手机版 欢迎访问人人都是自媒体网站
Axure小白的福利又来了,本教程包含基础元件的介绍和操作,通过对这部分的学习,就可以掌握Axure元件的基本使用方法。希望大家边学边操作,学习效果更佳哦。
Axure RP8 教程 :基础元件的使用 1. 添加元件到工作区
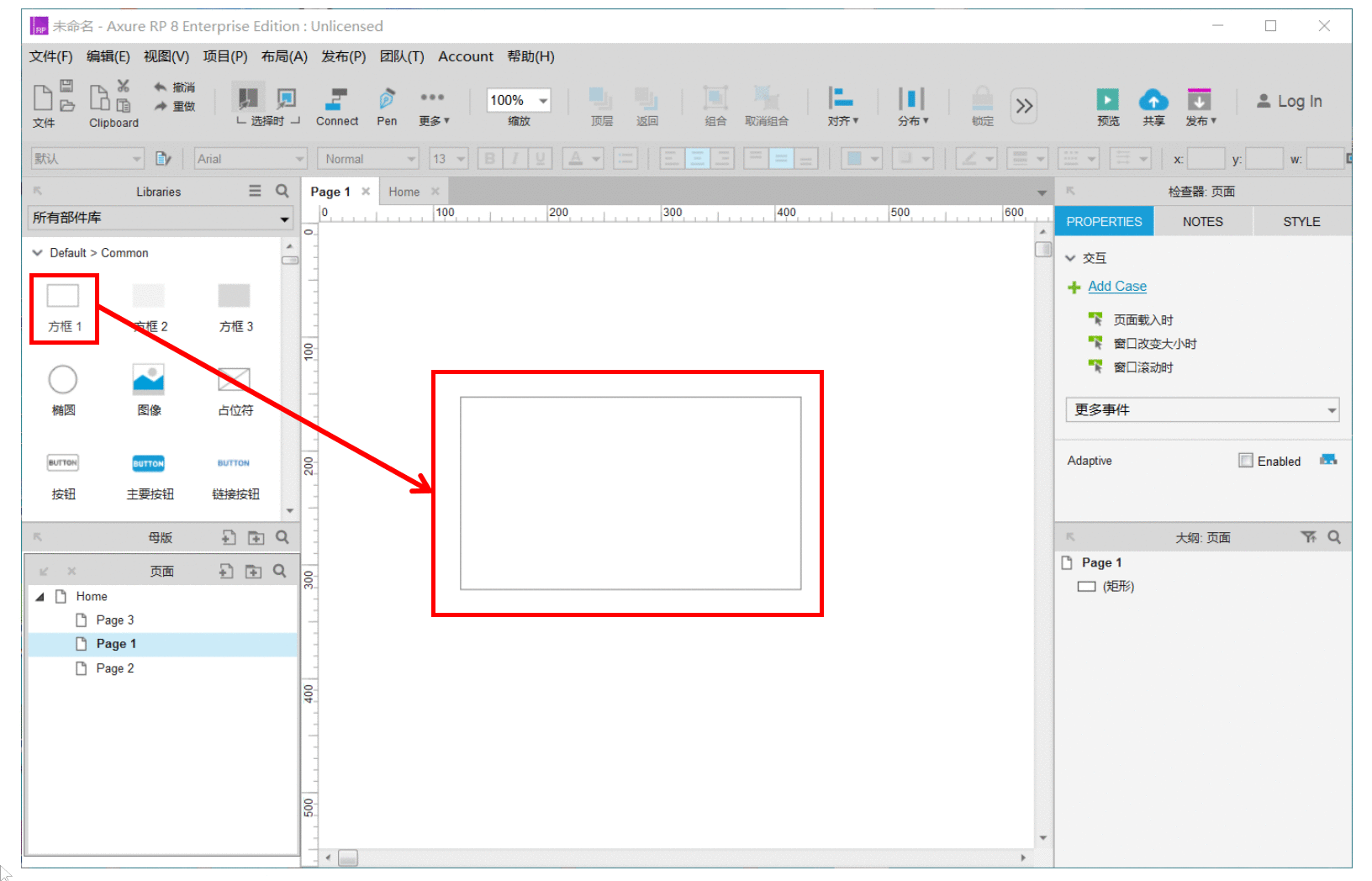
在左侧元件中选择要使用的元件,按住鼠标左键不放,拖到画布适合的位置上松开。

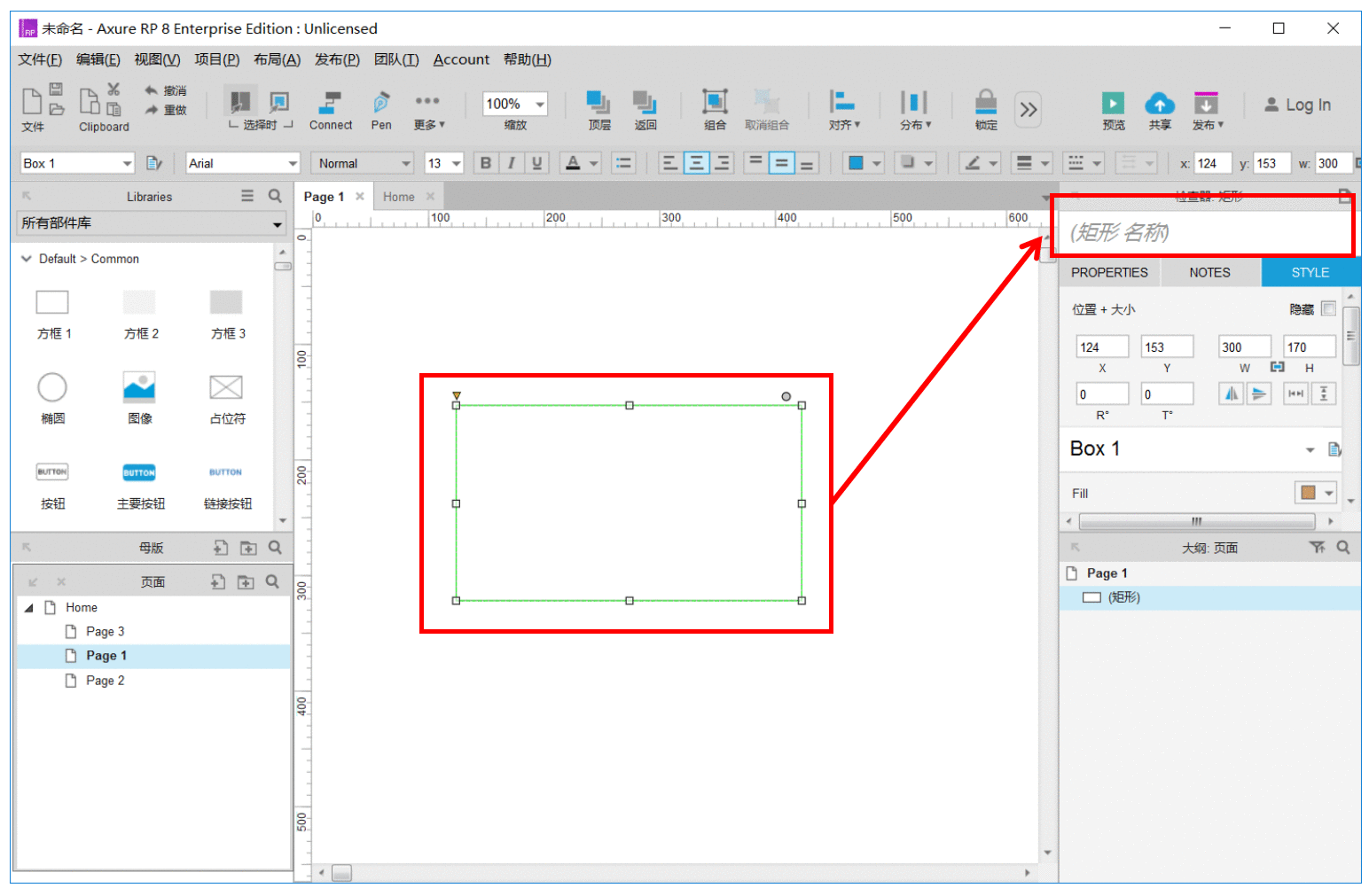
在检视面板的元件名称文本框中输入元件自定义名称。

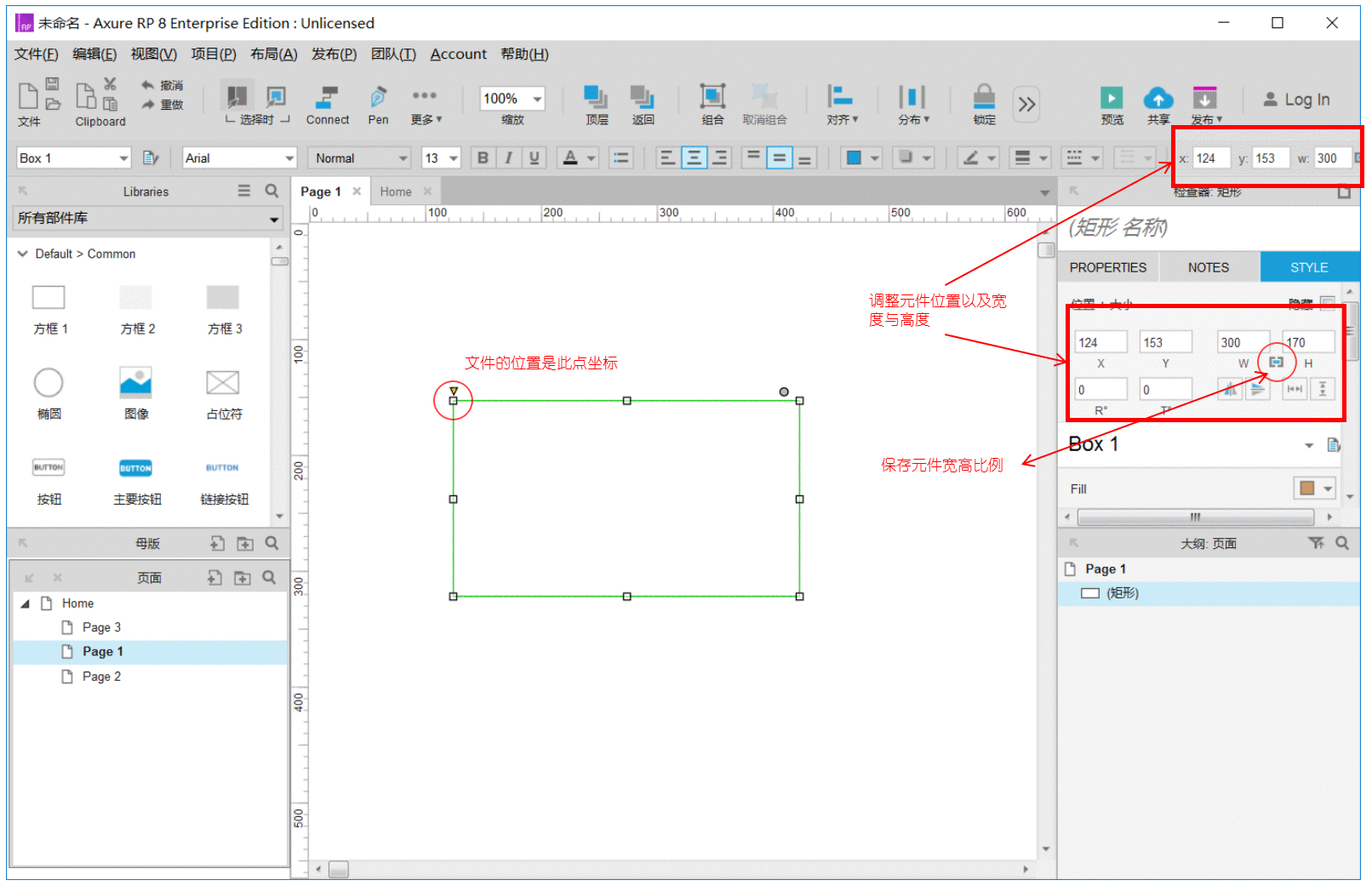
元件的位置和尺寸可以通过鼠标拖拽调整,也可以在快捷键功能或者元件样式中进行输入调整
X:指元件在画布中x轴的坐标值。
Y:指元件在画布中y轴的坐标值。
W:指元件的宽度值。
H:值元件的高度值。
在输入数值调整元件尺寸时,可以在样式中设置,让元件[保持宽高比例]。

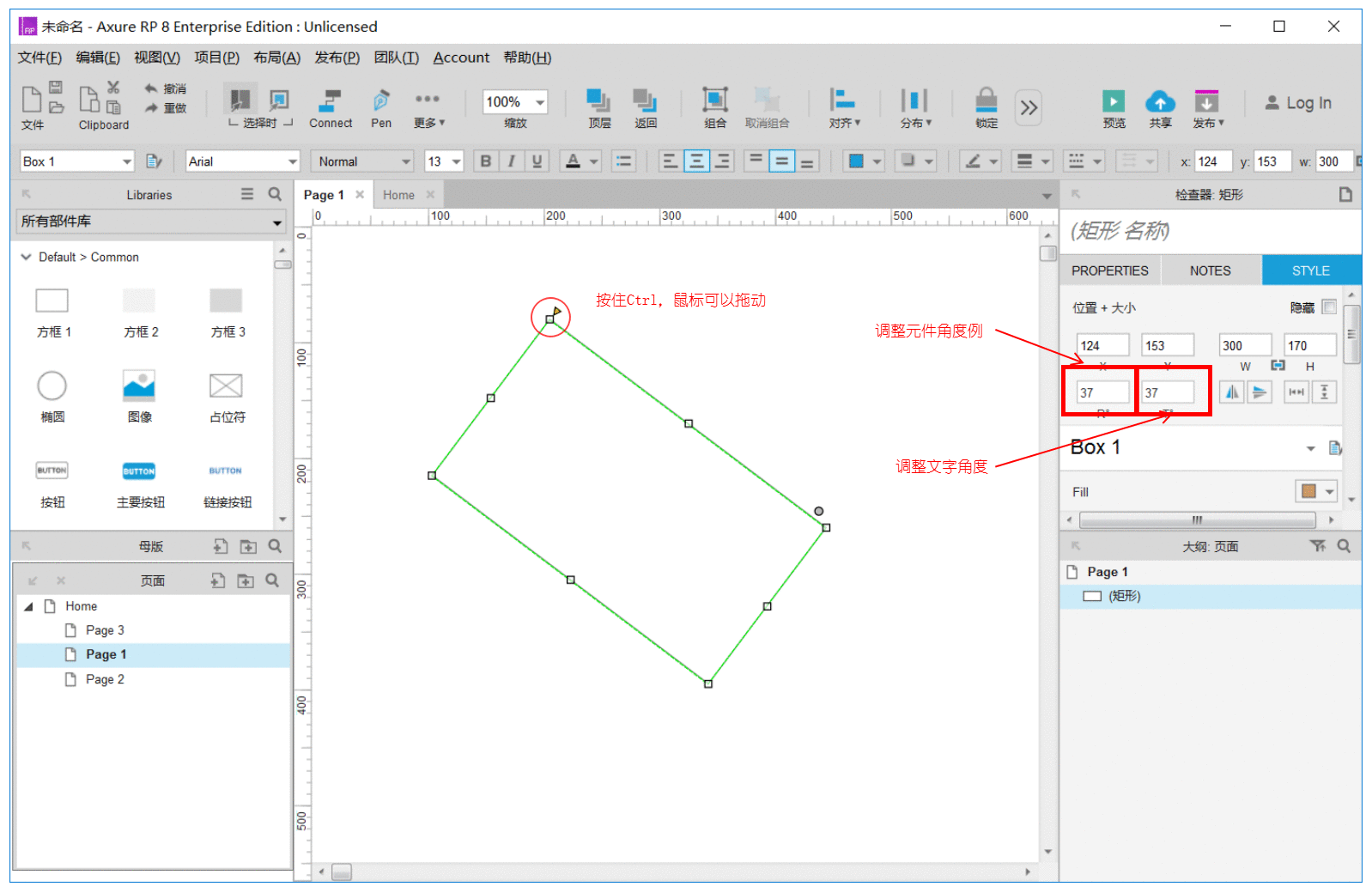
选择需要改变角度的元件,按住Ctrl的同时,用鼠标拖拽元件节点到合适的角度。
在元件的样式中进行角度设置,元件的角度与元件的文字角度可以分开设置。

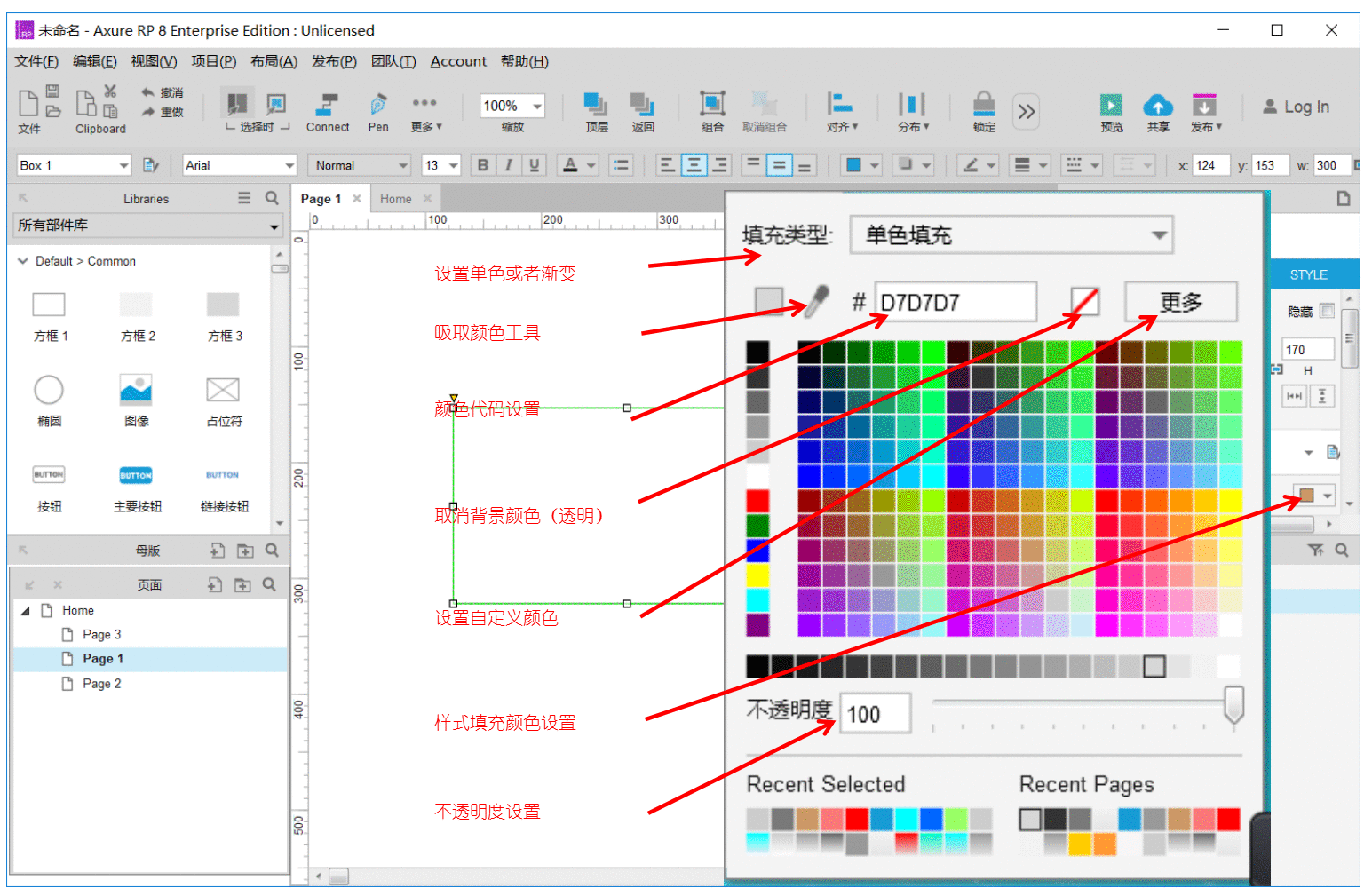
选择要改变的颜色的元件,单机快捷功能区中的背景颜色设置按钮,选取相应的颜色,或者再元件的样式中进行设置。

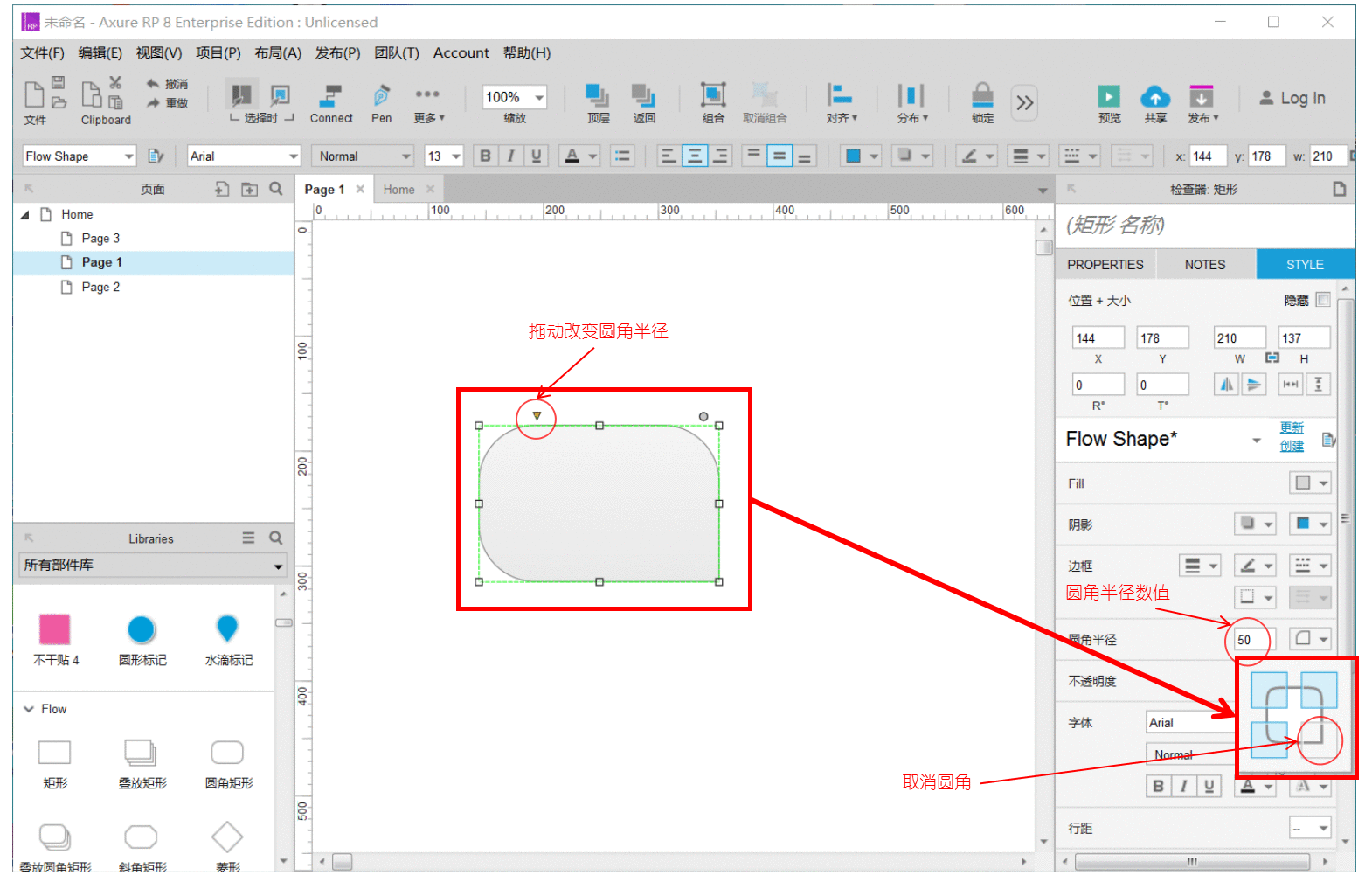
可以通过拖动元件左上方的原点图标进行调整,也可以在元件样式中设置圆角半径来实现。

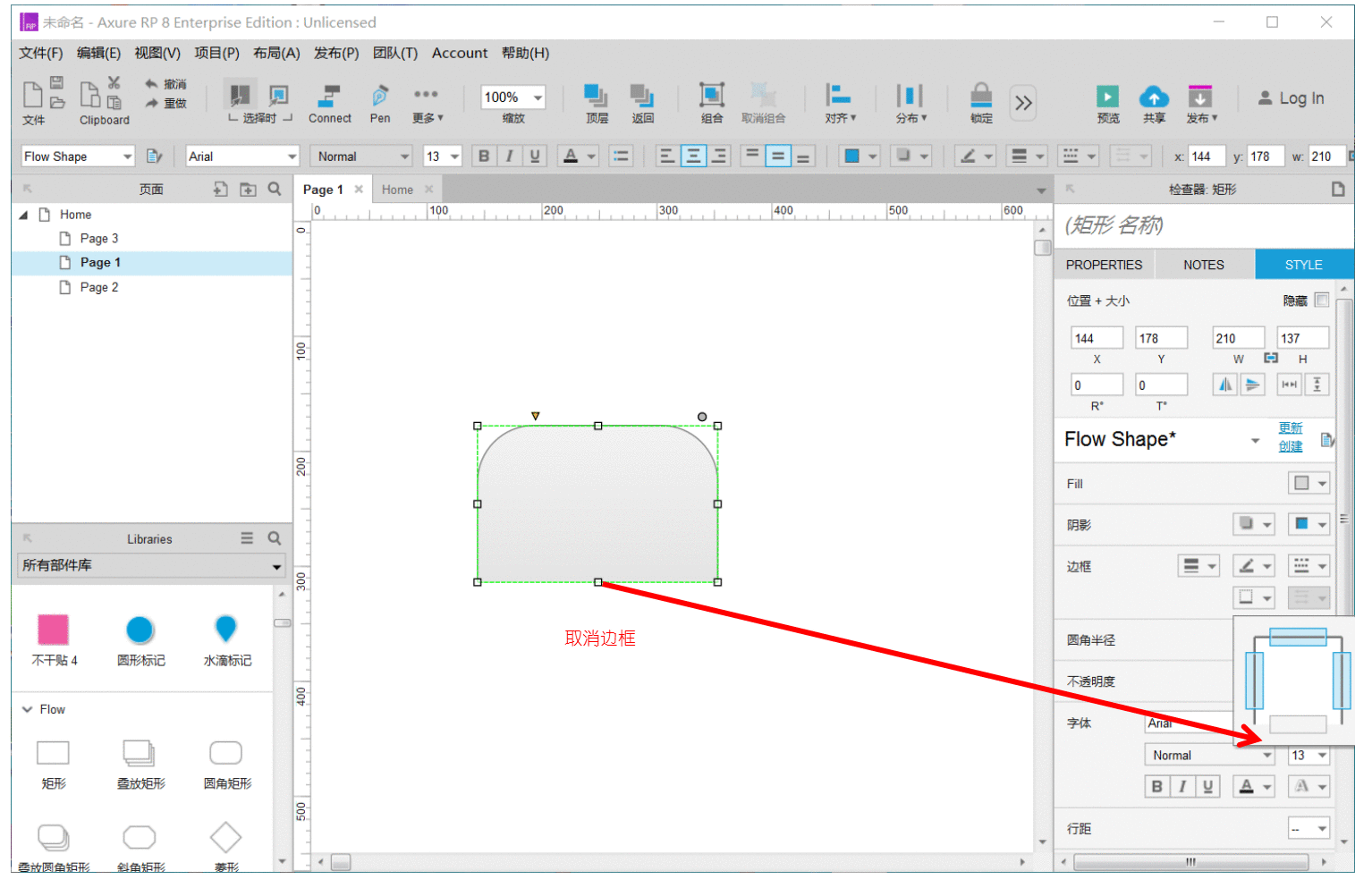
在Axure RP 8的版本里,矩形的边框可以再样式中设置显示的全部或者部分。

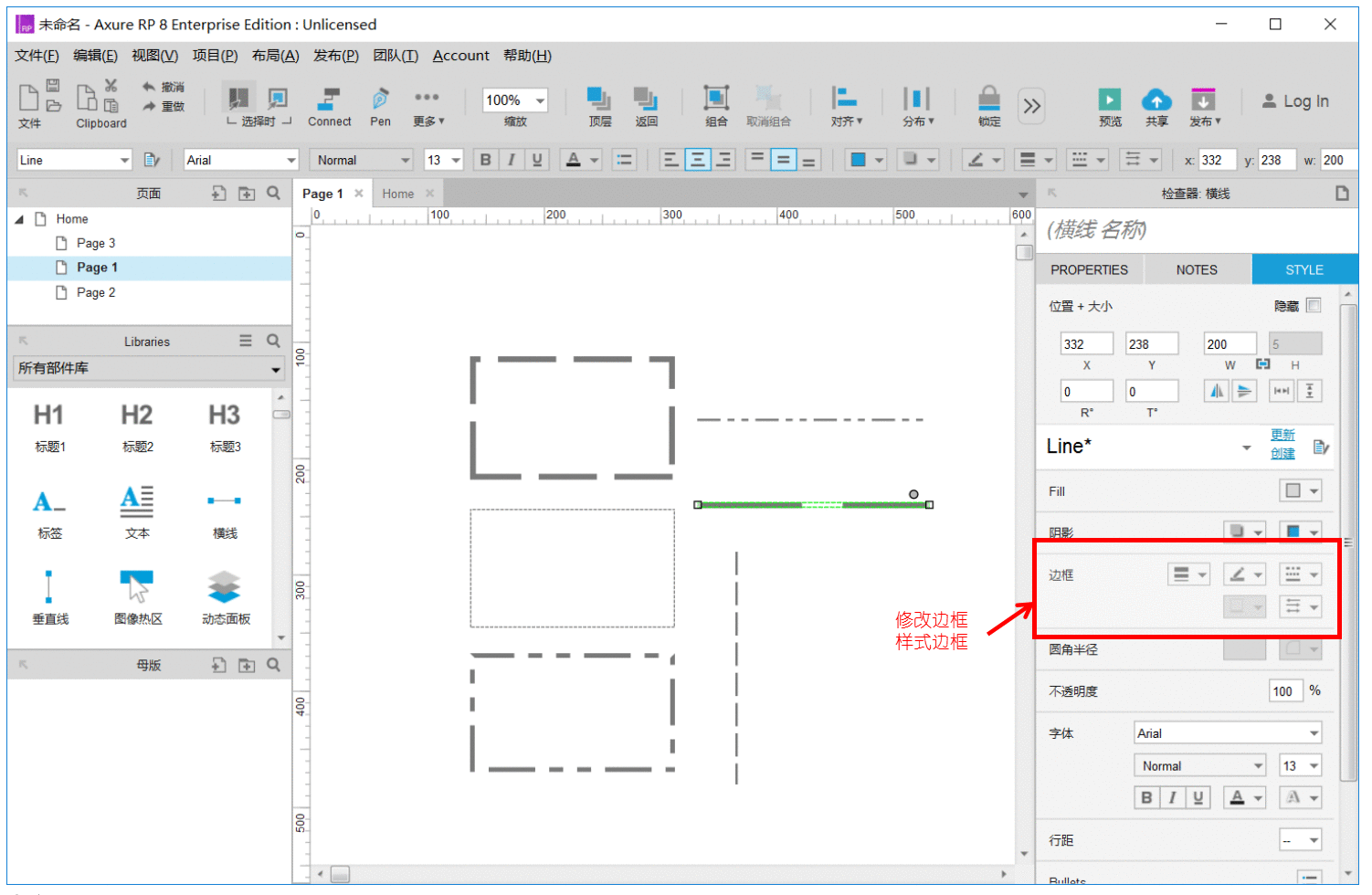
线段,箭头,边框的样式可以在快捷键或者元件样式中进行设置。

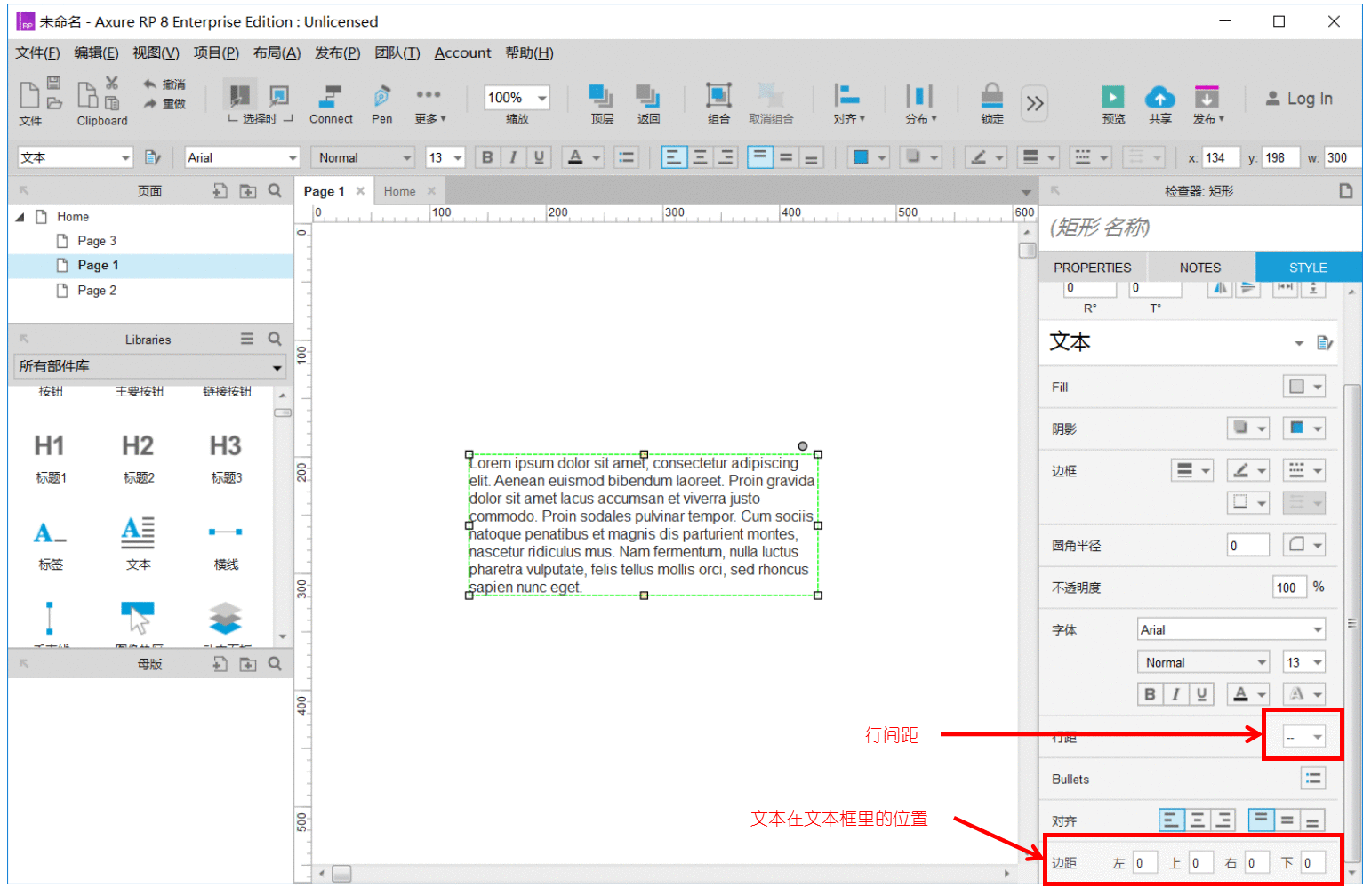
在元件样式中可以设置元件文字的[行间距]和[边距]。
行间距:文字段落与行之间的空隙。
边距:文字与形状边缘之间的空隙。

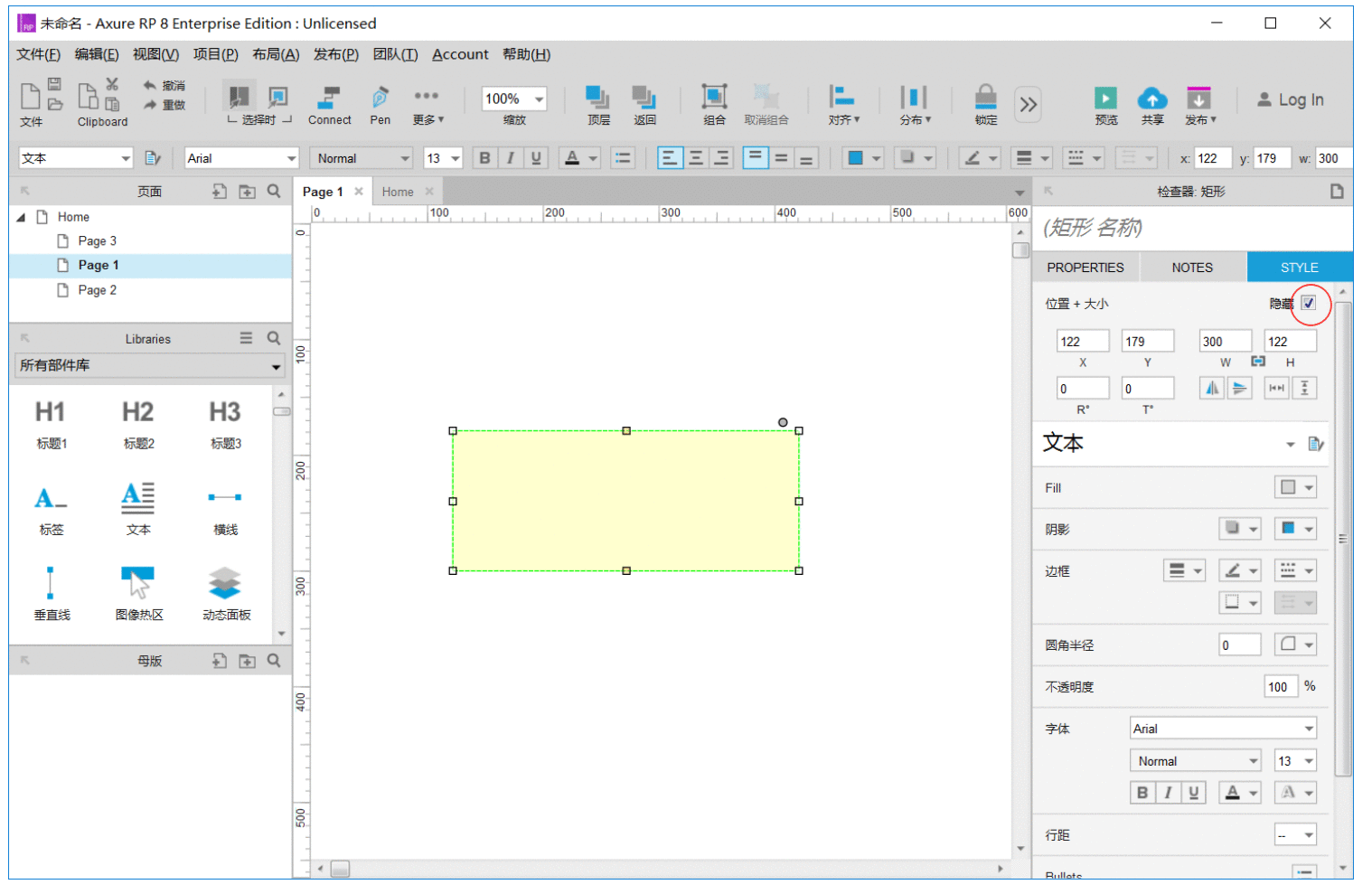
选择要隐藏的元件,在快捷功能或者元件样式中勾选“隐藏”选项。

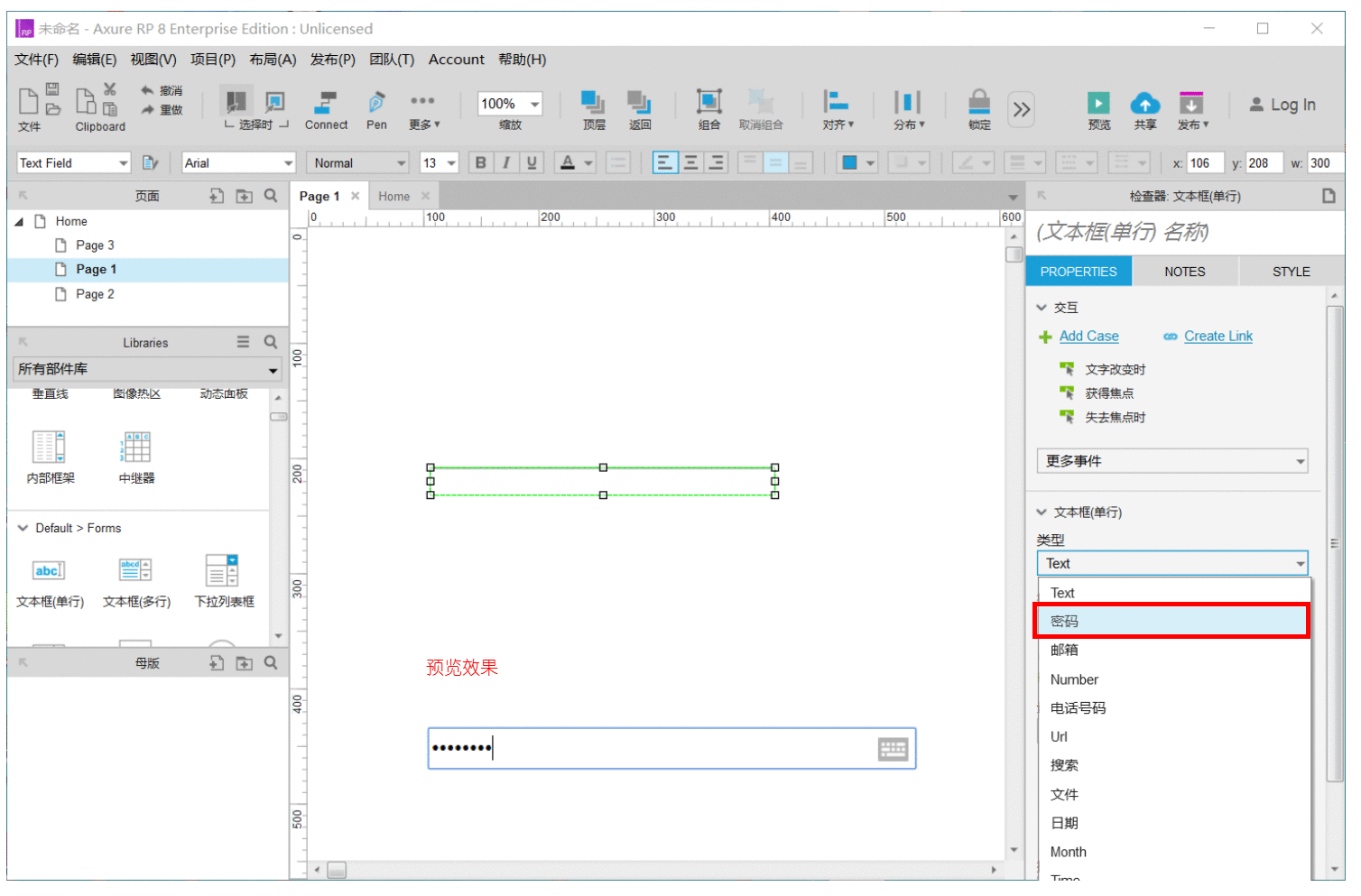
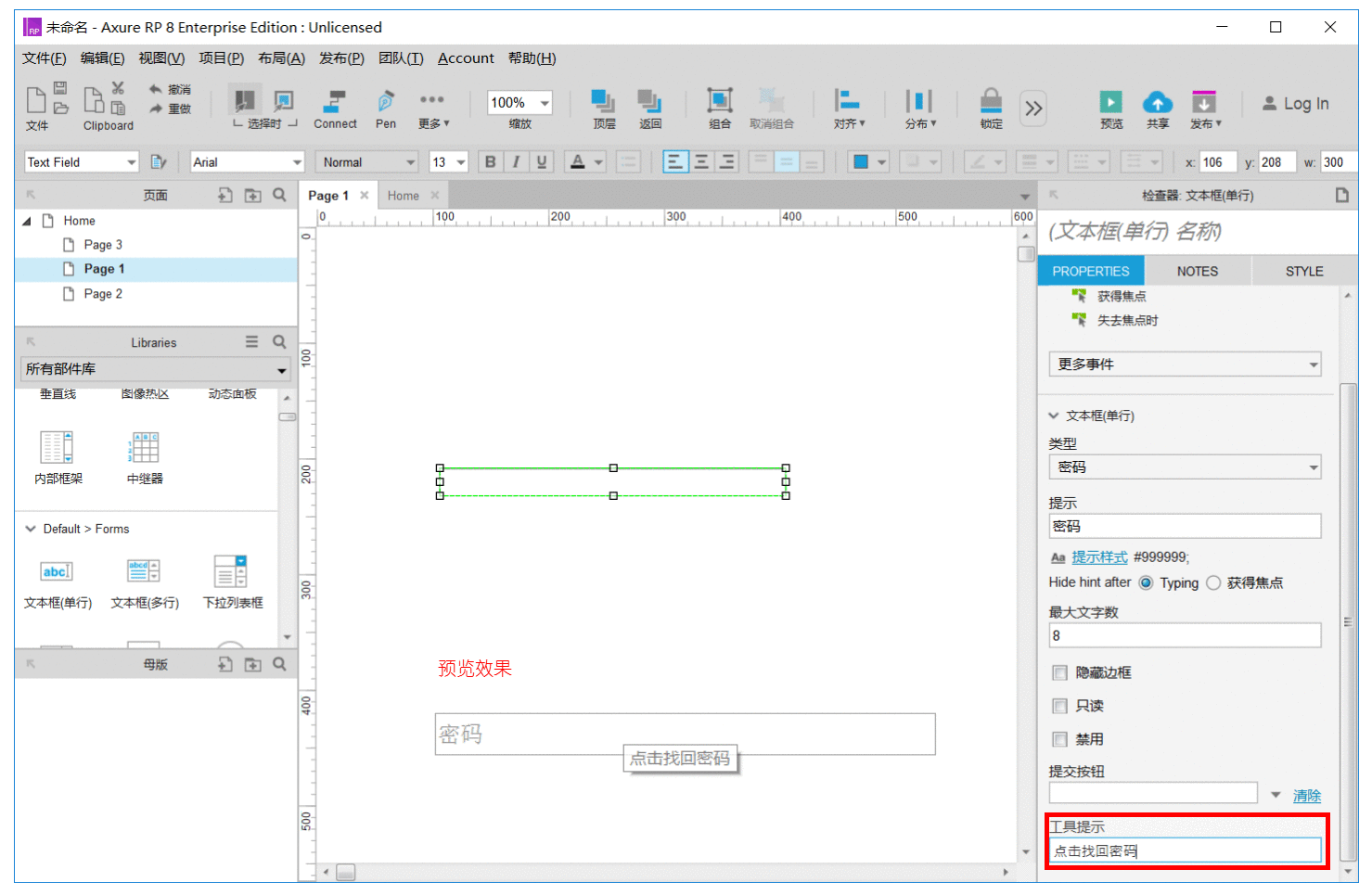
文本框属性中选择文本框的“类型”为“密码”。

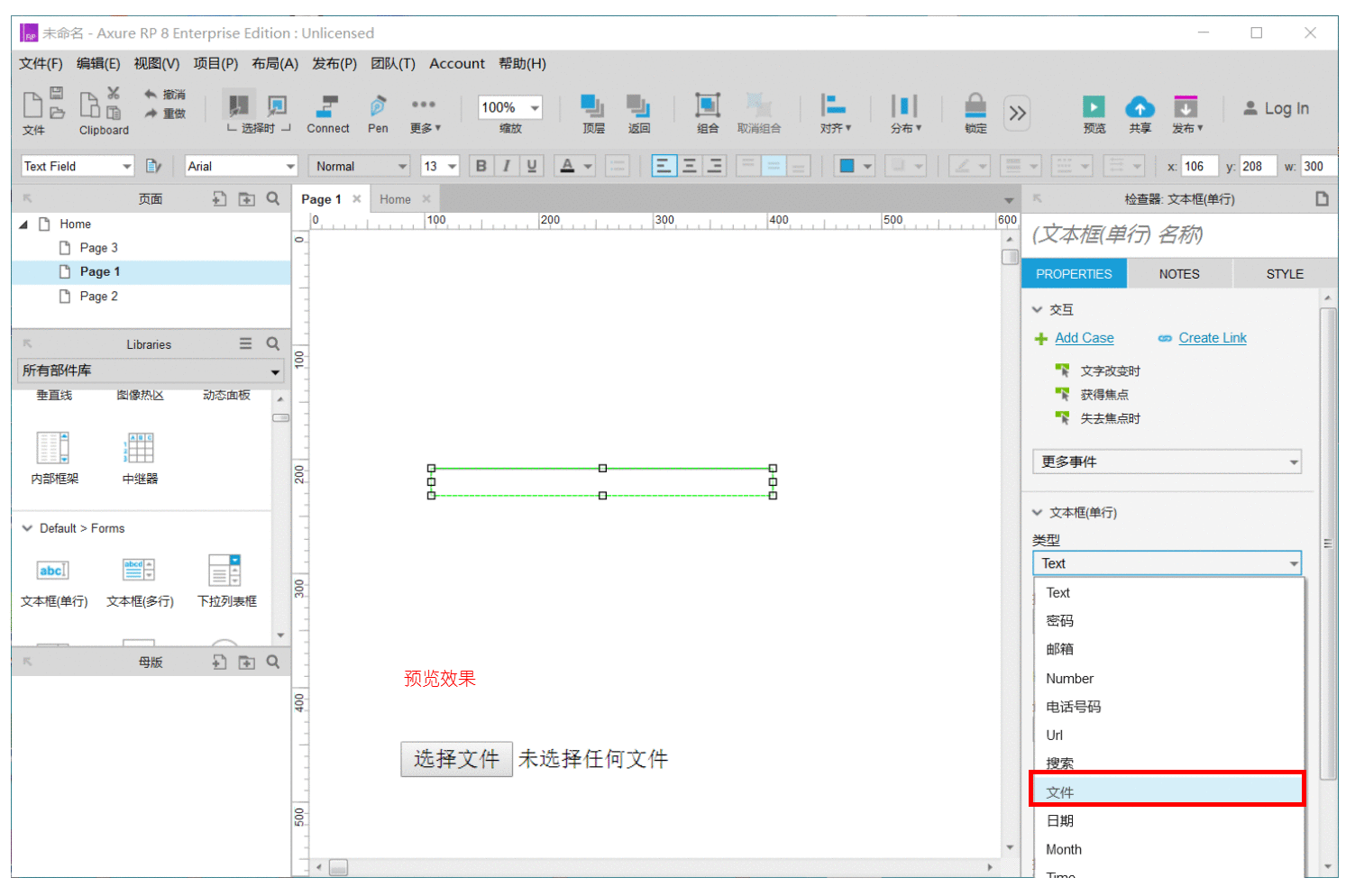
文本框属性中选择文本框的“类型”为“文件”,即可以在浏览器中变成打开本地文件的按钮。

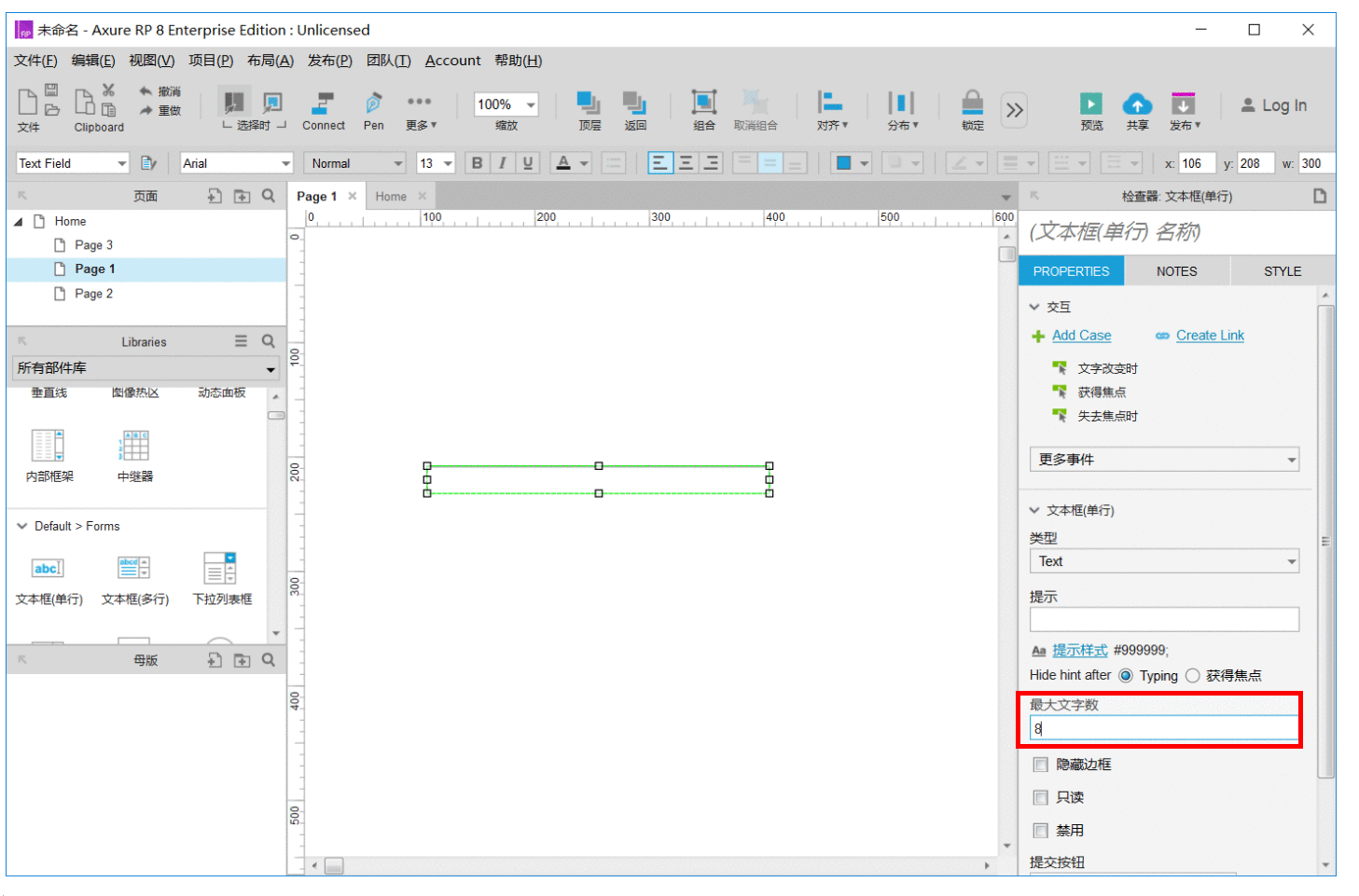
在文本框属性中输入文本框的“最大长度”为指定长度的数字。

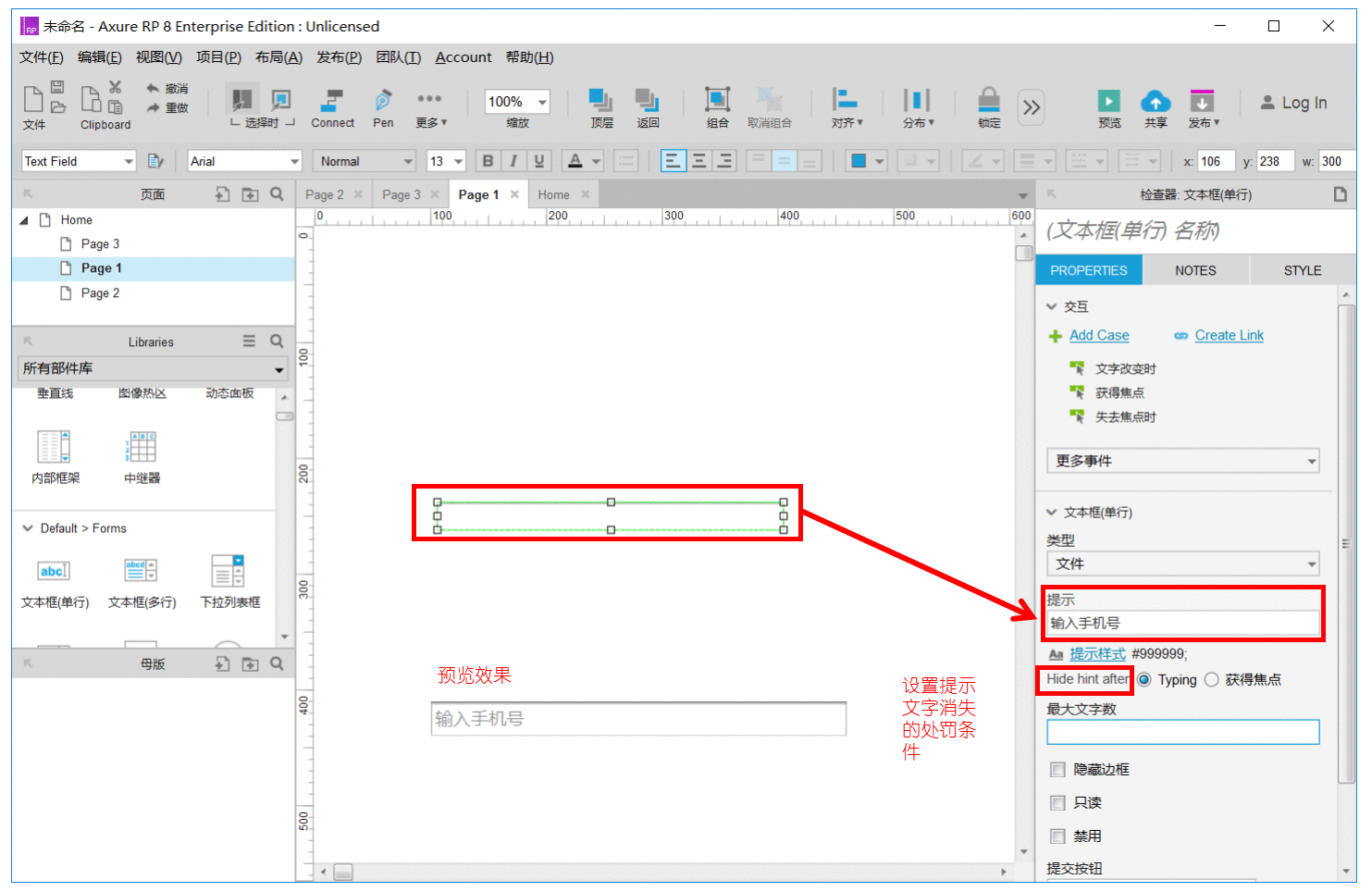
在文本框属性中输入文本框的“提示文字”。提示文字的字体,颜色,对齐方式等可以单击提取样式进行设置。
提示文字设置包含“隐藏提示触发”,其中:
输入:值用户开始输入时提示文字消失。
获取焦点:光标进入文本框时提示文字消失。

在文本框属性中“元件提示”中输入提示内容即可。在浏览器里查看此效果时,鼠标指针需要在元件上悬停一秒以上。

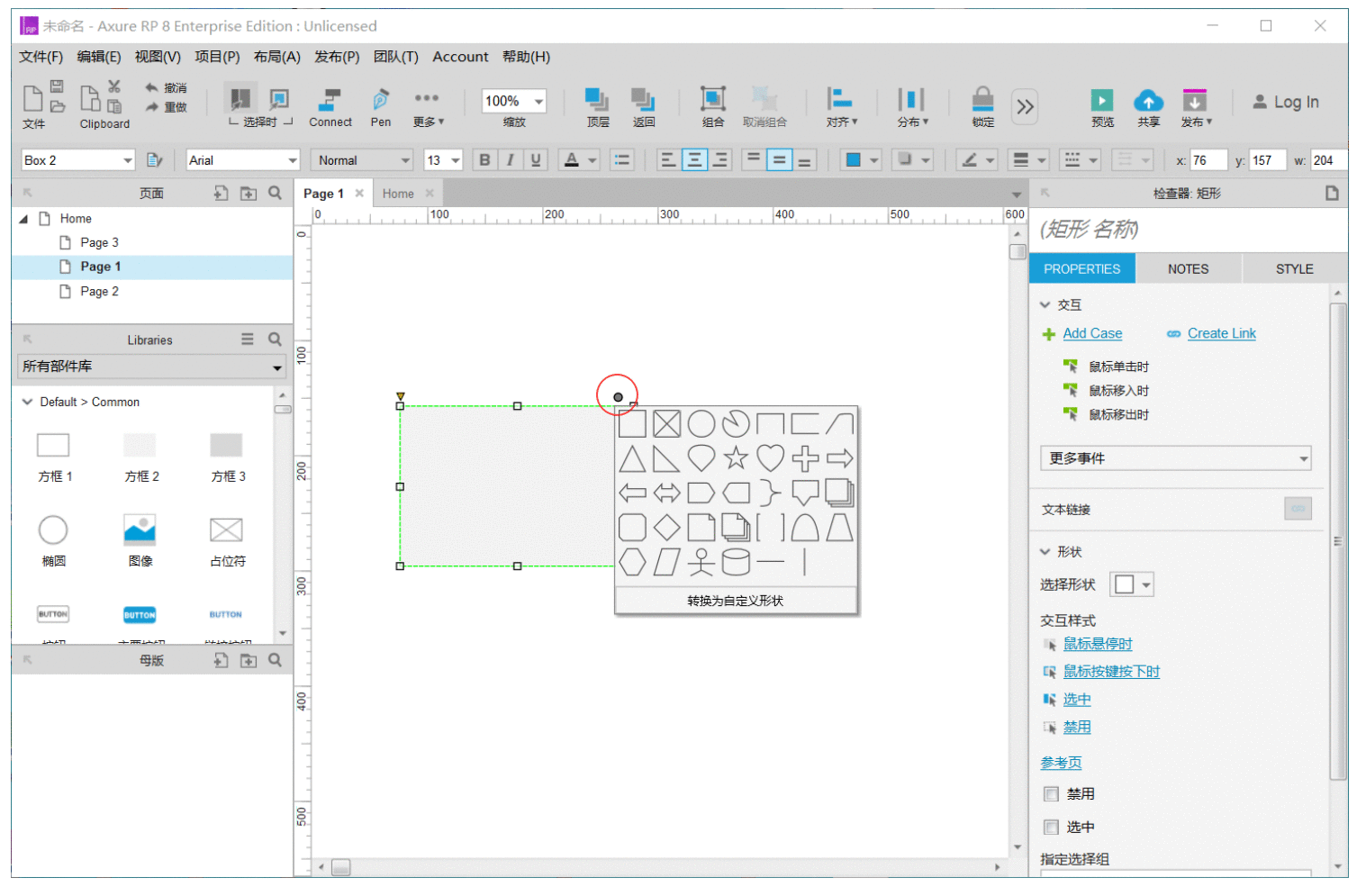
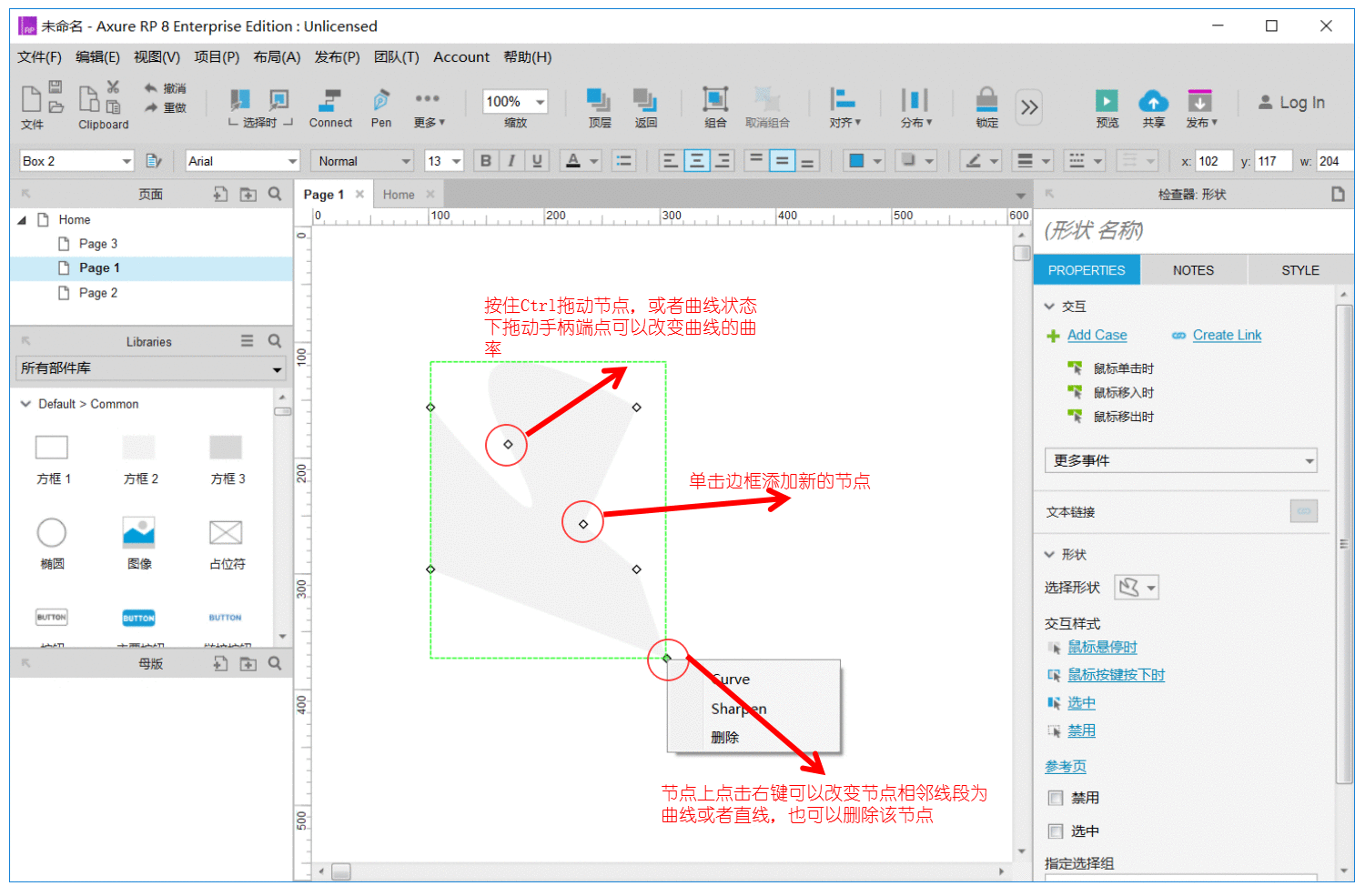
在操作区中单击矩形上方的圆点就可以打开形状列表。

在形状上单击鼠标右键或者直接在形状列表中选择自定义形状,就可以对形状进行编辑。

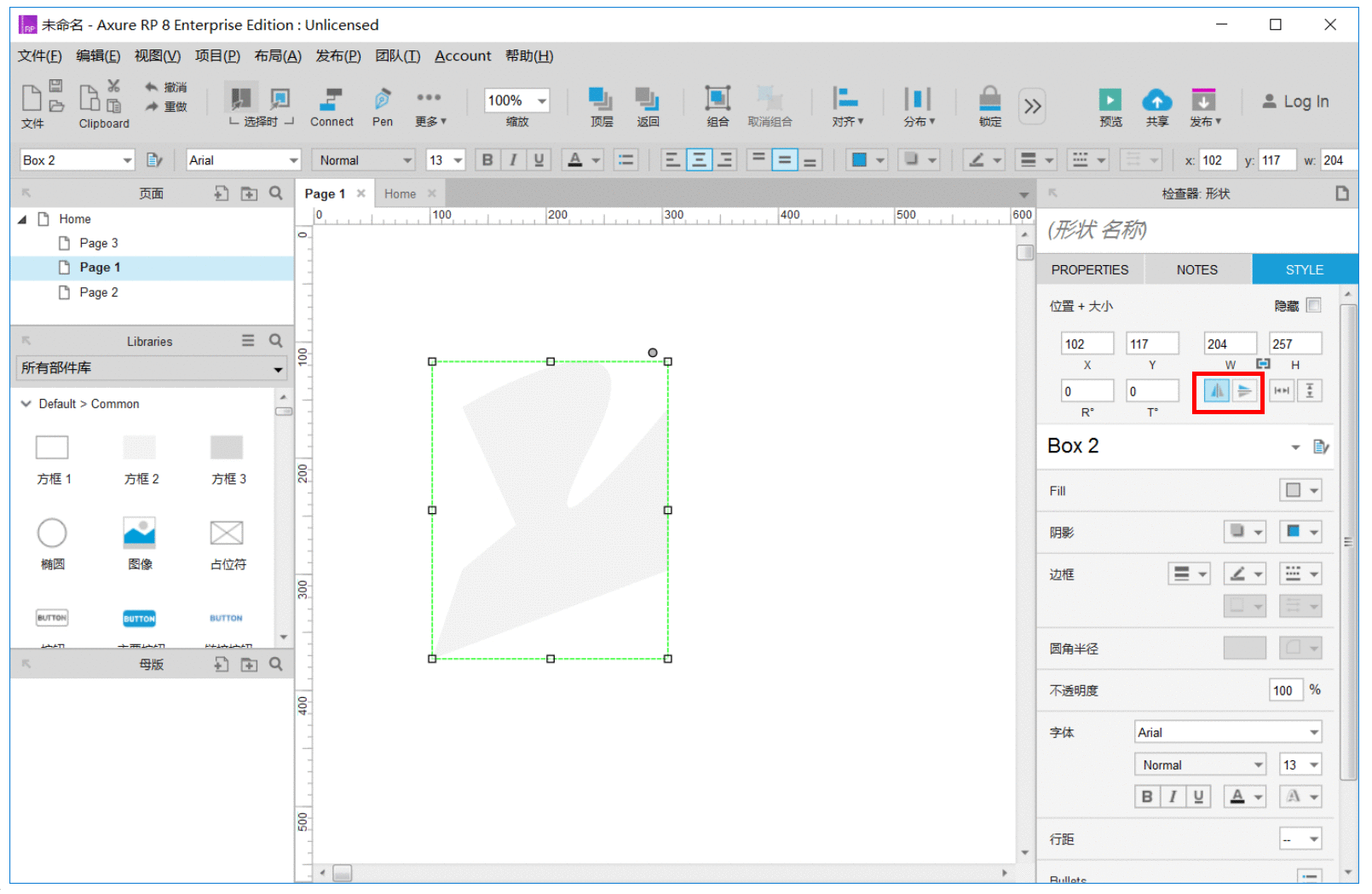
在形状的属性中可以对形状进行水平翻转和垂直翻转。

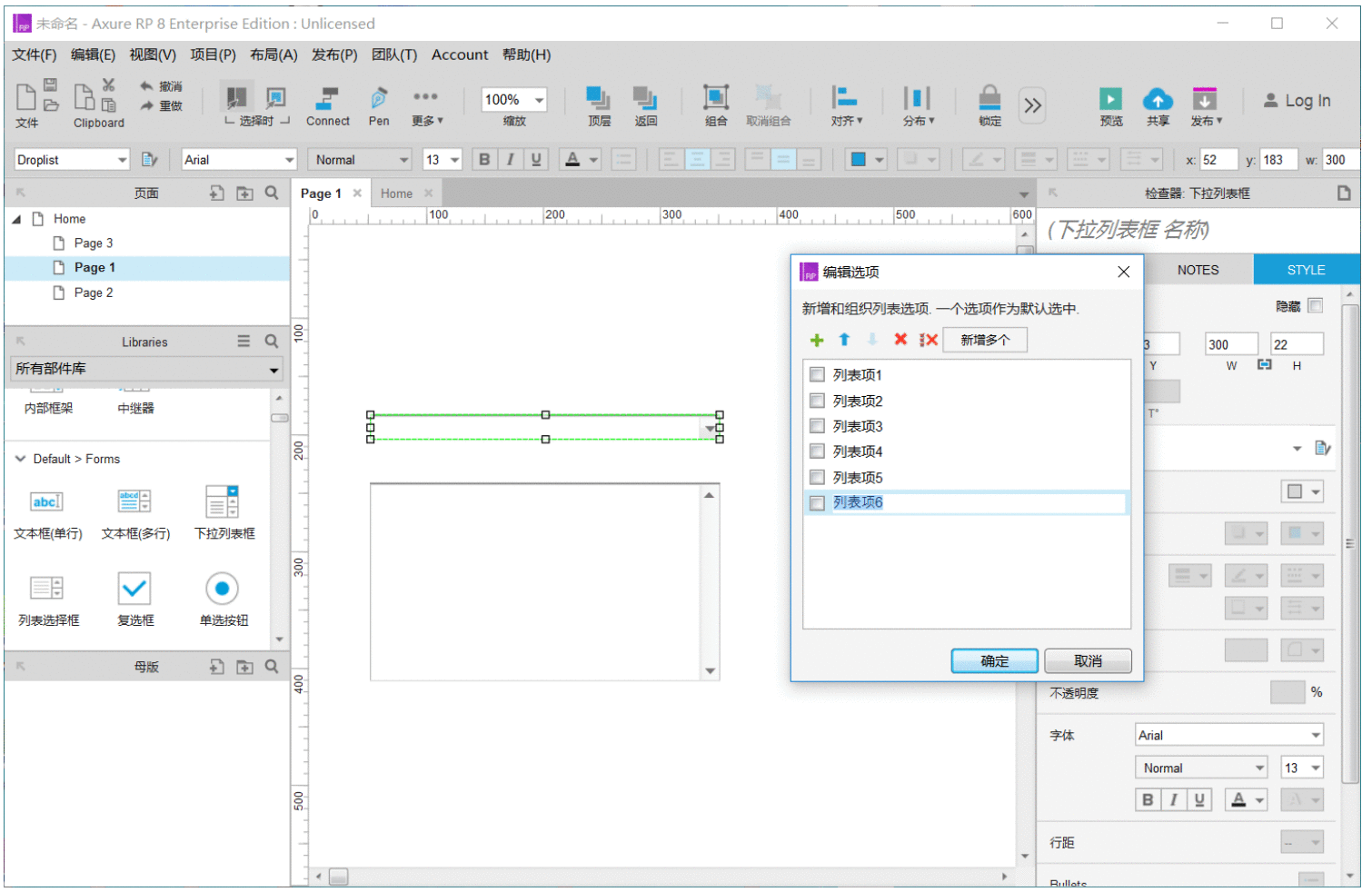
下拉列表框与列表框都可以设置内容-列表项。可以通过“属性”-“列表项”的选项进行设置,也可以通过鼠标双击元件来进行设置。

Copyright © 2018 DEDE97. 织梦97 版权所有 京ICP