手机版 欢迎访问人人都是自媒体网站
最后10篇(前8篇点击查看)看看是否有自己感兴趣的模块,每个功能都挺有意思的。
这10篇分别是:
第 9篇:账号登录
第10篇:旋转式幻灯放映机
第11篇:自动点击区域
第12篇:必填区域
第13篇:动态设置下拉选项
第14篇:根据下拉列表设置文本
第15篇:发送文本到另一个页面
第16篇:宽度充满的图片或横幅
第17篇:滚动激活固定的头部文字
第18篇:滑块
第9篇:账号登录建立一个登录表单,这个登录表单使用条件式的逻辑来证实用户的登录资格。在这个原型里,你将会有一个合适有效的邮箱地址<rose@classyharbor.com>和一个合适有效的密码“password1”。(不要用自己的银行密码,朋友们。操练好的密码习惯。请查看 )只有邮箱和密码都正确才能进入页面。实现效果如下:

如果你还没有培训文档,请点击下载 AxureTraining.rp 文档。这个文档包含了Axure培训网站上每个教程用到的相关页面。我们建议你一直都用我们准备的这个文档来完成教程,但是如果你不用,那也是可以的——即使你没有使用我们的培训文档,我们也总是会告诉你为了完成每一个教程新文件里都创建了什么。
STEP 1:设置打开培训文档中的“Account login”页面。这个页面包含了一个由一个邮箱区域和密码区域的登录表单,和一个提交按钮。这个页面还包括了错误信息提示组件当有错误登录请求时才会出现。
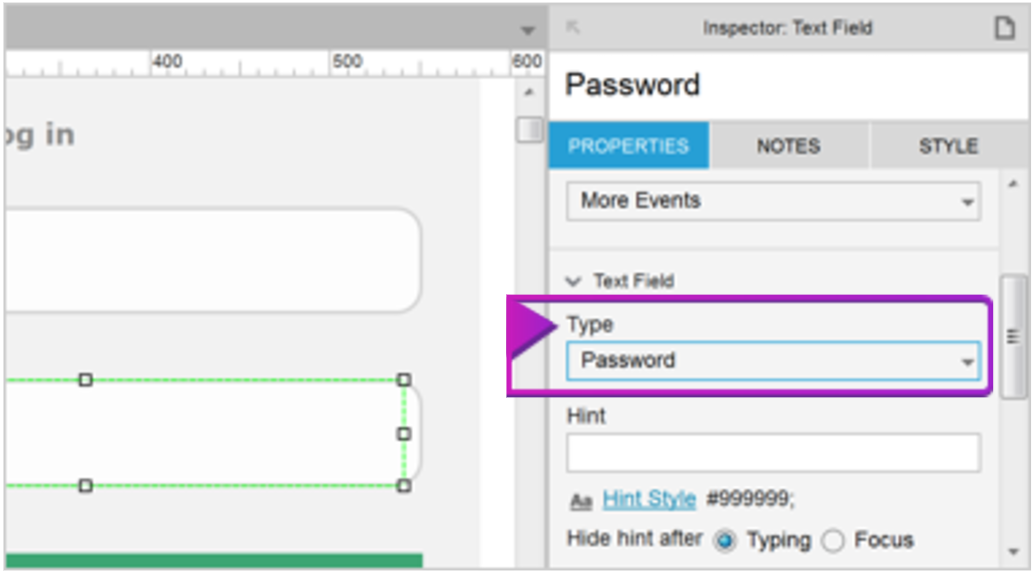
选择密码区域,在右边的属性标签栏下,定位到“类型”的下拉选项框并选择“密码”。
选择“Error”组件,点击样式标签栏的“隐藏”复选框来隐藏它。

如果输入的邮箱和密码都正确,那么“Account Home”页面就会被打开。
选择“submit”按钮,在属性标签栏下,双击“单击”来添加一个新的单击实例。
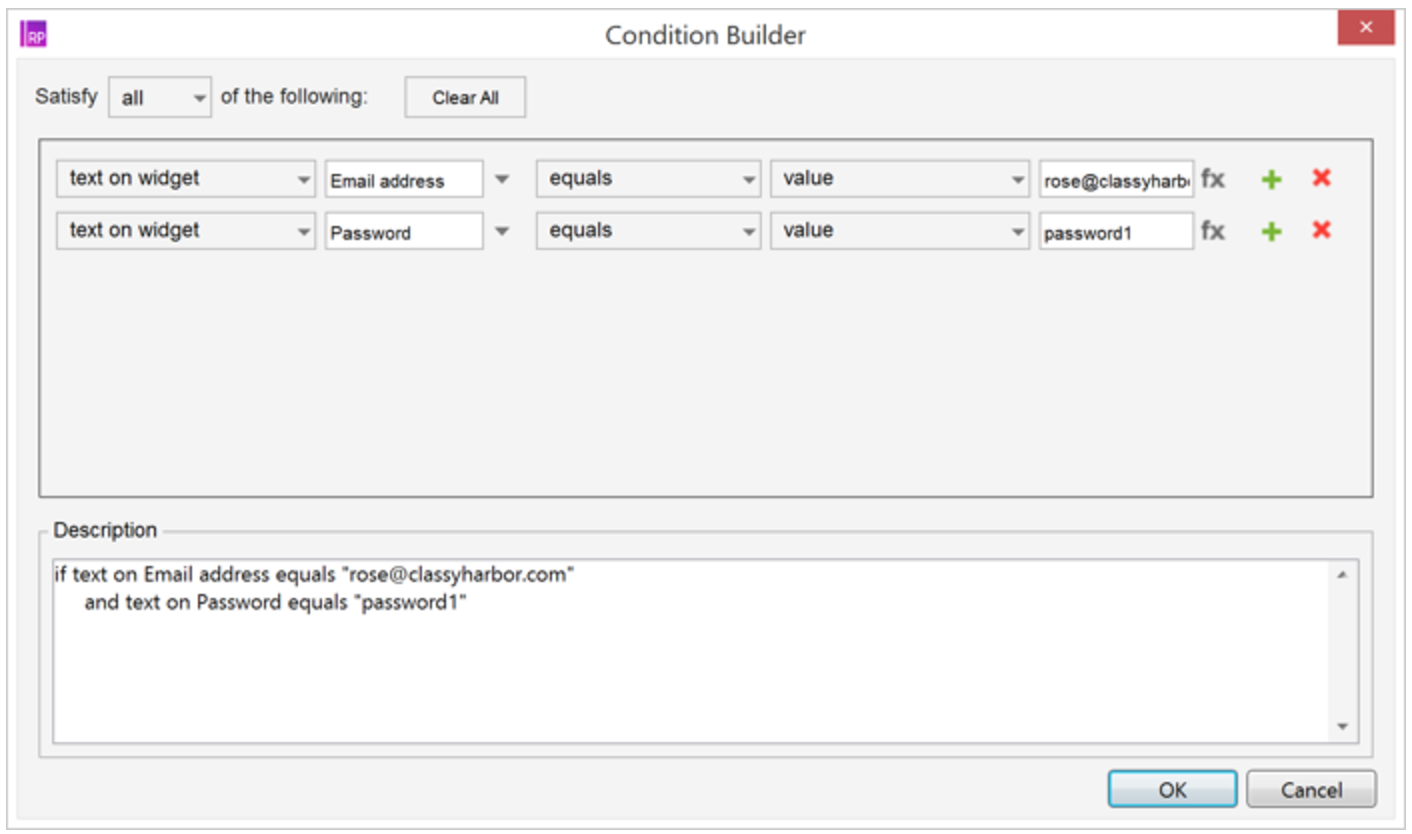
在实例编辑器的顶部,点击“添加条件”按钮来打开条件创建器。保留第一个下拉选项框的值为“在组件里的文本”。在第二个下拉选项框,选择“Email address”组件。
保留接下来两个控制设置“等于”和“值”不变。
在最后一个区域,输入<rose@classyharbor.com>(不包括方括号)。
点击右边的绿色“+”号图标添加另一个条件。
保留第一个下拉选项框的选项“在组件里的文本”。在第二个下拉选项框里选择组件“Password”。
保留接下来两个控制设置“等于”和“值”不变。
在最后一个区域,输入“password1”(没有引号)。
在条件创建器的顶部,确认“满足”的下拉选项框为“所有”。
点击确定关闭条件创建器。
在实例编辑器的左边栏,点击“打开链接”行为。
在右边栏选择页面“Account home”。
点击确定关闭实例编辑器。

如果实例1设置的条件不满足,那么错误的信息则会出现。
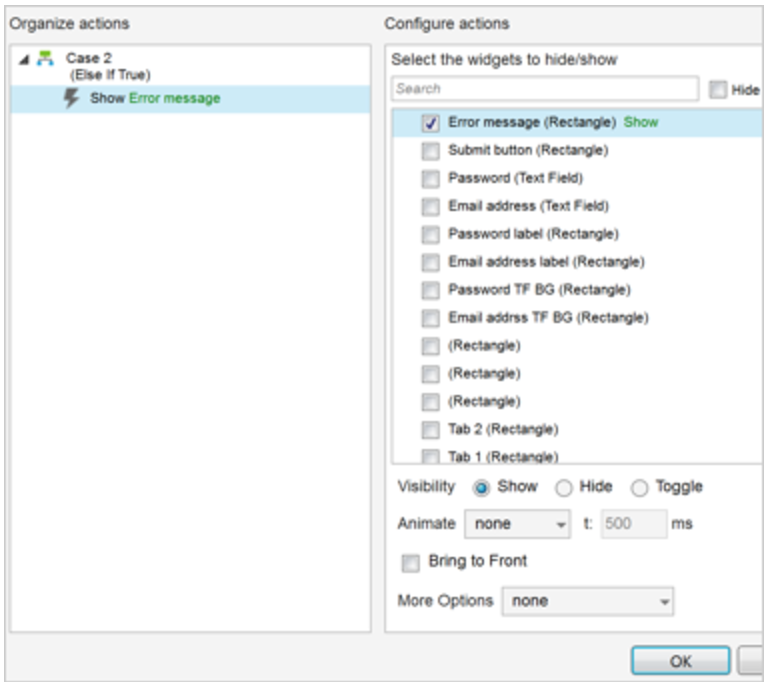
仍然选中“Submit button”,再次双击属性标签栏中的“单击”来创建第二个实例,实例2。在对话框的中间,注意文字“否则”。这个实例只会在之前的实例不成立时才会发生。
在左边栏,点击“显示”行为。
在右边栏,点击复选框勾选“Error”组件。
点击确定关闭实例编辑器。

可选:额外的登录账号
你也许希望在你的原型中包含多个有效的登录信息。这非常有用如果你想要让不同的账号显示不同的内容或权限。尝试为submit按钮添加另一个“单击”实例,为他分配不同的邮箱名称和密码。(这里要确认新的实例需要用快捷键[CTRL]/[CMD]+[↑]来将它移动到实例2的上面,否则它无法生效。)
第9篇原文链接:https://www.axure.com/support/training/account-login-tutorial
第10篇:旋转式幻灯放映机建立一个图片旋转式幻灯放映机,轮换广告或者内容幻灯片。你可以设置成自动前进或者通过点击按钮来实现。实现的效果如下:

打开培训文档中的“Carousel”页面。
在这个页面有两个来自图标库的图标和三张图片。
STEP 2:创建Carousel动态面板创建一个carousel动态面板,将每一张图片放在它各自的状态里。
在“Image 1”上右键选择“转化为动态面板”,命名为“Carsouel”。
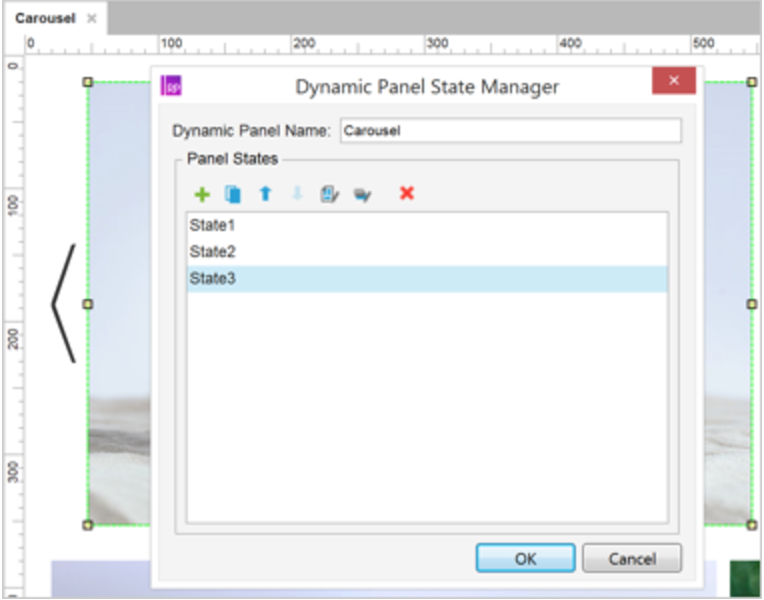
双击动态面板打开动态面板状态管理器。
点击绿色的“+”号两次,使动态面板一共有三个状态。
点击确定关闭对话框。
右键单击“Image 2”选择“剪切”。
双击目录中的”状态2“打开进行编辑。
粘贴“Image 2”到“状态 2 ”的画布里。确定图片的坐标是(0,0)。
重复上面的步骤,将“Image 3”粘贴到“状态 3” 。

返回“Carousel”页面,选择“Back arrow”组件,在属性标签栏下,双击“单击”添加一个新的单击实例。
在左边栏,点击“设置面板状态”。
在右边栏,点击“Carsousel(动态面板)”。
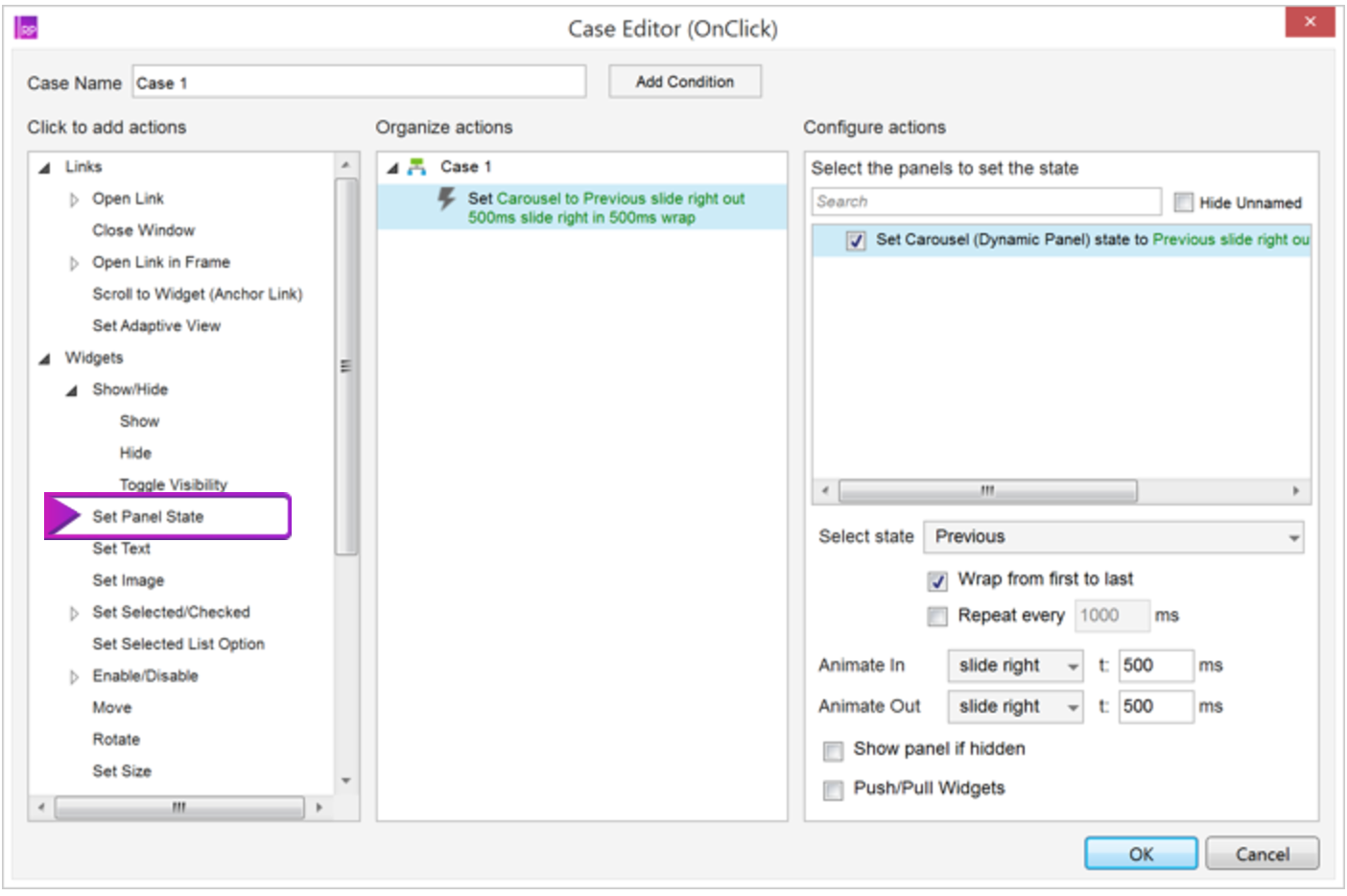
在右边栏的底部,点击“选择状态”的下拉选项选择“前一个”。然后点击复选框“包括从最后一张到第一张”。这样图片能循环起来了。
给状态应用切换效果,使用“进入动画”和“退出动画”控制。将两个都设置成“向右滑动”(因为这是你的后退键)并且将持续时间设定500ms。
点击确定关闭实例编辑器。

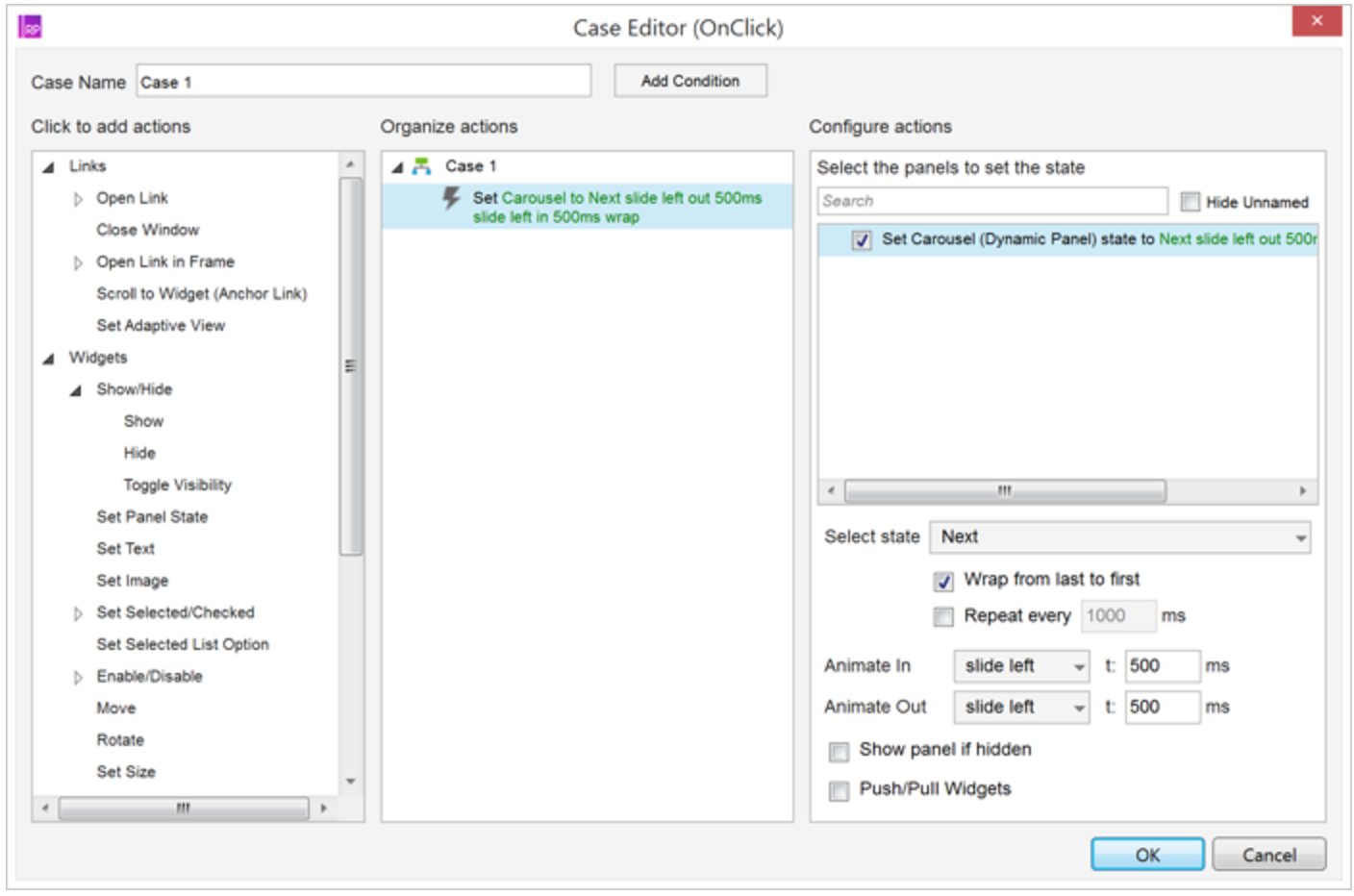
对右边的箭头重复上面的步骤。这个过程大部分是类似的。
在“选择状态”下拉选项框,选择“后一个”代替“前一个”。
在动画设置项选择“向左滑动”代替“向右滑动”。

选择动态面板。在属性标签栏双击“Onload”来添加一个加载实例。
在左边栏,点击“设置面板状态”。
在右边栏,选择“这个组件”。
Copyright © 2018 DEDE97. 织梦97 版权所有 京ICP