手机版 欢迎访问人人都是自媒体网站
通过前三篇内容,我们了解了系统的结构框架和内容区域的设计思路,基本上已经可以搭建一个完整的网站原型了。那么接下来的这章就主要是介绍一些组件的设计,以便扩充我们的武器库,让我们搭建的系统细节上更加完善、展示效果上更加多样化。
弹窗窗口
弹窗是系统常用的一种展示内容的方式,在网页、软件、系统、APP都是非常常见的。我觉得弹窗更多的是一种容器,用户来盛放内容,这和我上两章提到的内容的“弹窗式”展示样式是一致的。那这边单独将弹窗作为一种组件进行介绍,是因为弹窗作为一种最常见的展现方式,但是在结合到不同的场景、针对不同目的会有很多种不同的弹窗形式,所以这边对弹窗进行了整理和说明。
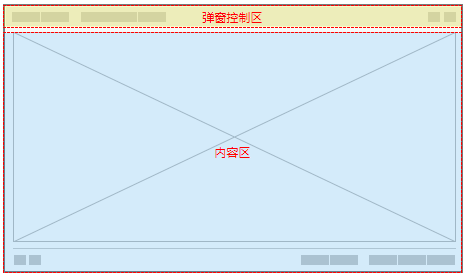
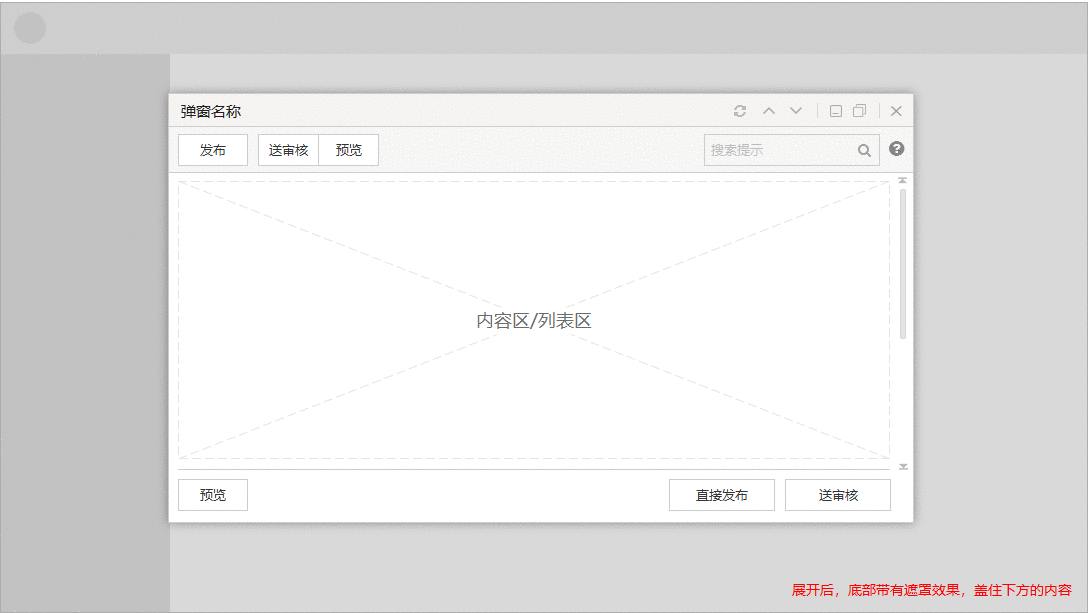
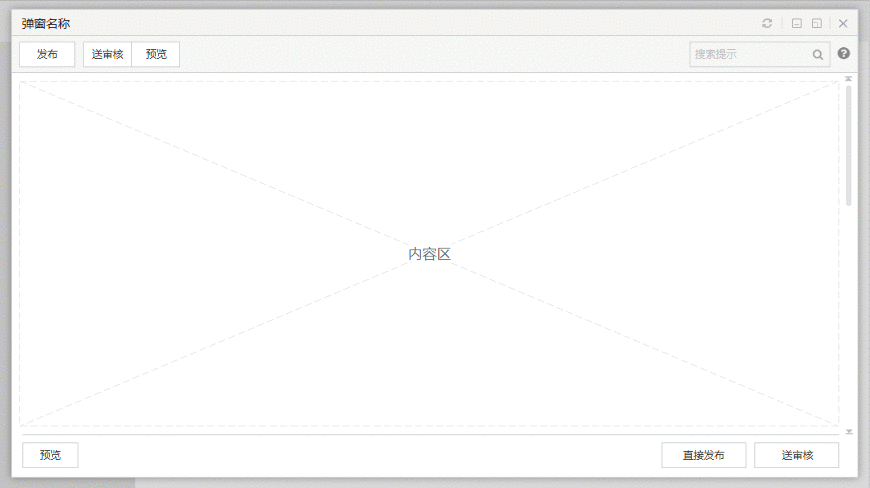
【弹窗结构】弹窗主要分为弹窗控制区和内容区两个部分组成。
弹窗控制区:展示弹窗对应的内容名称,控制弹窗的变化(放大、缩小、关闭等);
内容区:展示内容信息,常见为表单、列表、详情等形式,和上章介绍的内容区(详情页)样式基本一致;

介绍系统中常见的弹窗交互:
(1)弹窗交互-打开方式
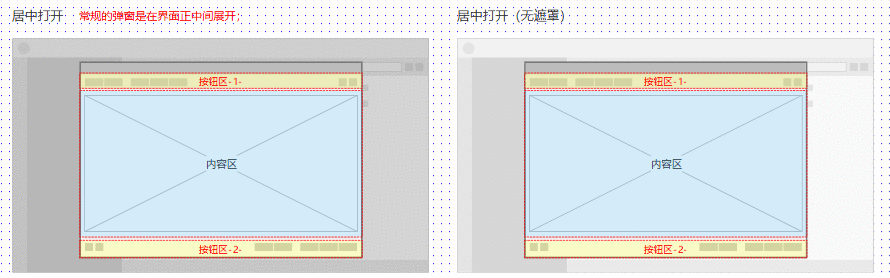
居中打开:常规的弹窗是在界面正中间展开;

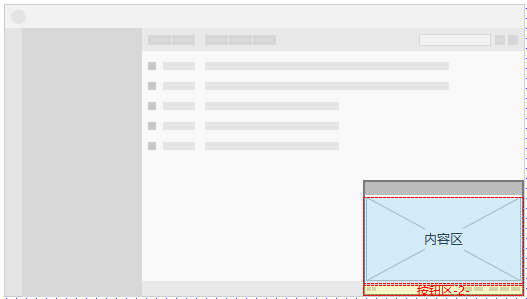
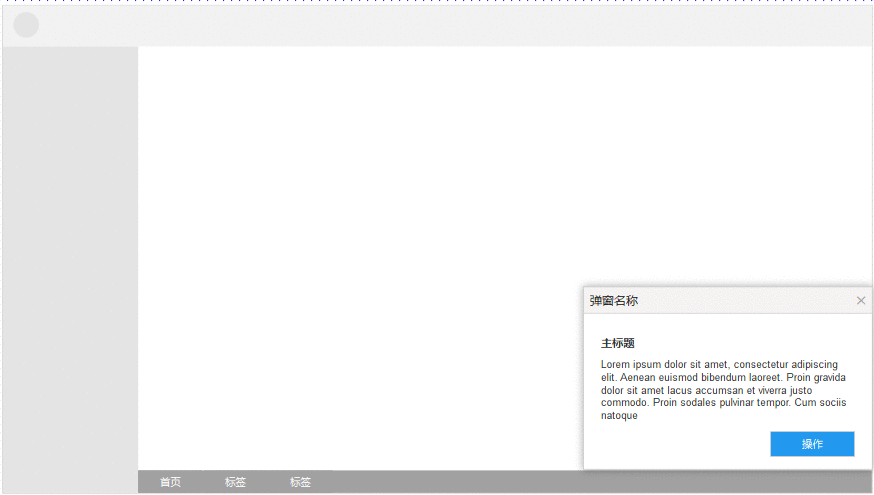
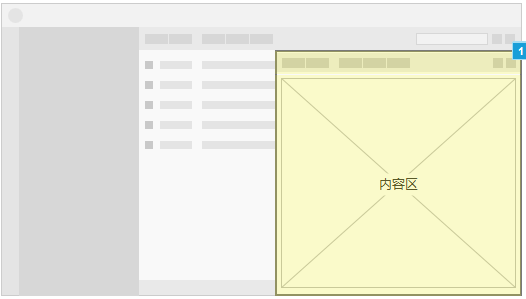
底部展开:为了不影响用户目前的操作,常见系统消息、新闻提示等弹窗会在界面右下方打开;


抽屉式:从侧边展开弹窗;


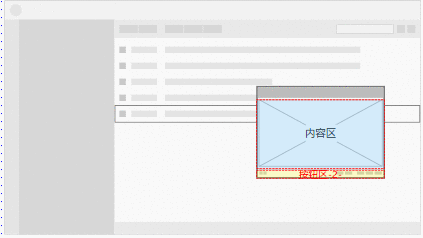
悬浮(位置不固定):弹窗打开位置不固定,主要是表现了弹窗内容和用户操作内容的联系性;,一般弹窗内信息量较少;


(2)弹窗交互-控制动作
默认大小:窗口的默认尺寸大小,应贴合所要展示的内容进行调整,即宽度/高度不指定,一般有底部遮罩的弹
窗是不能进行移动放大和缩小操作的;

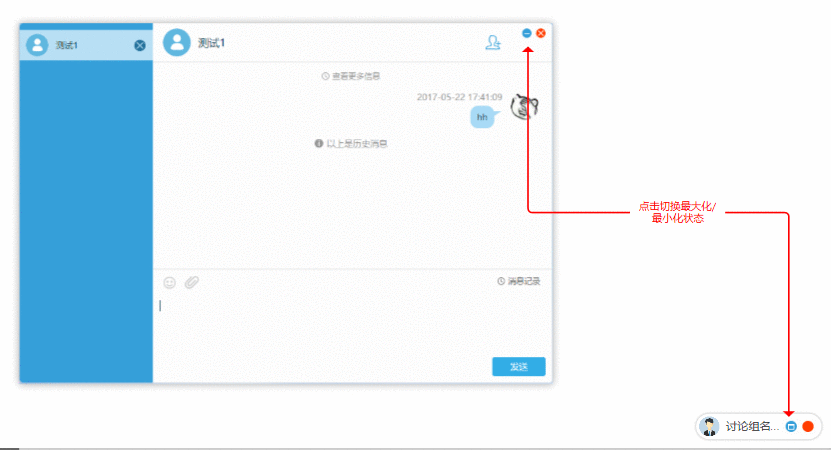
最大化:

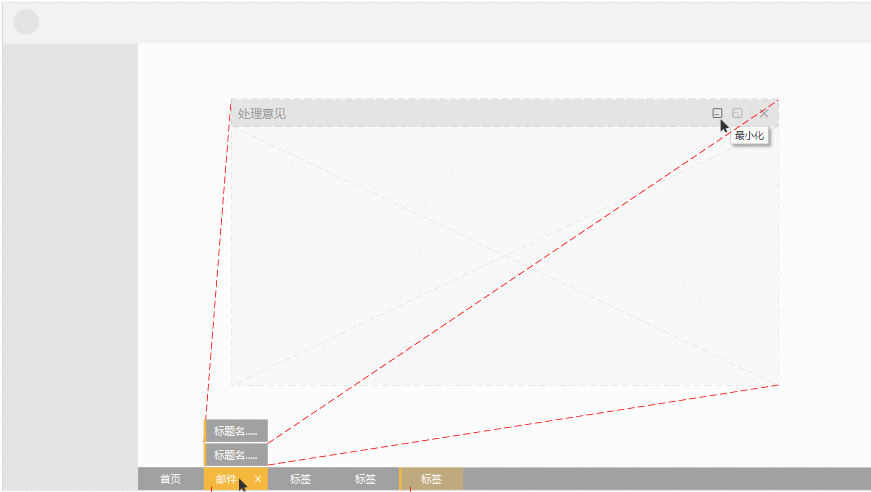
最小化:点击做小到标签栏或者有一个最小化悬浮窗口;


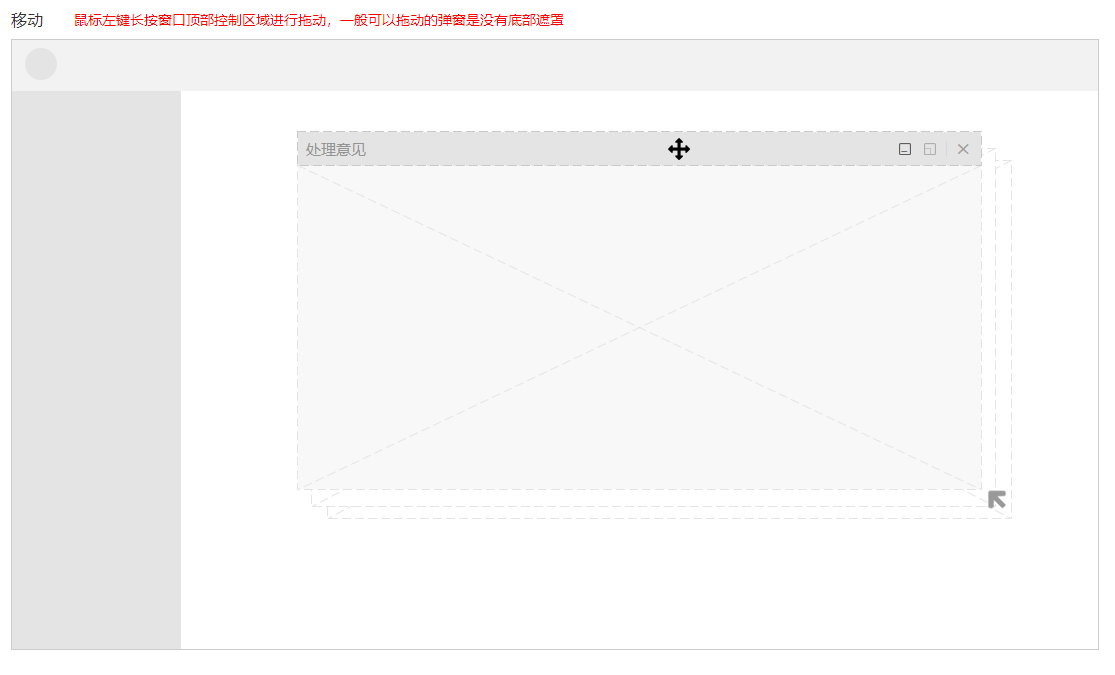
拖动:鼠标左键长按窗口顶部控制区域进行拖动,一般可以拖动的弹窗是没有底部遮罩

其他:根据业务需求可以有刷新、上下翻页等功能;
弹窗分类根据弹窗的不同功能和使用场景,可以分成以下几种弹窗:
【引导弹窗】主要是用于介绍界面相关信息功能,引导用户操作;
【选择弹窗】主要是进行选择操作,包括人员、图片、项目等;
【任务弹窗】完成某项任务, 包含新增/修改、注册、事项流程等;
【提示弹窗】用户提示用户,包括操作确认、信息提示/反馈等;
【内容弹窗】弹窗展示内容信息,主要用户内容查看;
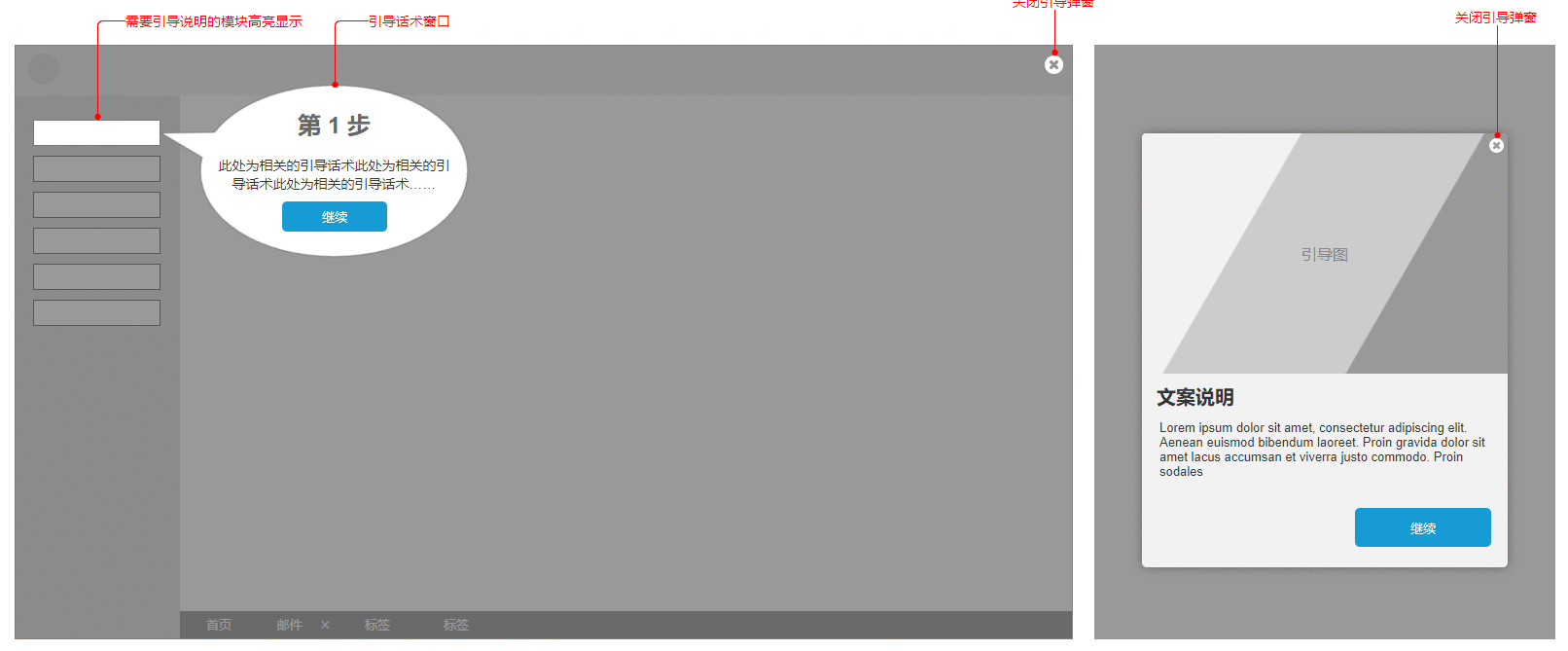
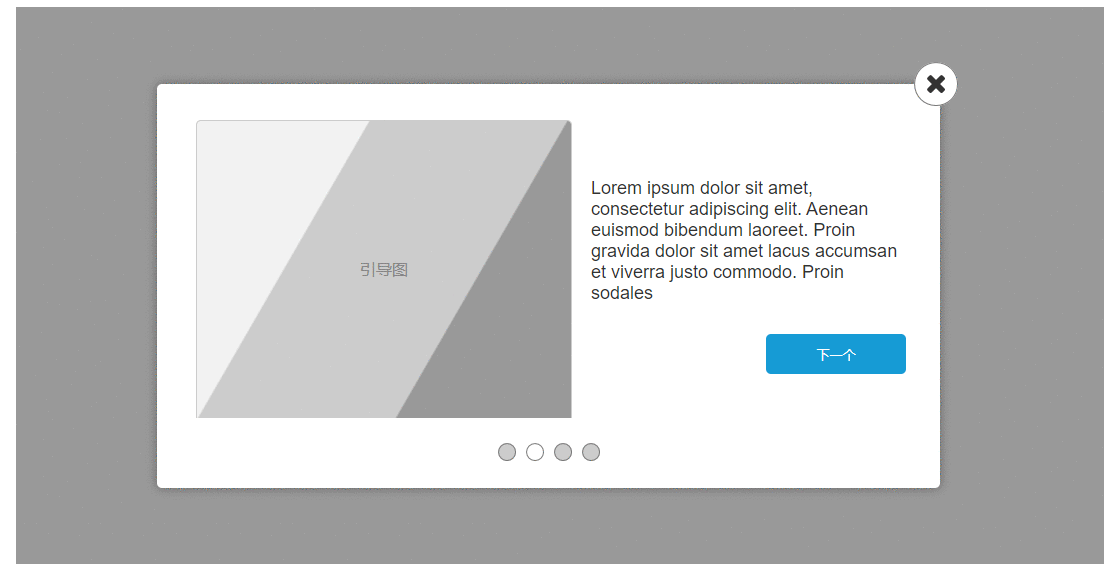
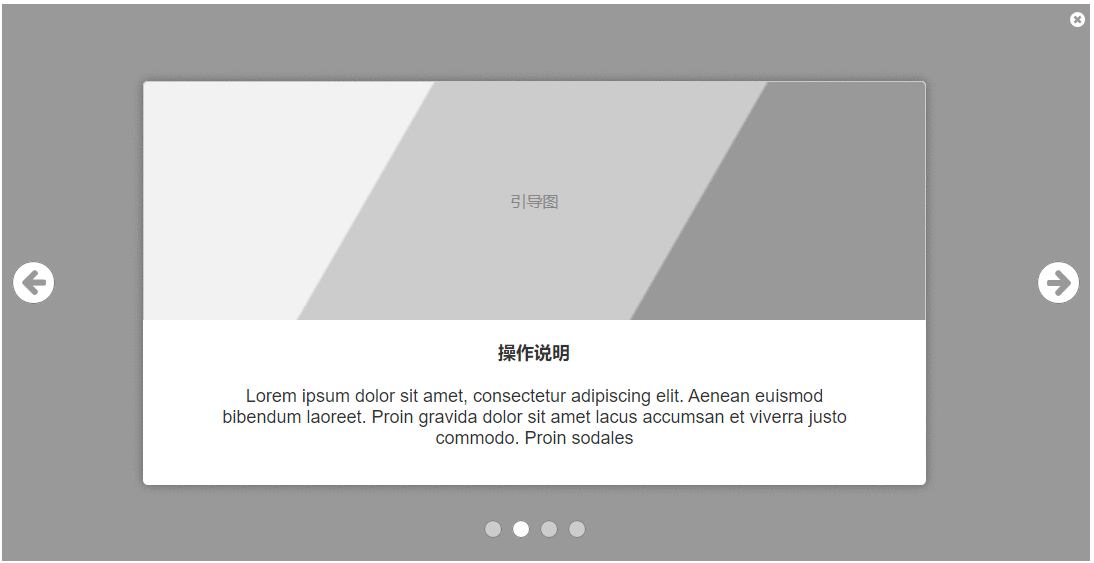
(1)引导弹窗
【样式说明】:常用于首页进入系统或者某个功能模块,对当前界面的介绍以及操作引导帮助用户尽快熟悉使用方法。
【适用场景】:新手引导、操作引导、系统介绍…



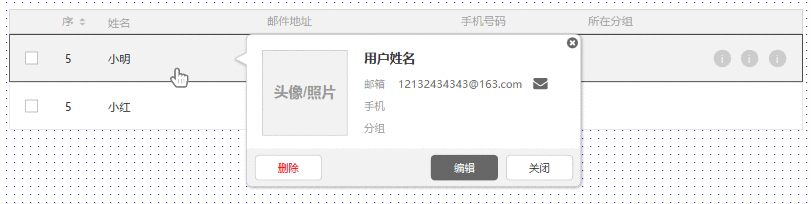
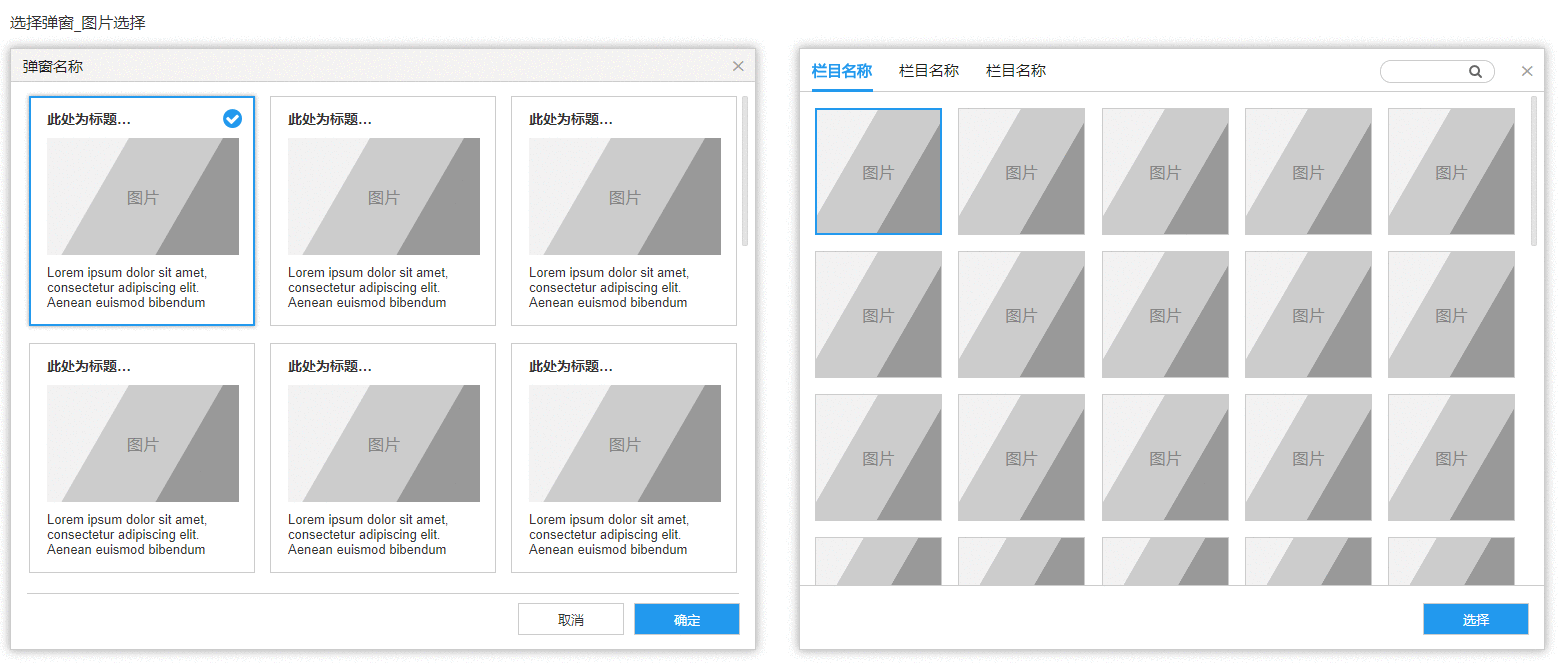
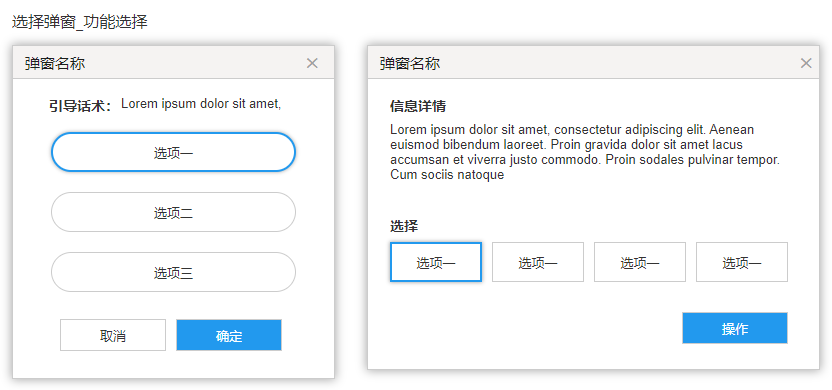
(2)选择弹窗
【样式说明】:常用于进行选择的页面,因为只需要进行一次选择操作所以为保持前后页面的联系,用弹窗展示会更好;
【适用场景】:人员选择、图片选择、操作方式(支付方式)选择、分类(用户类型)选择等;


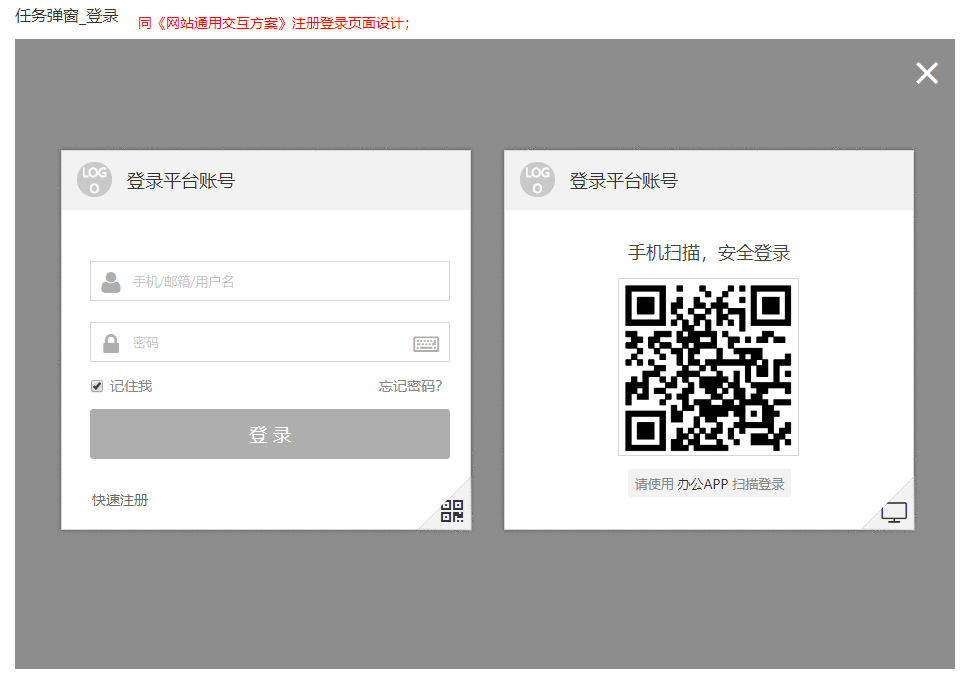
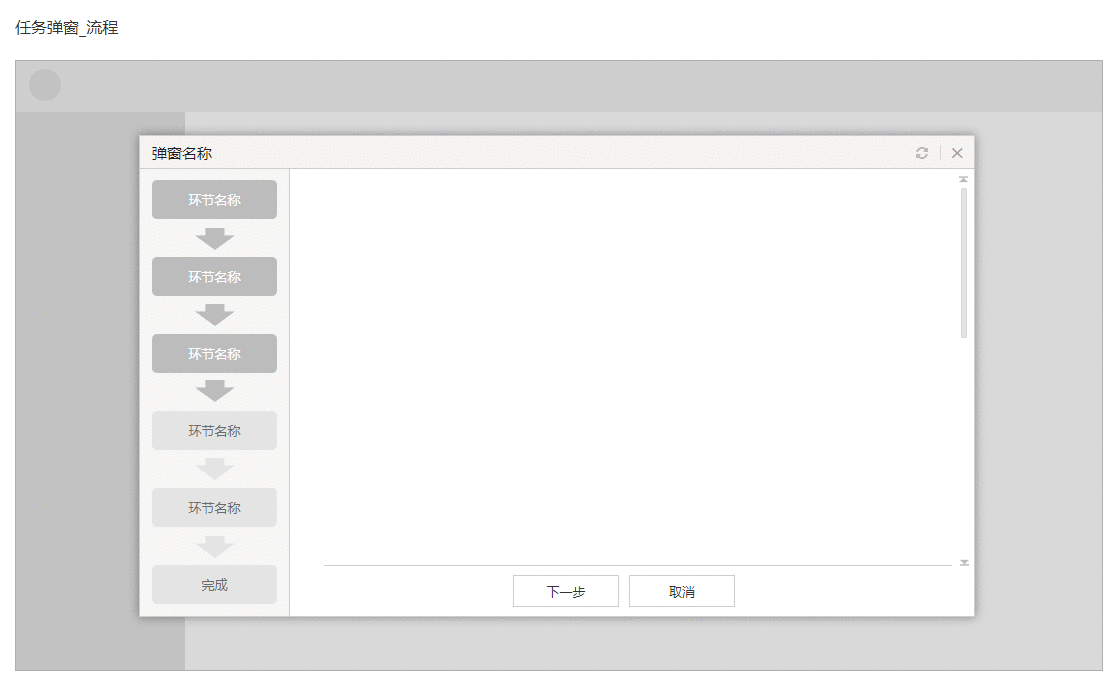
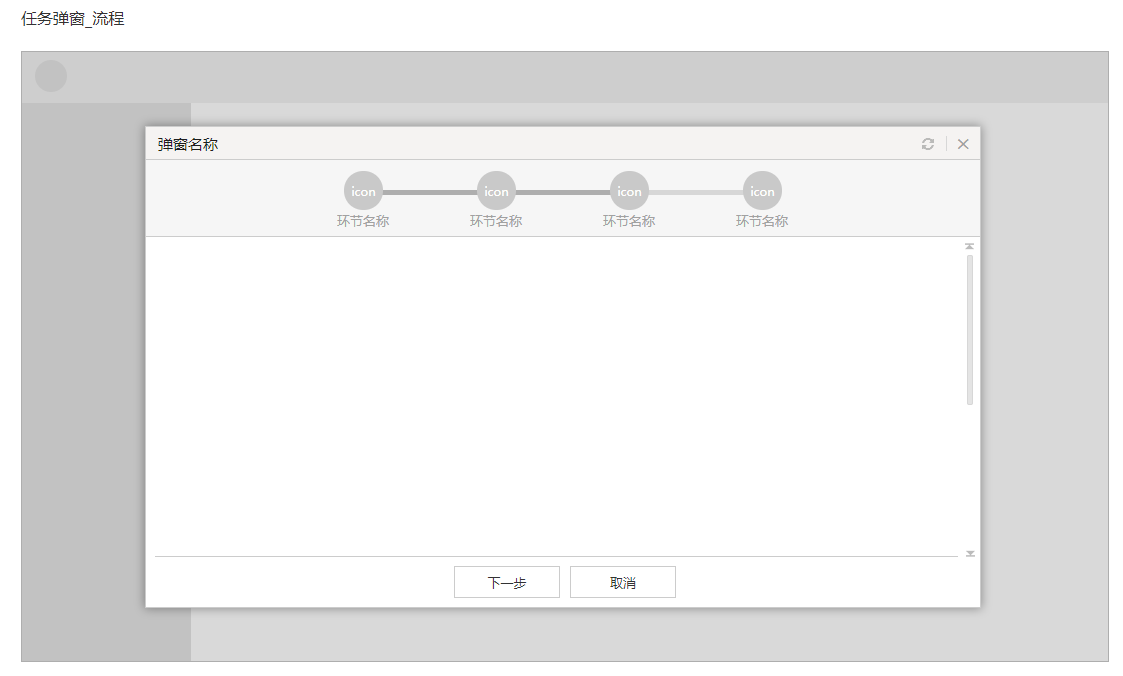
(3)任务弹窗
【样式说明】:用户完成某些任务,单独用弹窗展示会更高效;
【适用场景】:办事(流程)弹窗、编辑、设置、登录/注册…



(4)提示弹窗
Copyright © 2018 DEDE97. 织梦97 版权所有 京ICP