手机版 欢迎访问人人都是自媒体网站
鉴于有时候篇幅短小,所以这次一次性整合了5篇上来,原教程共有18篇,已经到第8篇了!
这里十分感谢已经给我打赏和将来要给我打赏(笑脸^_^)的朋友,这确实让我有种意外的喜悦,之前也都是来学习的,借此机会来回馈一下社区,大家一起进步。
既然已经将需翻译的总篇数标示出来,我想无论如何都要坚持,况且数量也不多是吧。
我知道这里面很多翻译都不到位,为了更好地练习,我也是选择英文版跟着官方教程来,这样菜单选项等名字对应起来是比较直观的,但翻译起来就没那么正确了,这里还望大家多多指出不足,谢谢。
还有,官方教程真的很不错。有时候会不理解,但多操作几次确实能弄懂。
这五篇分别是:
第4篇:导航菜单
第5篇:标签控制
第6篇:灯箱效果
第7篇:弹出菜单和自主工具提示
第8篇:手风琴菜单样式
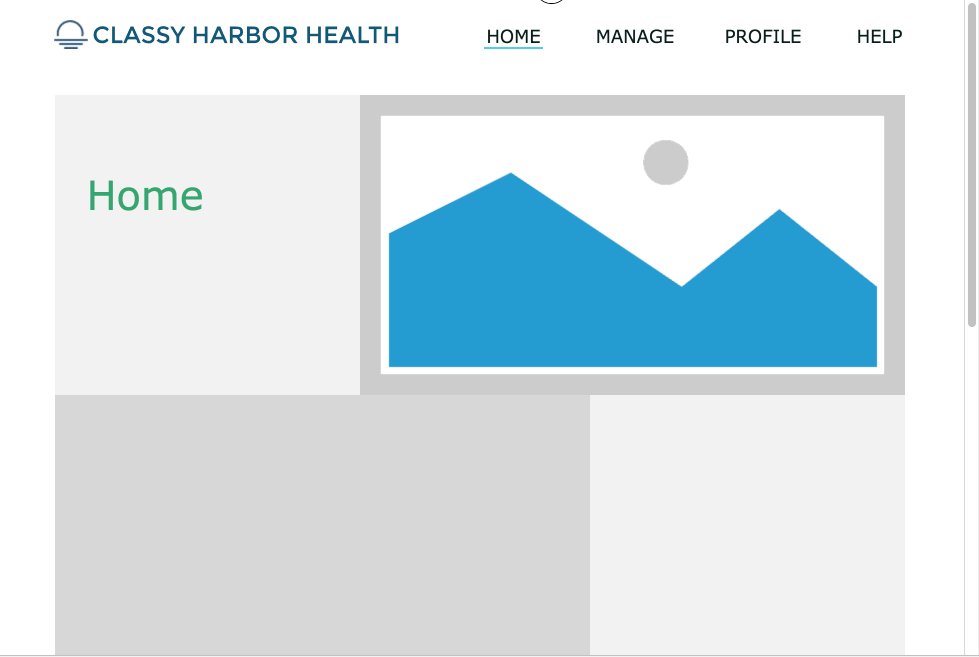
第4篇:导航菜单本篇教程讲解如何利用导航菜单,在多个页面自由跳转,并固定住其位置不受页面滚动影响,涉及到母版功能、添加OnPageLoad实例、动态面板,实现的效果如下:

如果你还没有培训文档,请点击下载AxureTraining.rp文档。这个文档包含了Axure培训网站上每个教程用到的相关页面。我们建议你一直都用我们准备的这个文档来完成教程,但是如果你不用,那也是可以的——即使你没有使用我们的培训文档,我们也总是会告诉你为了完成每一个教程需要在新文件中创建什么。
AxureTraining.rp文档打开后,选择本次练习页面后如下:

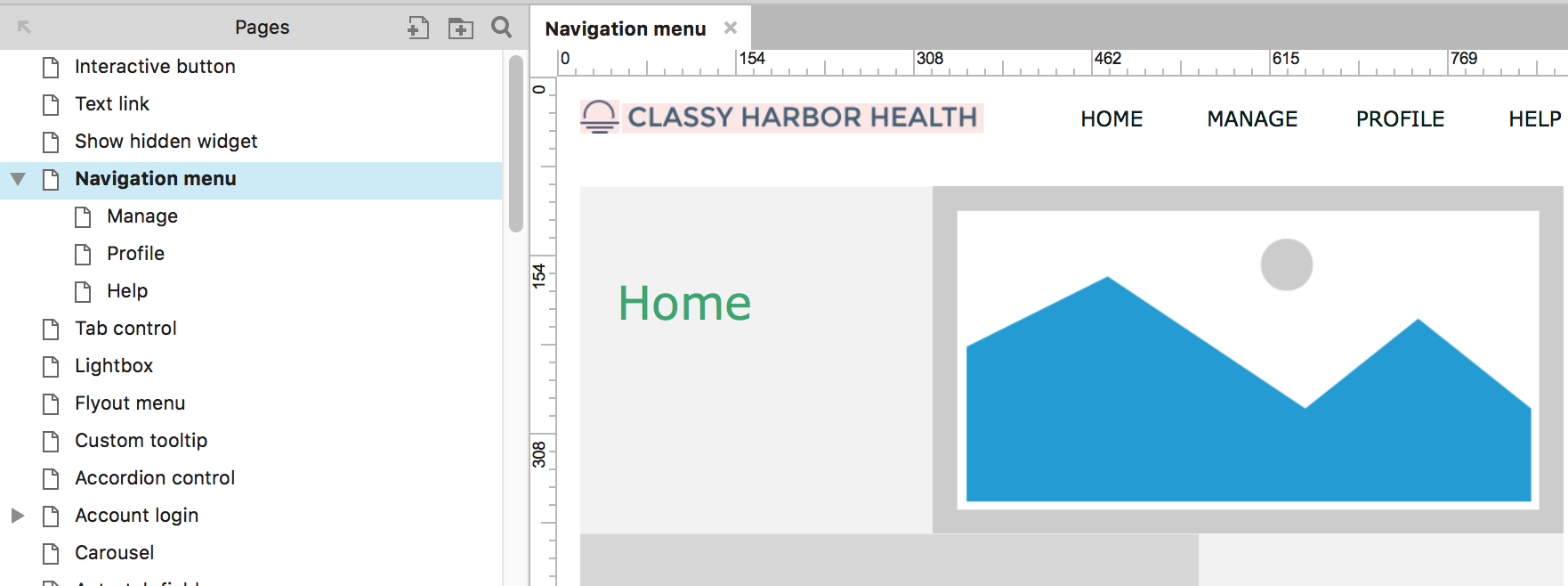
打开培训文档中的“Navigation menu”页面。
这个页面包含几个已经设定好鼠标悬停和选中交互样式的菜单组件(可以查看第一篇译文“交互式按钮”来学习如何配置交互样式。)

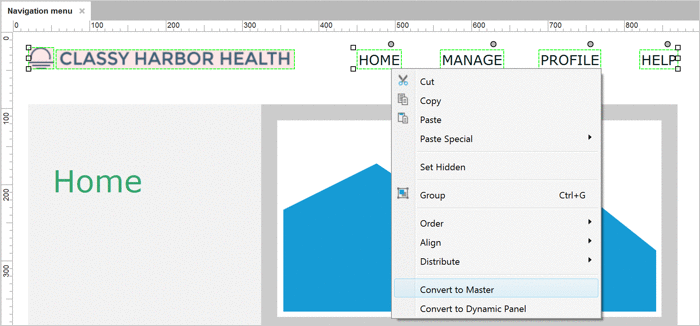
选中顶部所有菜单组件,点击鼠标右键选择“转换成母版”。
将这个母版命名为“Header”并且选择下拉行为(原文:drop behavior,还是你们告诉我怎么翻吧,谢谢)“锁定母版的位置”。
点击“继续”完成创建母版。
双击母版的任何地方可以打开进行编辑。
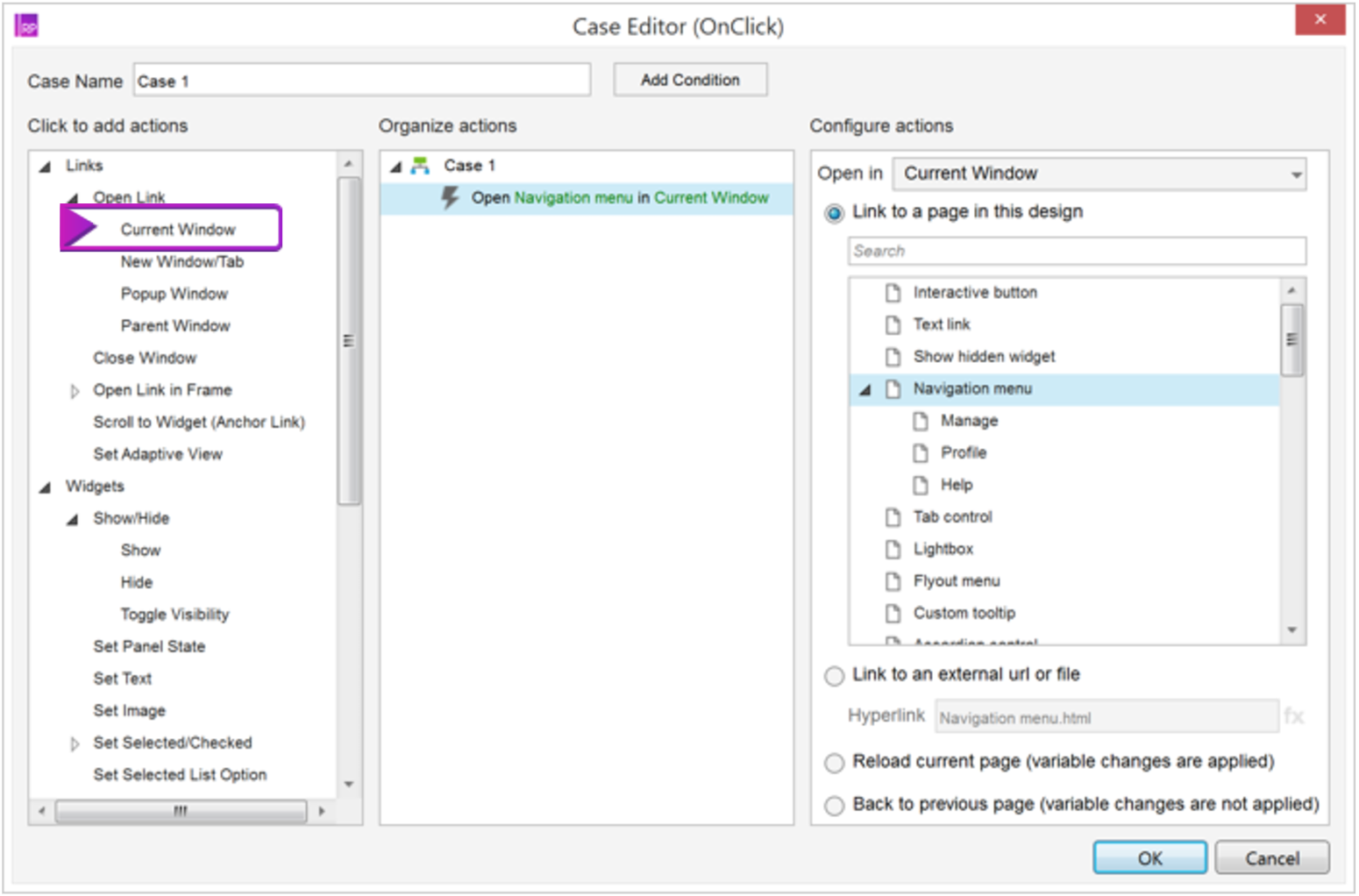
STEP 2:配置导航链接点击“Home”组件,双击右侧的属性标签栏中的“OnClick”添加一个OnClick实例。
在对话框左边栏,点击“打开链接”行为。
在对话框右边栏,点击单选框按钮“链接到当前设计的一个页面”,然后选择“Navigation menu”。
点击“确定”关闭对话框。
重复以上步骤对导航菜单中的其他三个按钮进行设置跳转对应的页面,分别是“Manage”,“Profile”,“Help”。

打开“Navigation menu”页面(此时不要选择任何层)。
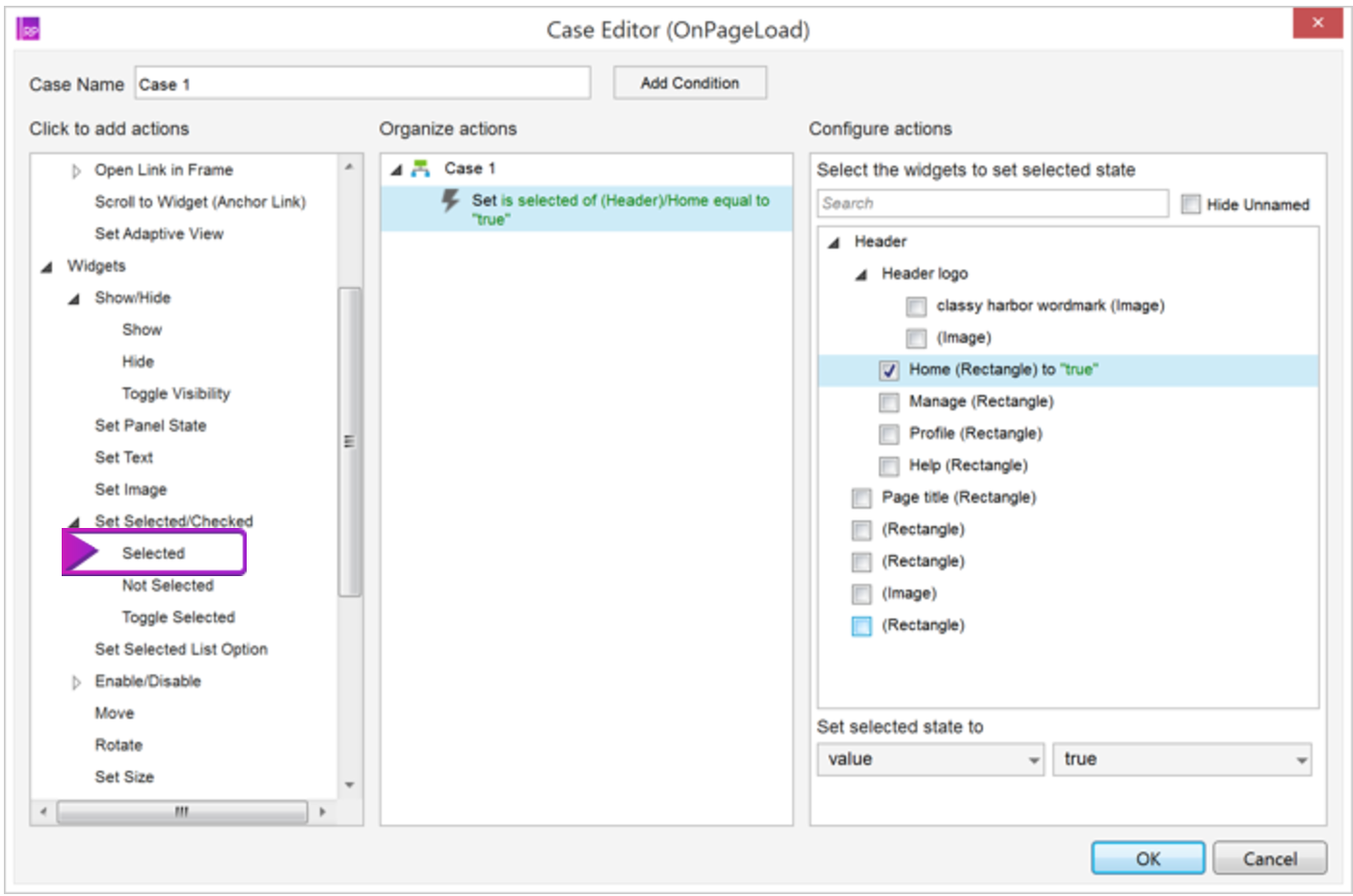
在右侧Page Inspector,双击“OnpageLoad”在实例编辑器中添加一个新的OnPageLoad实例。
点击行为组“Set selected/Checked”来展开它,然后选择“Selected”行为。
在右侧“配置行为”栏,点击处在“Header”母版中的“Home”组件。
点击“确定”关闭对话框。
将母版“Header”(通过拖拽)分别添加到“Manage”,“Profile”,“Help”页面中去。
然后在他们相关的页面重复上面的操作来设置“Manage”,“Profile”,和“Help”这些菜单类目选中后的跳转加载页面。这样做好后,你可能想立刻预览一下你的导航菜单页面以便确认所有的链接是否都起作用,并且选择的状态也能正确的触发。

到母版栏双击“Header”进行编辑。
选择当前页面的所有东西,点击鼠标右键,选择“转化成动态面板”。
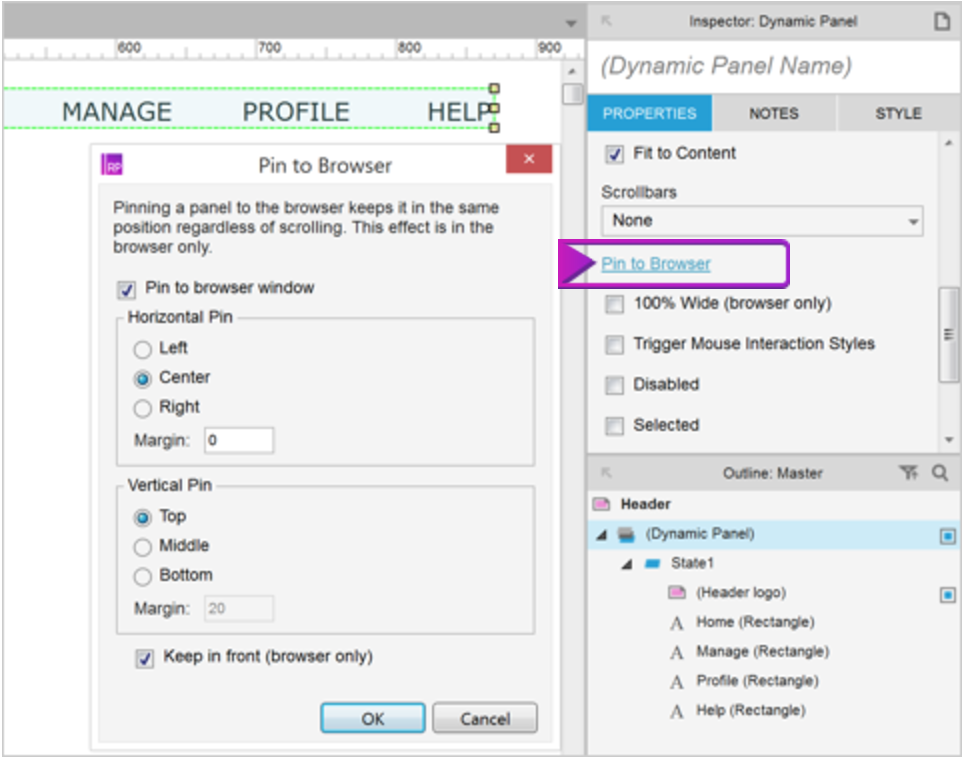
在右侧属性面板中,点击“固定到浏览器”。
在打开的对话窗口“固定到浏览器”,勾选复选框“固定到浏览器窗口”。然后在水平固定部分选择“居中”以及在垂直固定部分选择“顶部”。
点击“确认”关闭对话框。

点击预览。
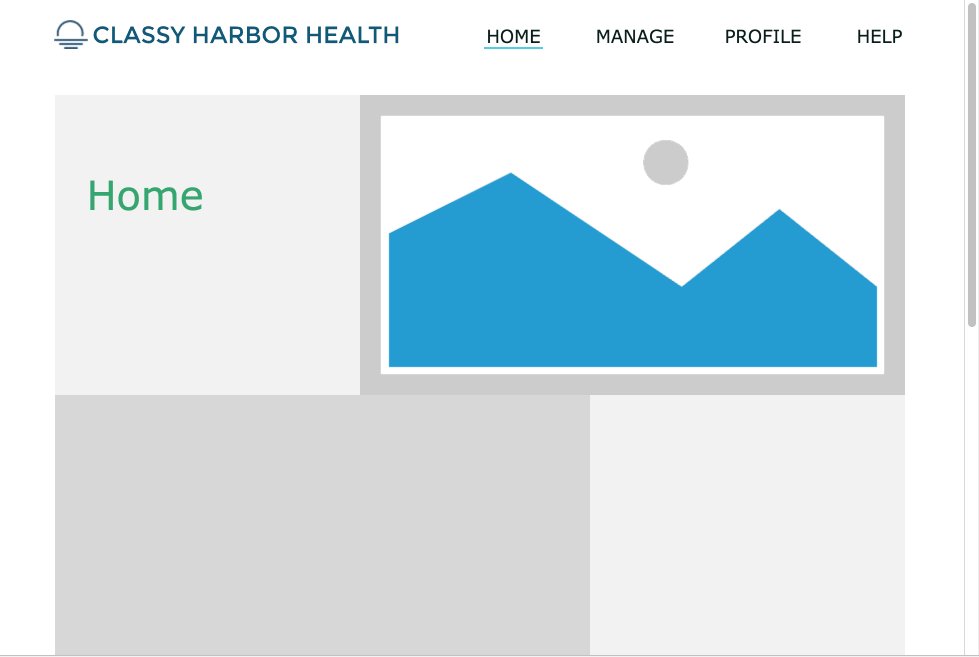
使用导航菜单来切换页面,尝试滚动一下屏幕,你会发现导航菜单会固定在原处,不会跟随页面滚动。
第四篇原文链接:https://www.axure.com/support/training/navigation-menu-tutorial
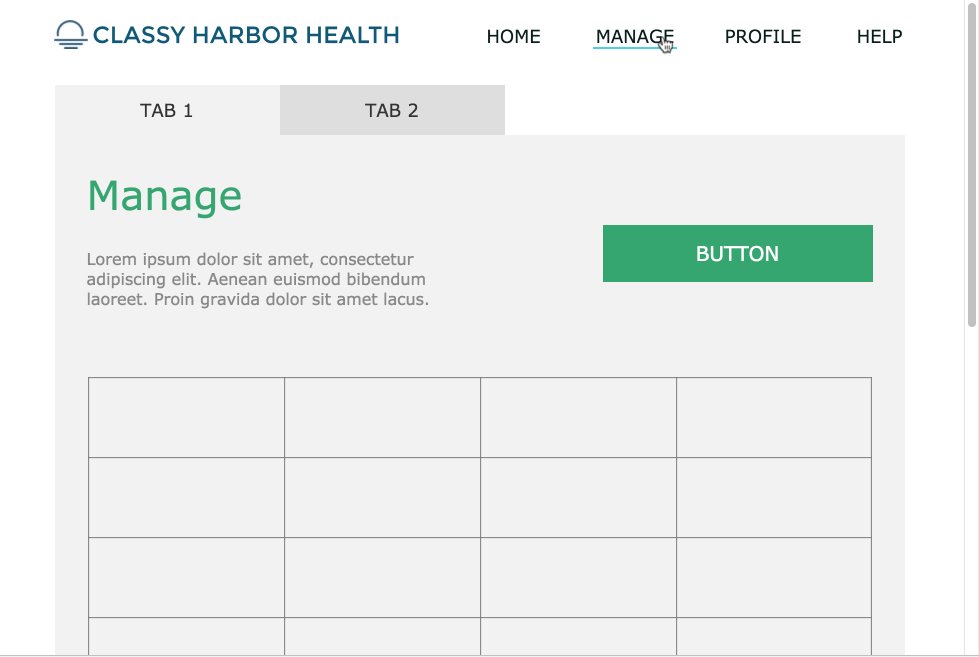
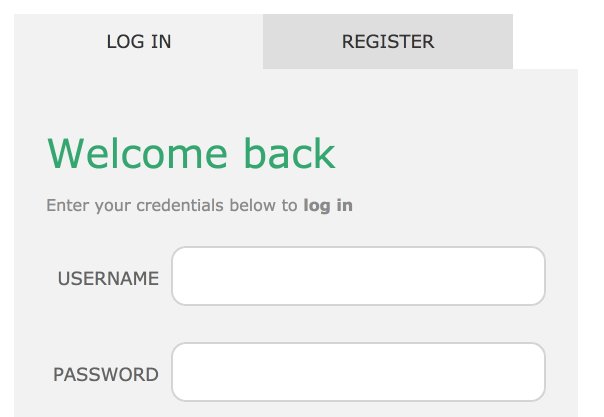
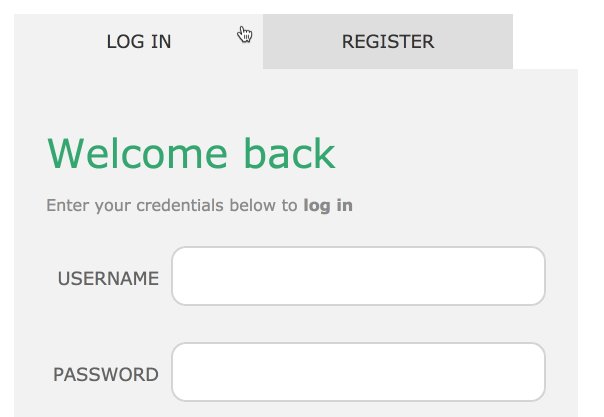
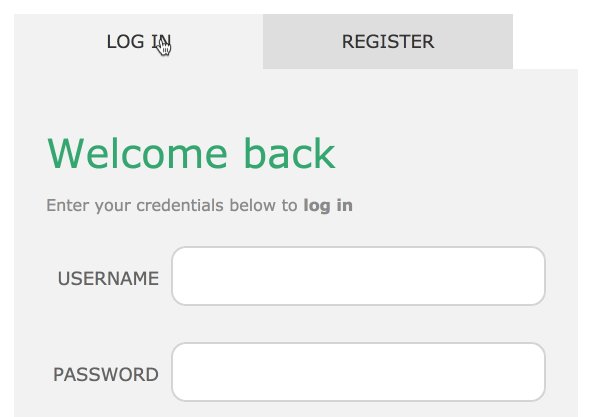
第5篇:标签控制本篇教程讲解制作一个交互结构以达到当我们点击一个标签时可以显示那个标签里内容的目的,实现的效果如下:

Copyright © 2018 DEDE97. 织梦97 版权所有 京ICP