手机版 欢迎访问人人都是自媒体网站
我花了两个多月的时间,每周末更新一个模块,终于讲完了交互设计师职业技能的前两个部分:思维和眼界。这两个部分的重要程度和工作量是成正比的,总共有九个模块,每个都有七八千字左右,这么算下来,这个系列我前后已经写了有七万字了……今天继续开新坑,讲讲交互设计师应该掌握的“手段”,也就是偏技术和工具型的技能。
这是交互设计师的双手和武器库。这应该是所有设计师最容易注意到的技能,也是最容易掌握的技能了,毕竟如果你不会一两个原型工具和设计软件,你都不好意思说自己是交互设计师吧?
但是这个武器库中又存在着很多容易被人忽略的东西,比如高保真原型工具,比如用研方法,又比如编程语言,这些武器用好了不仅能为你加分,更有可能帮你度过一些原本过不去的难关。

同时,就算是再熟悉不过的Axure和Sketch,里面也有很多提高效率的小技巧,你比别人每天快的这一点点,就决定了你是真的精通还是假的熟练,也决定了你做项目的效率。
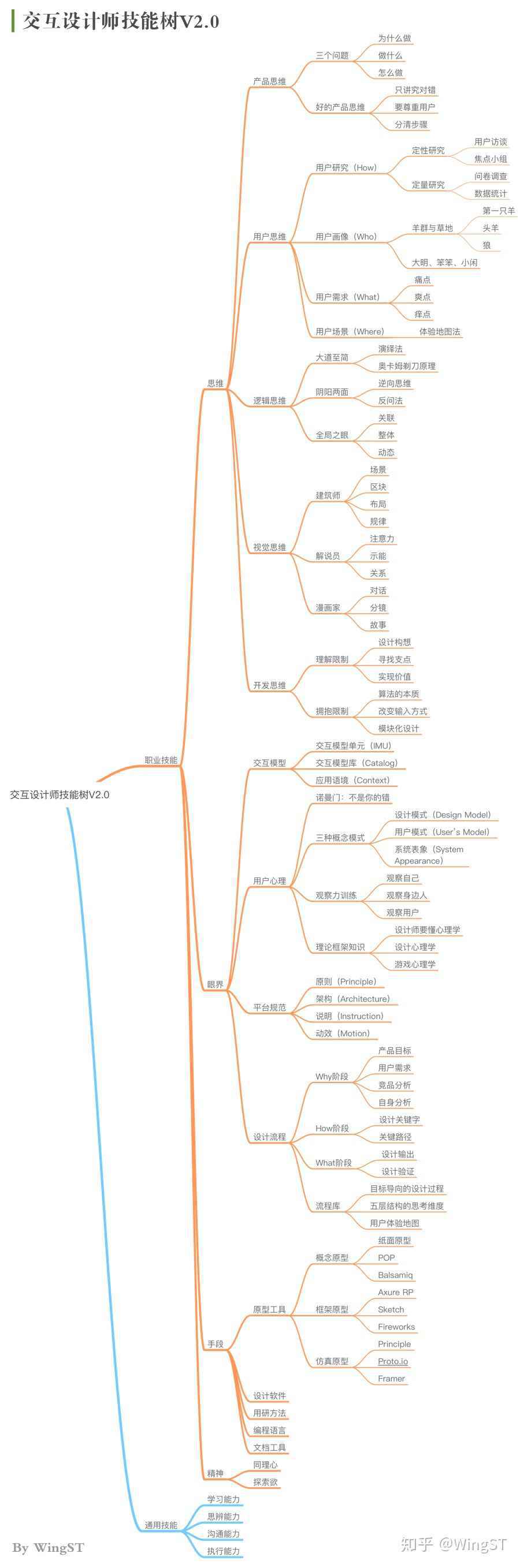
惯例更新技能树Map,版本已经是2.0了,刚好代表新的开始:

既然是交互设计师,手段部分首先要讲的当然就是交互原型工具了,根据它们各自擅长画的原型类型,我把原型工具分为三类:
概念原型:用简单的草图将口头原型可视化,甚至还能做页面跳转和简单的可用性测试;
框架原型:包含所有页面和逻辑细节的原型呈现方式,这也是交互原型最主要的输出形式;
仿真原型:适合用来表现复杂的动画逻辑,用来给客户、老板做演示,或者是做正式开发前的可用性测试。
一、概念原型如果你是一位新入行的交互设计师,或者你要做一个全新的产品设计,我强烈建议你要重视这个阶段的原型设计。
产品经理给你提了一个需求,你们做了充分的讨论之后,到底你们说的这个方案做出来的效果是怎样的?可能你们口头上达成一致了,但是两个人想象中的东西却完全不一样,可能你觉得最好吃的是苹果,他却认为是香蕉。
这个时候,最好是用图来说话,而且是可以快速画快速改的草图。
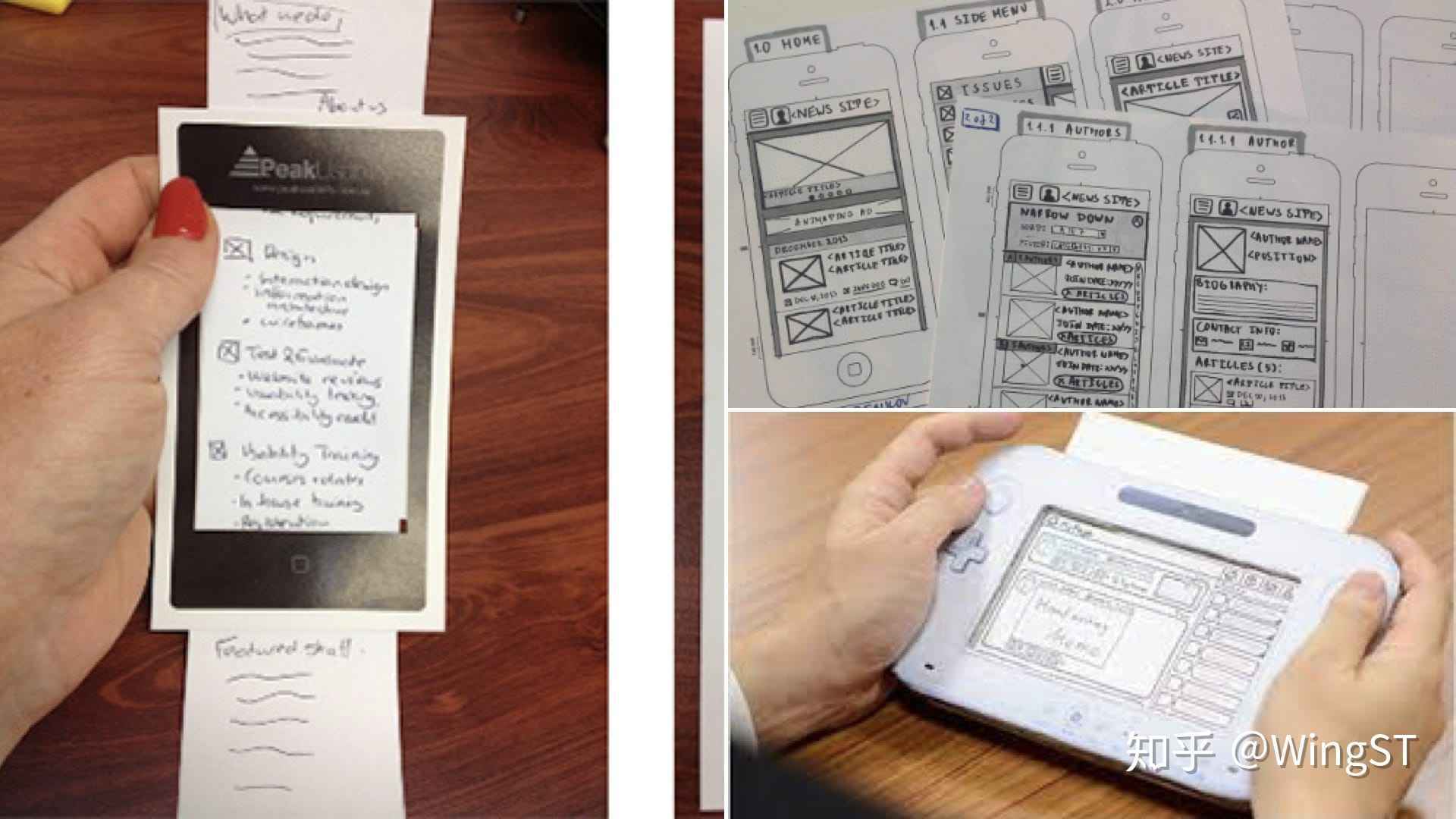
1. 纸面原型除了口头原型,最好理解也是最快速的方案就是——纸质原型。

纸质原型可以是在纸上快速手绘的,也可以是在电脑上画好之后打印出来。
如果是为了讨论后快速呈现创意,那你可以选择前者;如果是已经基本敲定了部分界面,需要在此基础上继续脑暴,那你可以选择后者,把原型全部打印出来,贴在会议室的白板上边讲解边讨论,有问题直接在旁边涂改。

你可能不知道的是,纸质原型也能用来做用户测试:在纸质原型外面套一层机器外壳,见下图(图左和图右下),当用户做一个模拟操作之后,测试人员再给用户更换下一级界面,从而达到快速测试的目的。
2. POP当有了一系列的手绘原型后,你可能会想把它们保存下来,你可能会觉得这种套纸壳的方式成本比较高,那有没有软件能够帮我们把纸质原型进行再加工?
当然有的。

如果你是做移动端产品的,还有一个福利推荐给你,这款叫做“POP – Prototyping on Paper”的软件可以用来将你画好的纸质原型拍照存档,然后再用简单的创建点击区域和跳转链接的方式,把你的所有原型页面串联起来,做成一个可以在手机上快速体验的原型。
有了这个,一会功夫你就能做出一个可操作的“APP”了。
3. Balsamiq可能有人会说,我不擅长手绘啊,有没有可以不用手绘,又能快速画草图的软件?
当然也是有的。
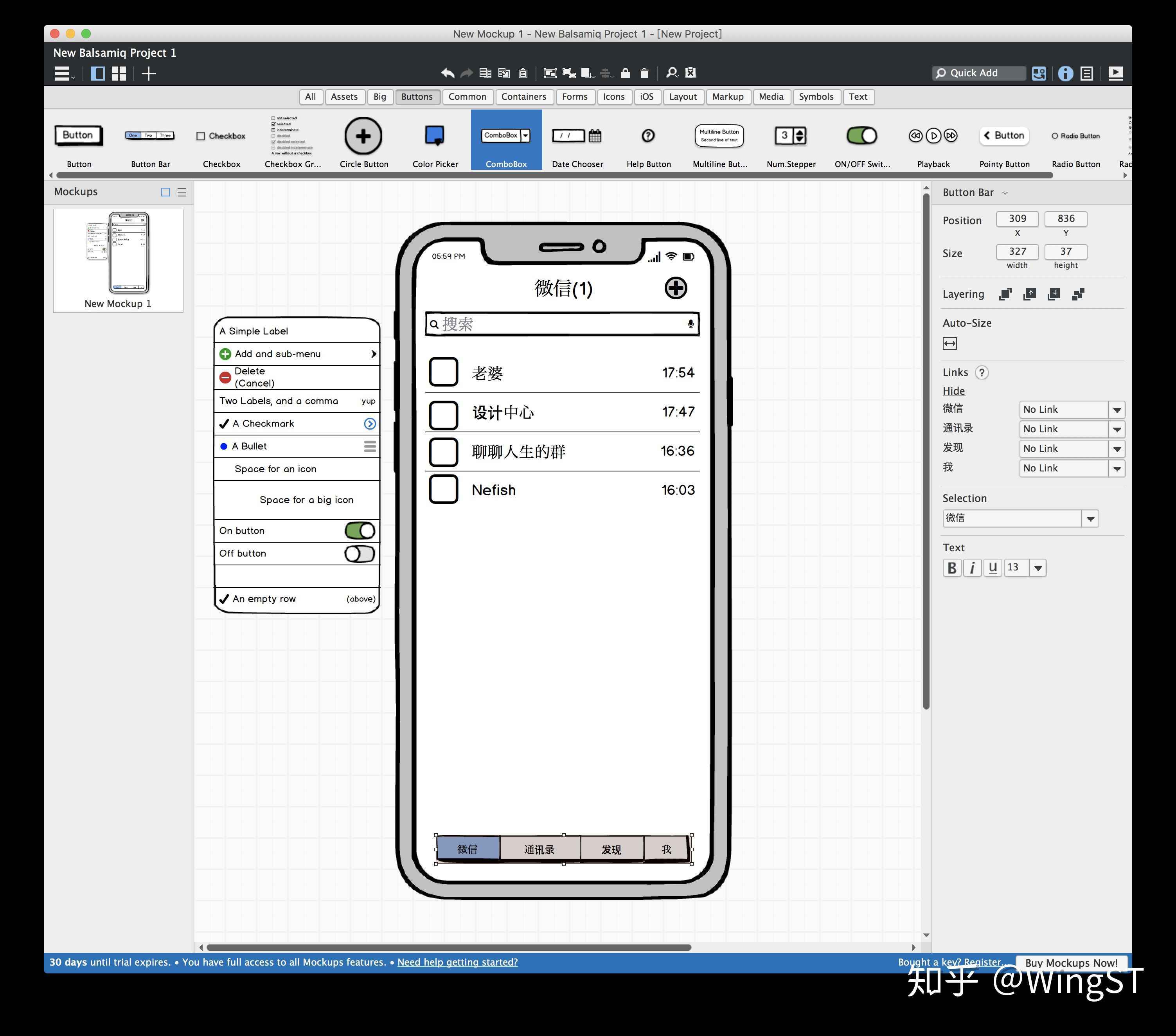
这款叫做Balsamiq的软件历史也很悠久了,我最开始入行的时候还挺喜欢用这个的,毕竟上手简单,画原型速度又挺快,一般用来表达创意足够了。而且它支持Windows和Mac两个平台,甚至还有Web版,在适配性方面是没问题的。

上面这就是它的主界面,风格是不是很手绘?
Copyright © 2018 DEDE97. 织梦97 版权所有 京ICP