手机版 欢迎访问人人都是自媒体网站
只有通过原型推敲,才能够不放过任何一个细节,做出好的产品。
PRD文档很见产品经理的基本功。好的PRD文档开发人员阅读起来如沐清风,手脚麻利,干活利索。延期?不存在的!
一份考虑不够周全的PRD文档,让开发人员二丈摸不到头脑,在需求评审会上,悄然酝酿着撕逼大战。或者是,产品经理善于挖坑,需求评审会上居然过了,在实际开发过程中才发现问题,严重时候可能需要返工,浪费人力物力财力。
细节考虑不清楚,测试同学也无法发现潜在的问题,可能导致产品缺陷。
不靠谱!
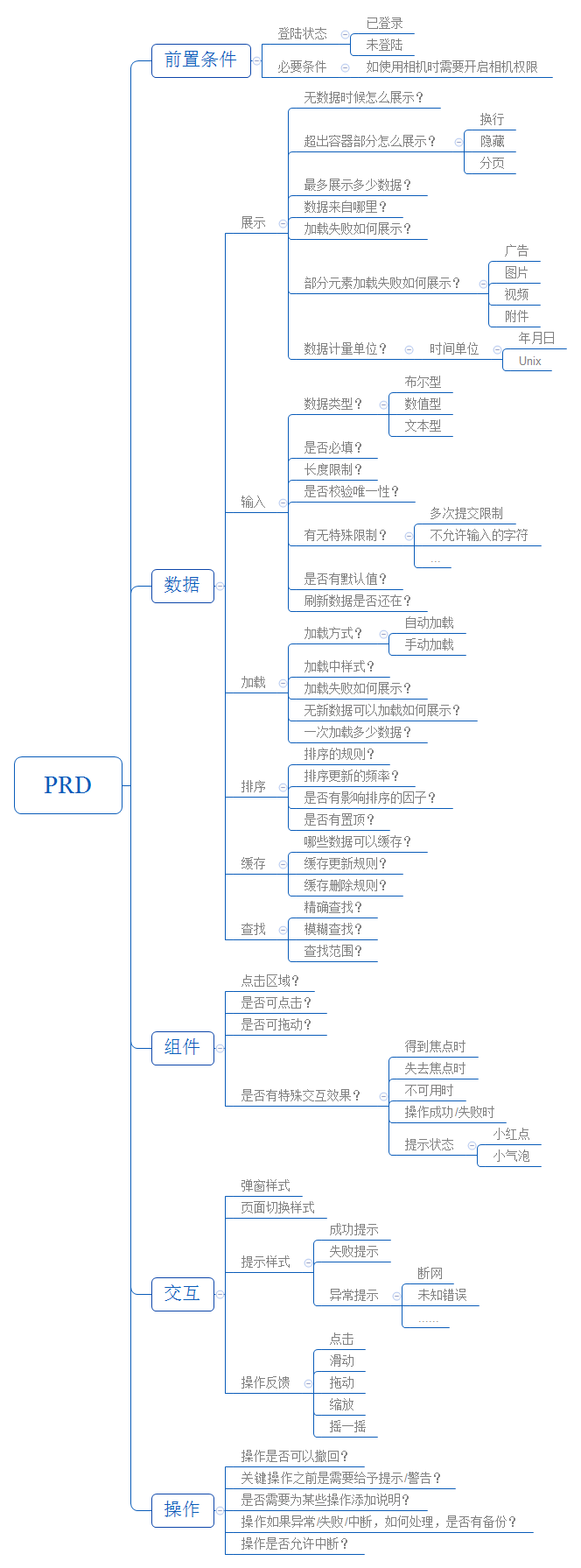
为了不翻车,在写完PRD的时候,对于每个用例,都应该仔细去考虑下面的细节内容。

是否需要用户登陆?
在操作前是否有什么必要条件?如使用定位功能必须开启GPS。
数据 1、数据展示数据来自哪里?
没有数据时候展示什么?(很多产品直接就是空白的,用户不明白的还以为是自己网络不好加载不出来。)
最多展示多少数据?
超过容器的部分怎么办?
数据加载失败怎么处理?
计量单位是否统一?(如内容发布时间,是显示具体时间还是如“1天内”这样的表述?)
2、数据输入数据类型是什么?
是否必填?
长度是否有限制?
是否校验唯一性?(如用户名,是否唯一?)
有无特殊说明?(如密码以星号展示)
是否有默认值?
刷新数据是否还在?
3、数据加载加载数据的方式?(手动加载还是滚动自动加载?)
加载中的样式?
加载失败如何处理?
如果无数据可加载如何展示?
一次加载多少数据?
4、排序问题排序的规则?
排序更新的频率?
是否有影响排序的因子?
是否有置顶?
5、数据缓存哪些数据可以缓存?
缓存更新的规则?
缓存删除的规则?
组件操作组件可点击的区域大小?(有些产品的关闭按钮点击区域很小,用户很难操作。)
是否可以拖动?
是否可点击?
有无特殊交互效果?(得到焦点时、失去焦点时等)
交互自查弹窗样式?
页面切换样式?
提示样式?(成功提示、失败提示、异常提示)
操作反馈(点击、滑动、缩放等等)
操作操作是否可以撤回?(如回滚功能,回收站功能)
关键操作之前是否需要给予提示/警告?(如删除操作)
是否需要为某些操作添加特殊说明(如后台产品,有些操作并不是所有用户都了解的,有必要给出特殊文字说明)
操作如果异常/失败/强制中断,如何处理?是否有备份?
操作中是否允许中断?
以上基本覆盖了大部分的容易遗漏的细节,根据产品的不同,还有可能出现不一样的异常状况,都需要被考虑到。如我曾经为数据工程师设计的一款数据标注的产品,就有一个情况,就是工程师在标注数据的时候,有可能会离开位置去做一些其他的事情。而这个产品在交互上就需要给予工程师一个数据标注的进度位置展示,否则工程师一回头就忘了自己标注到哪里了。这些都需要根据场景来实际考虑。所以我一直在说高保真原型的重要性。只有通过原型推敲,才能够不放过任何一个细节,做出好的产品。
作者:跹尘,互联网产品经理(微信公众号:跹尘),独立音乐人(网易云音乐:跹尘),欢迎交流。
本文由 @跹尘 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Pexels,基于 CC0 协议
给作者打赏,鼓励TA抓紧创作!
赞赏8人打赏
![]()
![]()
![]()
![]()
![]()
![]()
![]()
Copyright © 2018 DEDE97. 织梦97 版权所有 京ICP