手机版 欢迎访问人人都是自媒体网站
原型的最大目的,无非是将产品的要求理解以一种简单明白的方式展现给开发或者设计伙伴。从而使得产品的构想和实际产出能够最大程度的接近。
Prd文档+原型的模式,是执行产品经常做的一种需求告知的方式。
然而,很多时候(为避免一概而论,仅参考自身碰到的情境)开发及设计很少有效率能够将两份文档同时关注并仔细揣摩解读。其中会涉及到原型的点到prd的点对应问题,万一关联错误或解读错误,势必会花很多时间去询问理解。
因此,现在针对大部分的产品需求展现,我只需要通过原型+注解的方式来展示来避免关联的不便。
那么,一般的1.0版本的原型需求是怎样的呢?
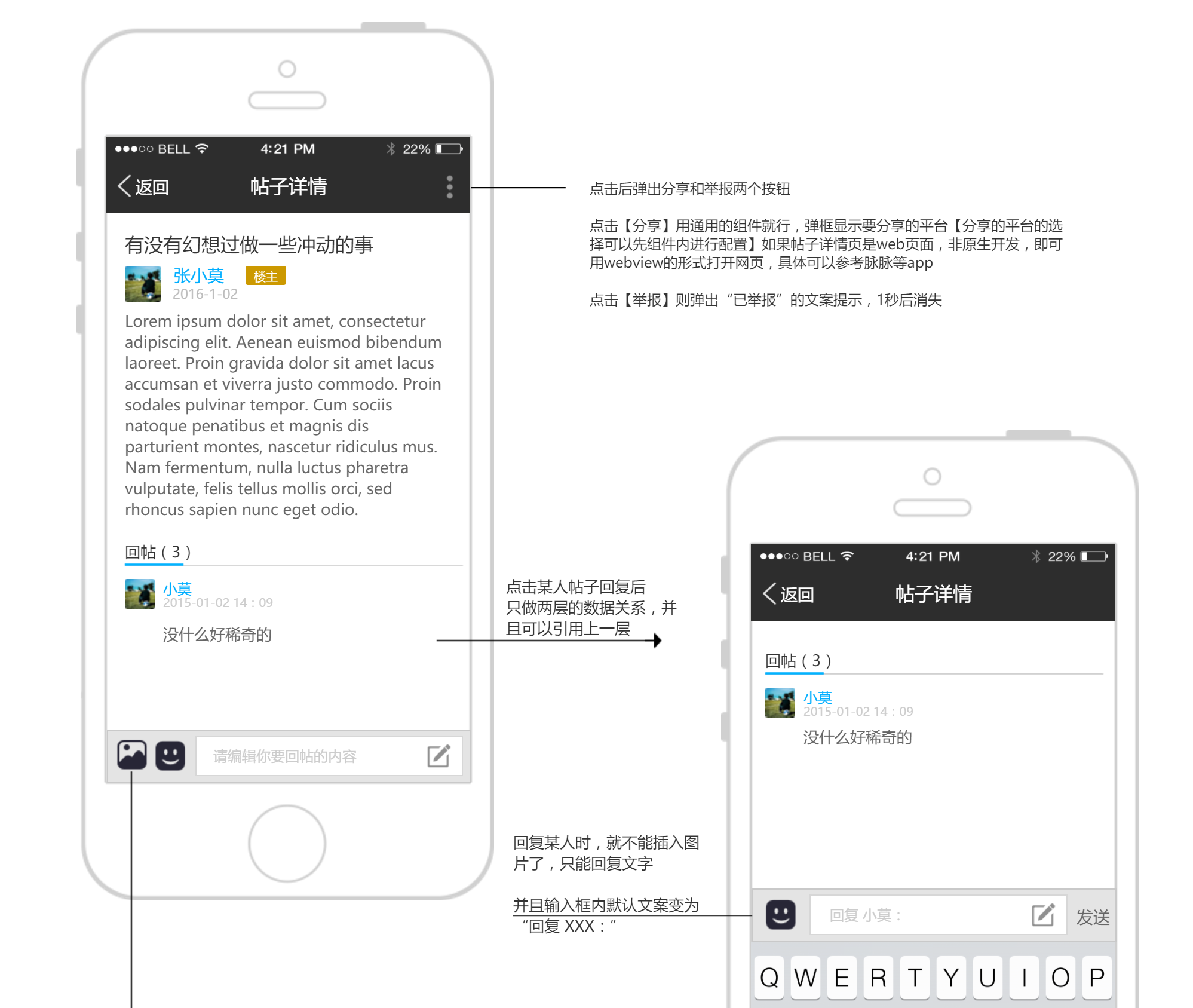
如下图(图片源自网络):

没错,就是在原型的旁边加线引出标注。
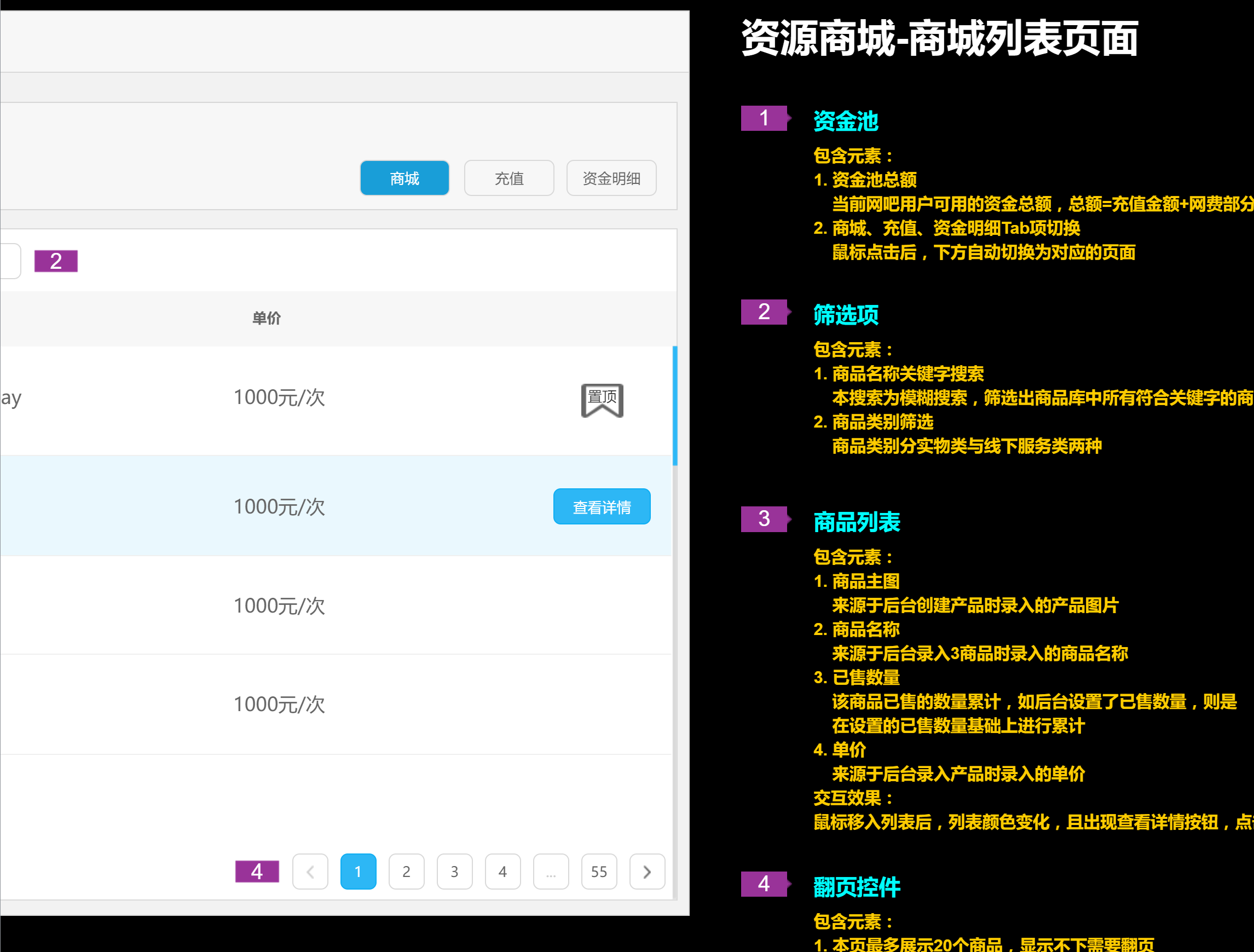
当然也有其他的一些方式如下图(图片源自网络):

就是需求都在一处,用序号点来关联需求点和页面点的方式。
本着个人爱折腾原则,我认为以上这些方式都不是我想要的原型注解方式。
那么,我想要的原型注解方式是怎样的?
需求来了!
我希望注解能固定在一个地方且第一时间能看到(这样开发就不会忽略注解只看图)
我希望原型图上的对应需要注解的点和注解能够迅速的关联(比如我点这个点就可以立即看到注解)
基本上只要有这两大需求能满足就可以了。
那么,接下来就是各种试验。
这里就有些尴尬了,试验过程没有截图或者老版本的保存所以消失在异次元空间。
大致过程就是尝试了各种方案,然后征求开发小伙伴和设计小伙伴的意见。
概念就像冰山理论,你只看到成品,却不知道冰山下面掩埋多少尸体(默哀)
那么,最后是一个怎样的东西呢?
来,放音乐(登登登登)~

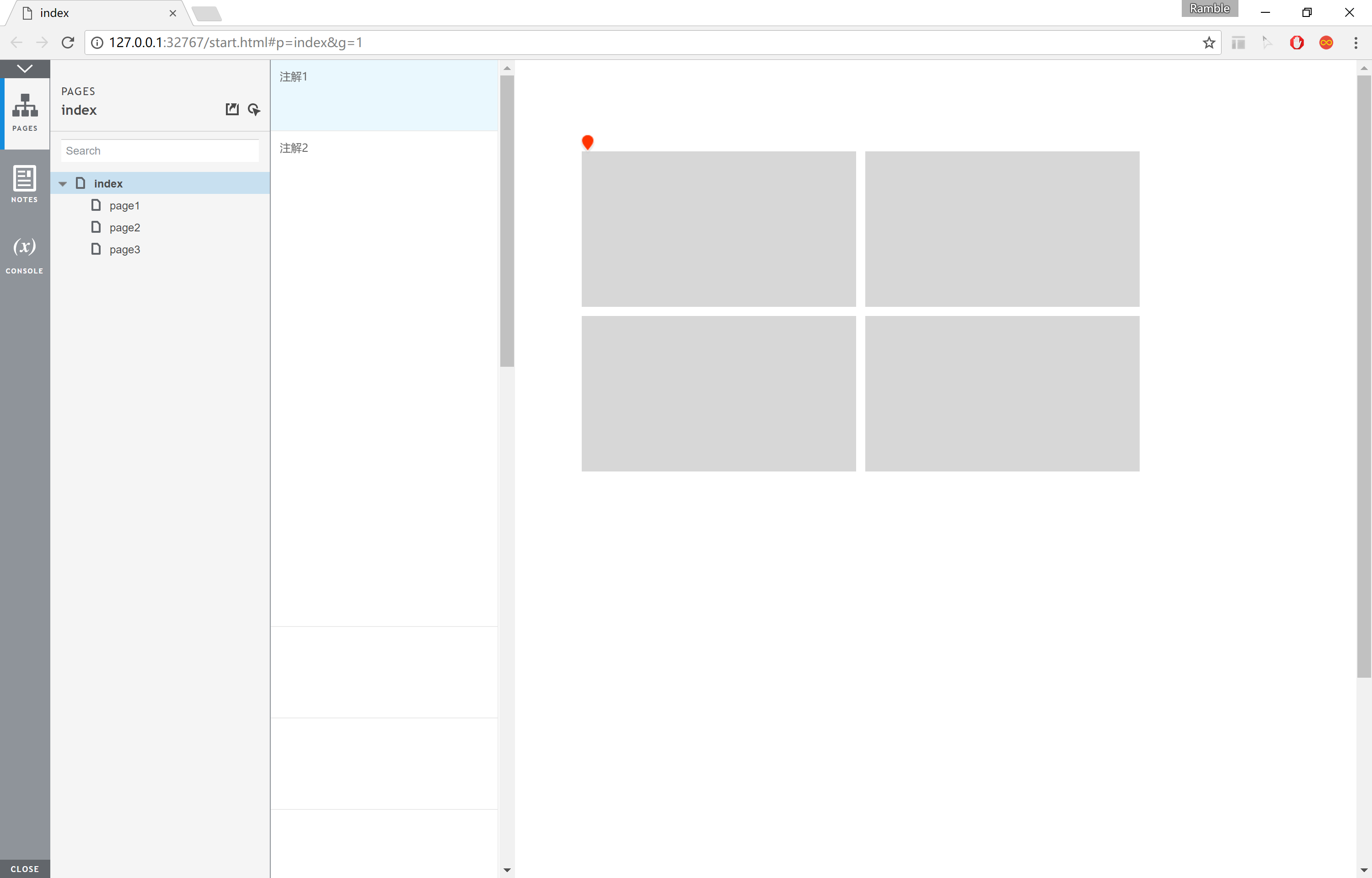
其实,图上的内容大致分为两块:
第一块:注解块(文字说明填写区)

第二块:标注点(放置到需要标注的地方)

那么具体怎么用呢?
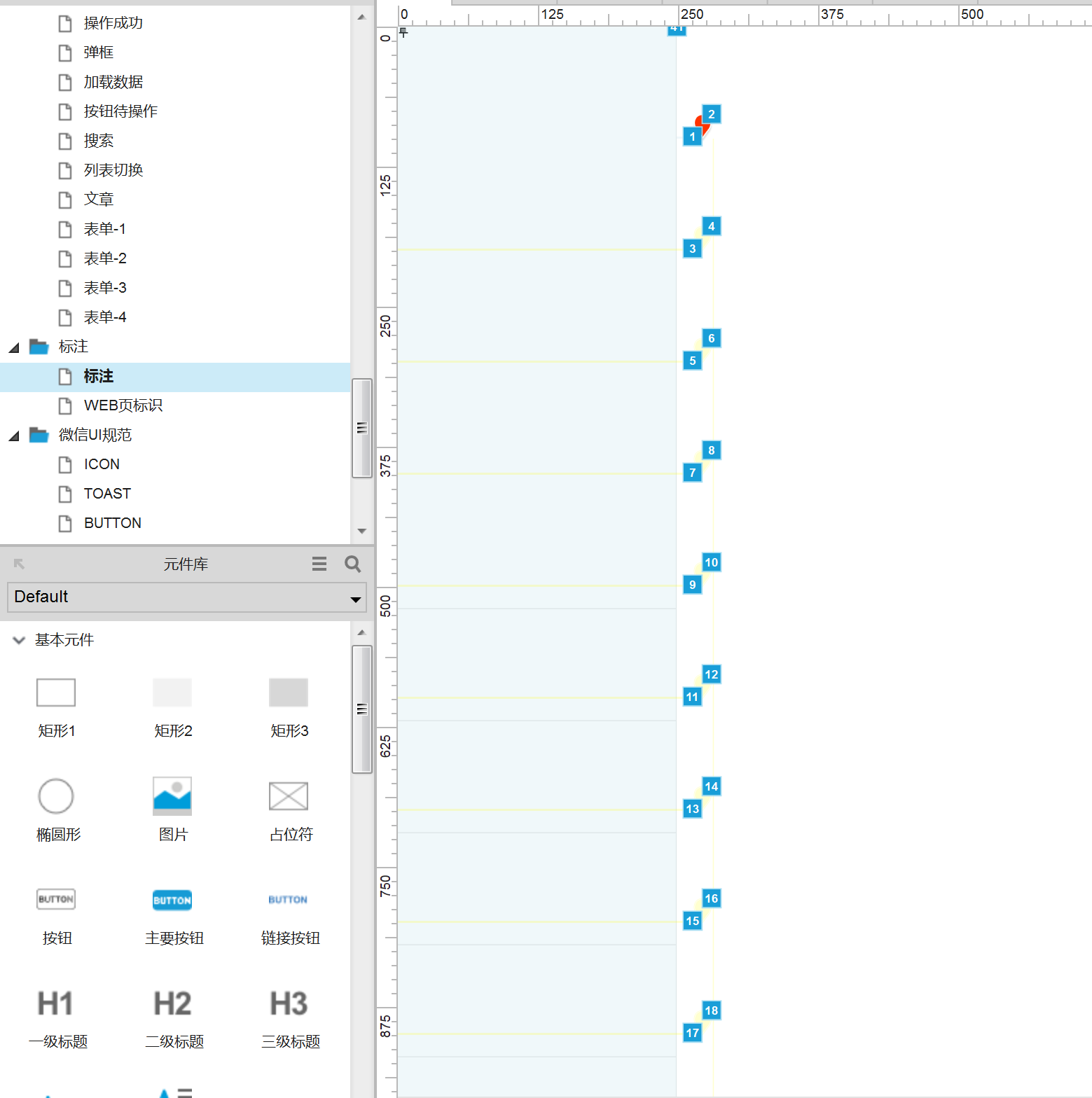
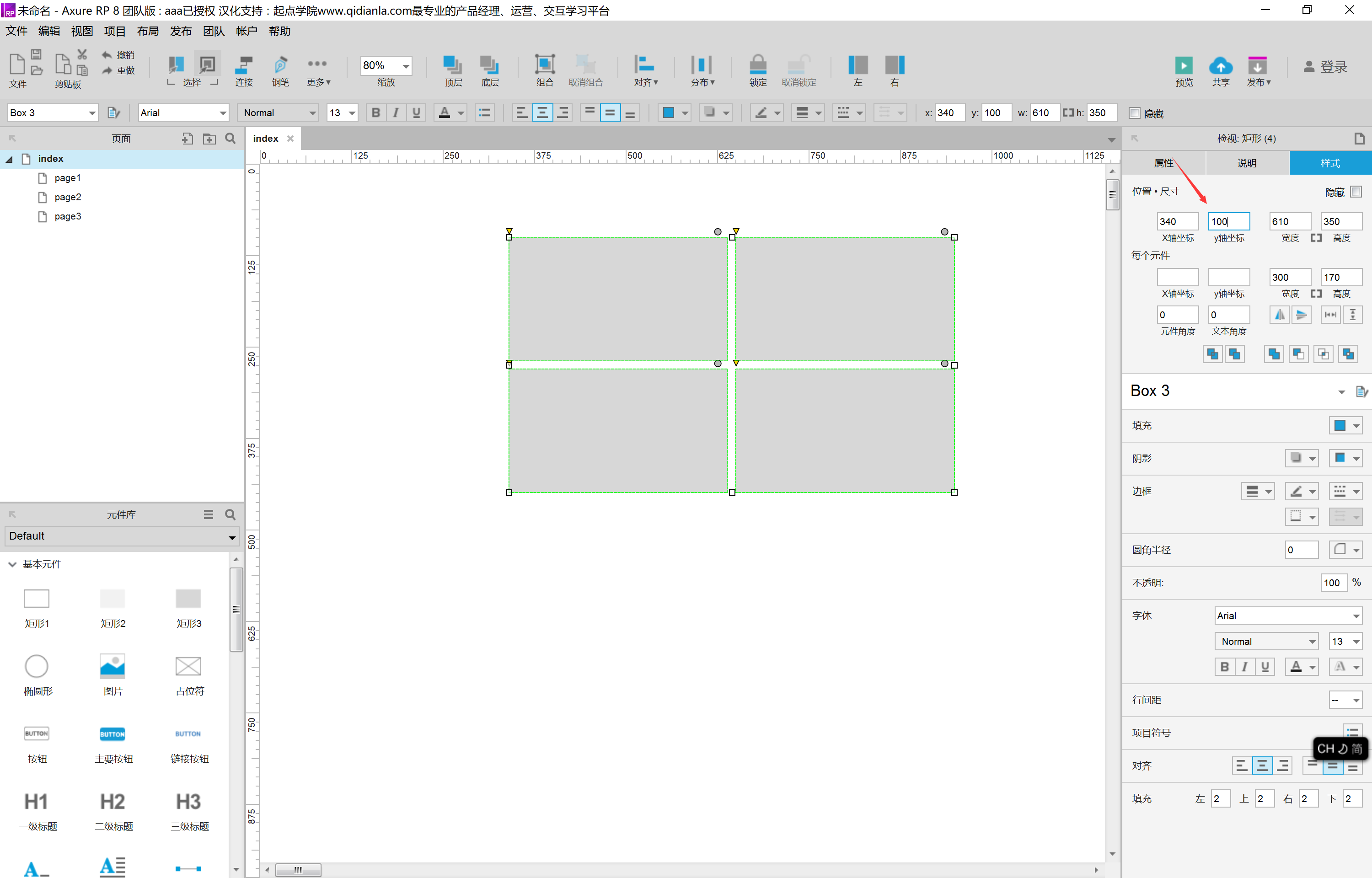
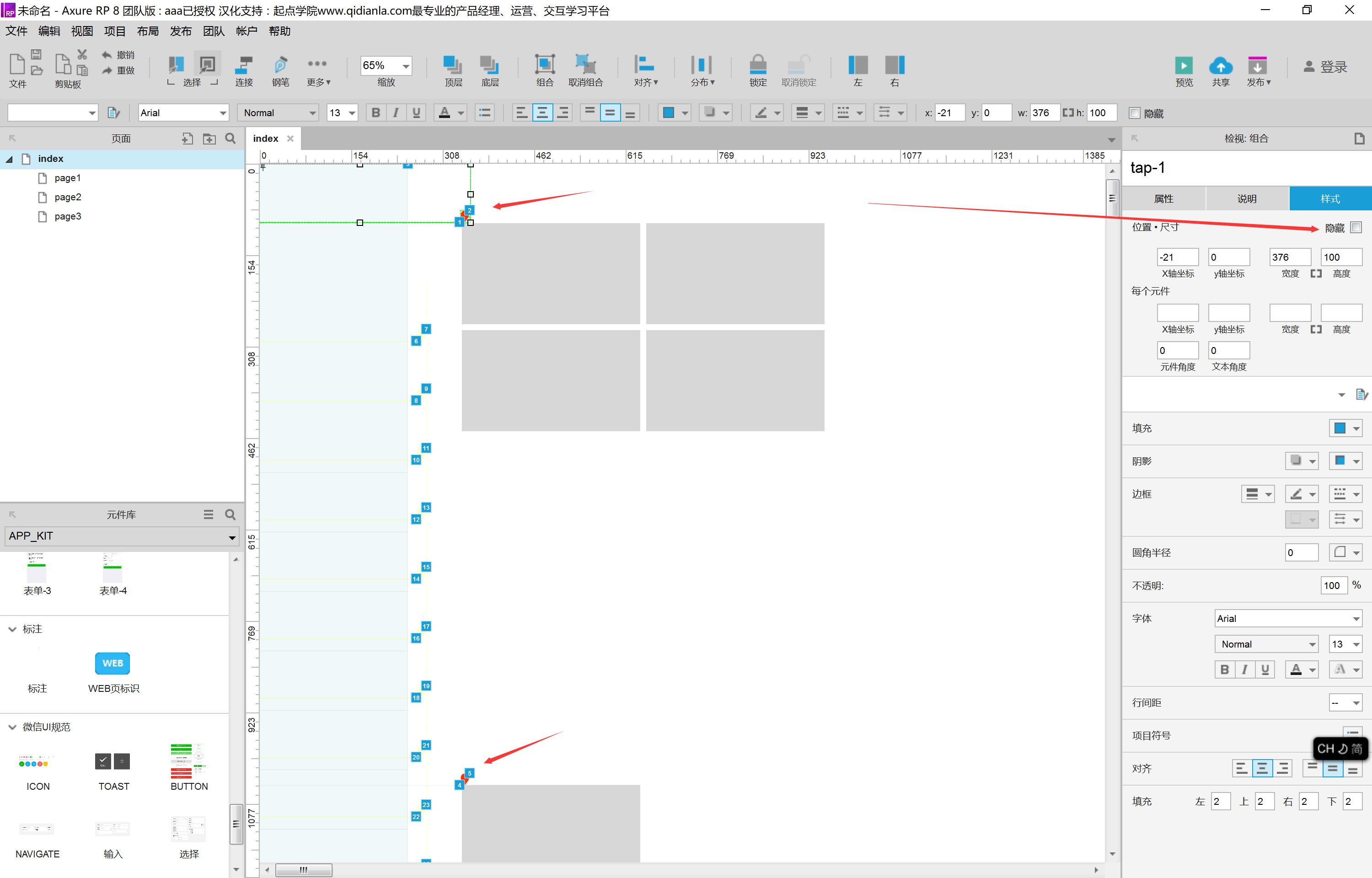
第一步:放标注控件
这里一开始我个人习惯,为了给控件留放置区域,我的所有页面的定位数据都是这个。

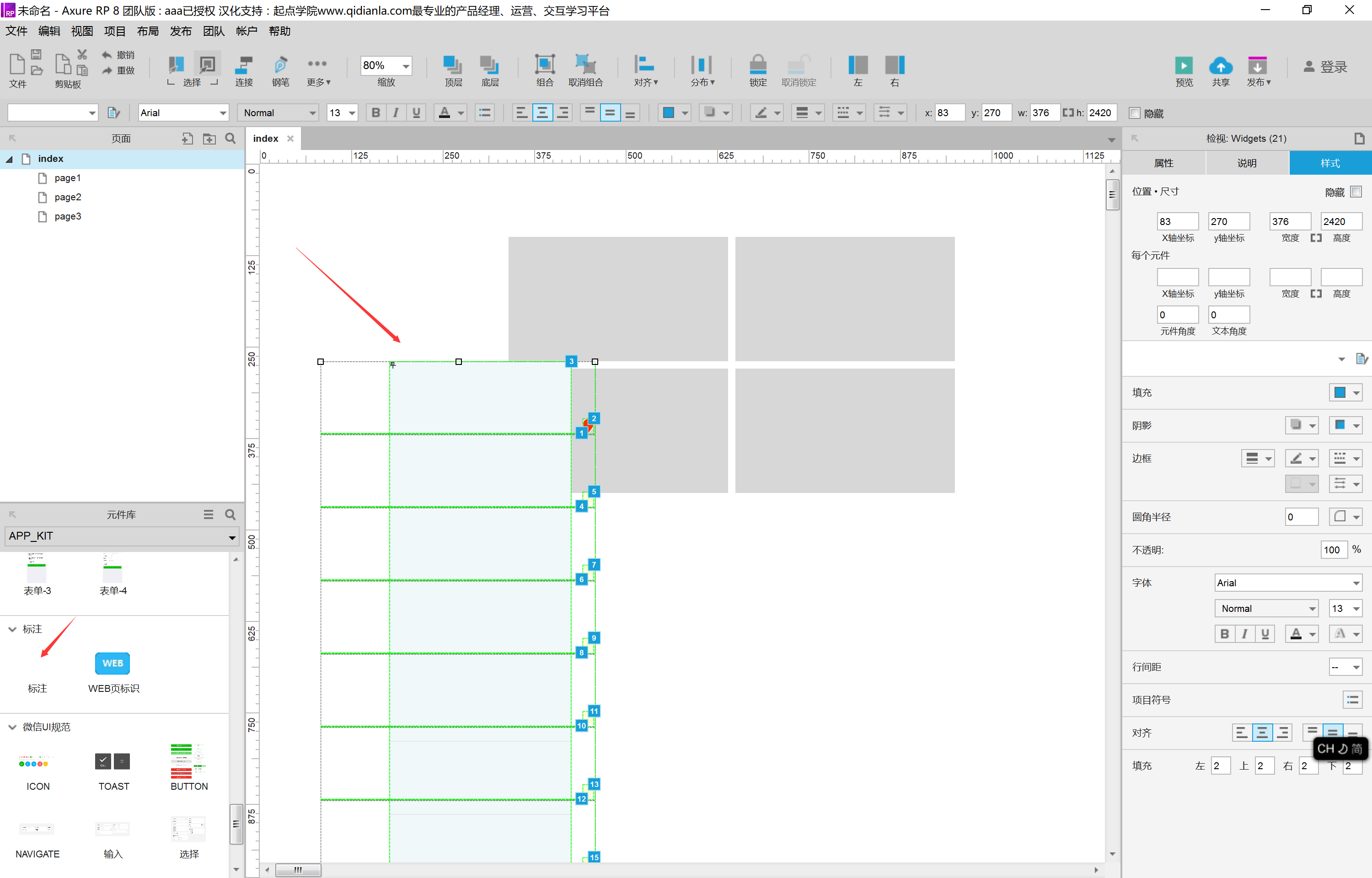
然后拖入标注控件

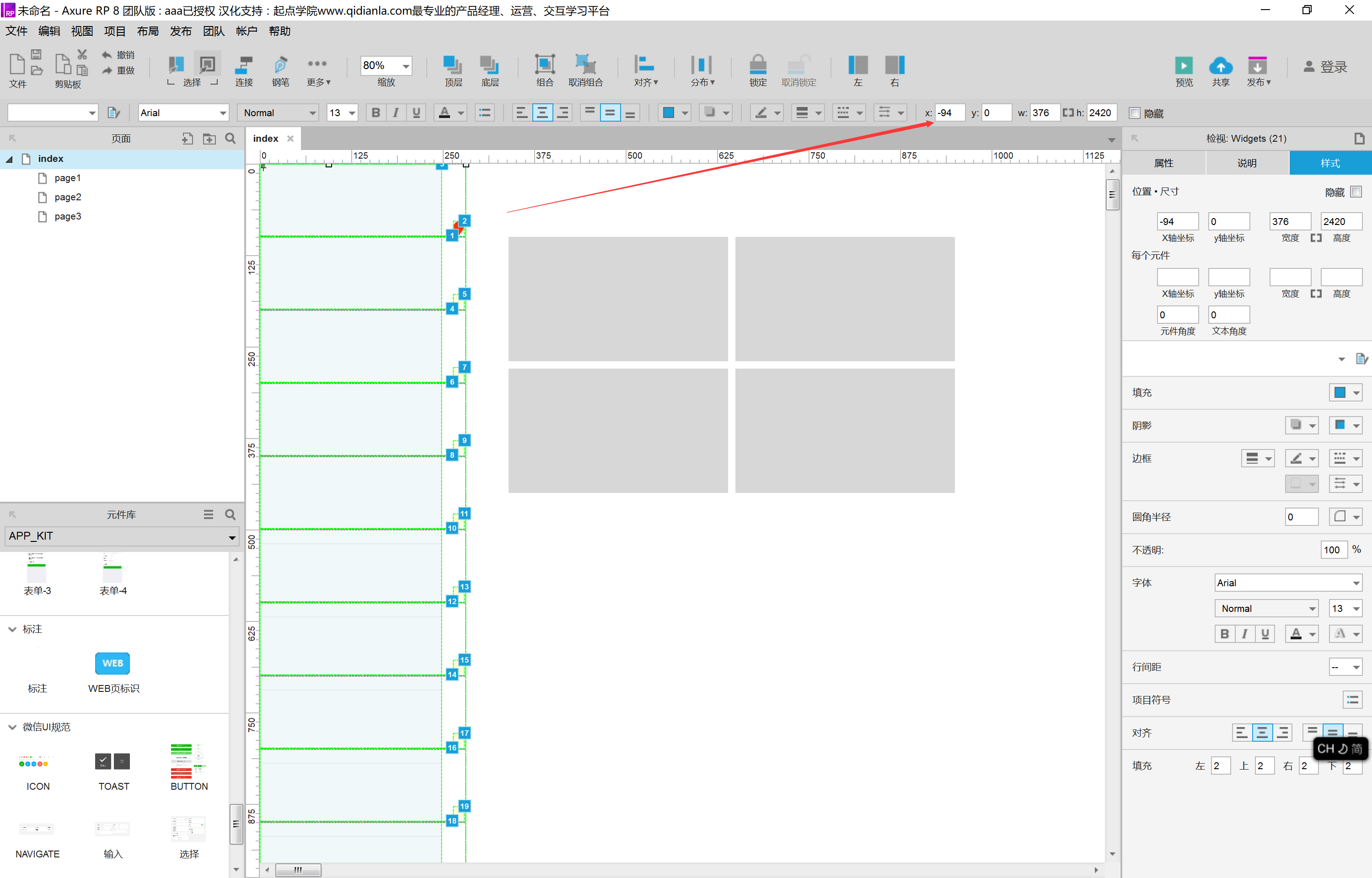
拖入后定位

为什么定位的x是-94大家应该可以理解(下载元件后尝试即可)?
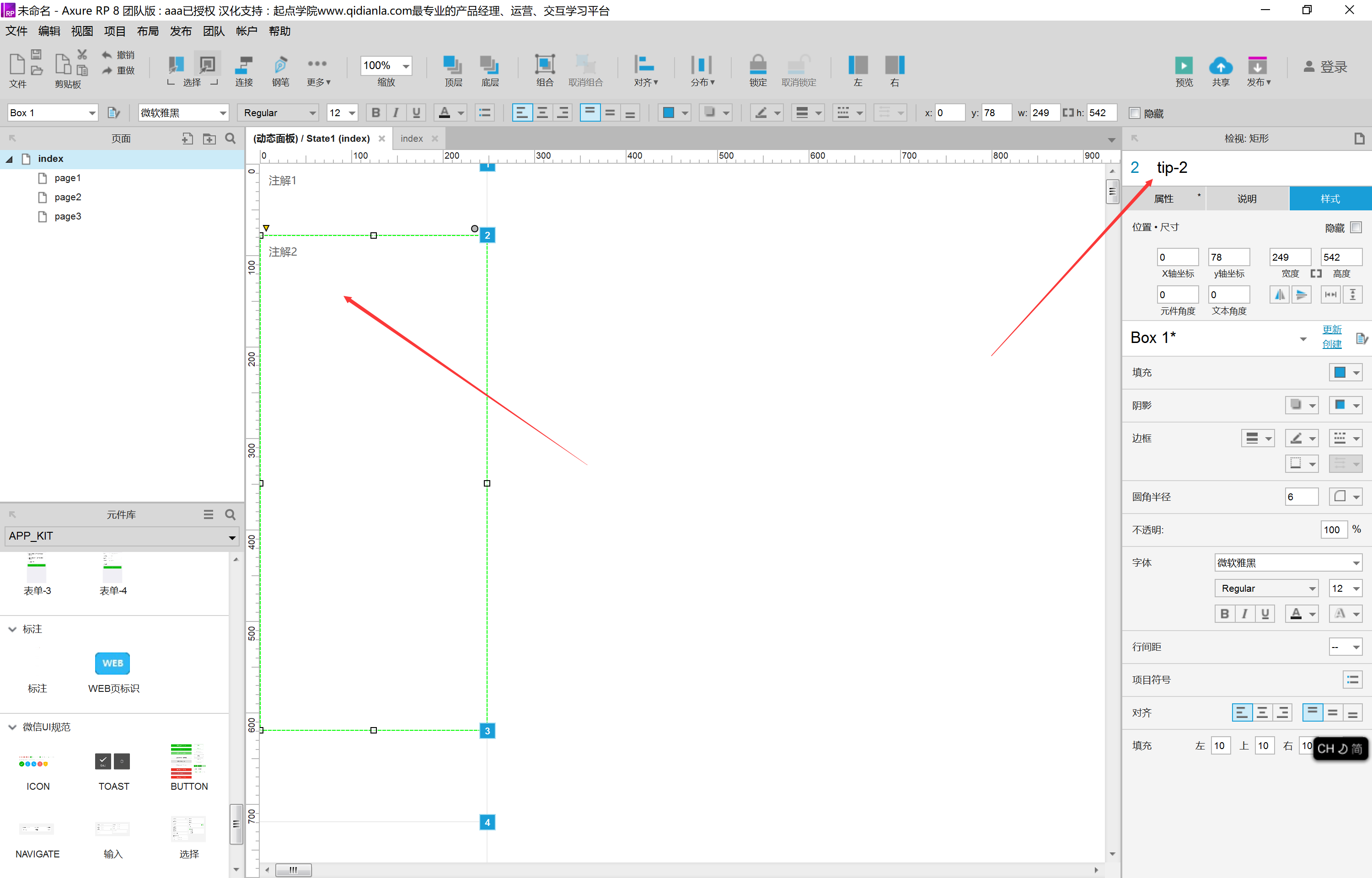
第二步:放标注点 写注解 或 写注解 放标注点
为什么是或?因为个人习惯不一样 ,我自己比较习惯先写注解,再放标注点。
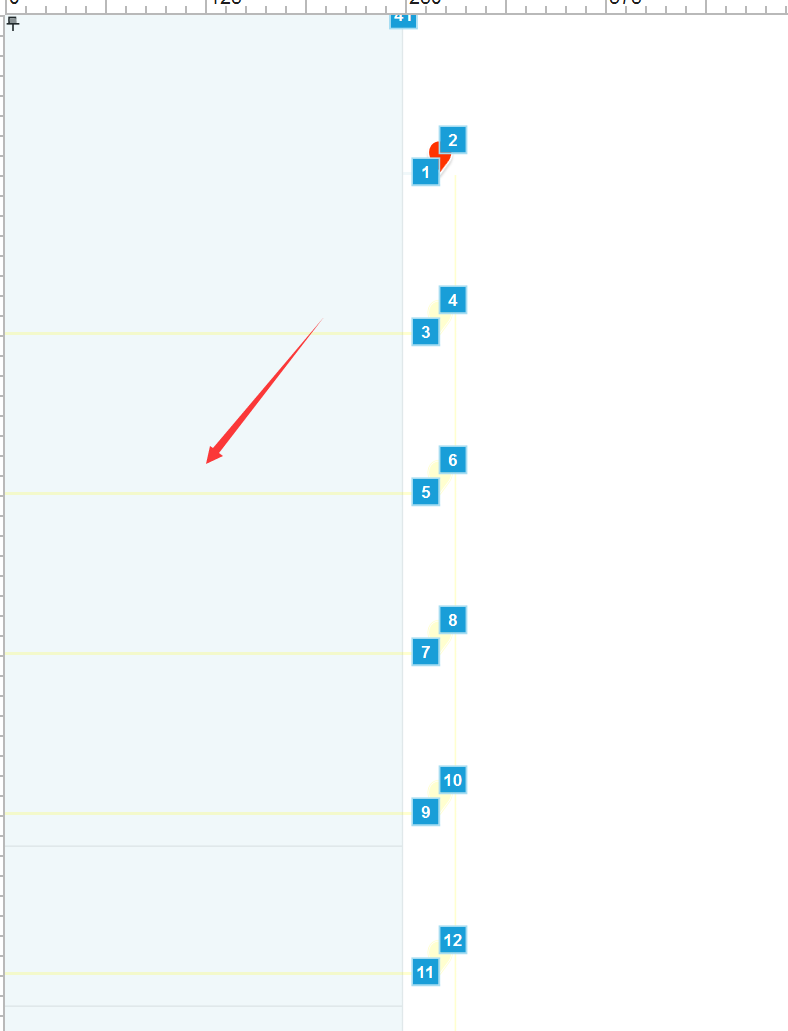
放标注点比较简单,只要把标注点拖放到需要注解的位置即可。

写注解则需要双击注解动态面板进入后再填写注解内容,一块注解块对应一个标注点(在图形命名上也会对应)。

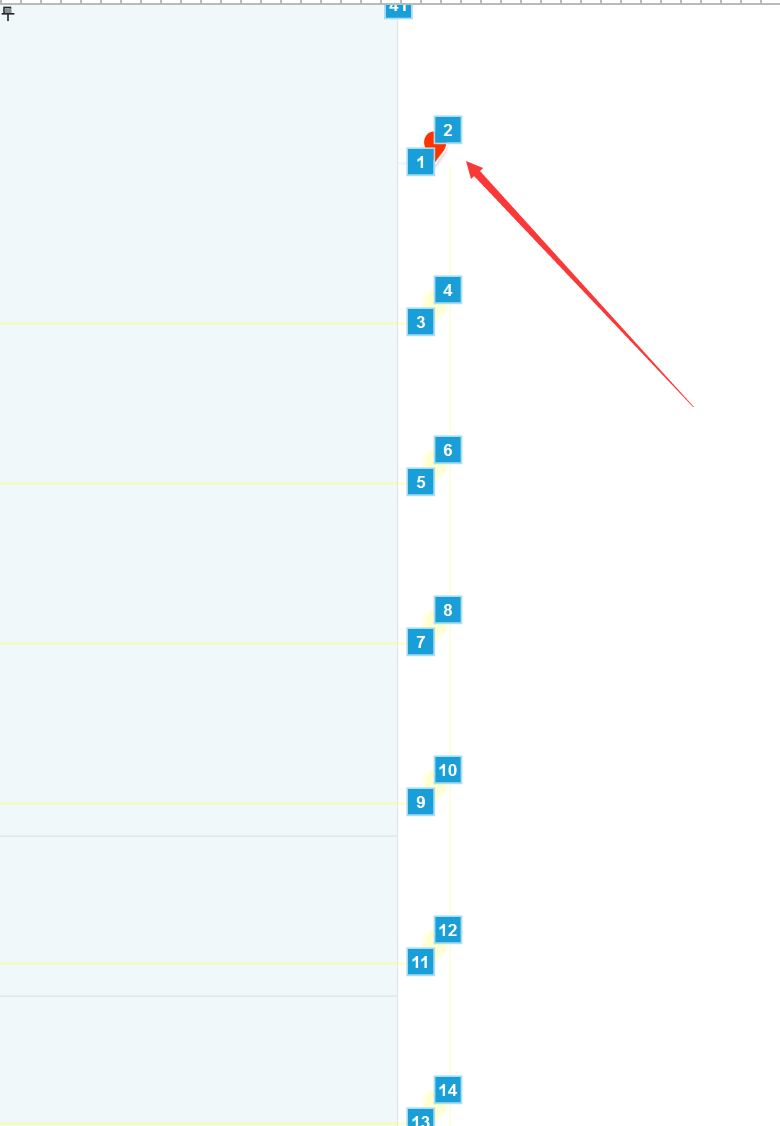
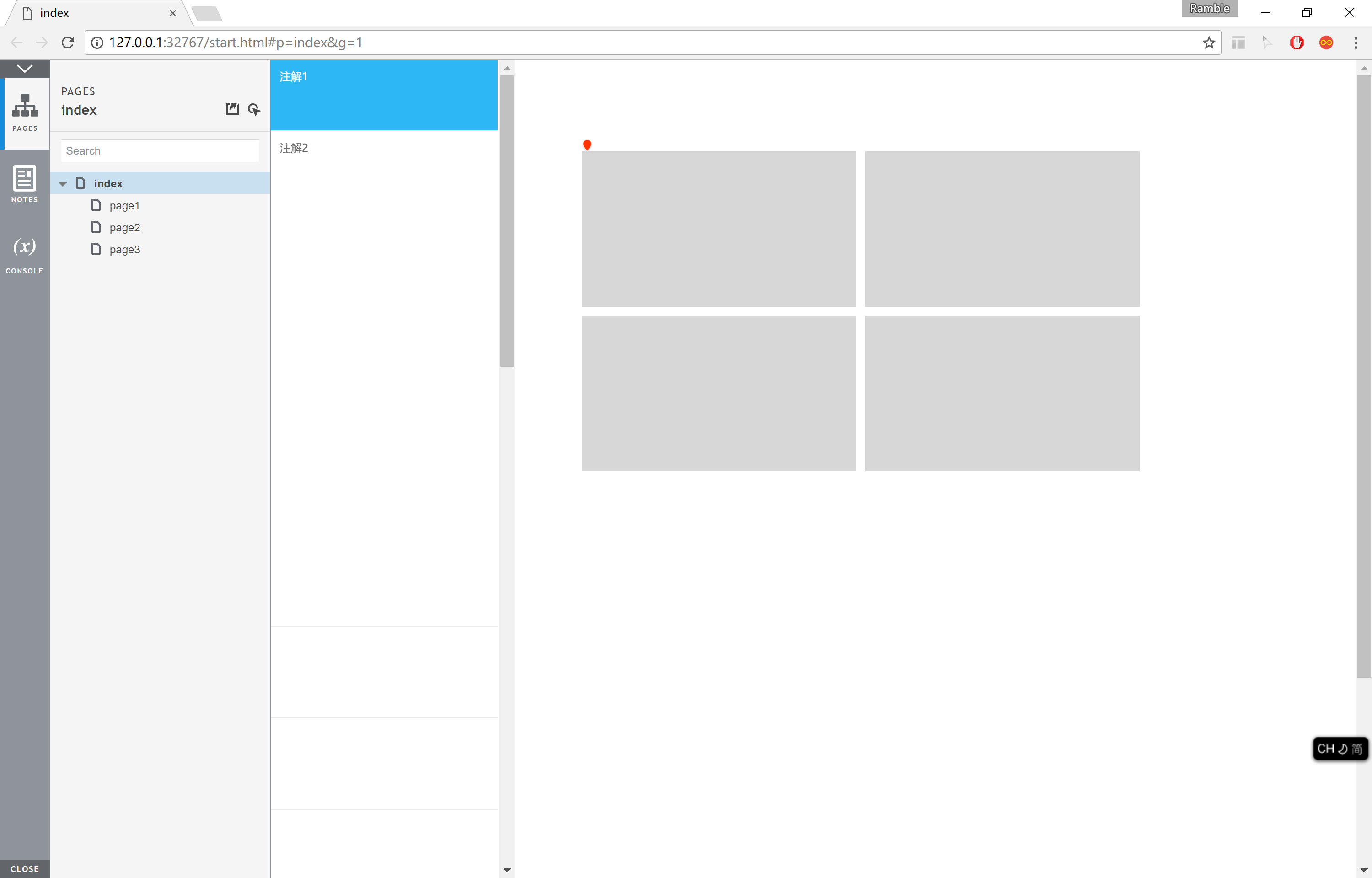
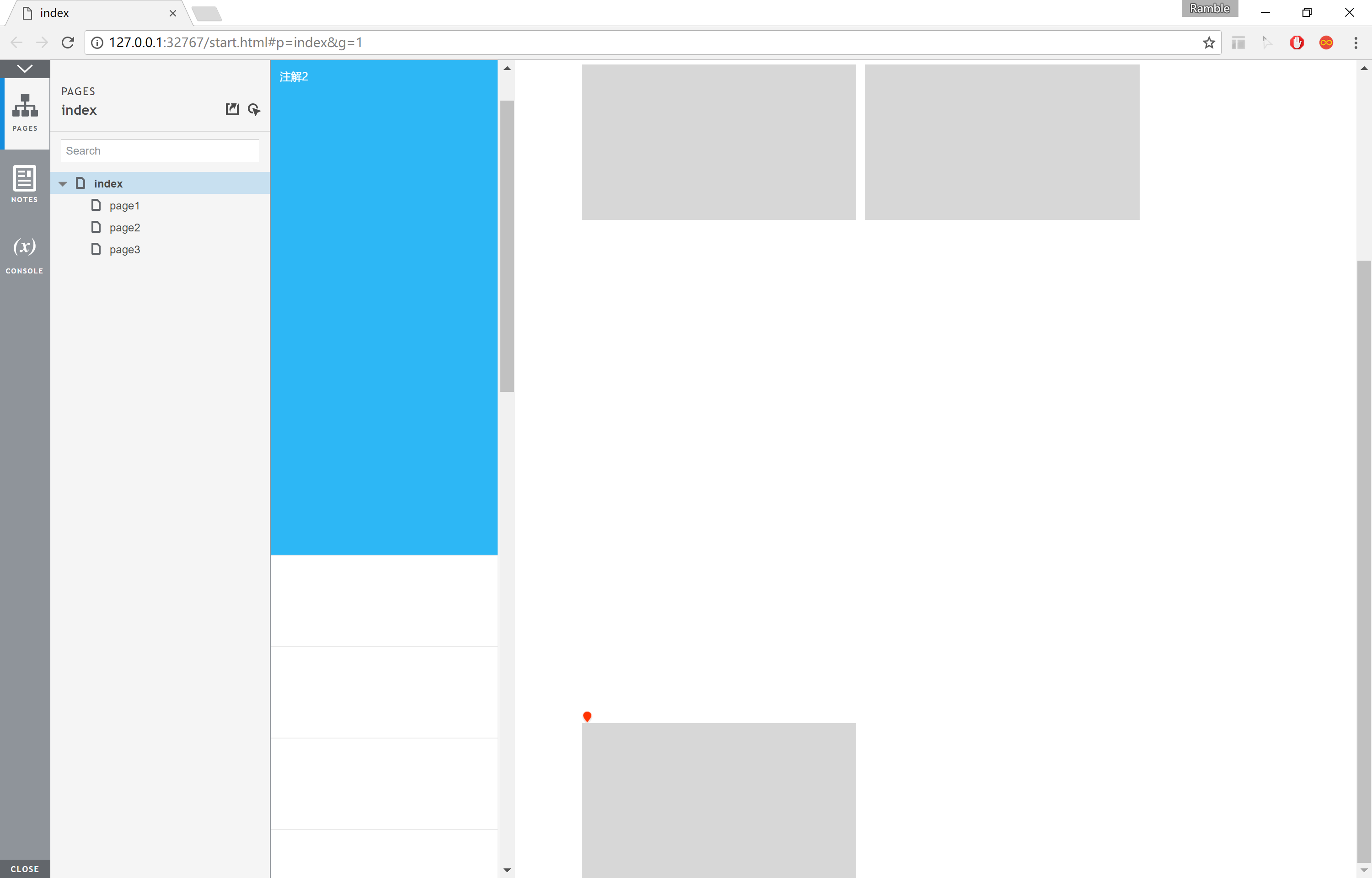
做好后预览一下你可以看到这样的结果。
hover标注点,对应注解块会高亮,点击标注点后,对应注解块会置顶展示。


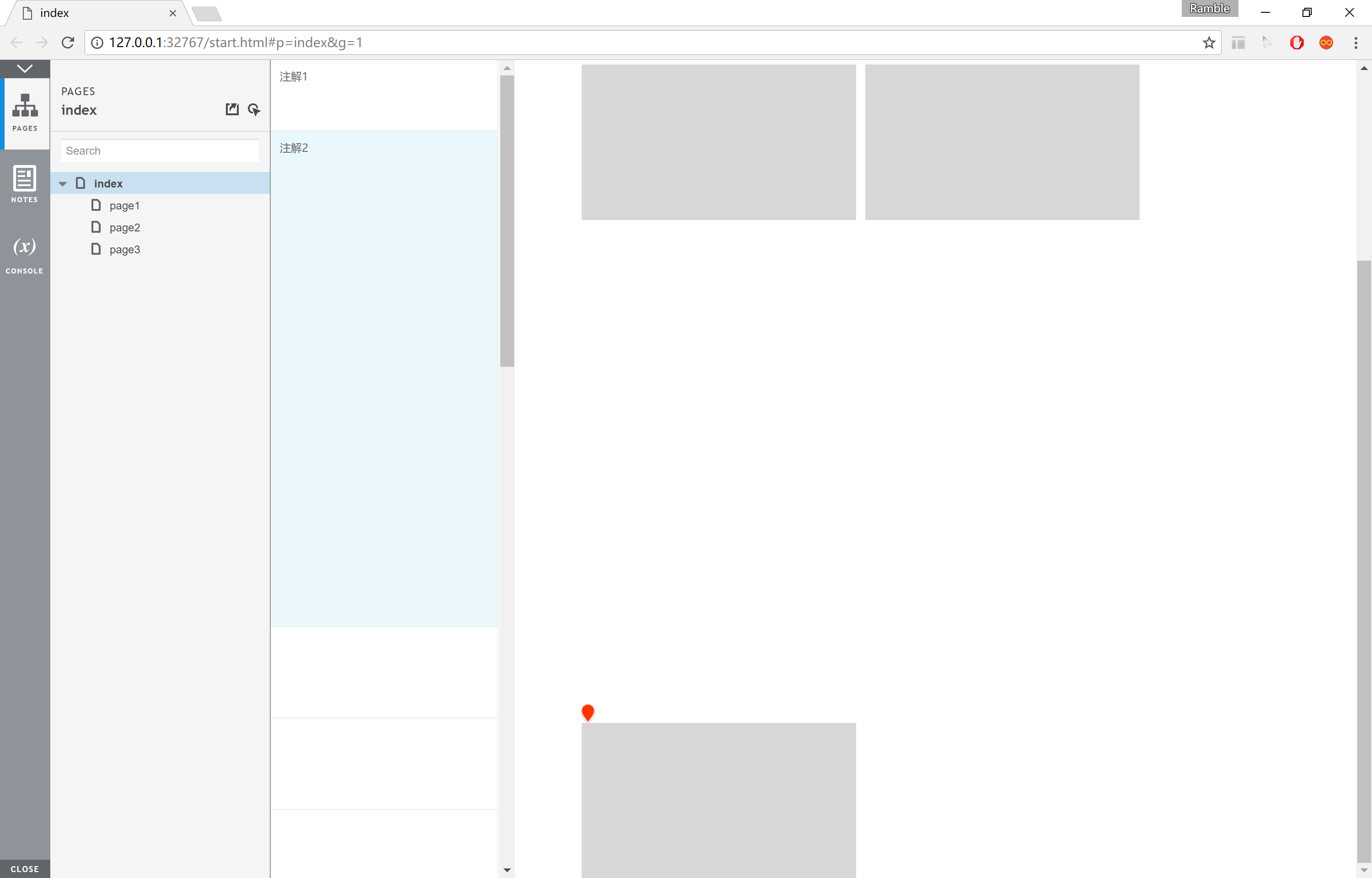
hover注解块,对应标注点会闪烁,点击注解块,整体页面会平移到标注点位置。


双向的关联对应就是的需要注解点点和注解内容直接关联上,同时又不影响注解内容直接第一时间被看到。
上一个用该标注做的社交圈子的demo点击查看
小提示:
Copyright © 2018 DEDE97. 织梦97 版权所有 京ICP