手机版 欢迎访问人人都是自媒体网站
说起Axure,做产品的朋友再熟悉不过了,它是我们在日程工作中最常见的原型制作软件之一,今天分享的文章,主要是教大家如何使用Axure打造简单的个人网站,不会编程我们依然可以做网站。
演示地址:https://vip.uedart.com/demo/UEDART_019/index.html
接下去将分为几个步骤去阐述:
1. 这些我们必须知道的小知识axure是可以生成html文件的,这为我们使用它来制作网站提供了可能性
axure只能搭建小型的个人网站 ,他不具备数据库,比较适合做展示类的网站
和普通网站构建一样,我们需要购买域名和购置虚拟服务器
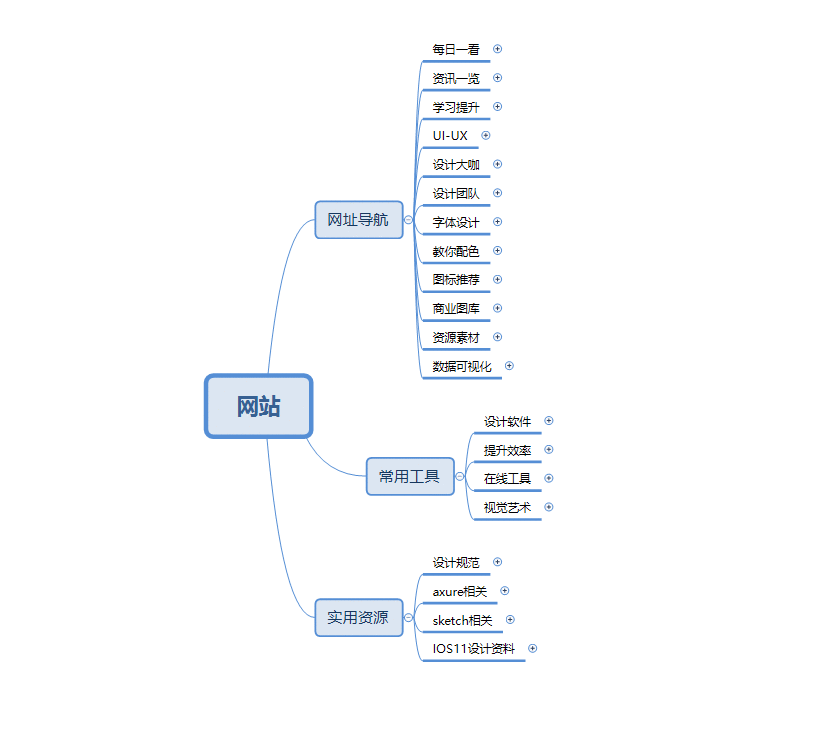
2. 利用xmind思维导图,对我们要构建的网站进行知识整理举个例子,我构建的是一个小型个人展示站
包含以下主要内容:网址导航、常用工具、实用资源、案例展示,通过思维导出对其内容进行
整理如下图所示:

因为我们是利用Axure去制作网站,在我们平时工作的流程常常是,原型-设计-前端-开发,而这里我们只需进行原型和设计,这里将不再有前后关系,为了节约时间,我们可以把Axure当做设计工具,直接进行页面设计,里面所需的图片素材可以用ps辅助设计。
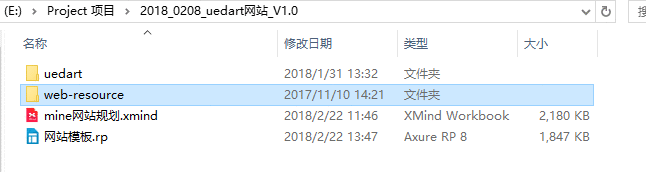
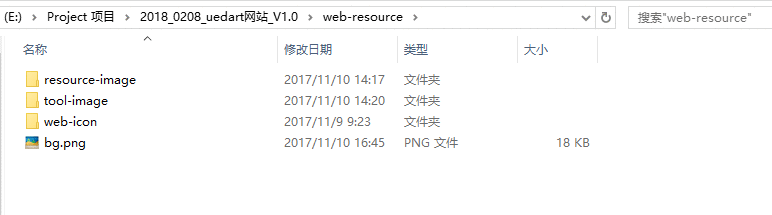
创建一个项目文件夹用来整理此网站涉及到的全部资源素材


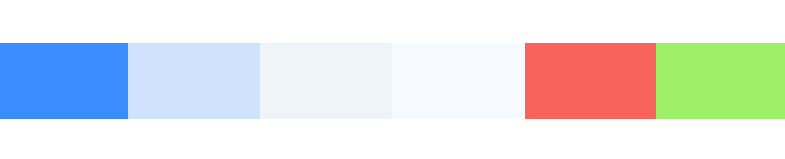
采用的是蓝色调,可以看下我的主色、辅助色的配色如下

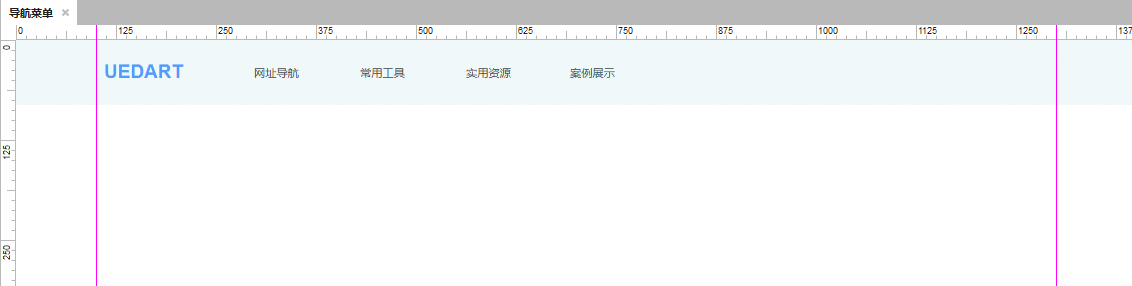
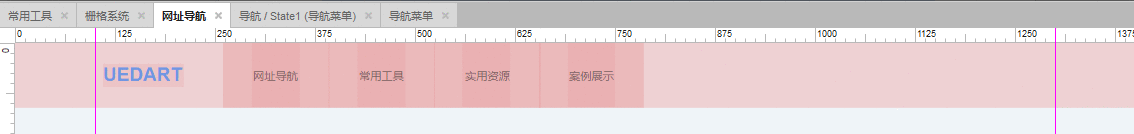
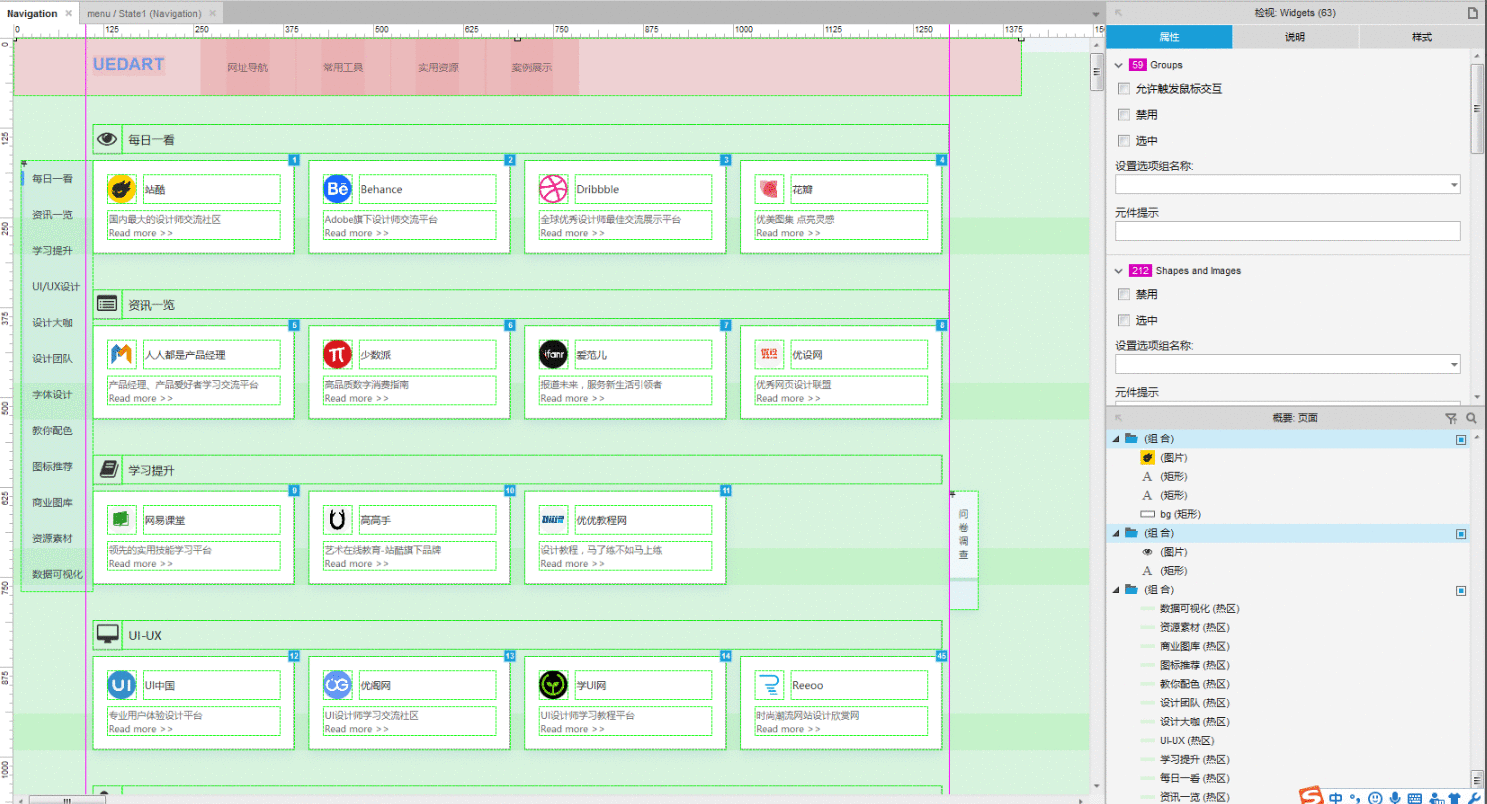
导航布局如下,采用了顶部导航的方式,设置了动态面板并将此转化成母版用于多个页面


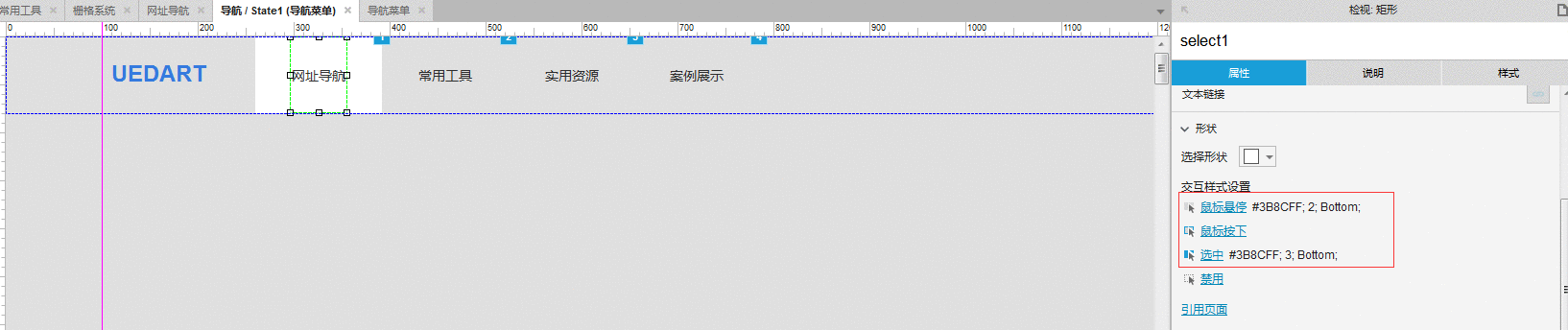
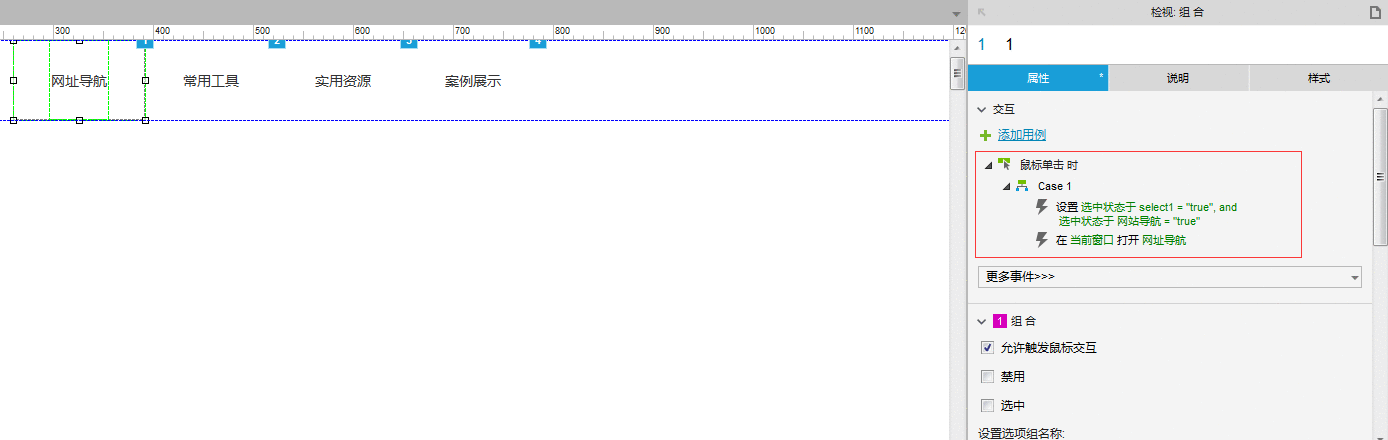
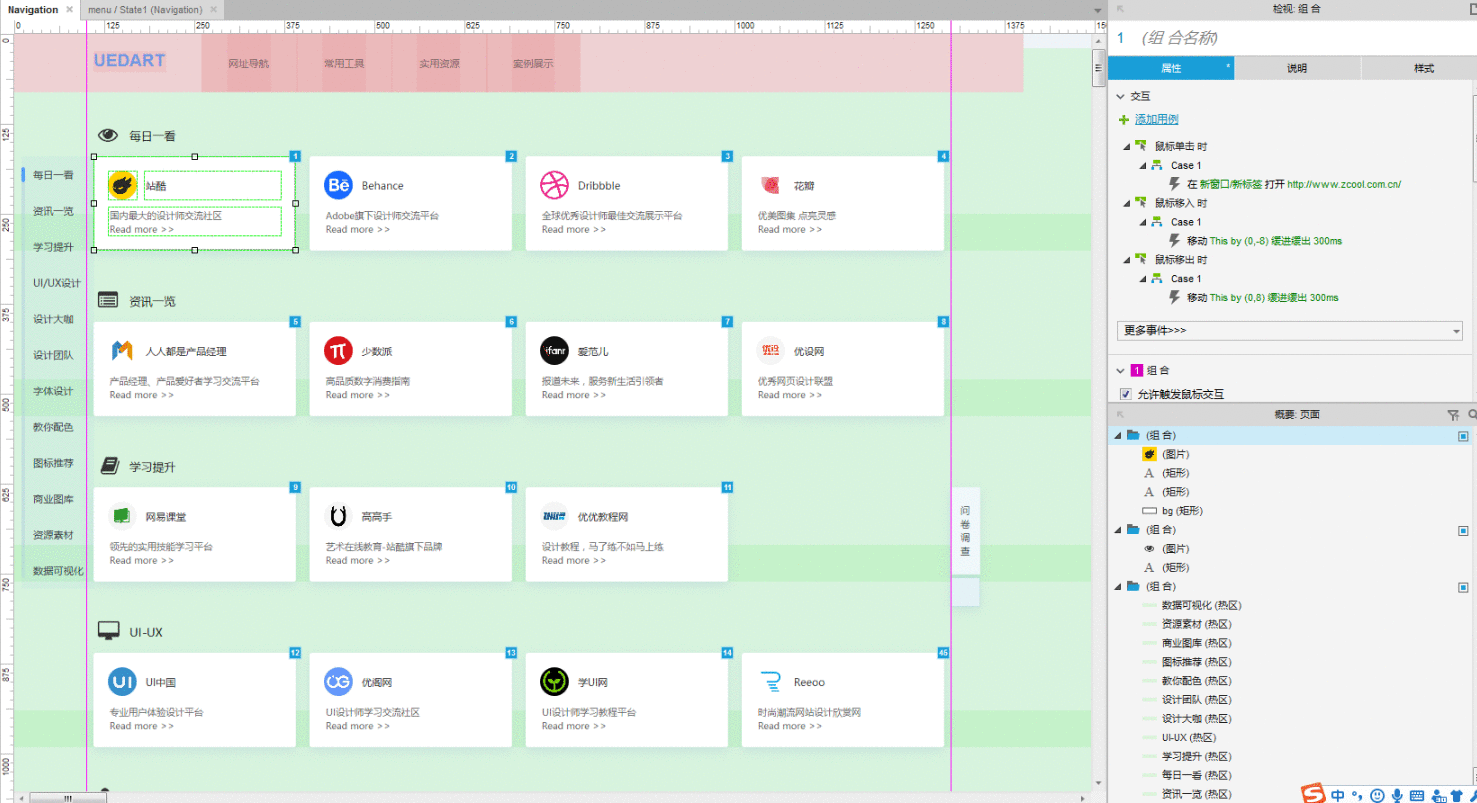
如下图所示,有悬停效果和点击跳转的设置


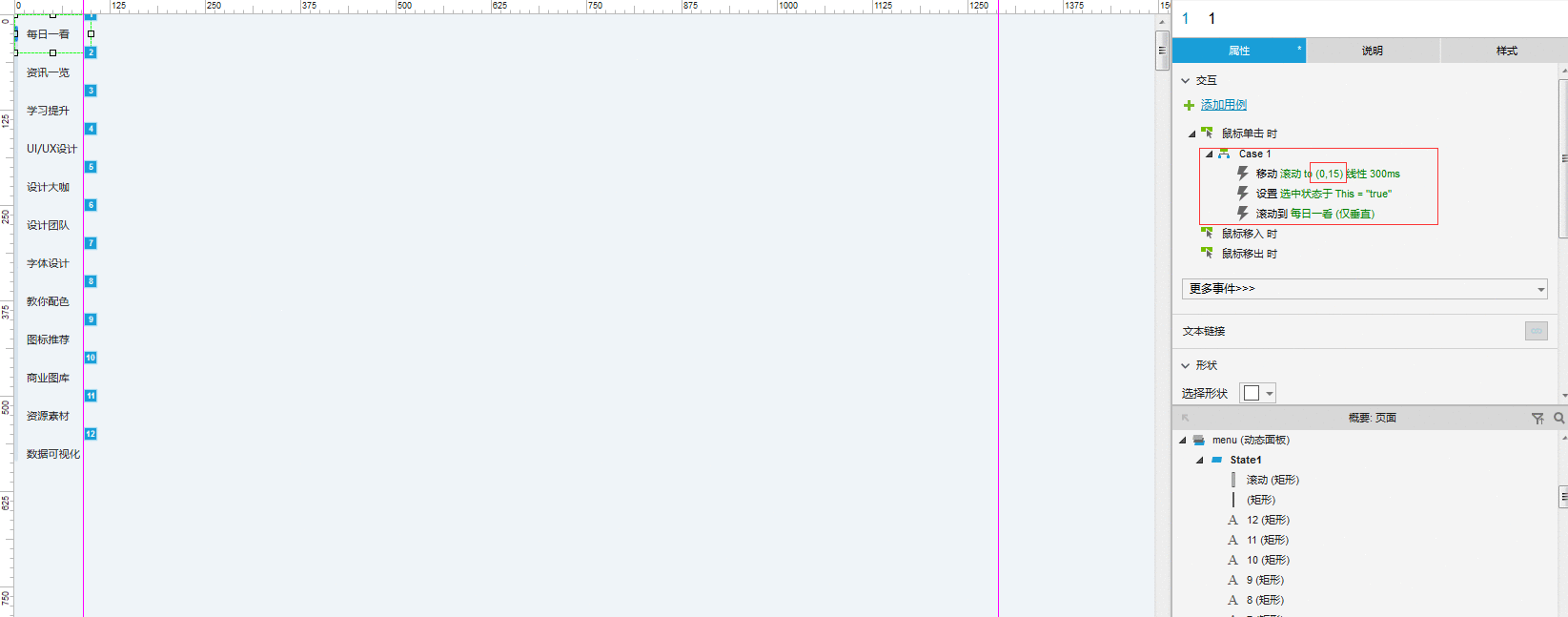
网址导航栏目的左侧菜单设置,滑块移动位置的y坐标按具体位置设置,每个元素都要设置

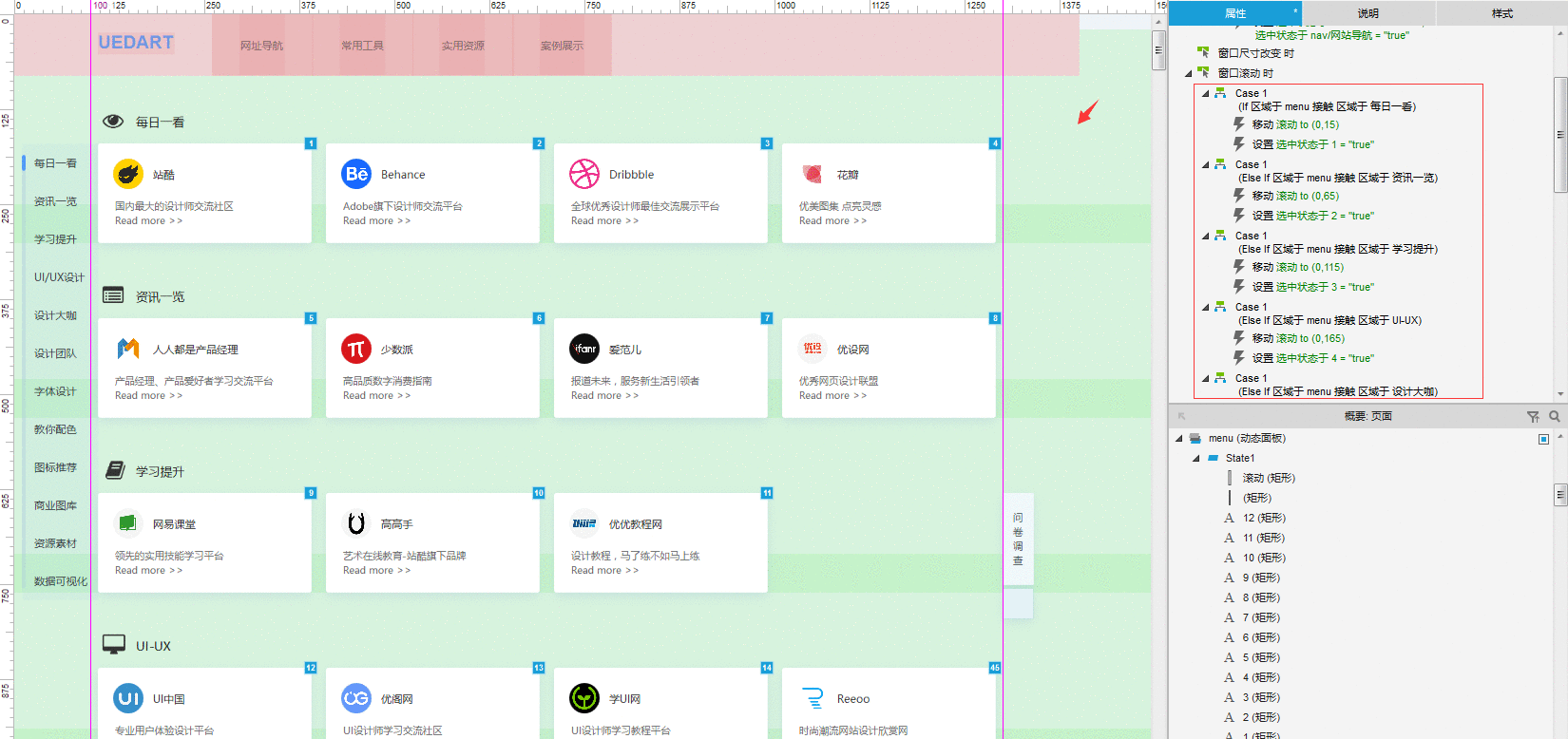
左侧导航在滚动时触发具体栏目类别,采用的是热区范围来触发,当窗口滚动时触发相应的类别选中

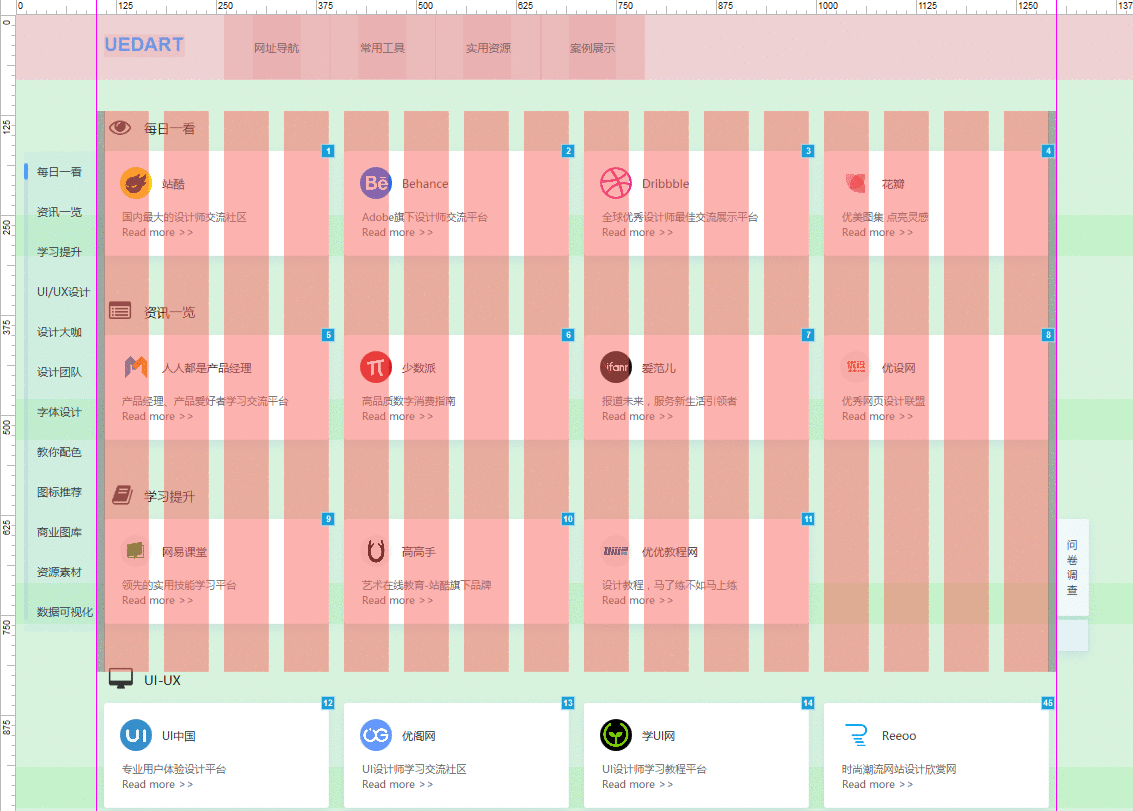
布置完毕将栅格去除(紫红色是1200px宽度的边界)


拿网址导航页做示例,每个单元模块标题,网址卡片、左侧导航的排布尽可能规范统一,立马包含了各种元素的基本规范如:字体大小、颜色、宽度、悬停交互效果点击跳转效果


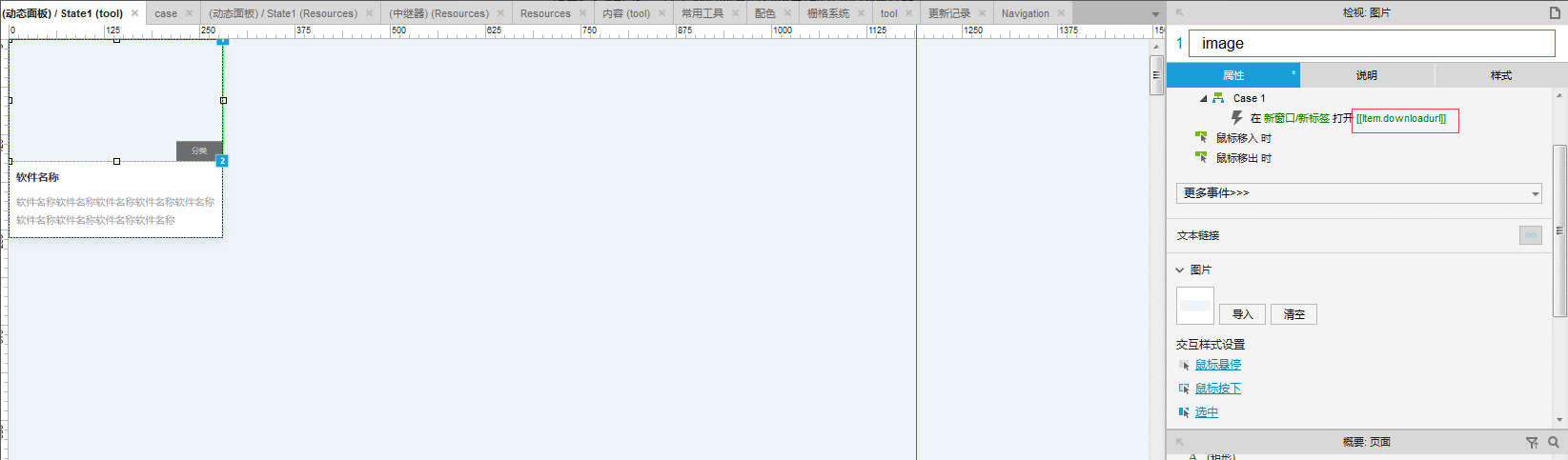
合理利用中继器做页面的数据关联
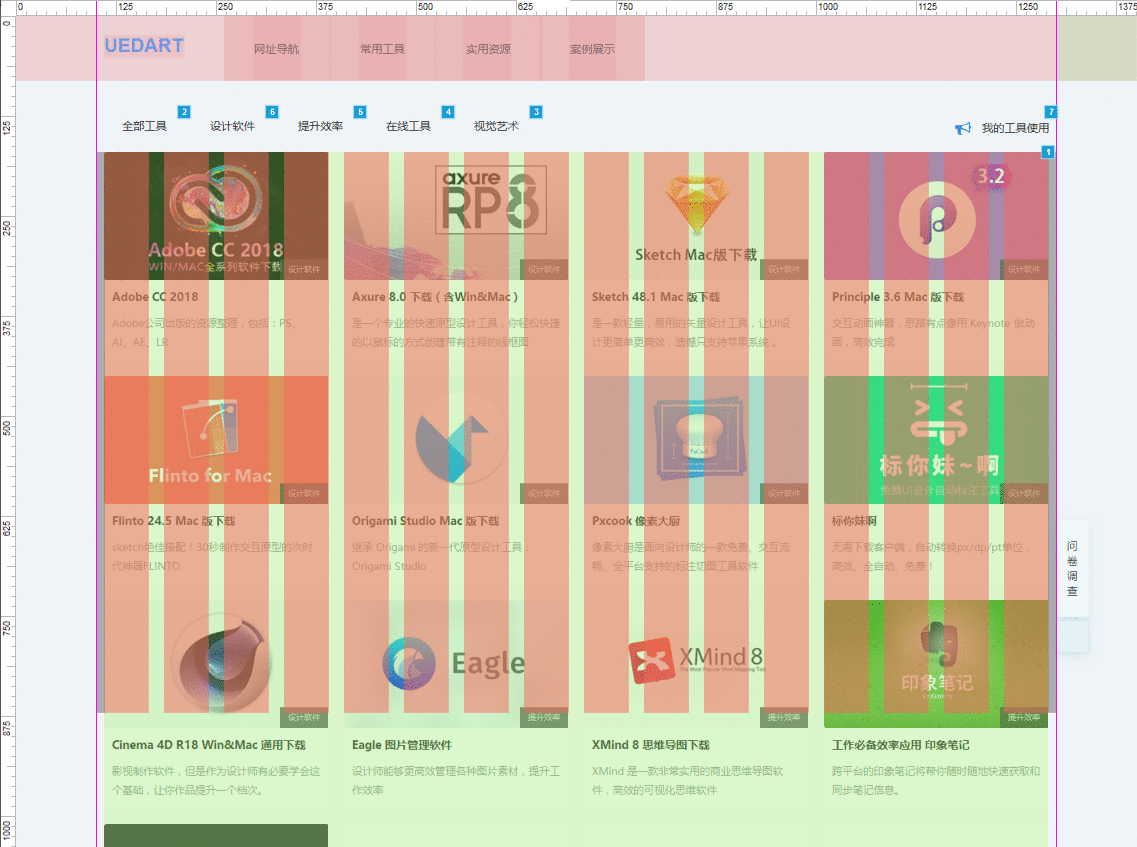
常用工具与实用资源页面,采用了中继器来制作,在中继器的微型数据表中,插入对应字段后,关联每项参数的内容(对元件名称进行命名),以后增加一条数据对应改变其内容即可。
如下图包含了图片,标签,标题,详情描述几个内容,在中继器中就要有相应的字段来进行控制

Copyright © 2018 DEDE97. 织梦97 版权所有 京ICP