手机版 欢迎访问人人都是自媒体网站
本文主要是模拟微信文章的浮窗效果,并分为三个步骤来制作,一起来看看~
背景介绍:微信最近出了一个新的功能:文章浮窗。打开阅读的文章,选择了浮窗效果,就会悬浮在页面上,单击悬浮按钮,会再次打开文章,免去了文章和聊天页面之间来回切换的痛苦。
本次目标:模拟微信文章的浮窗效果。
实现 1:点击x符号,文章缩为悬浮按钮;
实现 2:点击悬浮按钮,文章重新打开;
实现 3:整体效果流畅,相似度90%以上。
适合人群:具有一定Axure基础的产品/交互人员。
学习时间:
新手:10~15min
一般:8~10min
高手:5~8min
骨灰:3~5min
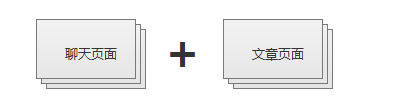
页面构成:

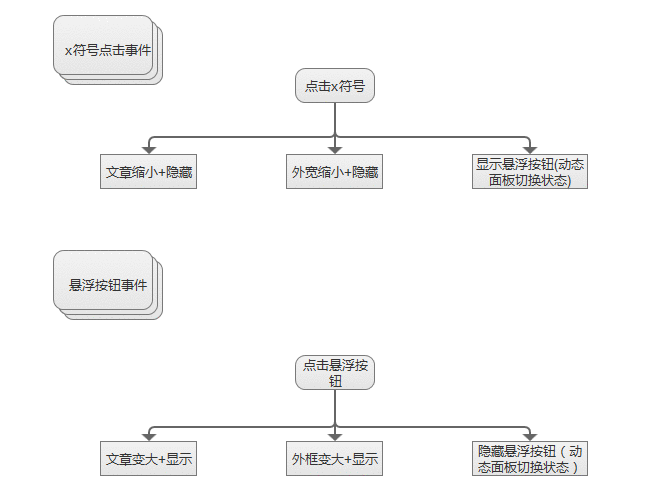
事件构成:

步骤1:页面绘制
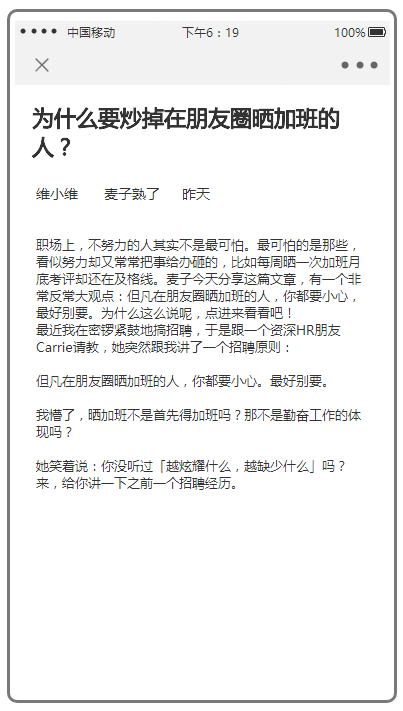
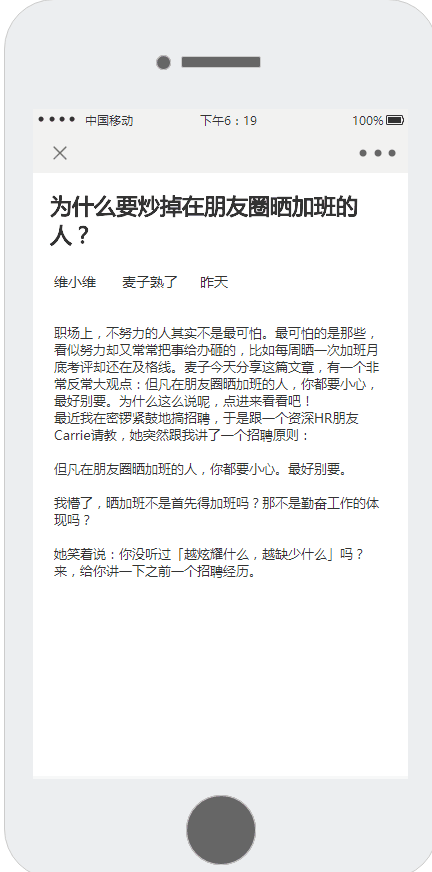
首先绘制静态的聊天页面和文章页面,具体展示效果如下图所示:

将静态的文章页面转换为动态面板命名为:01_浮窗
给动态面板01_浮窗设置两个状态:文章、浮窗
文章状态里面存放文章静态页面
浮窗状态里面存放悬浮按钮
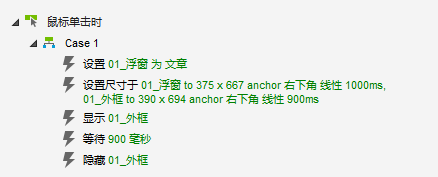
为x符号设置点击事件(参照上图事件设置),具体设置如下:

注意缩小时,文章缩小的速度要比外框的快,这样看起来,整个文章缩小的动作才是一个圆角矩形。
步骤3:浮窗转文章
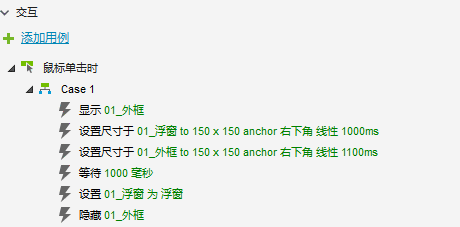
首先,单击悬浮窗按钮,切换动态面板状态为文章
然后,设置文章的尺寸恢复到原来的尺寸大小375×667
恢复外框的尺寸为396×694且在文章完全恢复大小之前,隐藏外框
注意外框变大的速度要比文章的速度快,具体设置如下图所示:

最终效果:

本文由 @ 神奈川00 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Pexels,基于 CC0 协议
给作者打赏,鼓励TA抓紧创作!
赞赏5人打赏
![]()
![]()
![]()
![]()
![]()
Copyright © 2018 DEDE97. 织梦97 版权所有 京ICP