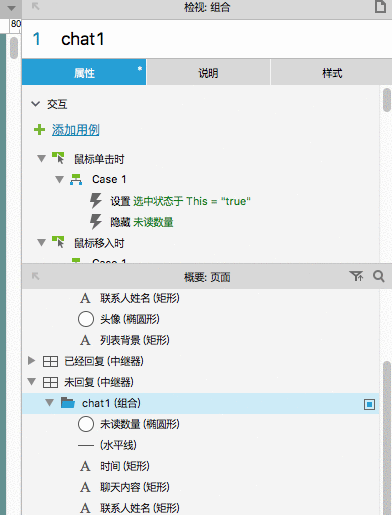
②将中继器中的内容编组,为这个组设置鼠标单击时的选中状态为true。(设置隐藏 未读数量可以达到点击后红色数字提示气泡消失的效果)

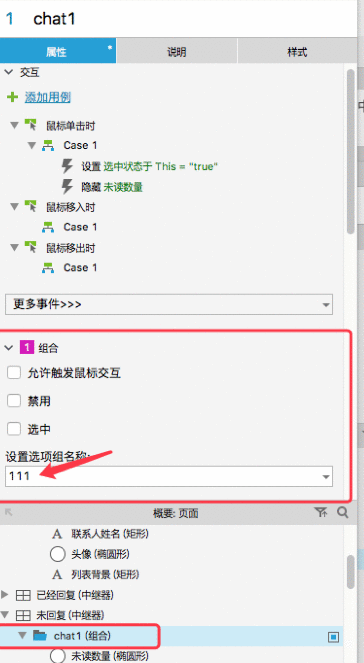
③往下找到组合的设置选项组名称,输入一个名称。

④再选择中继器,把隔离选项组效果的勾去掉就完成了单行选中效果了。

现在单行点击效果也完成了。
3. 右边聊天窗口的交互①元件组成
首先,头部是一个矩形,随便打上一个联系人的名字。
然后是别人发来的消息显示(因为我这里其实是用的同一个聊天面板,设置改变只是头部文字和未读消息的文字,所以实现出来比较简陋,切换到B联系人时,发给A的消息还是在,你们有好的解决方案可以说一下)。

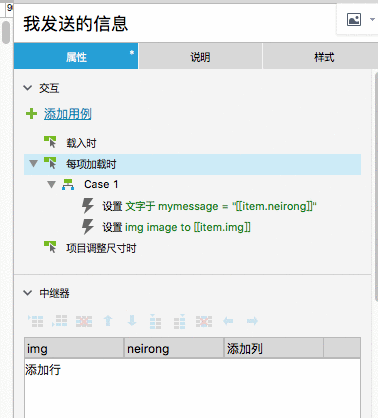
(1)自己发的消息我是用一个中继器做的,双击进入中继器编辑页面,拉一个图片+矩形框进来,给中继器的列添加对应的属性名。如:内容-neirong、图片-img。
注意:这里不要添加具体内容。

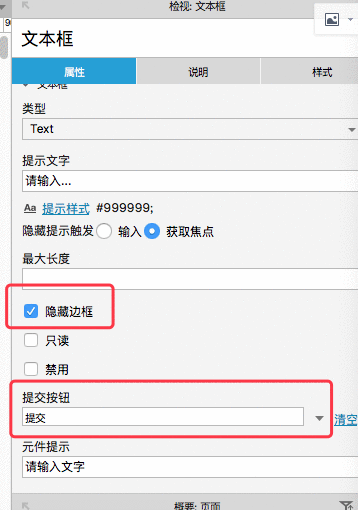
(2)把输入框的隐藏边框给勾上,在提交按钮那儿选择右边的发送按钮。

(3)最后选择提交按钮,添加鼠标单击时的事例。

Copyright © 2018 DEDE97. 织梦97 版权所有 京ICP