手机版 欢迎访问人人都是自媒体网站
对于如何把原型放至手机上进行演示相信大家都已经很熟悉了,但是如果几位同事屏幕大小不一,或者需要安装到客户手机上进行演示,这时候我们就很难保证我们的原型会显示完整,要不然就是屏幕太小显示不完全,要不然就是屏幕太大,会有留白的地方,以下的教程会教大家如何解决这个问题。
本文主要内容目录
设置原型大小
发布项目
查看项目
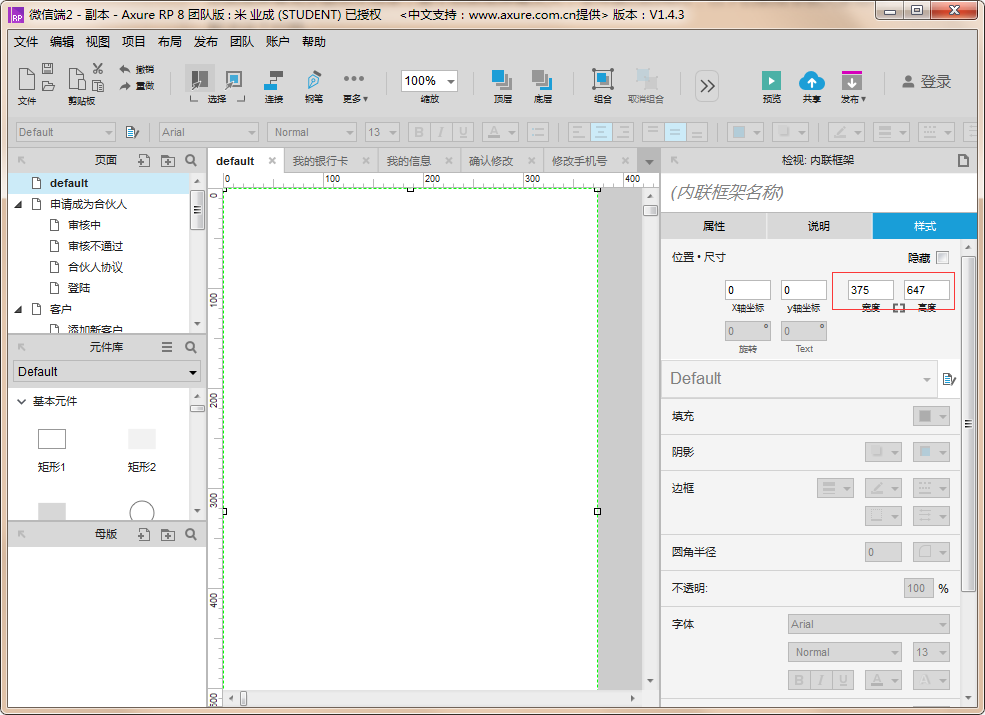
1、设置原型大小我们把原型的尺寸定为:375*647(减去了状态栏20PX的高度)

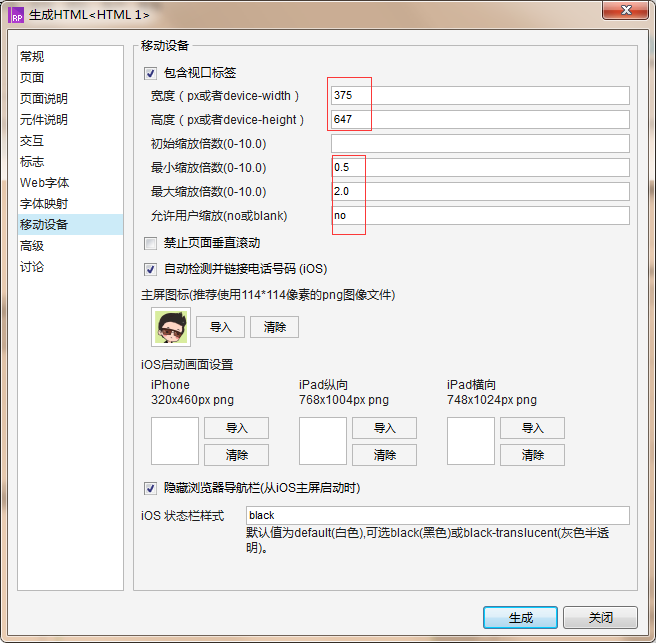
其它的设置我就不多说了,主要说一下移动设备的设置。
宽度:375
高度:647
以上是IPHONE6标准的尺寸,建议使用IPHONE6尺寸,缩小放大都比较好操作。
最小缩放倍数:0.5
最大缩放倍数:2.0
允许用户缩放:no
最重要的初始缩放倍数千万不要填写,填写以后默认就以iphone6的尺寸访问,需要你缩放一下才能够正常全屏显示,如果没有设置,则自动以你手机屏幕大小进行全屏显示。

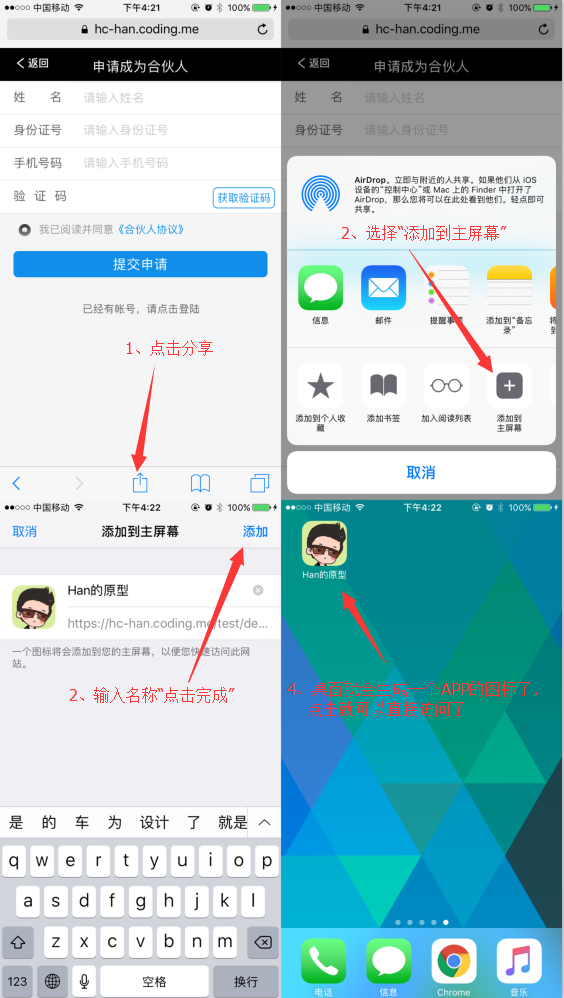
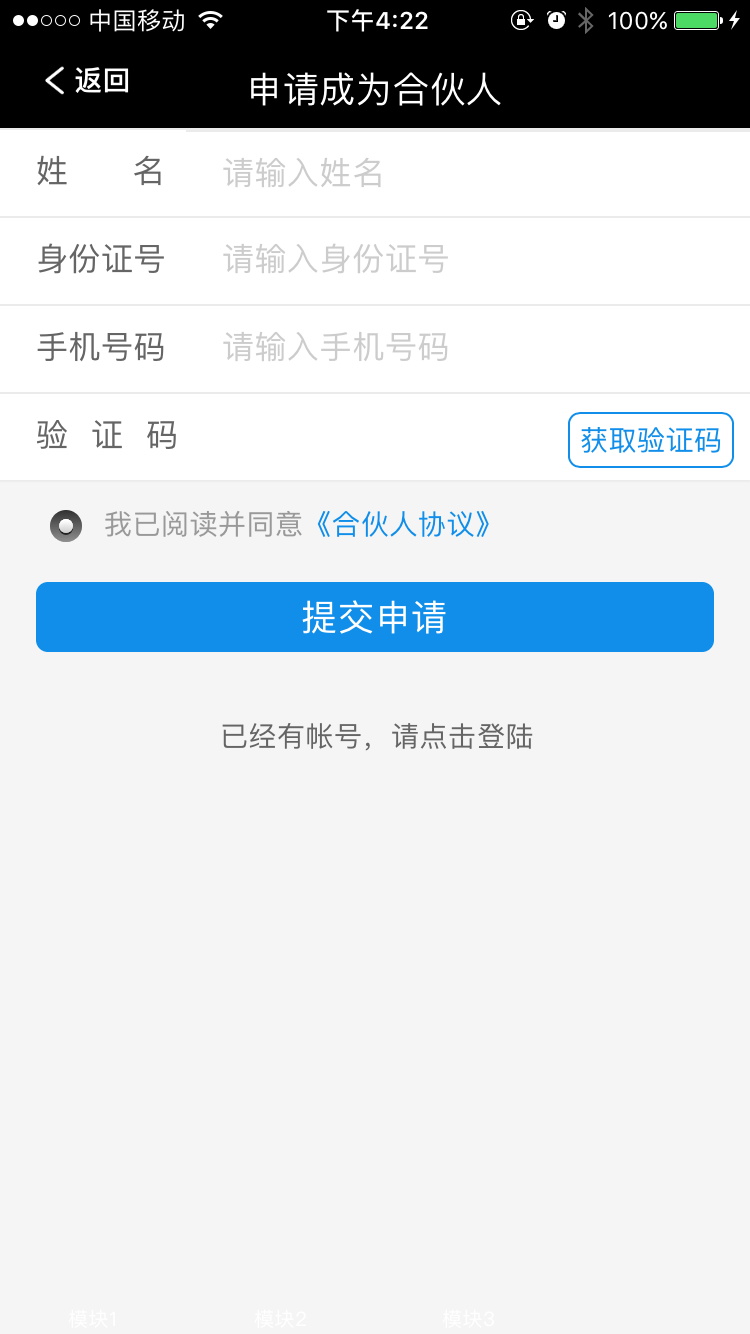
发布完以后,放至网上,这个时候我们就可以用手机进行访问了,我们可以看到无论是iphone5的4.3尺寸还是iphone6 plus的5.5尺寸都是显示正常并且正常全屏显示的。
使用苹果自己带的Safari浏览器文件打开原型网址。
请不要使用带工具栏的页面访问,这两个页面都是带工具栏的index.html,start.html
可以使用这个网址进行测试:https://test.hanhc.win/default.html

点击桌面生成的图标就可以访问了,现在看上去是不是不像是在访问网页呢。

原型访问的方法有很多,大家都可以根据自己的实际情况进行选择,本文只是提供可以自适应手机屏幕大小的方法,把原型放在手机上更多的时候是为了方便外出演示的时候,给客户查看一种实际的效果,所以建议使用高保真原型比较妥。
原型只是展示和沟通的一种方式,并非产品经理的全部,请不要本末倒置,产品经理应该更注重在沟通、思维、逻辑、业务上,当然有时间把原型做好做漂亮也是一种技能。
作者:Han ,深圳产品狗一枚,目前在某个不知名电商任职产品经理,欢迎相约交流。
本文由 @Han 原创发布于人人都是产品经理。未经许可,禁止转载。
给作者打赏,鼓励TA抓紧创作!
赞赏4人打赏
![]()
![]()
![]()
![]()
Copyright © 2018 DEDE97. 织梦97 版权所有 京ICP