手机版 欢迎访问人人都是自媒体网站
动态面板是Axure里最重要的元件之一,一些稍微高级一点的原型,都离不开动态面板的应用,因此一定要掌握动态面板的用法。
作为动态面板的使用场景案例,导航菜单、自动幻灯片和属性页是非常适合于用来理解动态面板的用法。我们以微信的导航菜单为例,看看如何使用不同的方式来应用动态面板,最终的交互效果是一致的。
第一个例子不复杂,但常常被作为典型案例来讲解。
内容区域+导航菜单作为一个动态面板这是其中最简单的实现方式,并且易于理解。
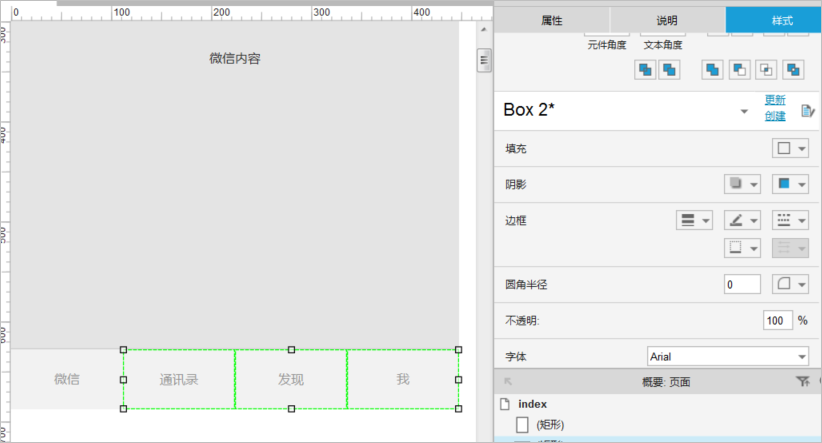
一、界面布局简单布局一下微信的界面,包括标题栏,内容区域和导航菜单。
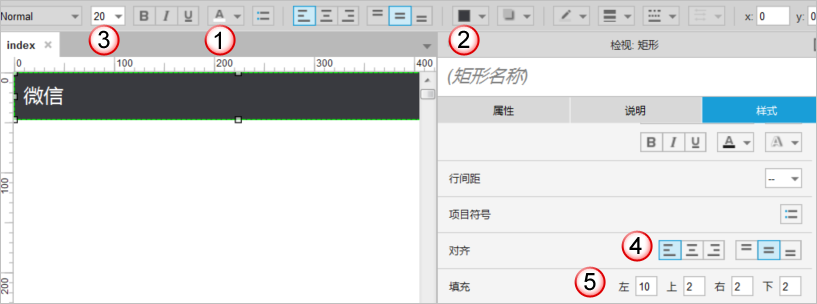
1、添加一个标题栏,大小448*48,黑底白字,文字大小为20,居左对齐,左边距为10

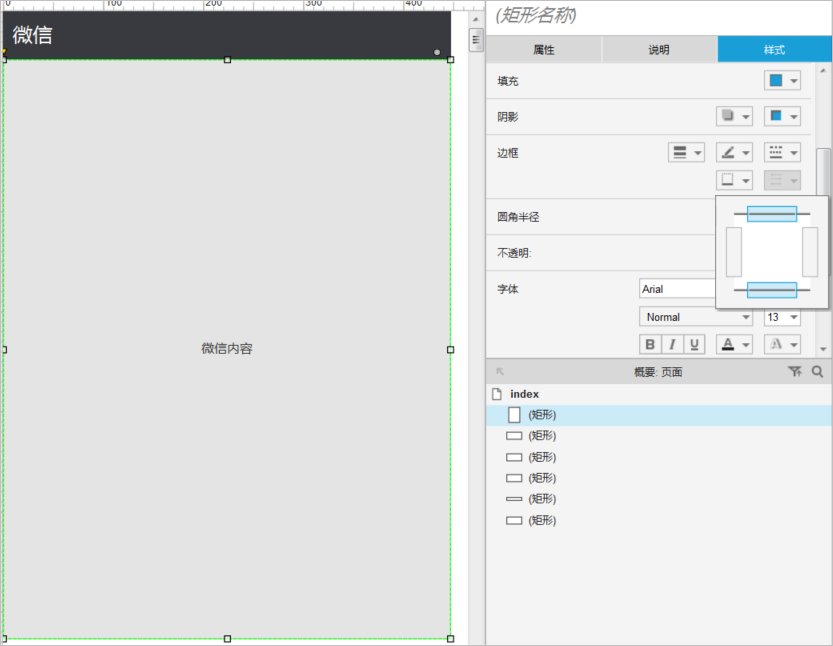
2、添加一个有边框矩形,大小448*580,灰色背景,只保留上、下边框,双击矩形框,设置文字内容为“微信内容”,将矩形框放在标题栏下方

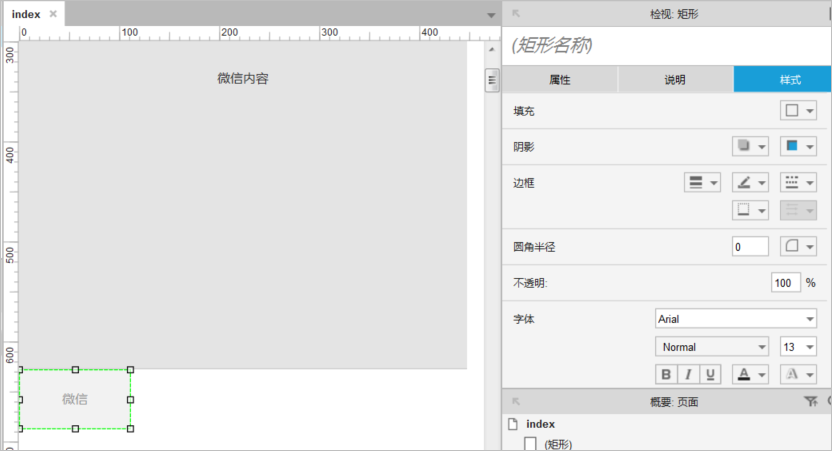
3、添加一个灰色无边框矩形,大小112*60,文字颜色为深灰色,设置文字内容“微信”,作为导航菜单的按钮,放在内容区域的下方

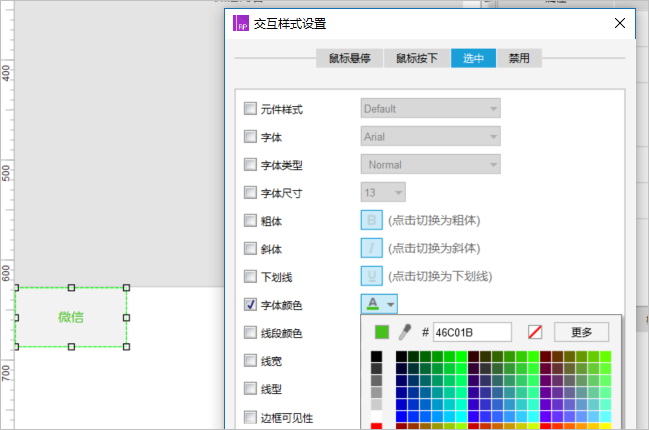
4、设置“微信”按钮的交互样式,选中按钮,右键选择“交互样式”,设置选中状态的文字颜色为绿色(#46C01B)

5、按ctrl键+“微信”按钮拖动,复制三个相同矩形框,作为微信导航菜单的其它按钮,修改文字分别为“通讯录”、“发现”和“我”

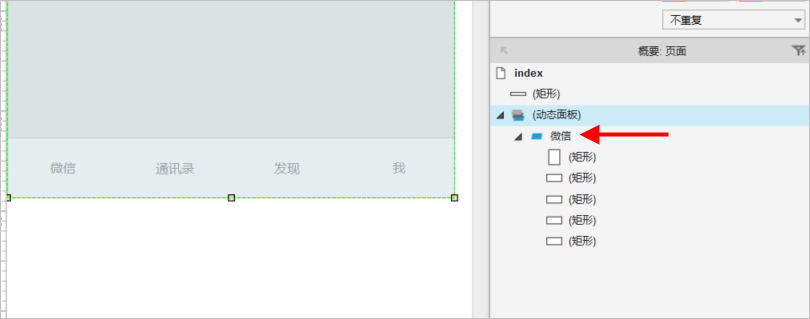
界面基本元件已经添加完成,选中“微信内容”矩形框和下方的四个导航按钮,右键转换为动态面板,命名为nav,将State1命名为“微信”:

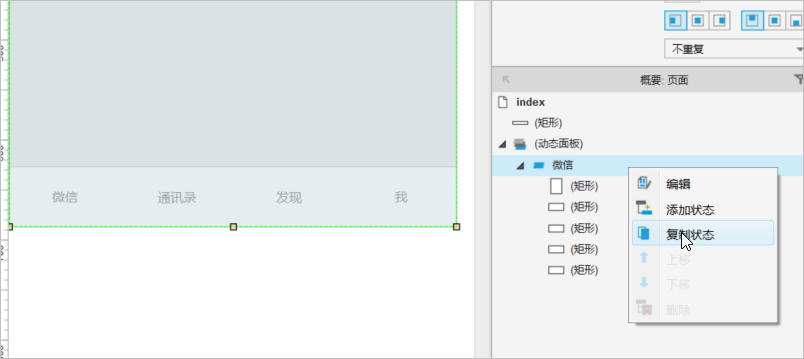
微信的导航菜单分为四部分内容,因此我们可以将动态面板的”微信”再复制3份,以通讯录为例,在状态“微信”上右键,选择“复制状态”:

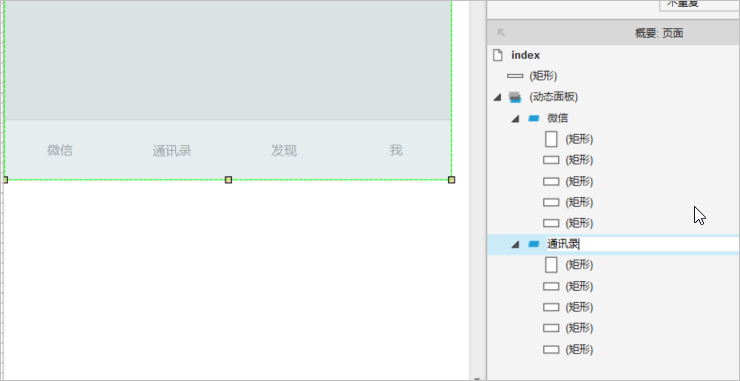
修改复制出来的动态名称为“通讯录”:

双击通讯录,打开动态面板,修改里面内部部分的矩形框文字为“通讯录列表”(这样在切换导航菜单时可以看到确实切换到不同的状态了):

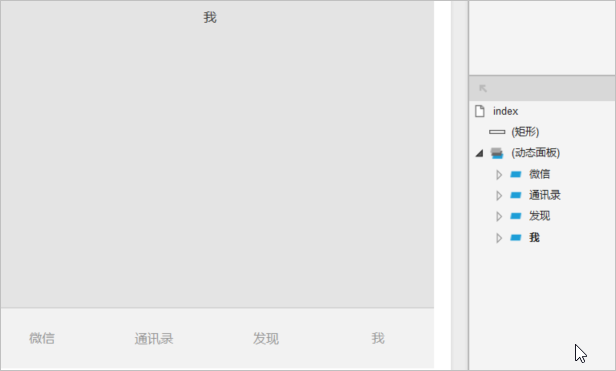
同理,复制为“发现”和“我”两个状态,并修改其中的文字内容,完成后,动态面板有四个状态:

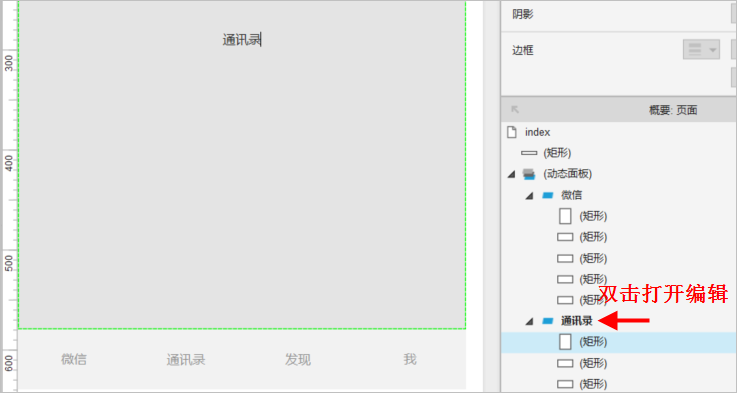
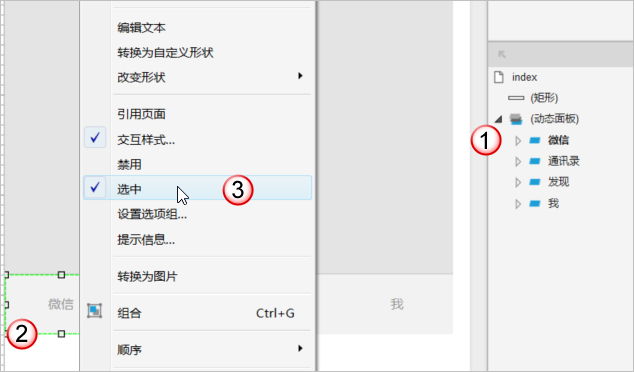
微信在默认情况下,显示的是导航菜单“微信”处于选中状态,目前动态面板中状态为“微信”是显示在最上面,我们双击状态“微信”打开,选择“微信”按钮,右键选择“选中”:

同理:
双击打开状态“通讯录”,右键设置“通讯录”按钮为选中。
双击打开状态“发现”,右键设置“发现”按钮为选中。
双击打开状态“我”,右键设置“我”按钮为选中。
这样,在切换到相关状态时,当前状态对应的按钮即为选中状态。
三、动态面板事件处理这里有两个地方需要添加事件处理:
1、左右滑动内容区域时切换动态面板状态
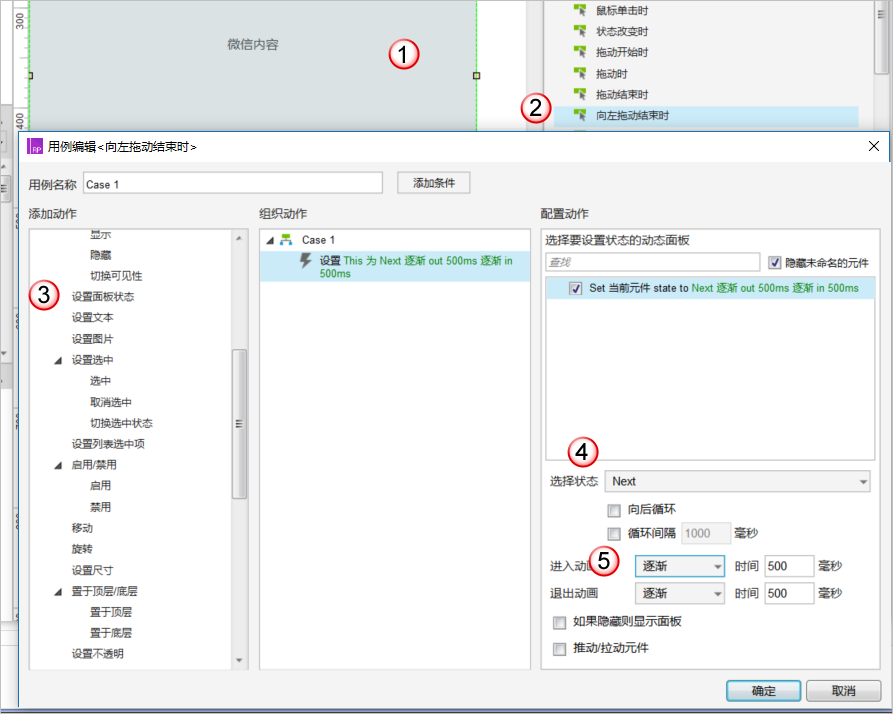
选择前面的动态面板,双击添加“向左拖动结束时”事件:

选择动态面板
添加“向左拖动结束时”事件
设置面板状态,选择当前动态面板
在向左滑动结束时,我们将动态面板设置为下一个状态,即为“Next”
设置动画和退出动画为“逐渐”,也就是淡入淡出效果
同更,添加“向右拖动结束时”事件,只是上面的第4步中的选择状态为“Previous”,其它设置相同。
2、点击导航菜单按钮切换动态面板状态
击导航菜单按钮时的状态切换,和上面的左右滑动的效果是一样的。
我们先添加状态“微信”中的四个按钮。
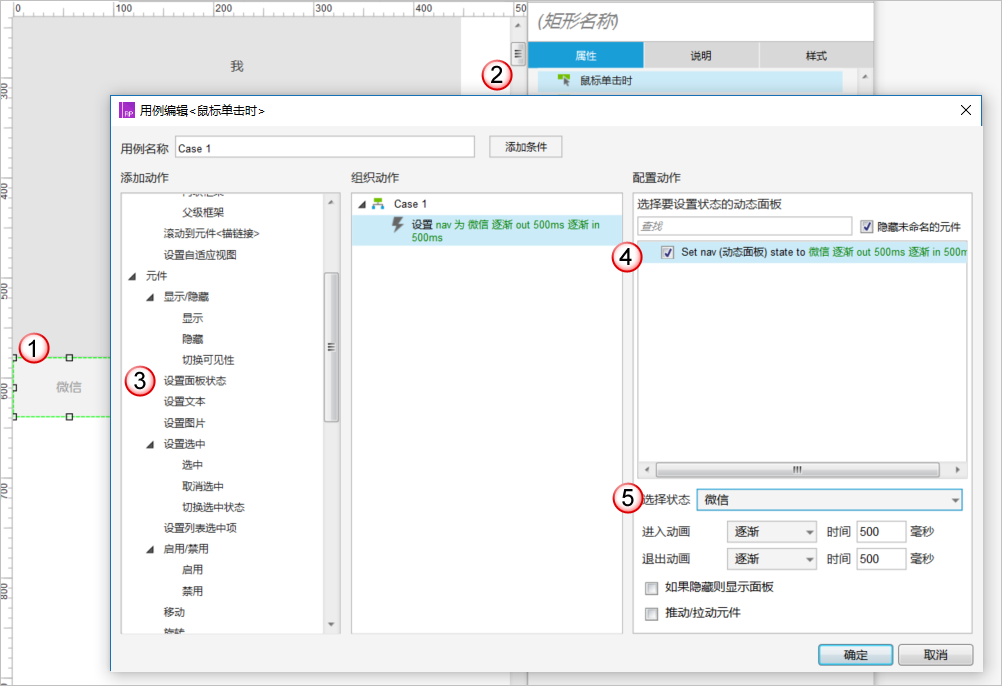
双击打开第一个状态——“微信”,选择按钮“微信”,添加单击事件:

选择“微信”按钮
添加鼠标单击事件
设置面板状态
选择动态面板nav
设置状态为“微信”,进入退出动画为逐渐
添加其它三个按钮事件,步骤相同,选择对应按钮时显示对应的状态。
现在可以按下F5键预览一下效果了:
左右拖动内容区域查看
单击导航菜单按钮查看
仅内容区域作为一个动态面板Copyright © 2018 DEDE97. 织梦97 版权所有 京ICP