手机版 欢迎访问人人都是自媒体网站
上导航是每个APP必备的功能模块,看似画起来很简单其实里面也有不少门道。
之前的文章已经讲解了APP常见功能中的页面模板、下导航、列表页怎么画出来,这篇文章讲解上导航,请继续关注浪子教你画APP原型后续的其他功能模块。
本文主要从上导航的元素构成、常用交互、演变3个角度来给大家讲解如何画上导航的原型。
上导航由哪些元素构成上导航一般包含了页面标题,左按钮,右按钮等内容。
那么PM使用Axure画原型需要用到矩形元件和文本元件等。
但是具体需要用到一个元件还是两个,是有一定技巧的。这里面涉及到节省元件以及如何撰写逻辑的时候是否可以定位到指定内容的问题。
页面标题页面标题看似只是文本,位于上导航的中央。PM可以使用文本元件来表示,那么上导航本身的外框怎么表示呢?通常为纯色背景或者渐变式背景。再添加个矩形表示?那么android当需要把页面标题靠左对齐,怎么方便处理呢?每新建一个页面就设置一次xy坐标嘛?
不少PM就是按照这样的思路为页面标题画了文本元件和矩形元件,然后调整文本元件的xy坐标或者拖动来处理。
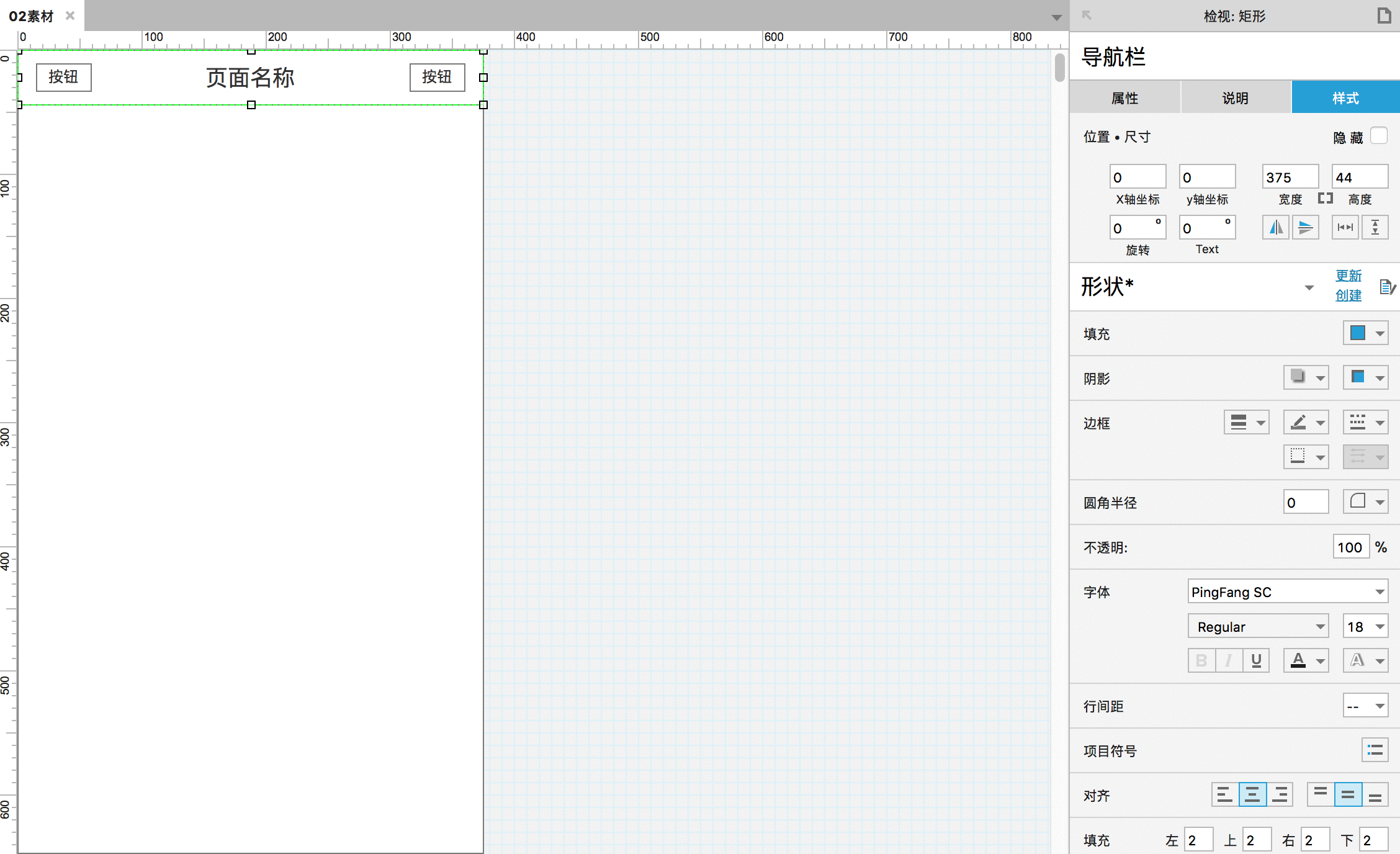
事实上我们可以只用矩形一个元件就可以画好页面标题这个内容。
页面标题的文字,双击矩形输入,然后设置为18px,字体使用默认的即可。
页面标题的尺寸,一般为375x44px,如果你是基于ios来画原型的话,具体可参见浪子以前的文章。如果非要自己凭感觉定义尺寸,问题也不是很大。
页面标题的位置,设置矩形的对齐方式为左右居中,上下居中。如果是android请设置左对齐,然后margin设置左20px,其他默认为2px不变。
页面标题的背景,默认为白色,100%不透明。也可根据需求调整为渐变色,比如微信上导航。

左按钮通常像一个按钮,可以采用按钮元件或者矩形元件。由于按钮元件的交互事件比较少,默认样式也不太通用。建议舍弃,改用矩形。
而矩形的用法其实和上面的页面标题矩形方法是类似的。
另外随着iOS人机交互规范的更新,也可以替换矩形元件为文本元件。
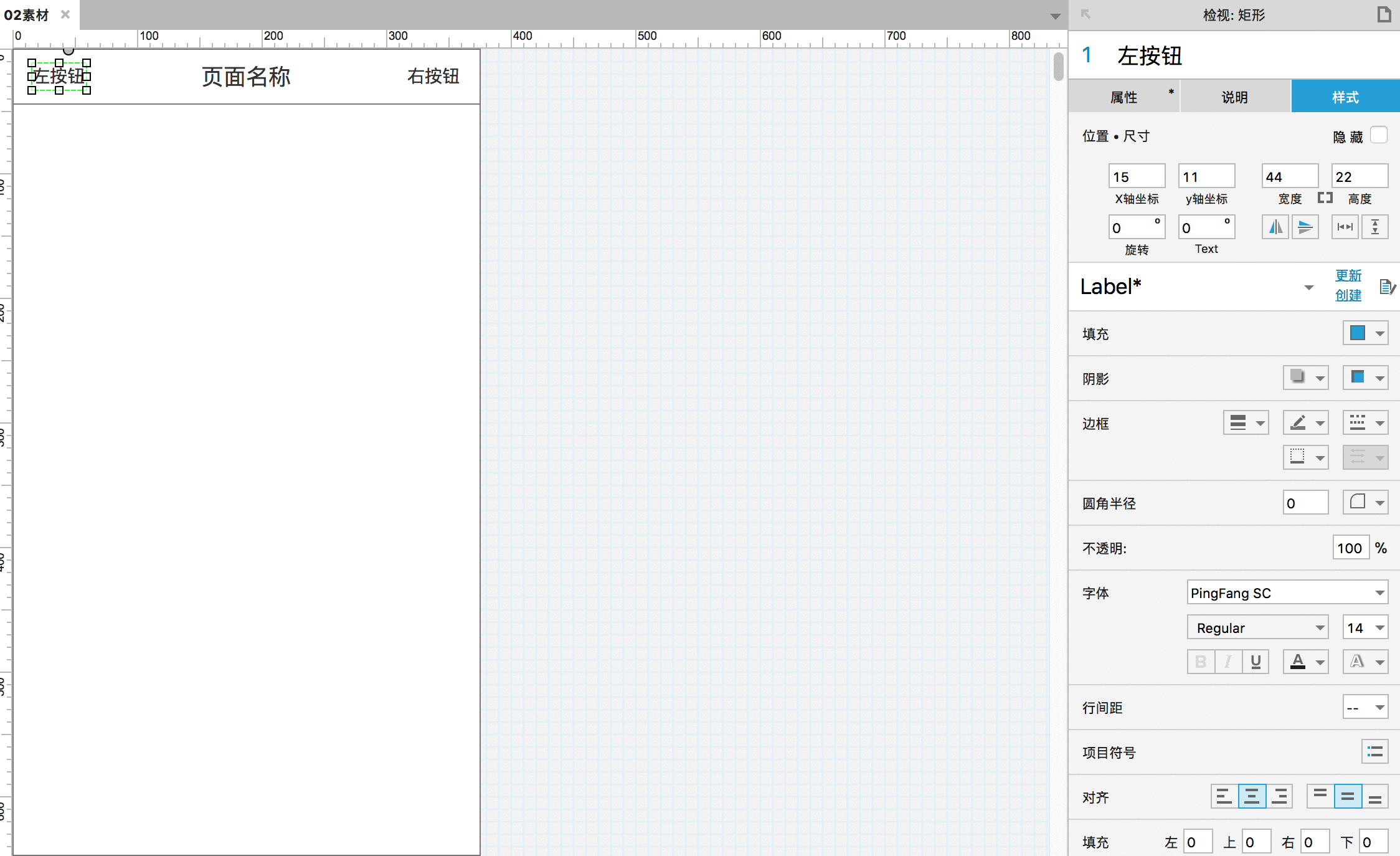
左按钮的文字,设为12px,上下居中,左右居中。通常为两个字或者图标表示,偶尔会有三四个字。
左按钮的尺寸,根据iOS人机交互设计规范建议设为(44,22)。
左按钮的位置,根据iOS人机交互设计规范建议设为(12,8)。
左按钮的背景,文本元件无需设置背景色。或者使用矩形元件去掉边框,修改背景色为白色100%透明度。

方法等同于左按钮,只有位置是(295,8),其他保持一样就行。
上导航常见的交互上导航通常不会随着页面的滚动而滚动,而是固定在最开始的位置。
虽然这个交互很简单,为了节省画原型时间可以不画,但是还是有必要了解一下画法。
固定上导航利用动态面板的“固定到浏览器”功能,我们可以实现上导航固定不随着页面滚动的效果。具体步骤如下:
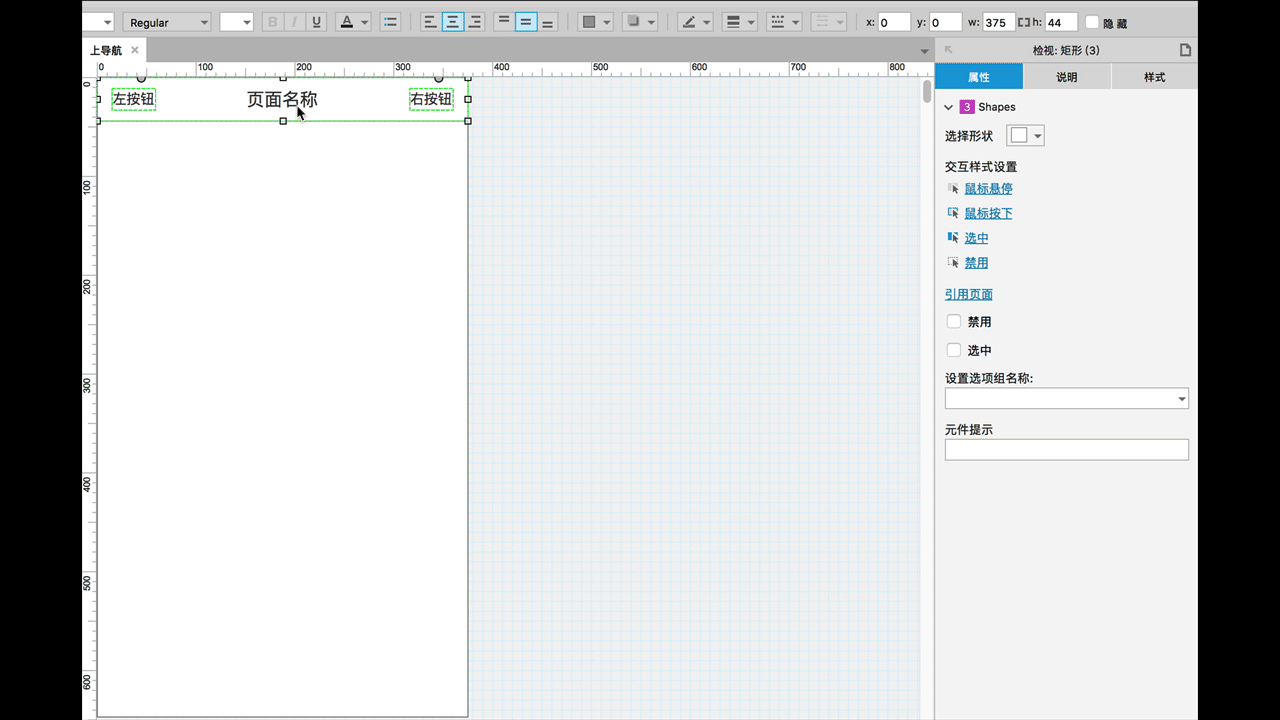
选中页面标题和左右按钮,右键生成动态面板并命名。
右键该动态面板,然后选择“固定到浏览器”功能。
选中“固定到浏览器窗口”,水平固定“左”,垂直固定“上”,选中始终保持顶层。

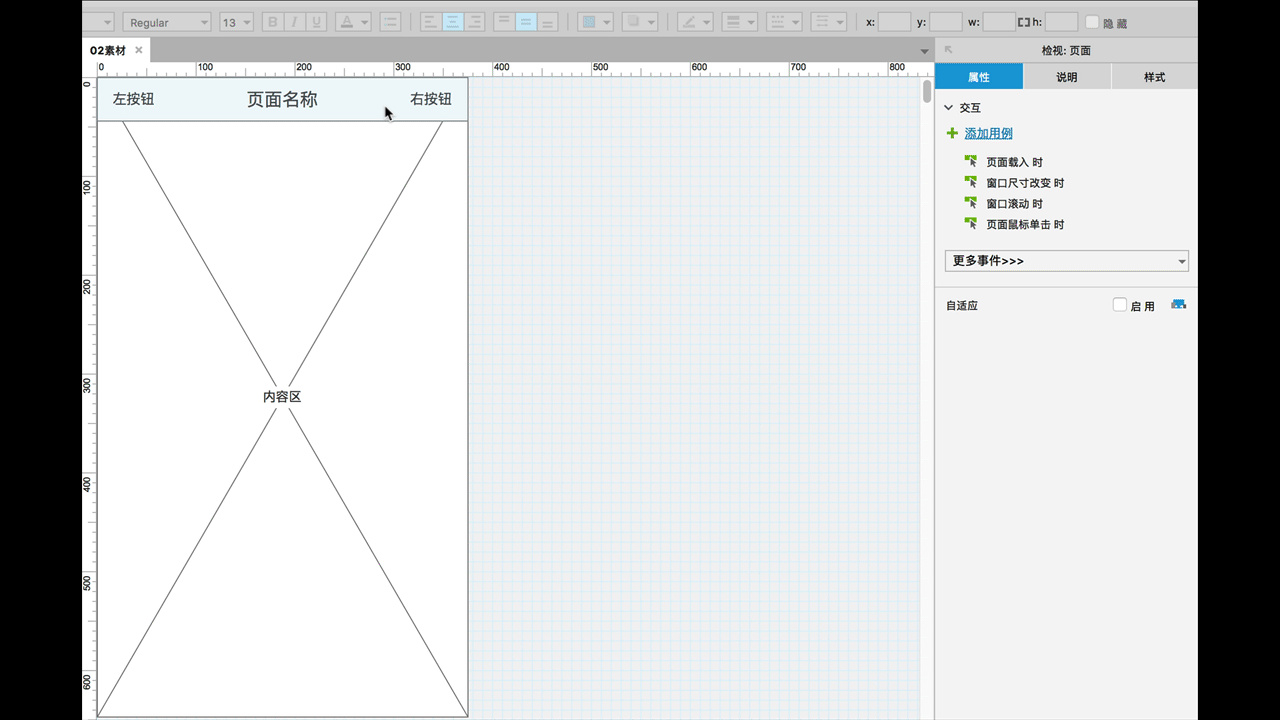
像微信的漂流瓶页面,进入页面的时候显示全屏的内容区,然后点击屏幕就会显示上导航。具体步骤如下:
先把固定上导航的效果做好。
点击上导航动态面板,在样式中选择状态为隐藏。
点击空白区域,然后设置页面鼠标单击时,显示动态面板上导航。

如果页面中有其他交互事件的画,建议换另外一种实现方式,以保证优先显示上导航的效果。
先把固定上导航的效果做好。
点击上导航动态面板,在样式中选择状态为隐藏。
拖动热区元件,拉伸覆盖整个页面。
对热区设置鼠标点击时,显示动态面板上导航。
上导航和状态栏的融合Copyright © 2018 DEDE97. 织梦97 版权所有 京ICP