手机版 欢迎访问人人都是自媒体网站
本次跟各位小伙伴一起学习使用动态面板来实现商品分类效果,本次案例是依照某易严选移动端的商品分类页面,有了解的小伙伴可以去看一看。
下面就开始剖解整个实现过程 , 我们拿一小部分来讲解就好了,就不画一整个页面了 。
一、准备元件拉出一个矩形( w :375,h :200 ),边框线条色值( #E4E4E4 ),已此来作为整个分类的背景框,如图:

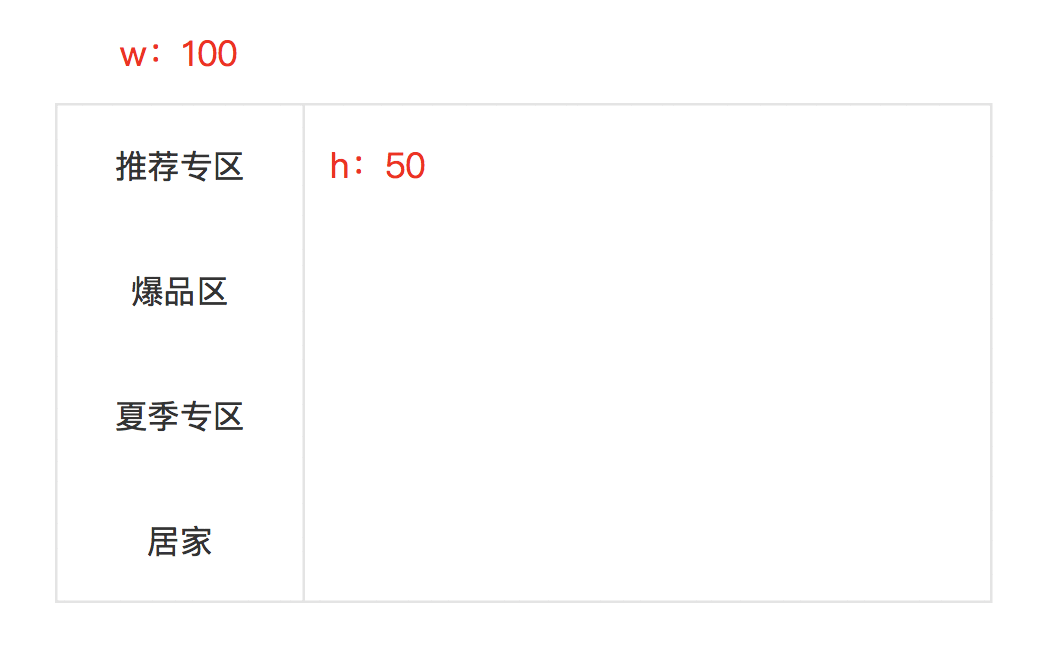
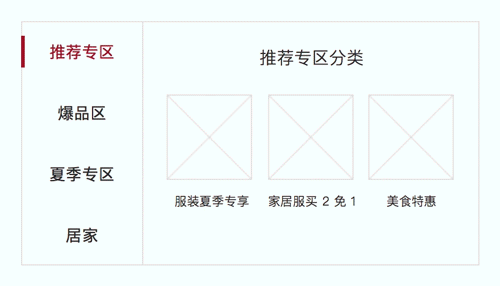
我们再拉出一个矩形( w :100 ,h :50 ),再复制粘贴三个,矩形内 和 元件明都为:“ 推荐专区 ” 、“ 爆品区 ” 、“ 鞋机专区 ” 、“ 居家 ” ,然后如下图排放起来:

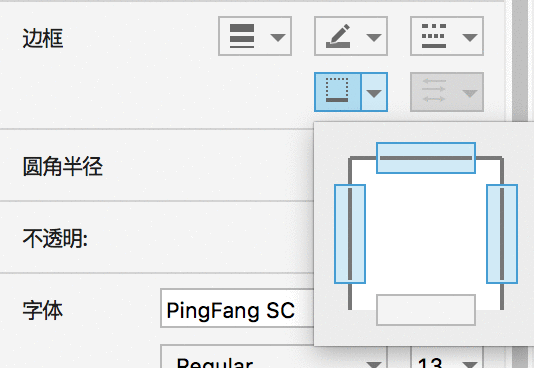
为了美观,上面我们把部分边框线给隐藏起来,不知道的小伙伴们看看这里:(步骤:点击矩形 – 界面右侧样式 – 边框 – 选择隐藏对象 )

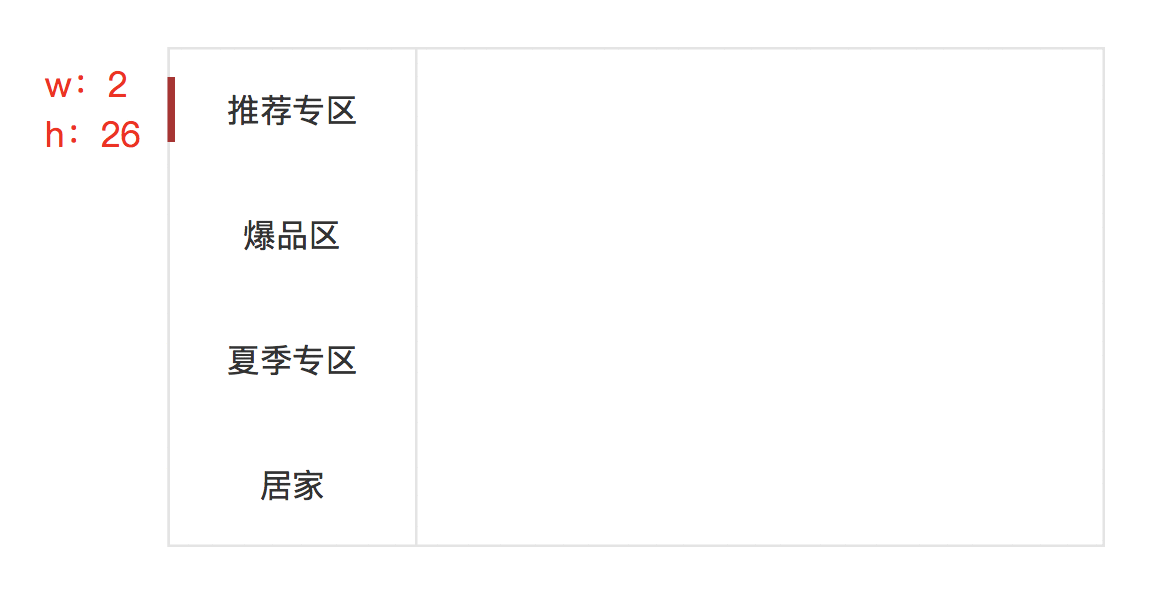
再继续拉一个矩形( w :3 ,h :26 ),填充色值( #B3282D ),我们给它命名为:“ 小色块 ” ,如图摆放:

这样我们就把一个商品分类的背景和一级分类做了出来,接下来继续做一下二、三级商品分类。
最后我们在继续拉出 文本 和 占位符 ,如下图摆放:

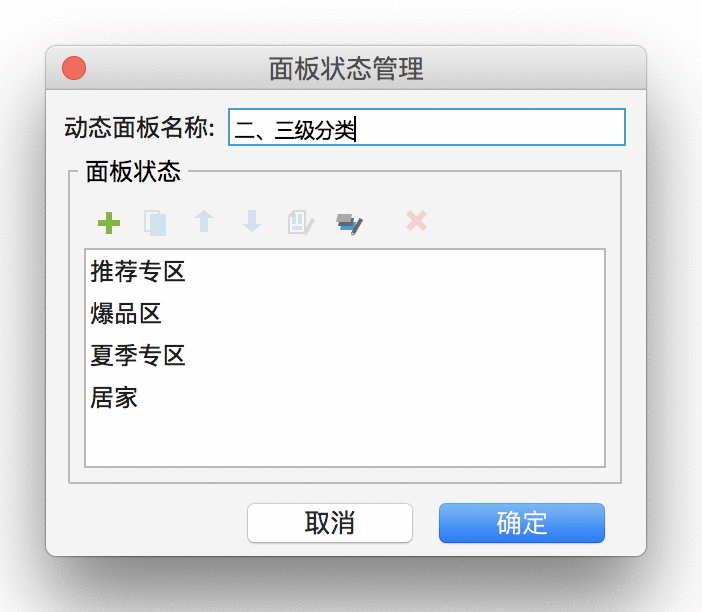
以上我只放了一个二、三级分类出来,因为前面我们做的一级分类有四个,所以需要各位小伙伴在这个的基础上,再做三个二、三级分类出来,然后放在一个动态面板里面:

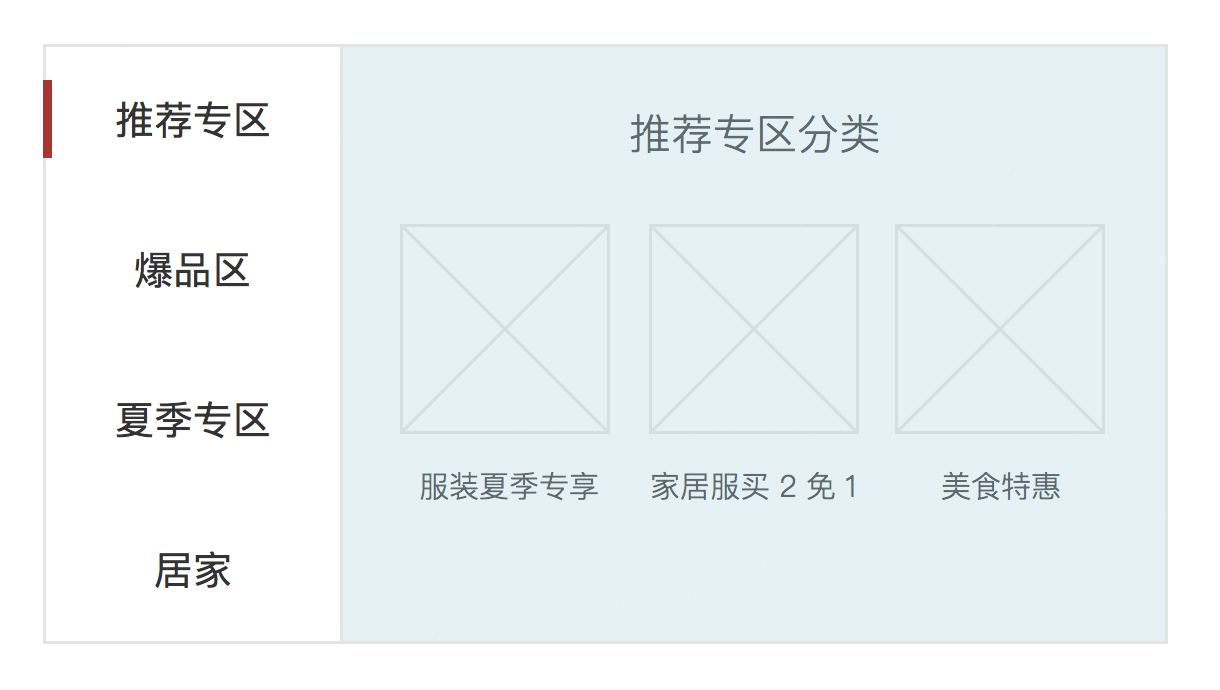
然后再如图摆放 :

这样我们就把所有的商品基本元件都做好了,来继续下一步操作 。
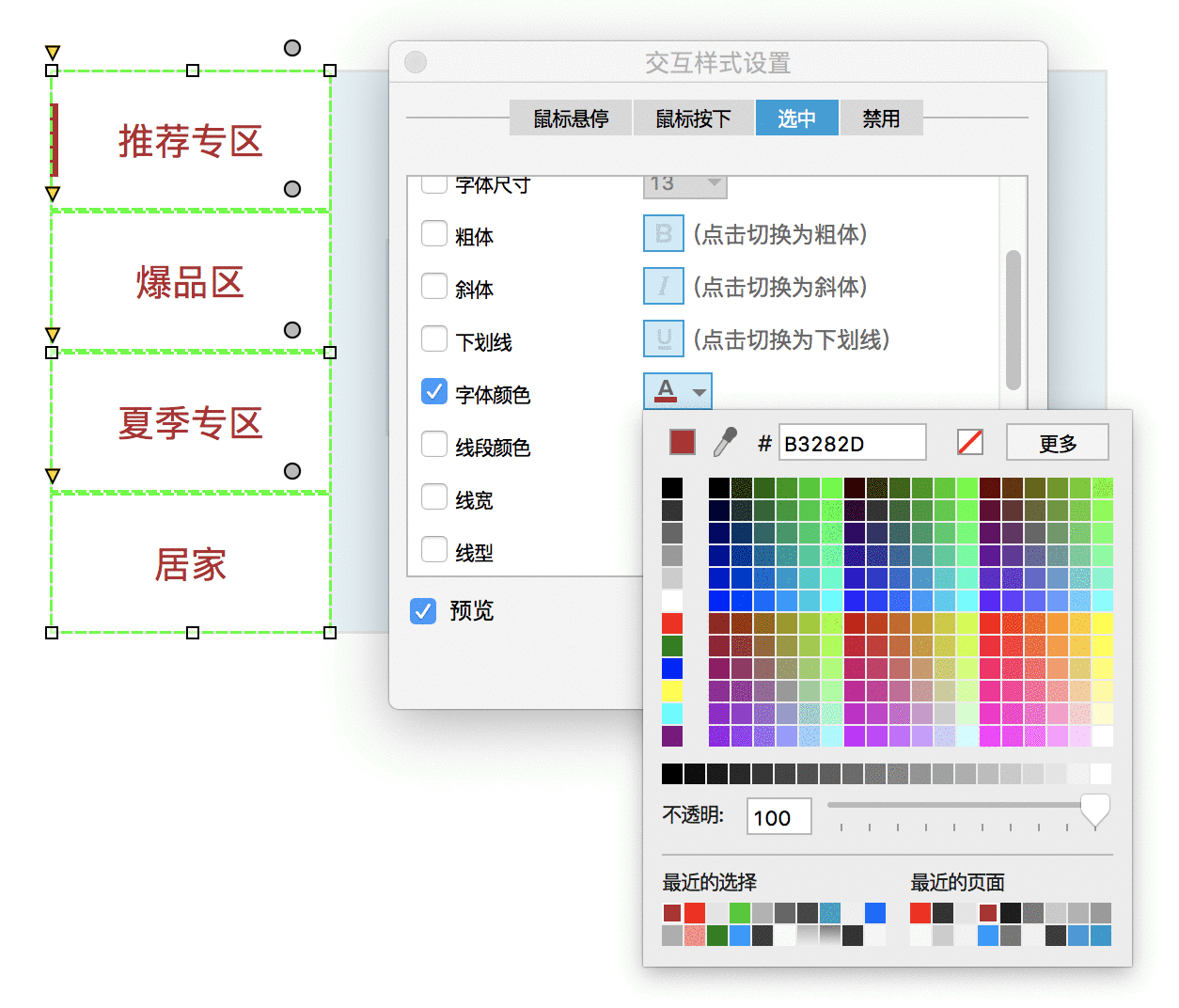
二、设置交互样式点击选中所有的一级分类,右键点击 交互样式设置 – 选中 – 字体颜色( #B3282D ),点击确定( 确定之后再把第一个选项 “推荐专区” 右键点击 选中,意为页面载入时,默认选中 )。

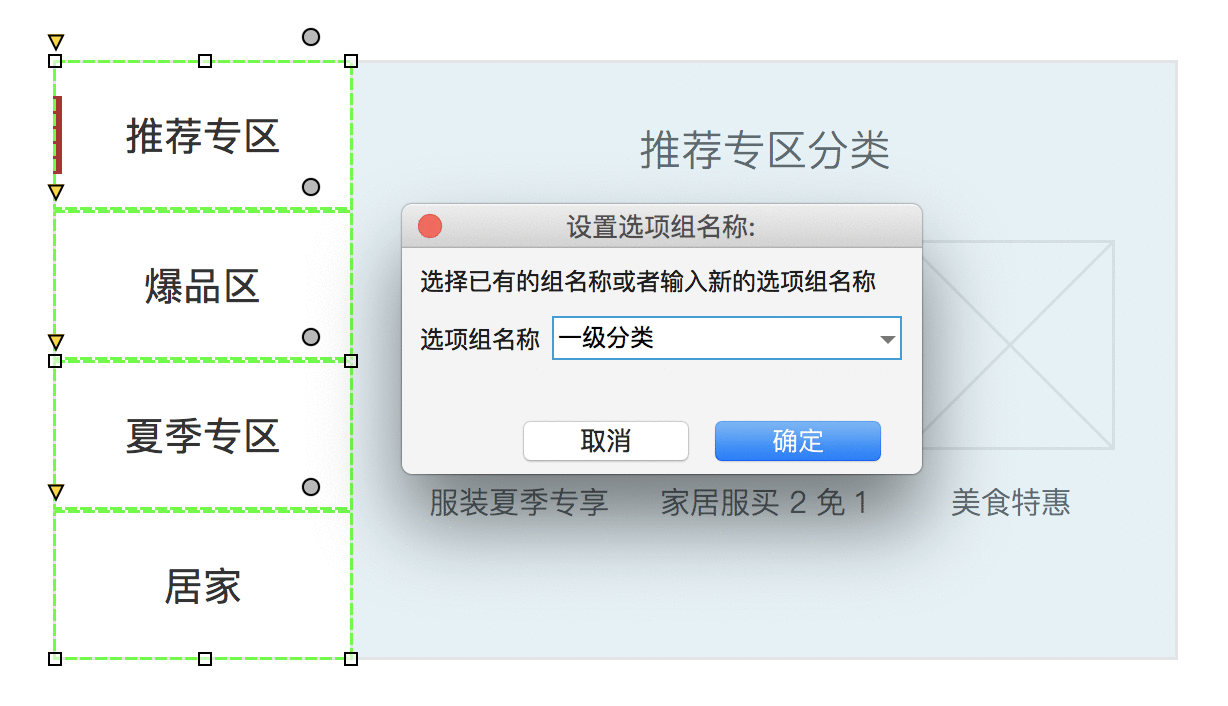
在继续点击选中所有的一级分类,右键点击 设置选项组名称 – 命名:“一级分类” 点击确定。

然后所有的交互样式就设置完了 。
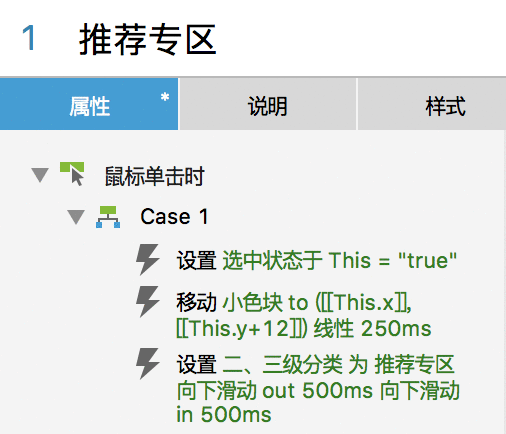
三、设置交互用例点击选中一级分类 “ 推荐专区 ” ,右侧添加用例 鼠标单击时 – 设置选中状态为:ture ;设置移动 “ 小色块 ” 为绝对位置 – x 轴为 [[This.x]] ,y 轴为 [[This.y+12]] – 动画:线性 – 时间:250毫秒 ; 设置动态面板 “ 二、三级分类 ” 为推荐专区 – 动画:向下滑动 – 时间:500毫秒 。

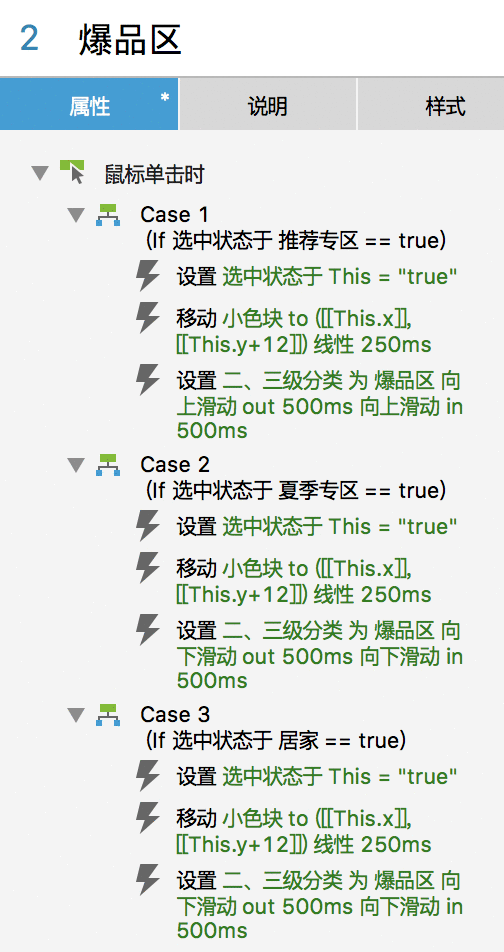
设置第二个一级分类,设置选中、移动都跟上面保持一致,以下就不一一复述了。不同的区域说一下就好,因为 “ 爆品区 ” 有上下两个选中目标,然后我们需要给它加一个条件。
如图:

第三个一级分类 “ 夏季专区 ” 跟 “ 爆品区 ” 一致,设置不同而已。

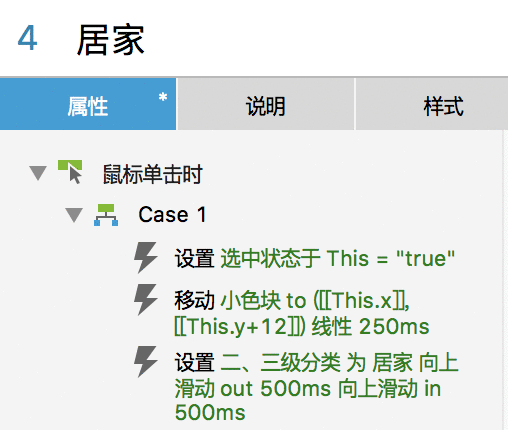
第四个一级分类 “ 居家 ” 跟第一个差不多。

这样我们的基本的点击切换效果就做完了,预览操作一波 。

现在我们已经做好了点击左侧一级分类时,右侧的切换效果。后面我们要继续做,当我们上下拖动时,左侧的一级分类也会跟着变动。
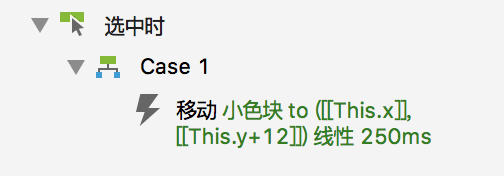
四、进阶我们现在所有一级分类的设置用户里,加上一个 选中时 的设置,如图:

Copyright © 2018 DEDE97. 织梦97 版权所有 京ICP