手机版 欢迎访问人人都是自媒体网站
怎么样的原型图才算是专业的原型图呢?文章总结了一些经验,希望对你有所帮助。
本篇(原型篇-下)主要内容:
原型图标注,画开发看得懂的图
同一个页面展示所有的交互状态
页面跳转关系图(不要做孤立的设计)
流程图,梳理业务逻辑
一、原型图标注,画开发看得懂的图首先明确原型图标注是给谁看的,谁最关心原型标准呢?一般而言,开发和设计最关心原型图标注,开发最关心的是边界条件、页面跳转关系,而设计最关心有页面和功能遗漏,如反馈状态和空页面。画出功能的所有交互状态,清晰地显性化表示交互状态是作为交互或产品的基本功。一个好的标注满足以下几个条件:
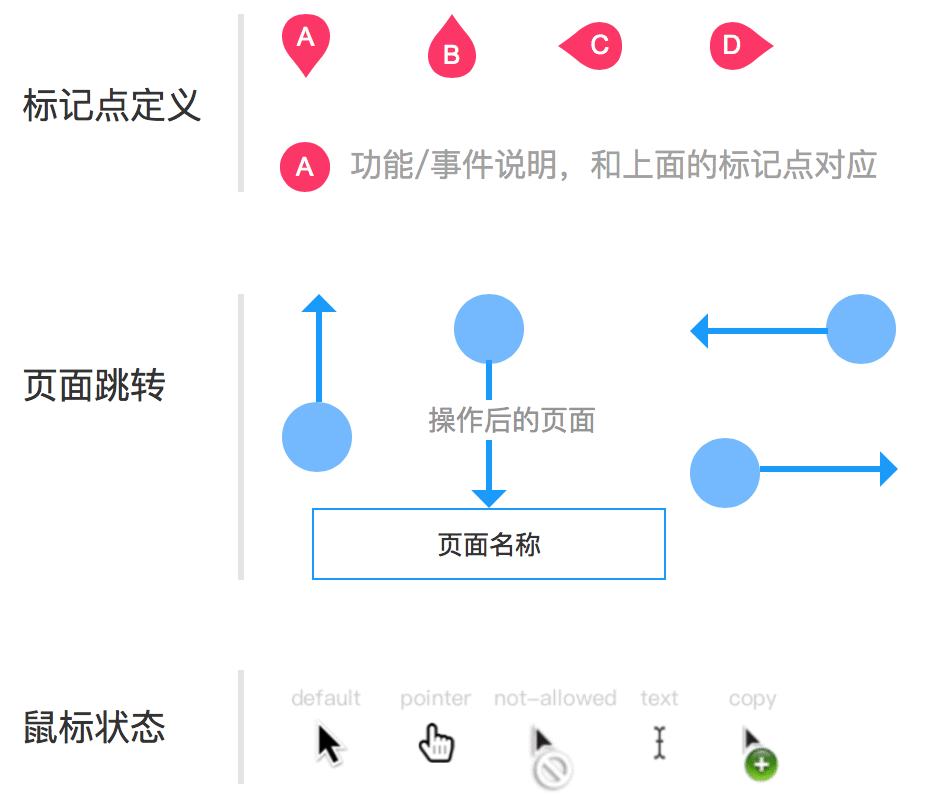
标注点的含义,发生的事件
用梳理所有对象和逻辑关系、状态
模块化区分和标记
定义好每个标注点的含义和事件
在做交互稿标记之前,定义规范好每个标记的含义,形成统一的规范,使得团队成员易于理解。如,我比较喜欢用水滴表示标注的功能,用圆圈+箭头的形式来标识页面跳转关系。

用脑图梳理所有对象和逻辑关系、状态
下面的原型图标注以在饿了么商家详情页结算订单为例,先用思维脑图梳理功能状态,这样能避免遗漏一些边界条件。

模块化区分和标记
梳理好状态后再在原型图上写产品用例,每个功能做成一个模块,有利于往后的维护和迭代,例如下面是饿了么的订单结算功能

很多的开发和设计,很多耐心看原型图上的各种标注,特别是时间一长,标注就非常多。如果是做版本的迭代,一要做好标注的版本区分,让他们第一眼能看到当前版本要做的事情。如果是特别是复杂的功能,尽量在一个页面上显示出所有的交互状态,避免在看原型图时遗漏。有时候测试验收阶段的很多坑,各种状态一楼,其实是由于前期没有做好标注引起的。
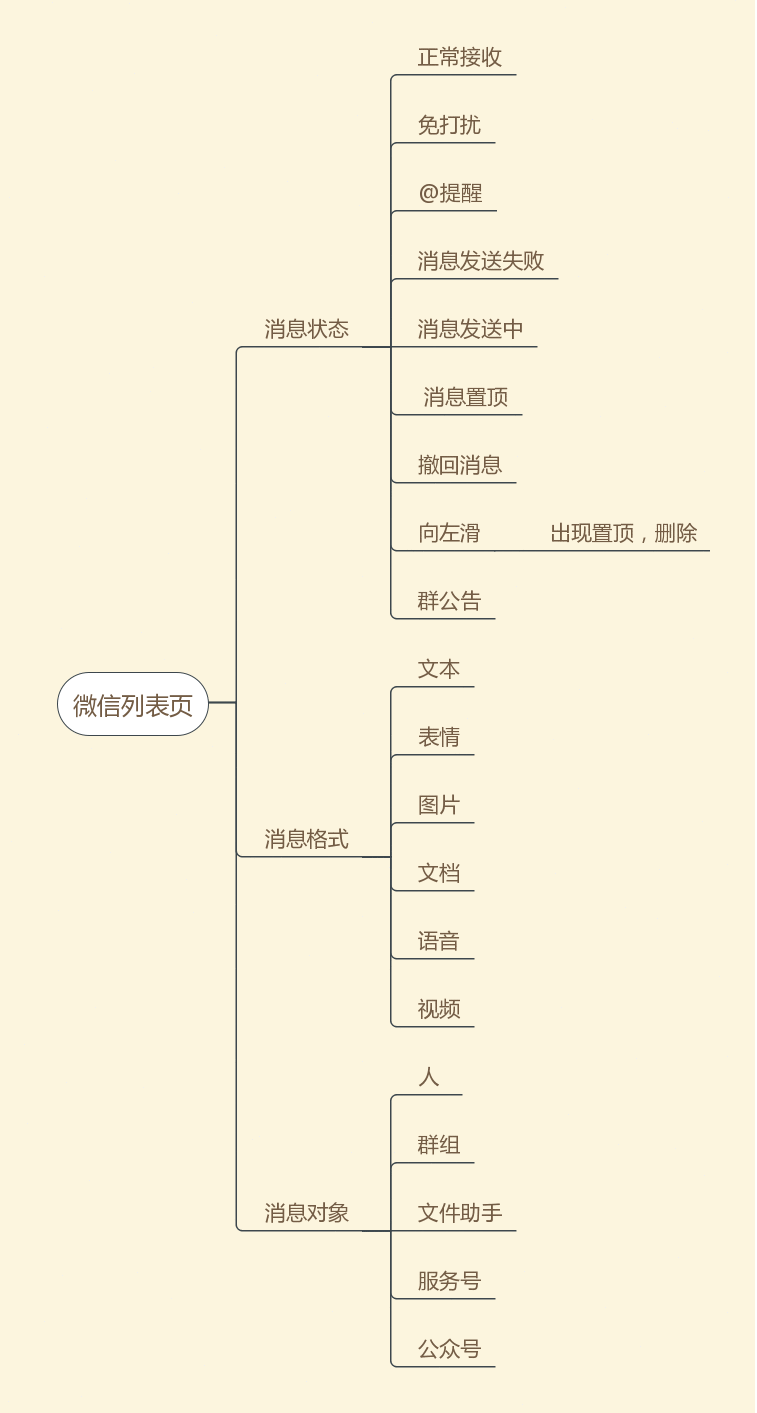
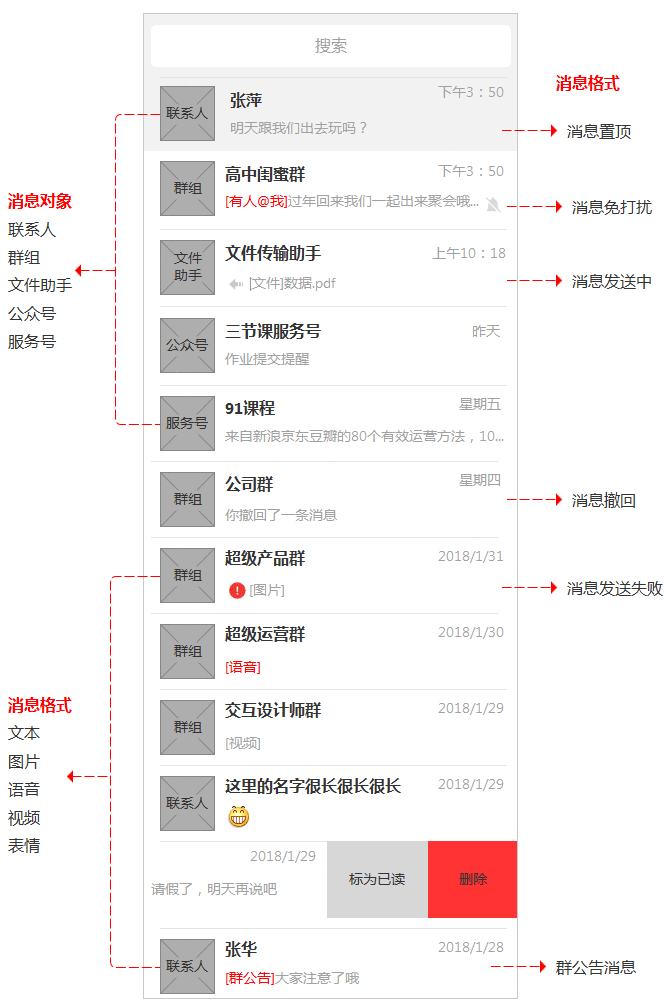
下面以微信消息列表页为例(梳理思路用脑图是一个好习惯),先用脑图画出所有的状态,补齐所有交互状态,后面再画的时候效率会高很多。

如下图,为微信消息列表页所有交互状态的列表呈现:

页面跳转图,从用户的视角,系统化看流程的合理性。页面流程图有助于梳理页面之间的关系。交互设计师或产品经理在工作中,很容易把一个功能做成“孤岛型功能”,即这个功能跟其他功能建立联系,跟其他功能是孤立的关系。
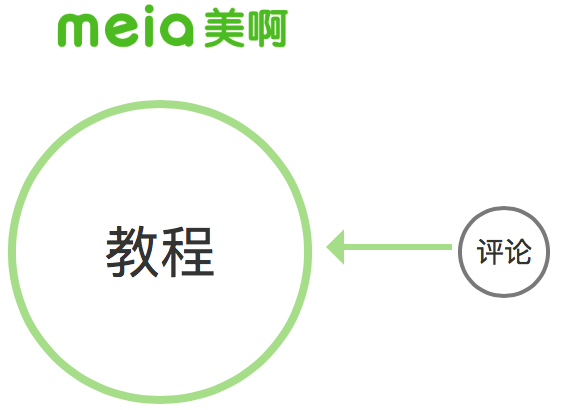
如在“美啊教育”中要增加一个评论功能,那么评论机制应该怎么与现有系统对象建立联系?在分析这个问题之前先看看评论和教程的关系,如下图:

教程中可以看到相关评论,评论系统与教程之间已建立联系,但只是单线的关系。
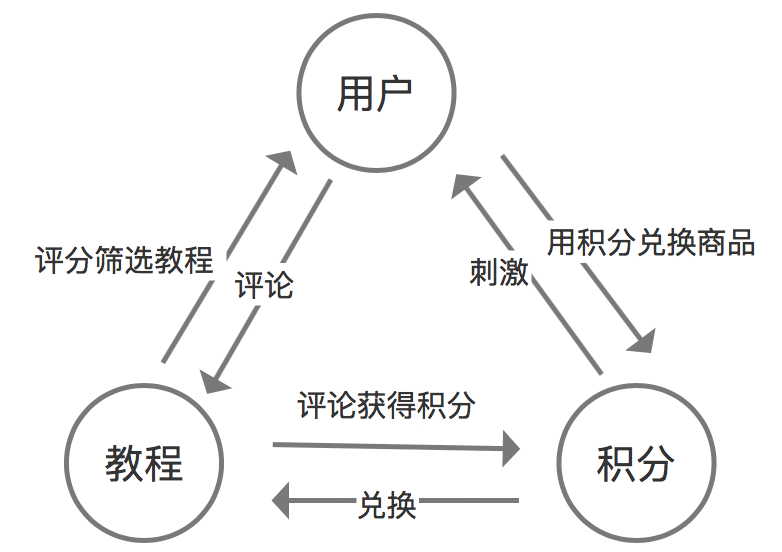
我们再看看美啊这个产品中,还有什么对象是可以跟评论建立联系的?假如,为了刺激用户去评论,我们可以用积分奖励的方式,当用户评论教程后,可以获取一定的积分,即教程-积分通过评论建立了联系,跟现有的积分兑换优惠券、商品也是有联系的,仍是于是建立了用户-教程,教程-积分,用户-积分的关系,整个积分体系不再是孤立的功能。

用户-教程
用户去评论教程
教程的得分可以帮助用户筛选出更优质的教程
教程-积分
通过评论教程可以获得积分
积分可以免费兑换观看教程
用户-积分
积分可以刺激用户去评论
用户用积分可以获取商品,如优惠券等
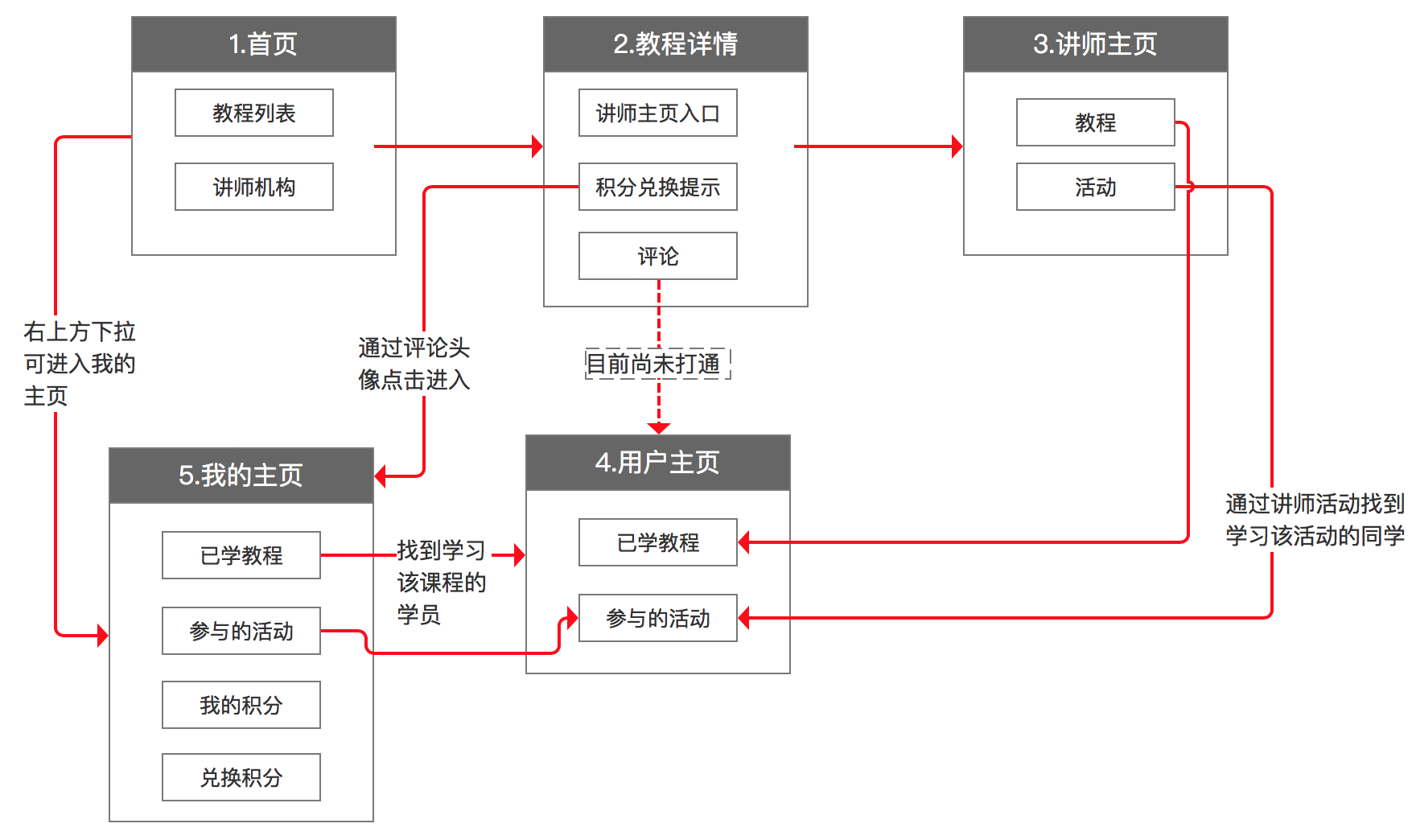
于是整个评论体系的页面关系图为(补充了部分可能存在的需求):

画流程图示产品经理的基本功,产品需求,也是流程上的需求。画流程图的目的有以下几点:
确保产品流程的合理性
有效传达需求
检验异常分支
Copyright © 2018 DEDE97. 织梦97 版权所有 京ICP