手机版 欢迎访问人人都是自媒体网站
本章主要讲解变量的使用方法以及应用场景。
变量是在制作原型过程中不可缺少的内容之一,很多原型效果都是需要结合变量才可以实现。例如,跨页面的交互以及一些需要获取的元件文字,状态,属性参与的交互。
案例简介注册面板中的用户名输入框,在光标进入输入框以及离开输入框时,输入框的边框都会有相应的变色,并且有相应的文字提示。
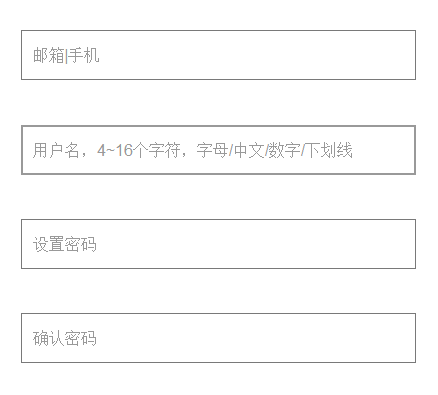
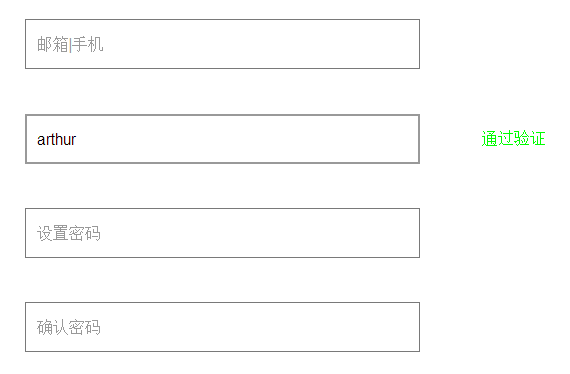
案例效果1. 初始状态

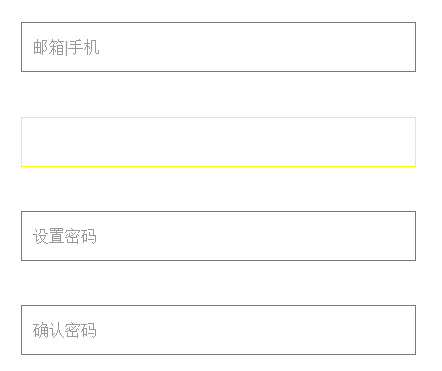
2. 焦点进入时

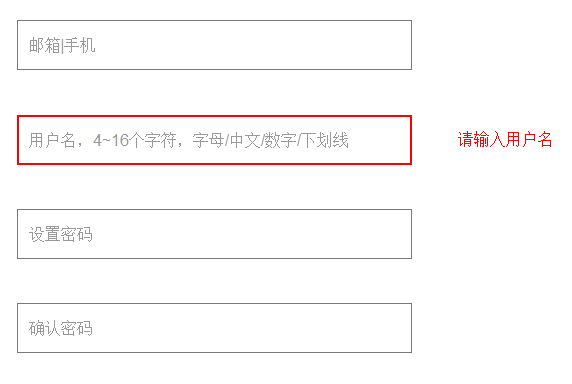
3. 输入为空时

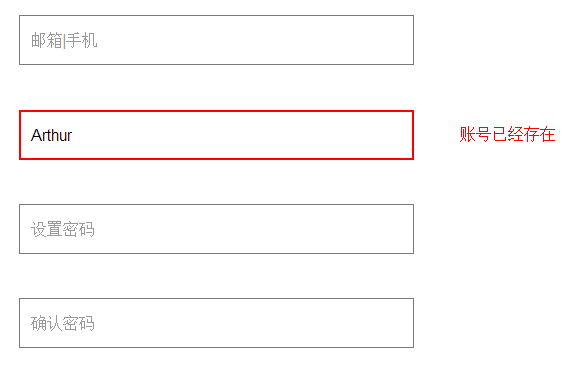
4. 输入已被注册的用户名时

5. 验证通过时

以下是全部教程,请边学边做哦。
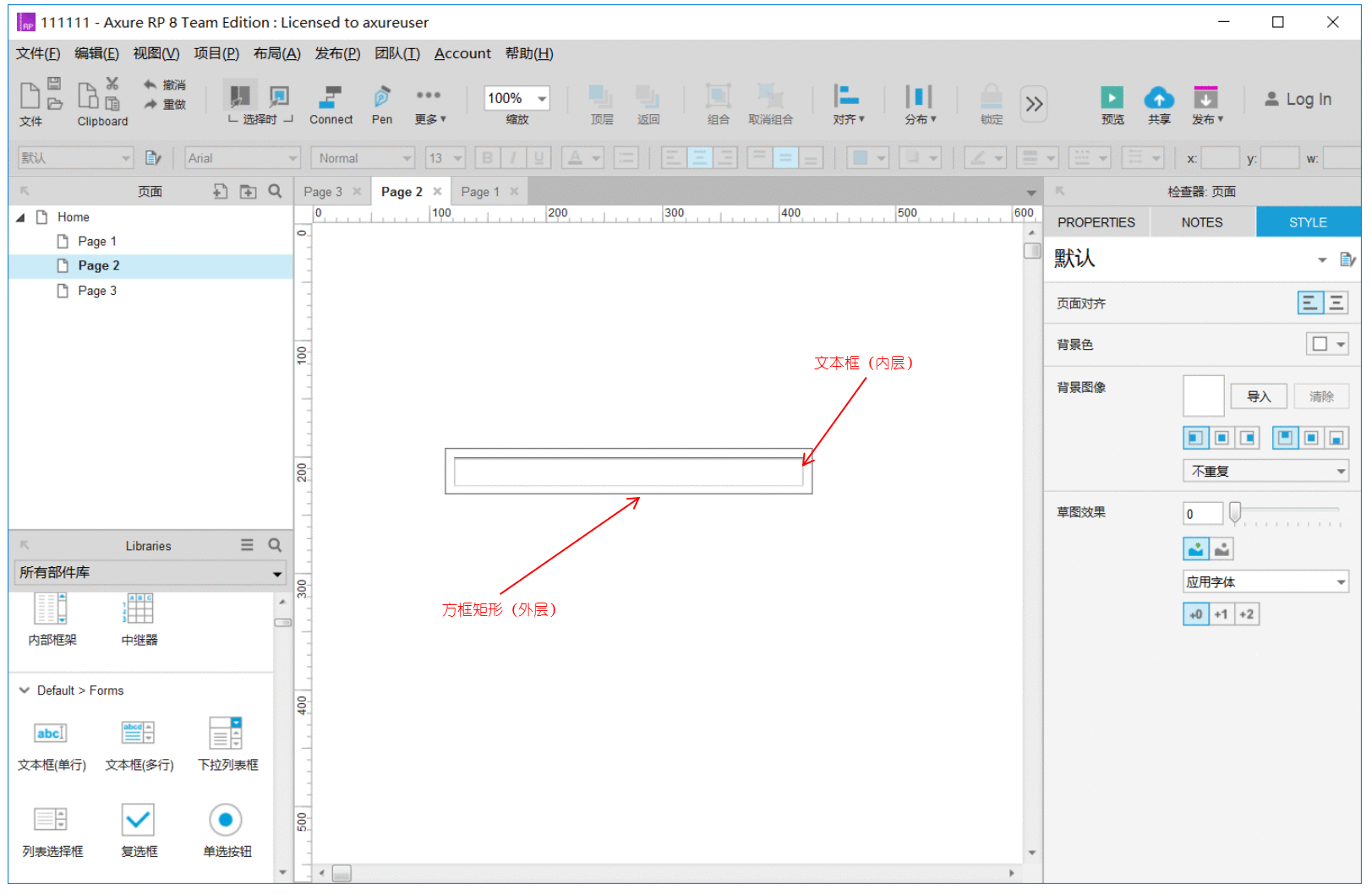
Axure RP 8教程:全局变量之账号登录验证1. 将元件库拖入一个文半框内嵌在方框矩形内部。

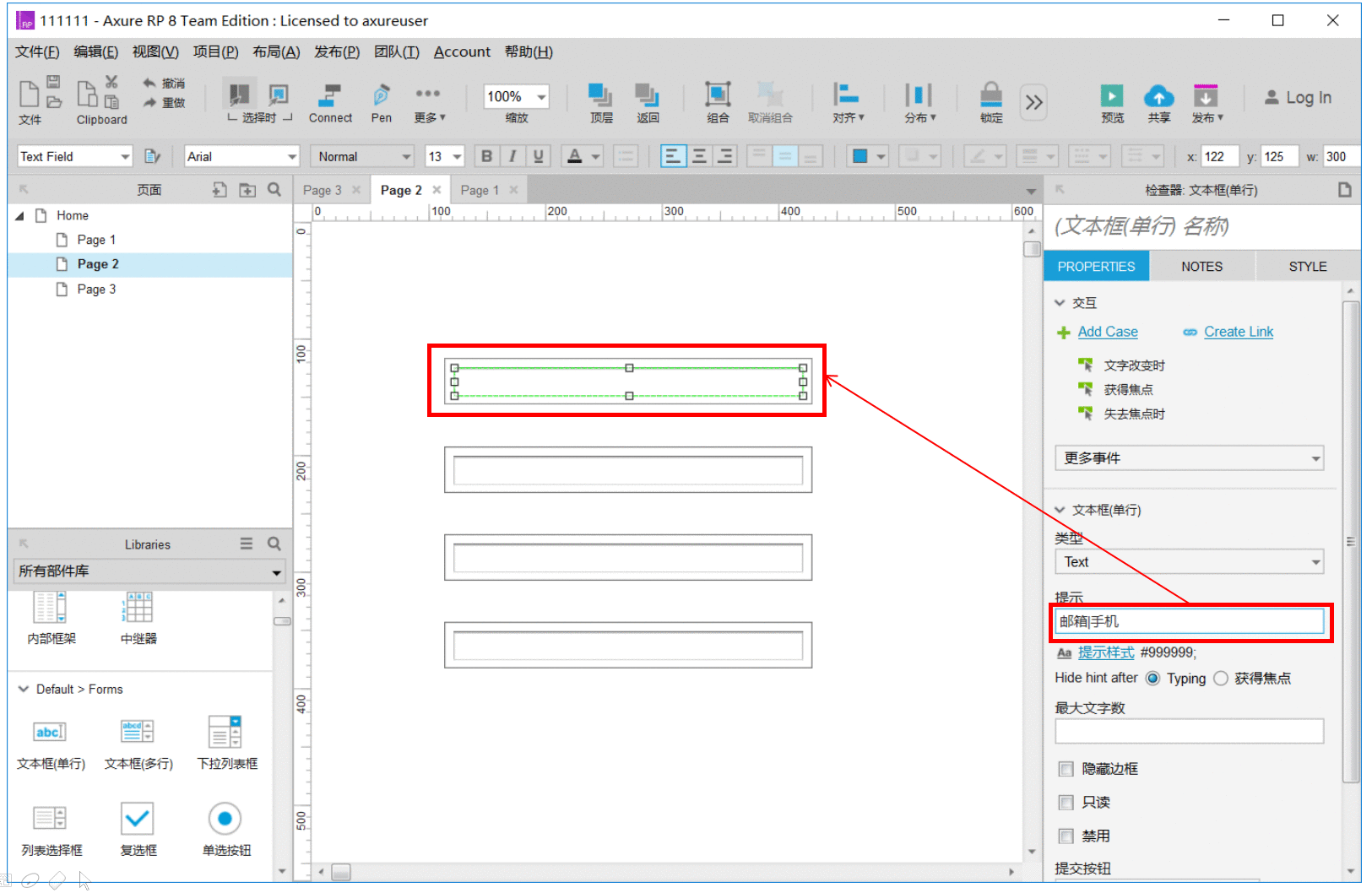
2. 复制粘贴上相同的三个,并且选中文半框在检查器填写提示信息。

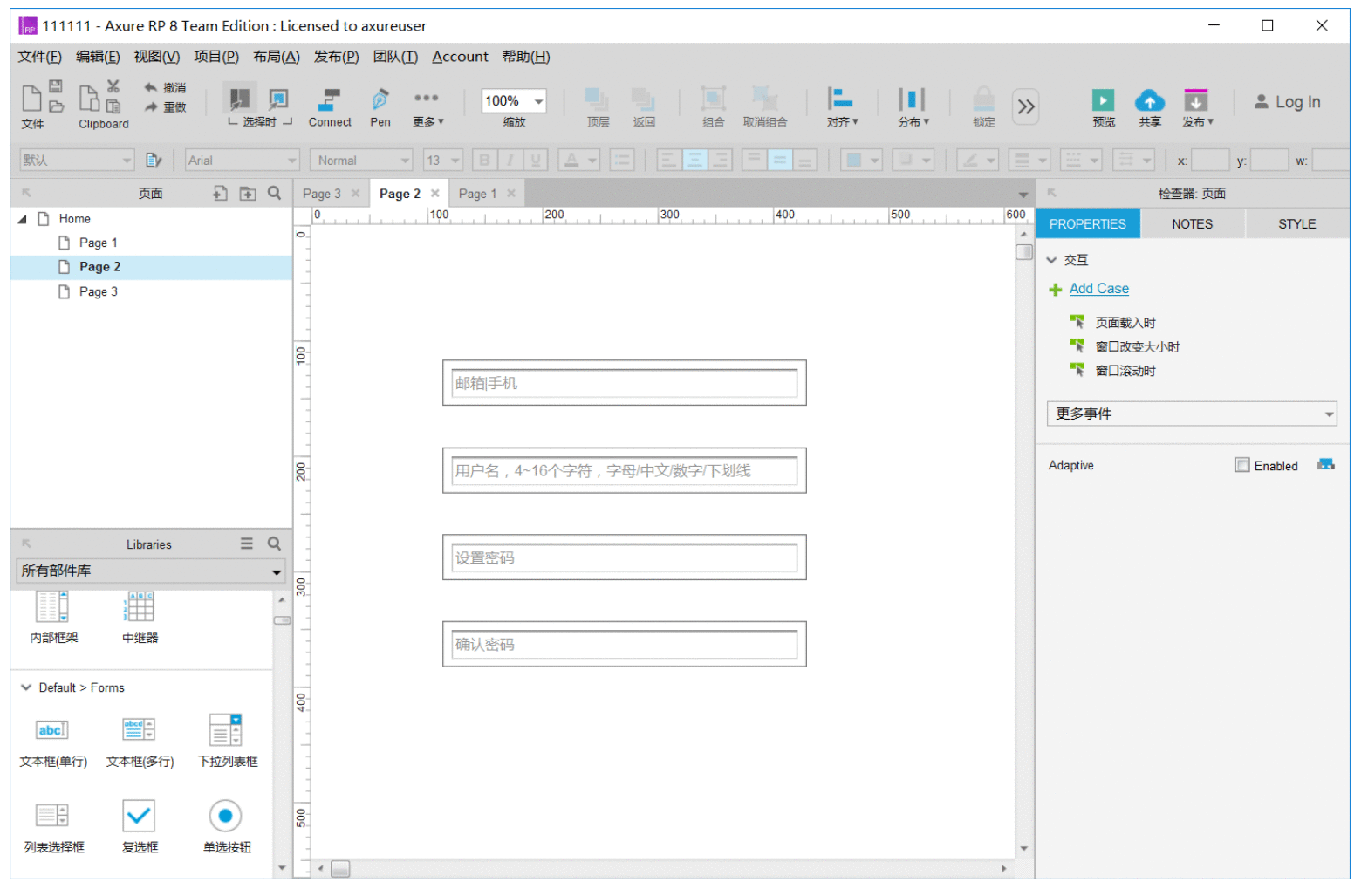
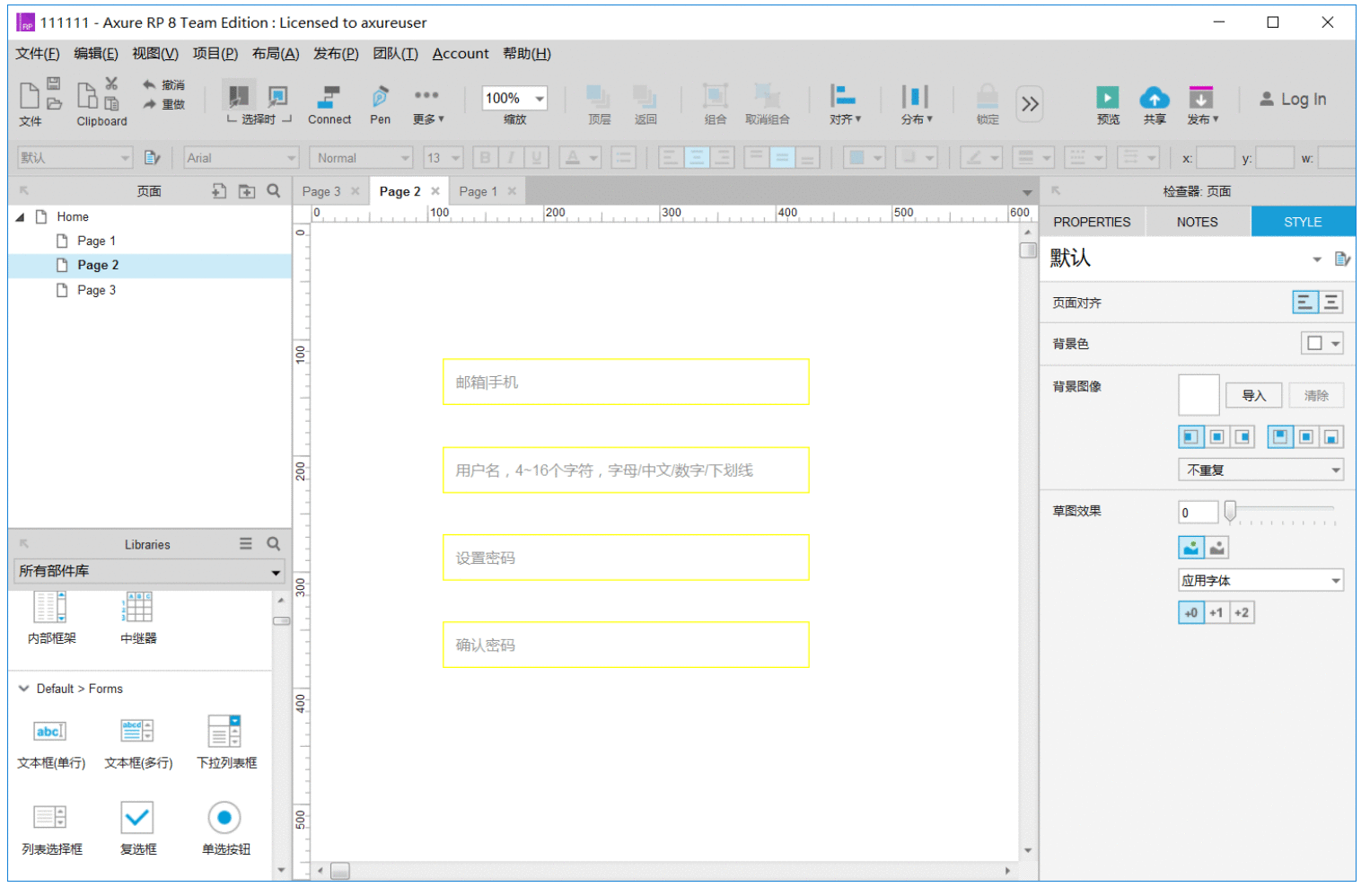
3. 提示信息按照图中填写完毕。

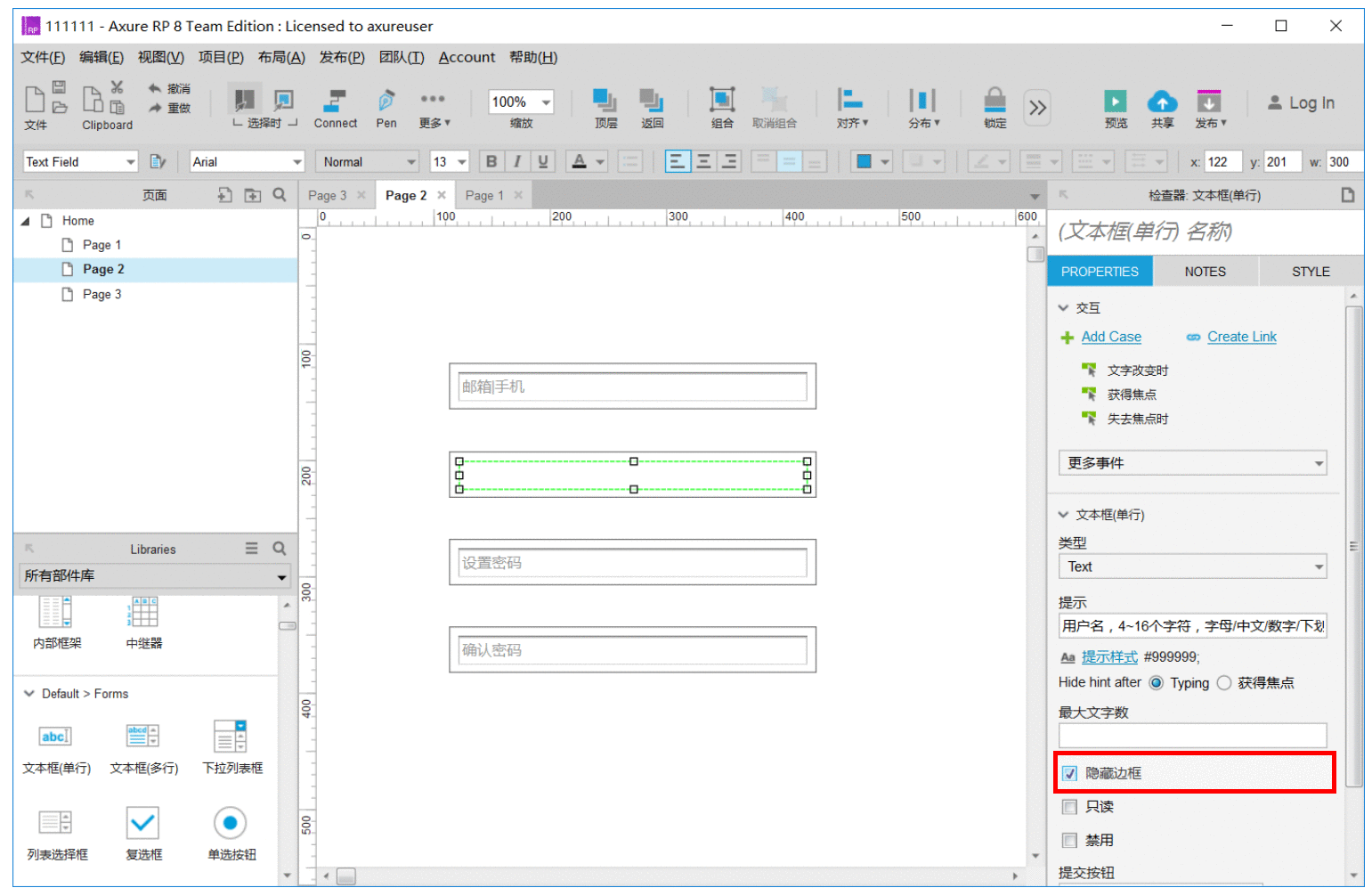
4. 选中文本框,勾选隐藏边框(四个全部隐藏,美观简洁)

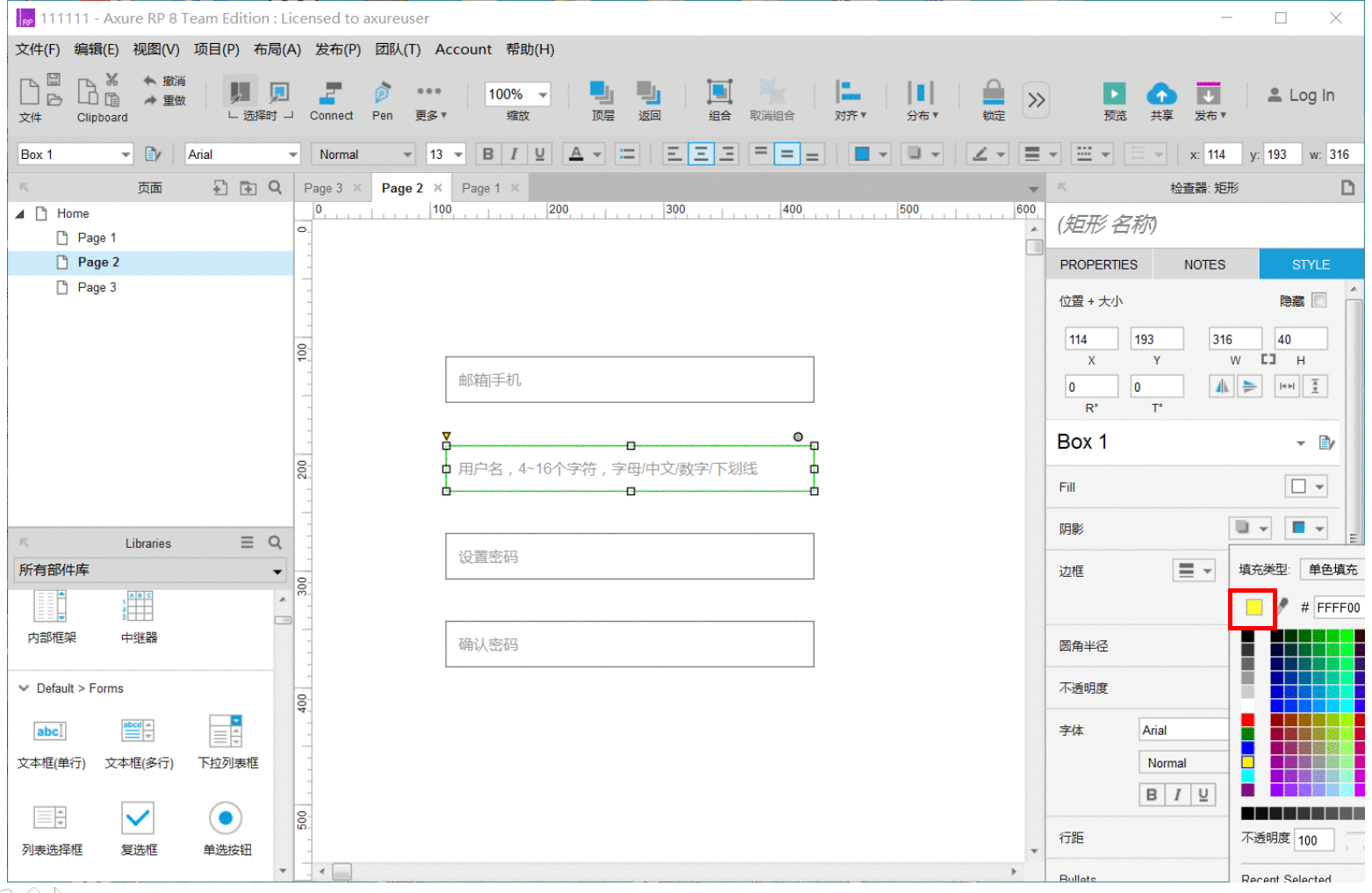
5. 选中矩形,把所有矩形的默认初始颜色设置为黄色。


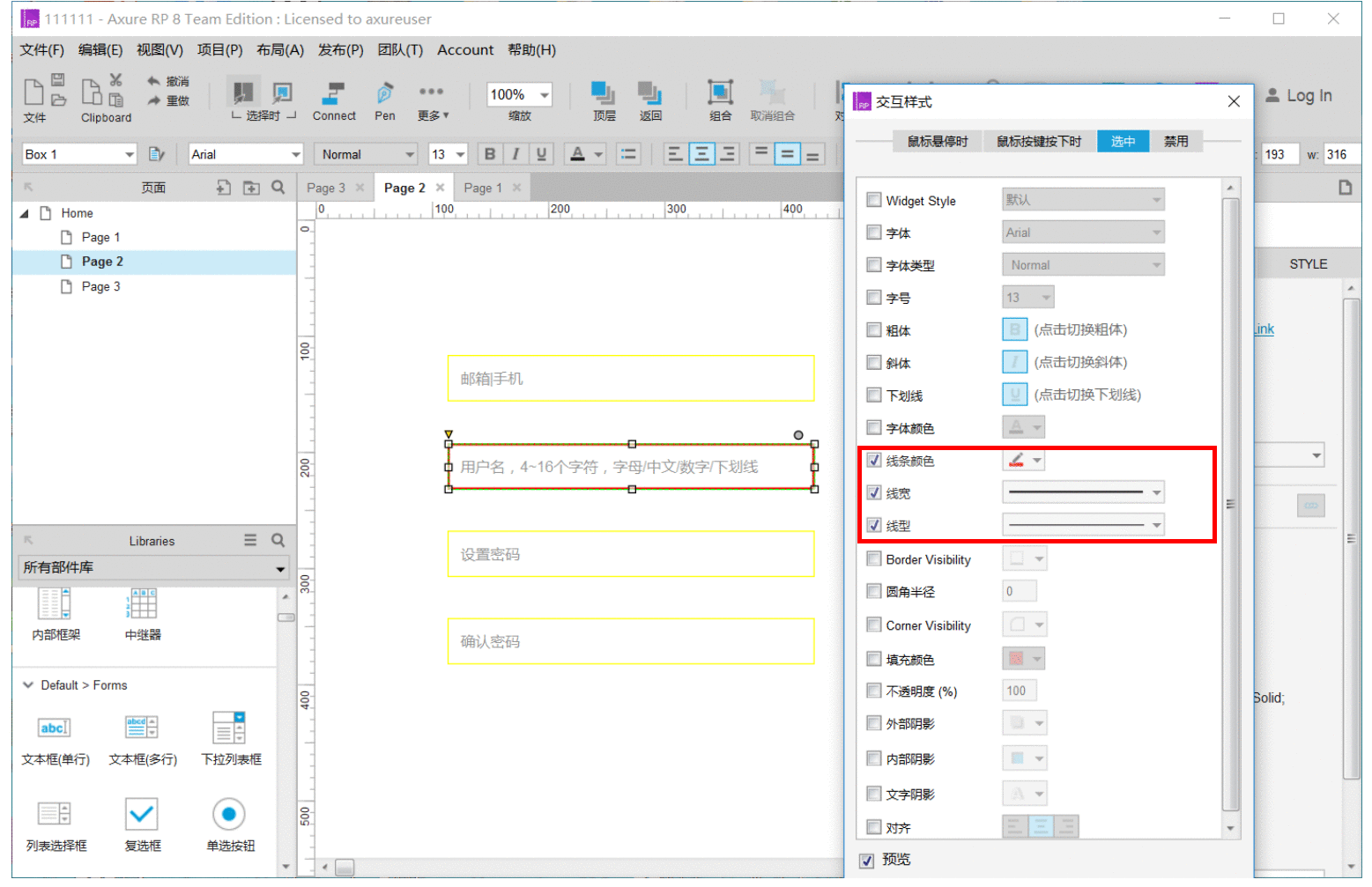
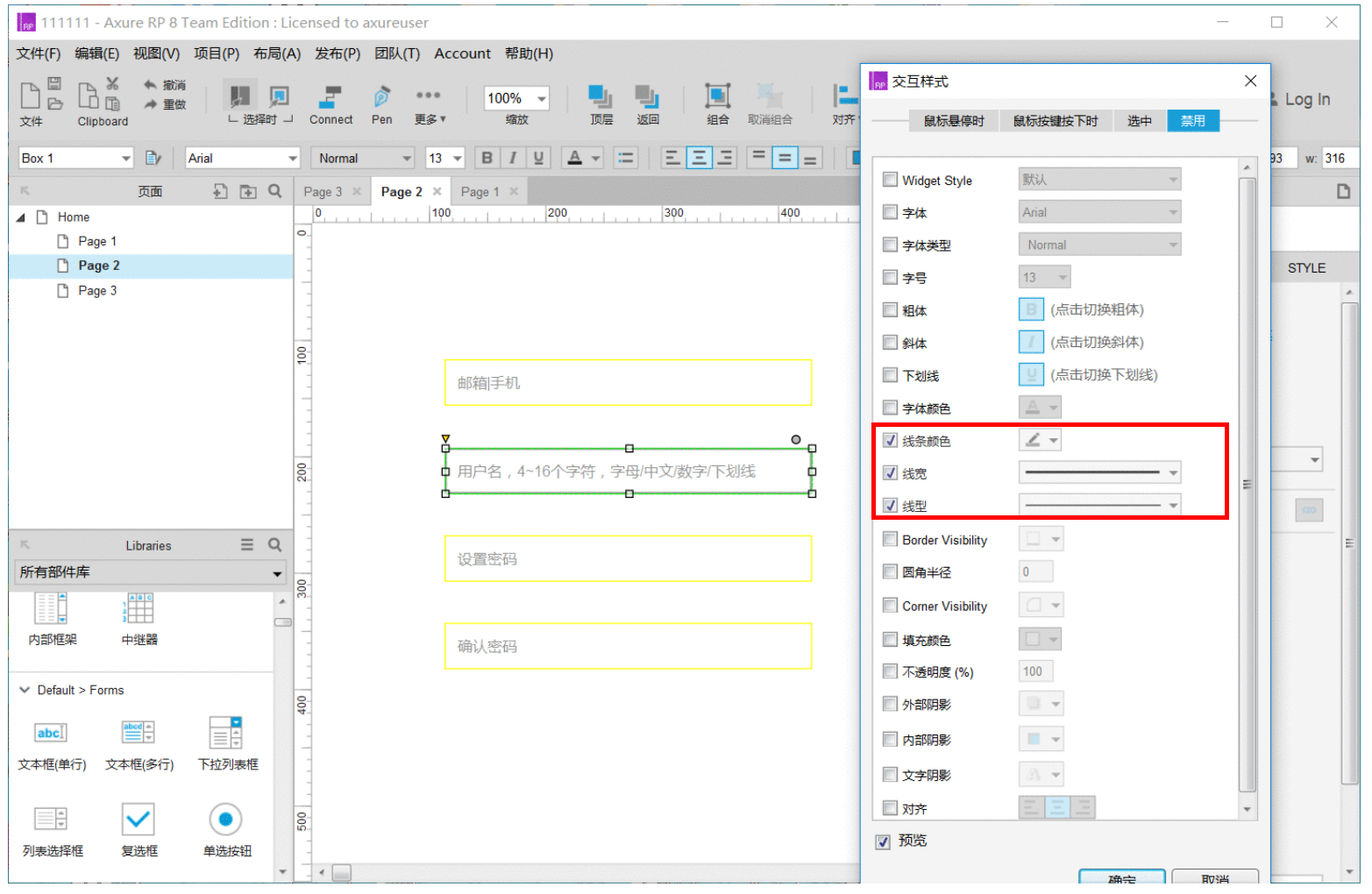
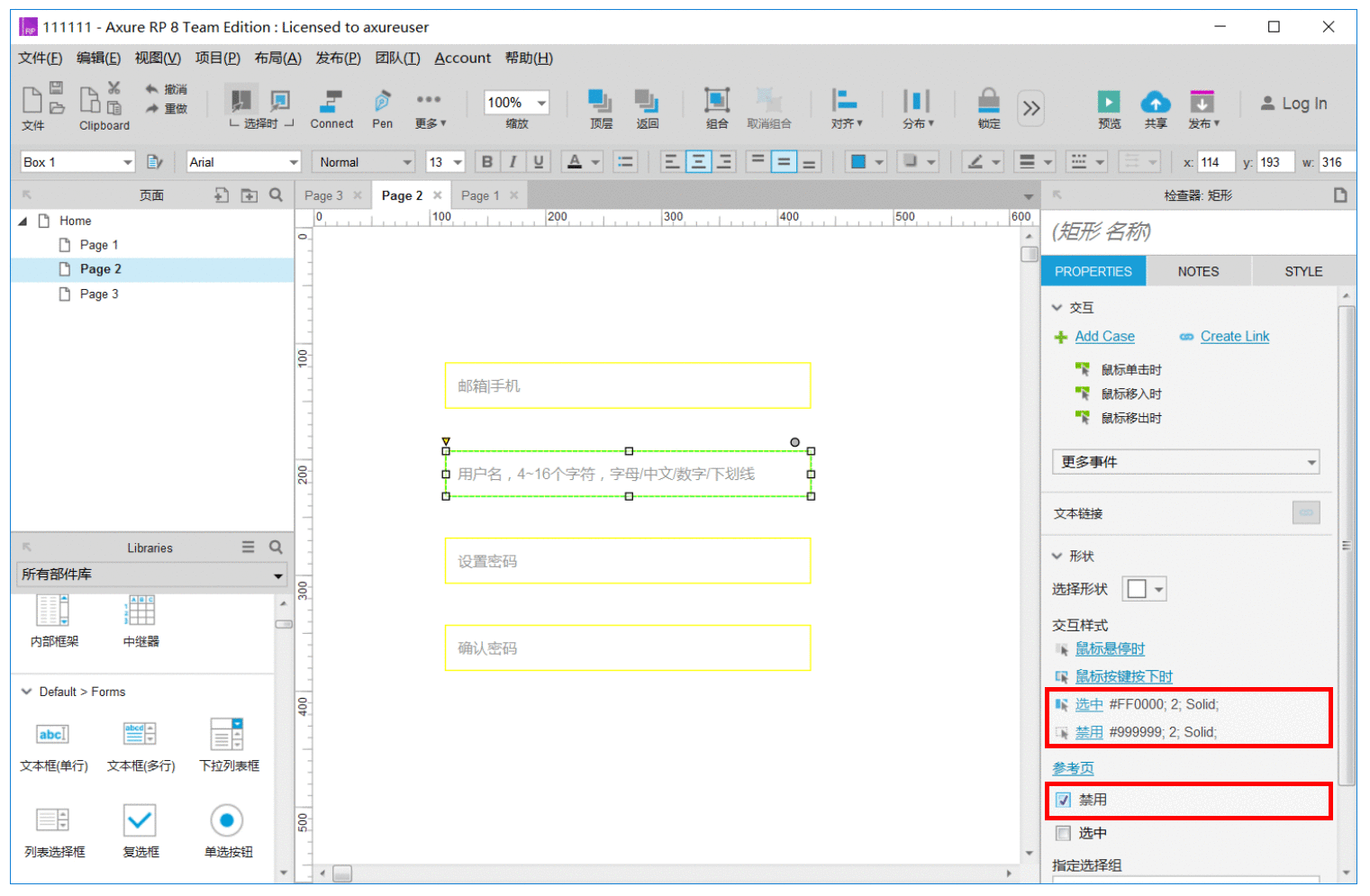
禁用:边框线条颜色为灰色
选中:边框线条颜色为红色


7. 设置矩形边框的“禁用”与“选中”的交互样式之后,勾选禁用。

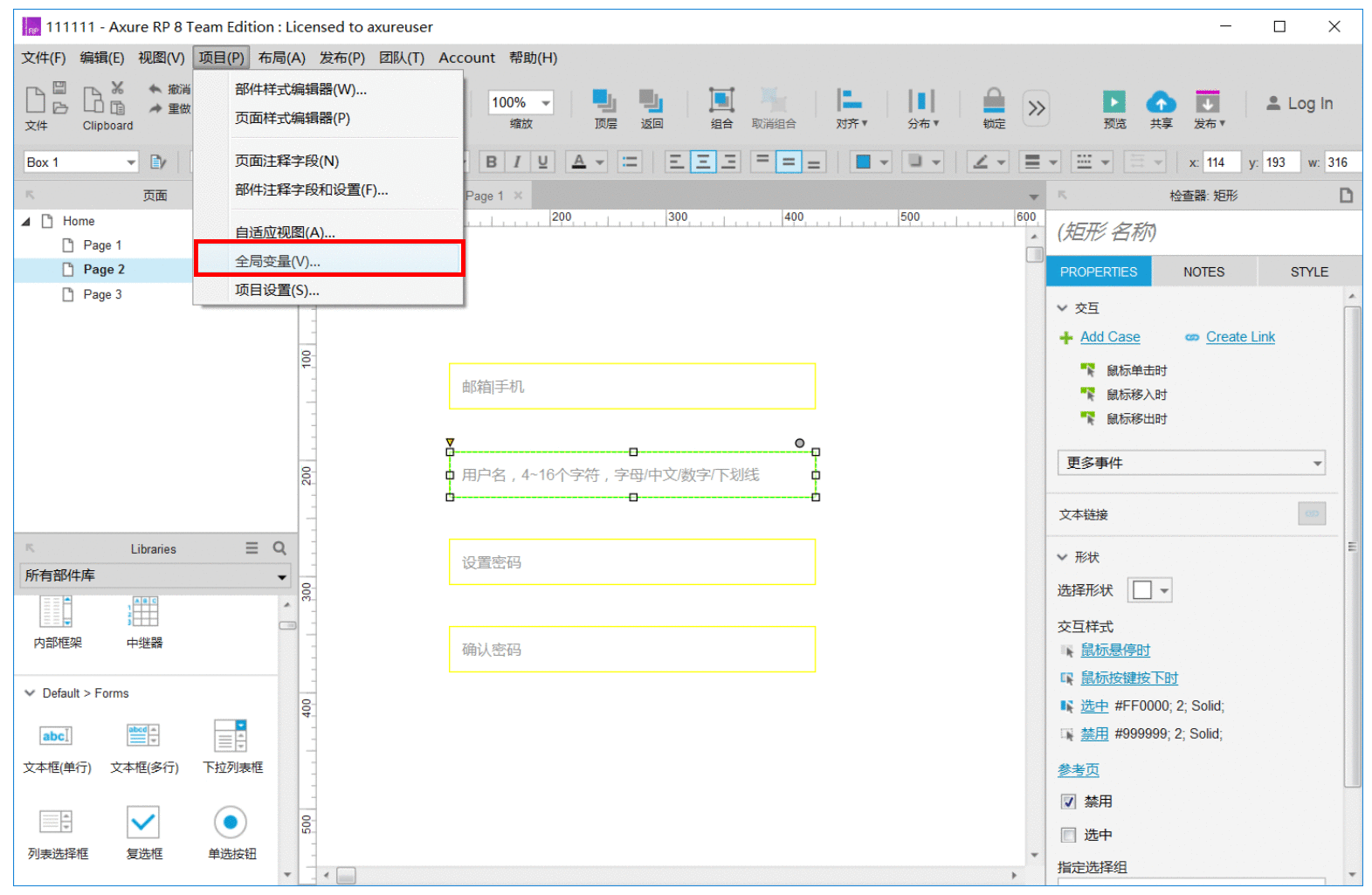
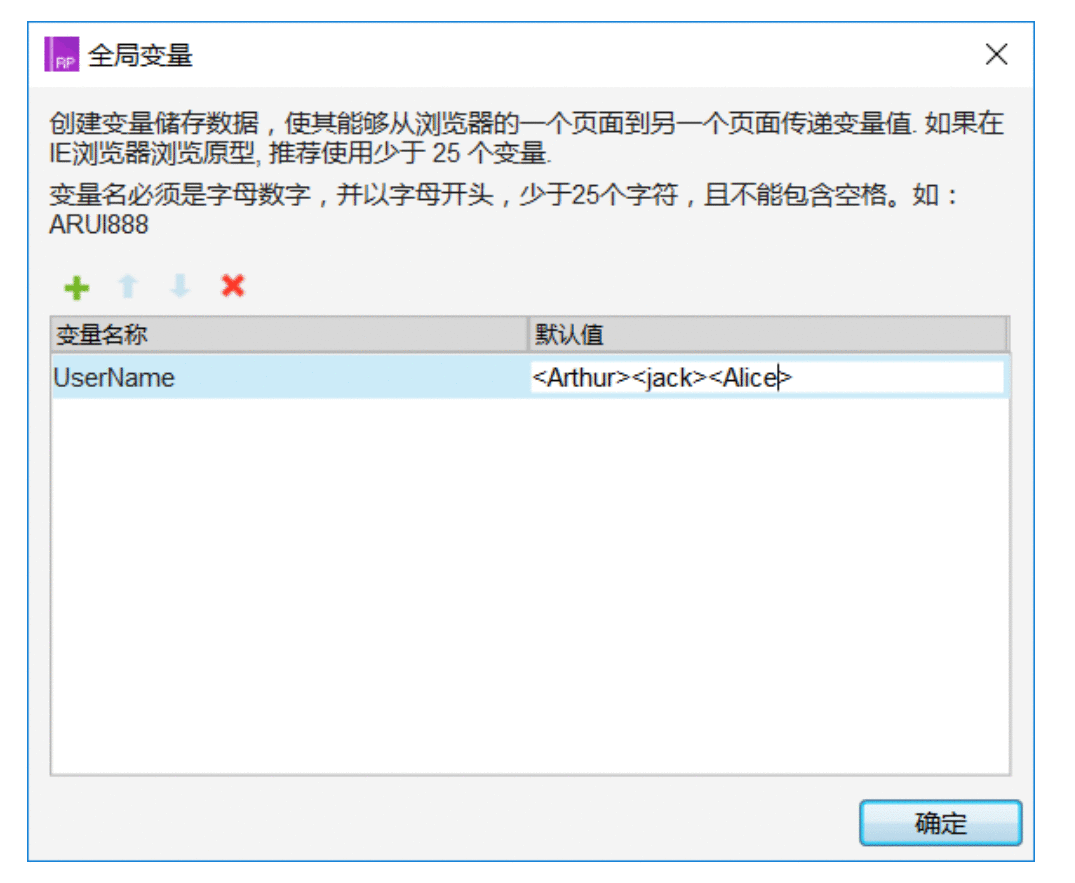
8. 创建全局变量“UserName”,并将以及注册的账号设置为默认值;为了避免混乱和误判断,我们需要把每个用户名用特殊符号隔开。
用户名:
<Arthur><jack><Alice>


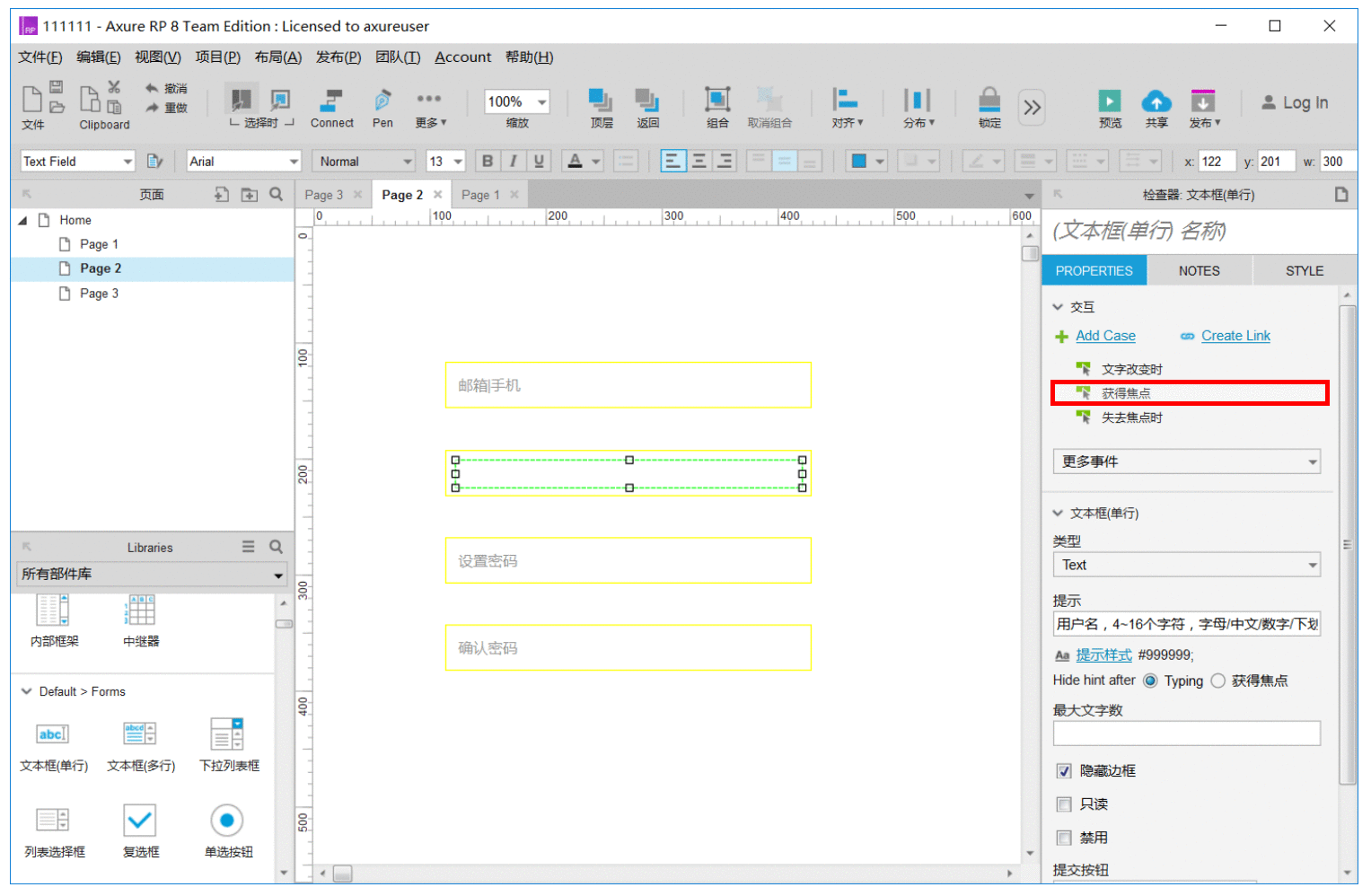
9. 选中用户名文本框设置“获得焦点”的用例,为了创建用例时便于辨别各个矩形或者文本框建议将各个部件命名(命名如下图)。

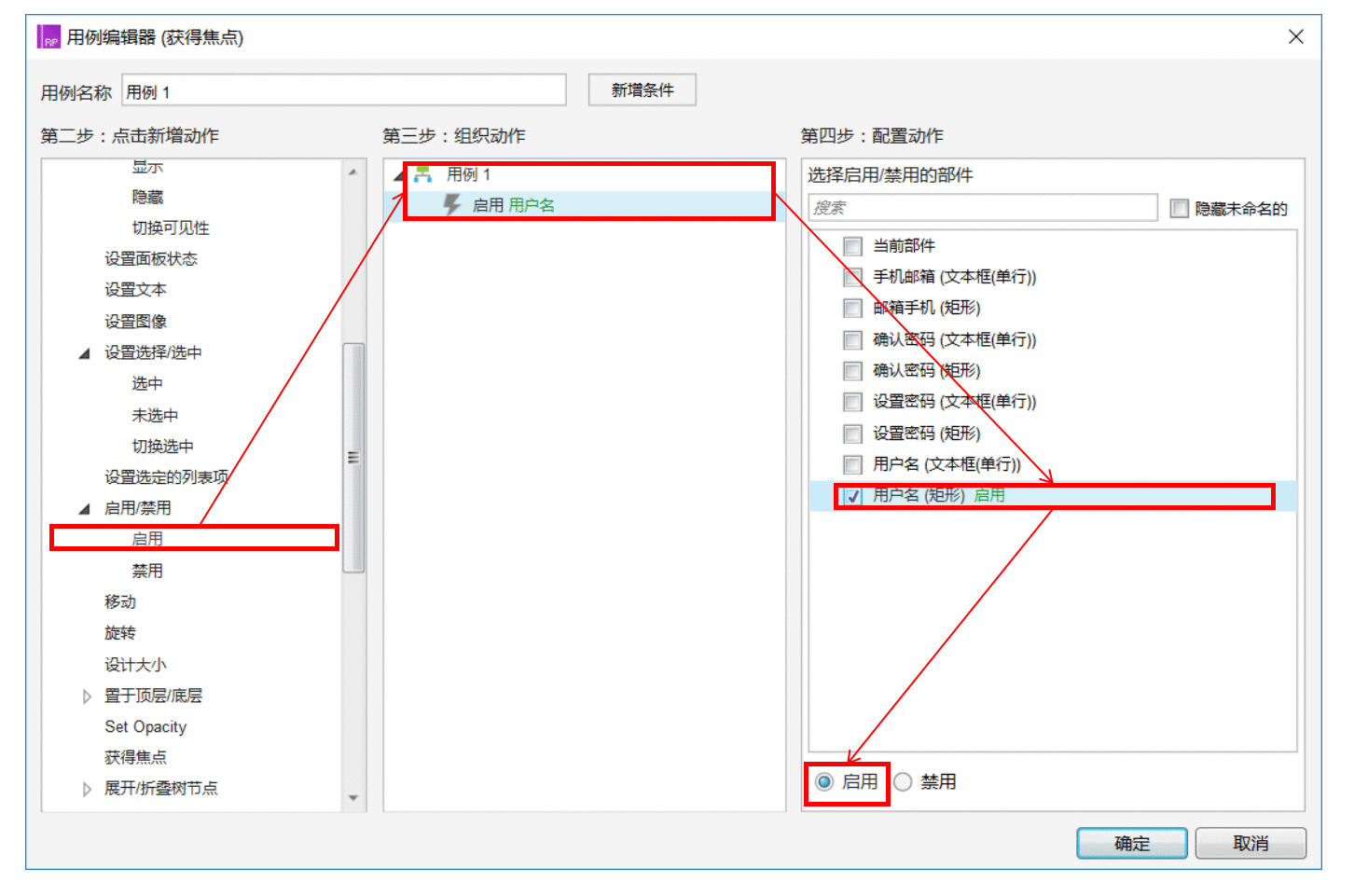
设置动作“启动”矩形“用户名”,让矩形显示黄色边框


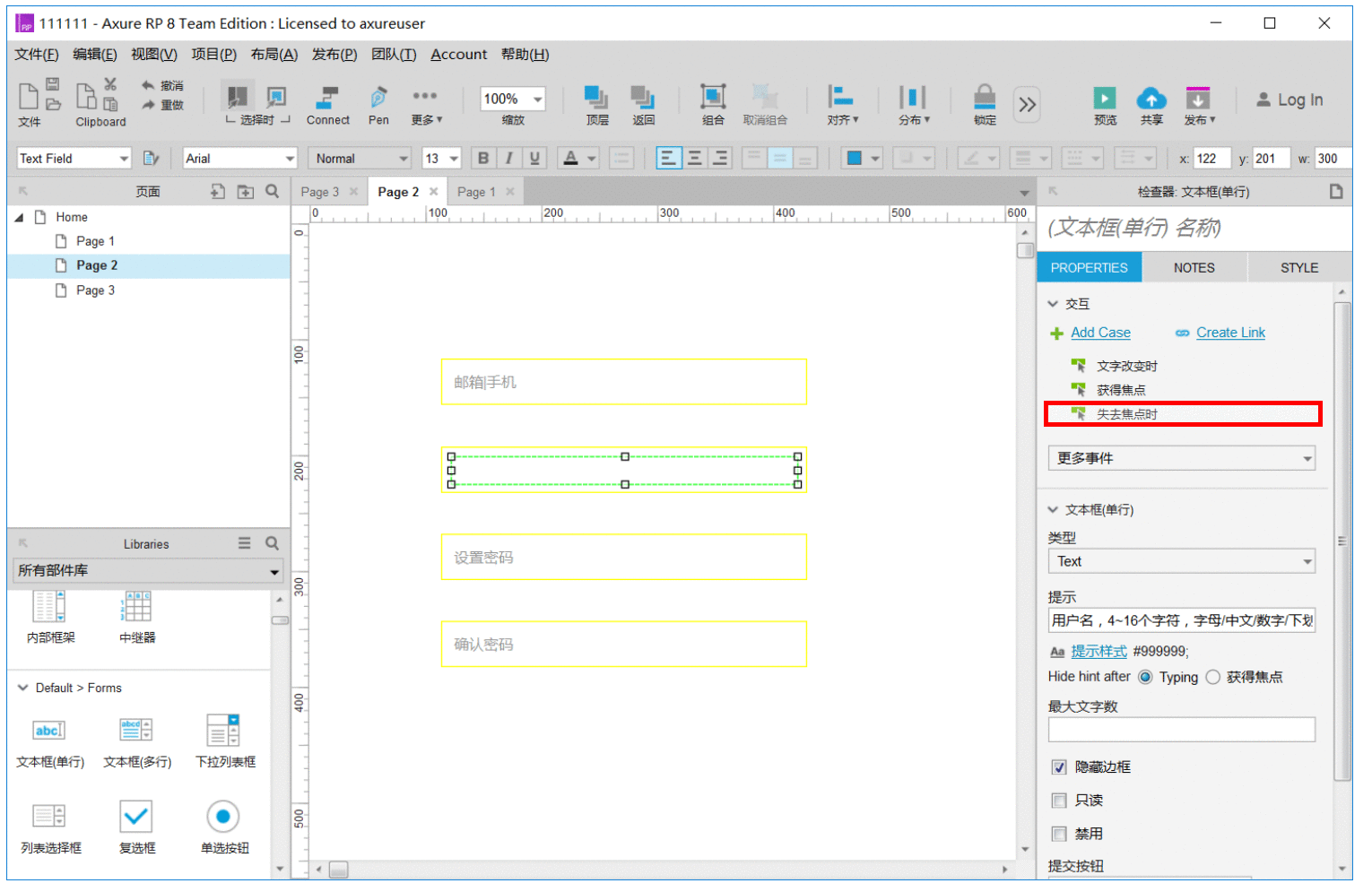
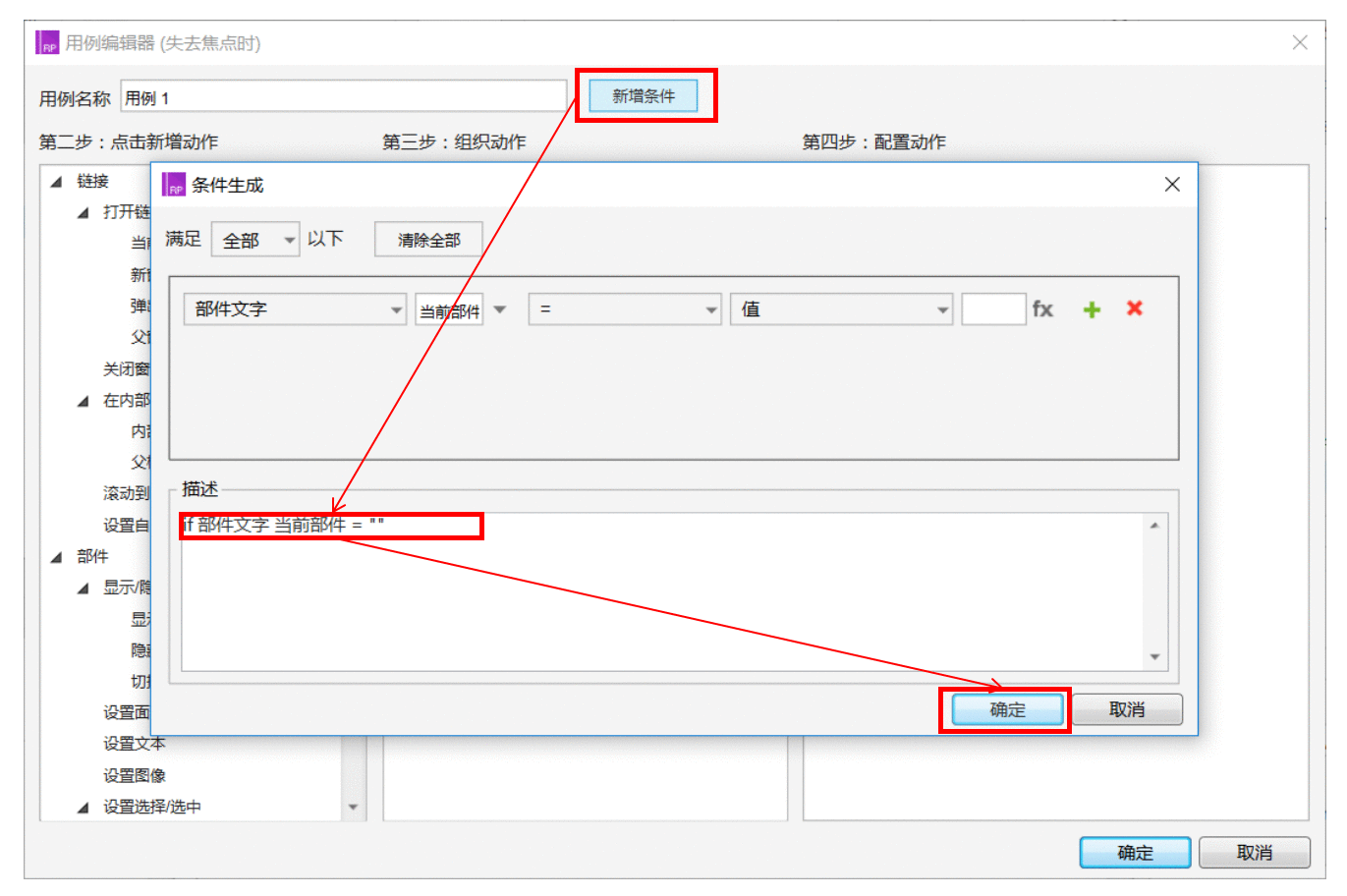
11. 新增失去案例的条件,(if部件文字当前部件=“”),表示输入为空时。

12. 在设置好条件之后,设置选中值为真,即设置符合判断条件(输入为空)时动作为选中矩形“用户名”让其呈现红色边框。
Copyright © 2018 DEDE97. 织梦97 版权所有 京ICP