手机版 欢迎访问人人都是自媒体网站
很多的APP的样式,都可以通过Axure的基本元件来自定义元件库。文章主要分享了利用Axure基本元件自定义微信原件库的过程,希望大家可以通过文章有所收获。
作为社交软件巨头的微信,我们来研究一下它android版本的界面样式。
通过观察和分析微信的界面样式,我们发现,完全可以使用Axure的基本元件,就能实现微信的元件库。
通过这些微信元件的组合,我们就可以设计微信相关的页面原型了。
其实,很多的APP的样式,都可以通过Axure的基本元件来自定义元件库。
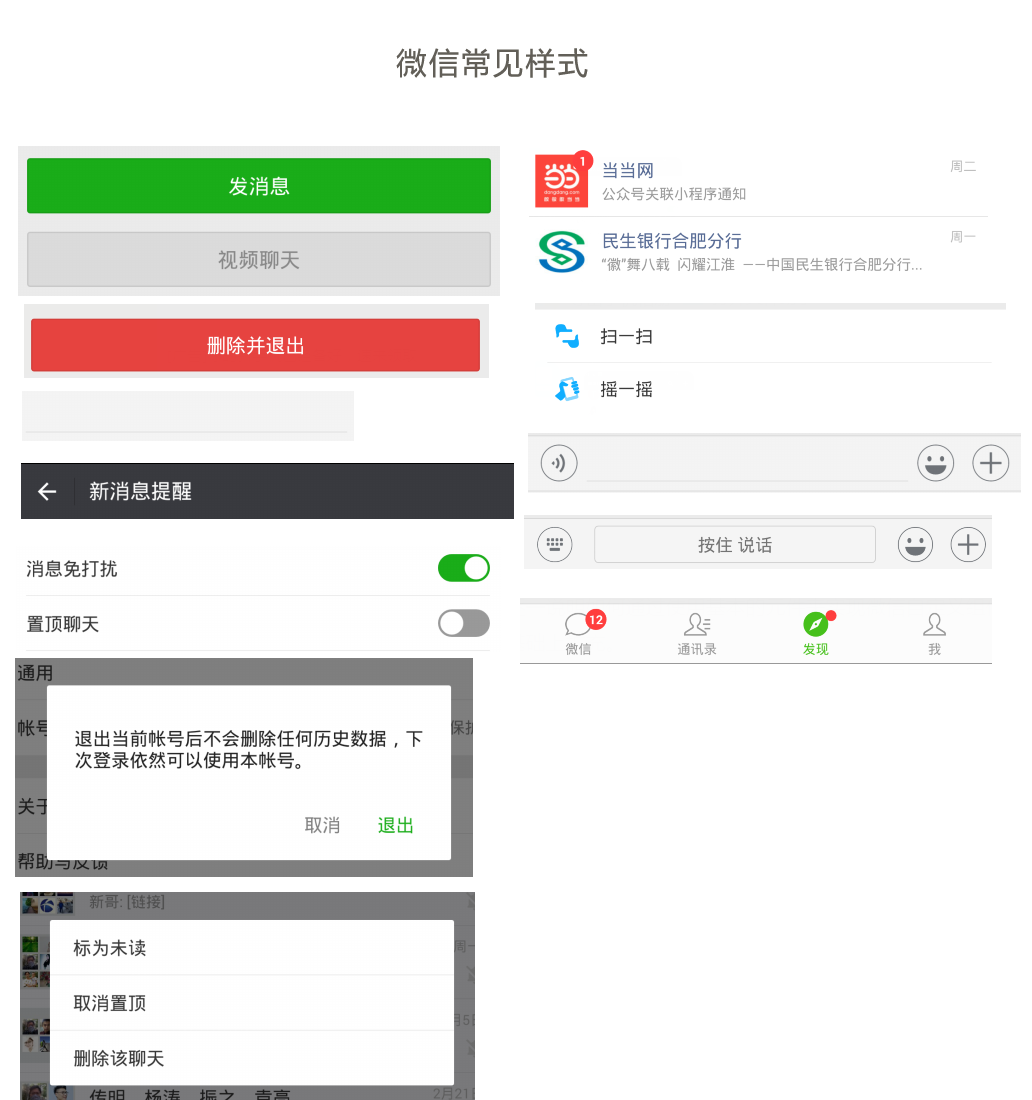
首先,来看一下微信里的常见样式:

通过观察,它们无非是矩形框、文本标签、图标、文本输入框等,通过设置元件的交互样式,简单的事件处理,就可以实现。
绿色按钮:绿色背景,白色文字,小圆角
灰色按钮:灰色背景,白色文字,小圆角
红色按钮:红色背景,白色文字,小圆角
文本输入框:默认状态下,输入框正方是灰色线条,可设置默认文字提示。获得焦点后,灰色线条呈绿色,例如标题栏的搜索框。标题搜索栏、登录界面的名称输入等都是在文本输入框元件下的扩展
标题栏:带有返回箭头,标题文字,以及两者间的分割线
开关按钮:在设置界面有很多这样的按钮,在启用和禁用之间切换
确认弹出窗口:包括提示文字,取消和确认的按钮,例如退出时的确认
弹出菜单:在消息列表的消息上长按,弹出功能菜单
消息列表样式:带有一个头像,好友名称/群名称/公众号名称等,以及最后一条消息的内容和消息时间
功能菜单:长矩形背景,一个图标+功能菜单名称,按下背景呈灰色
文字输入工具栏:一个语音图标、一个文本输入框、一个表情图标和一个加号菜单图标
语音输入工具栏:和文字输入工具栏类似,一个键盘图标,一个按钮、一个表情图标和一个加号菜单图标
微信导航菜单:微信的四个功能菜单,“微信”、“通讯录”、“发现”和“我”
…等等
我们以新建元件库开始,逐一说明如何通过使用基本的元件来实现微信自定义组件库,目前所包含的自定义组件不全,你可以在此基础上扩充。
说明:
元件库中各个元件的大小以宽带480为基准,宽度在这个范围之内。
限于篇幅,以下各自定义元件的设计以思路说明为主,有些地方没有提供详细设置步骤,具体可下载源文件查看。
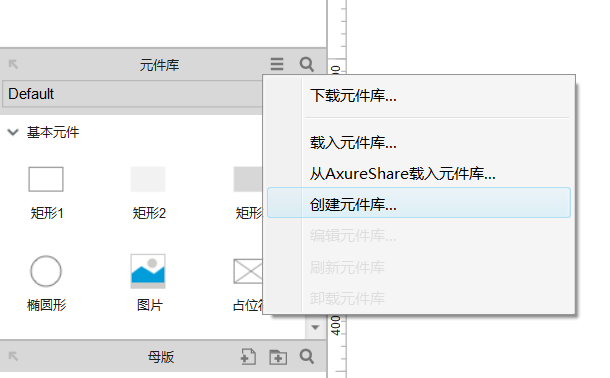
新建元件库点击元件库的右侧下拉菜单,从中选择“创建元件库…”:

在接下来的文件保存窗口中,给元件库命名为“微信组件库”,确认后保存,Axure会新打开一个运行实例用于元件库的设计。
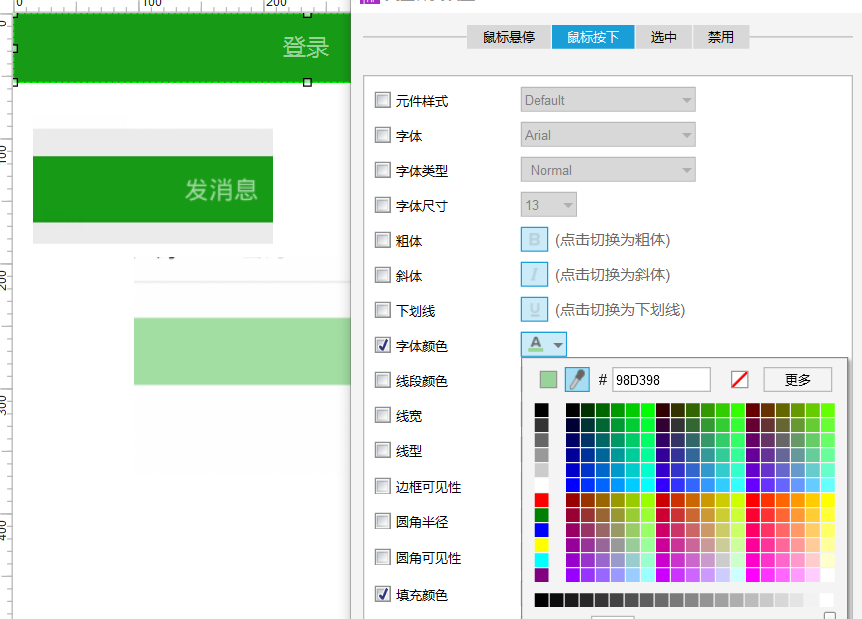
绿色按钮元件库默认新建了一个元件,我们将它命名为“绿色按钮”:

双击“绿色按钮”打开编辑状态。
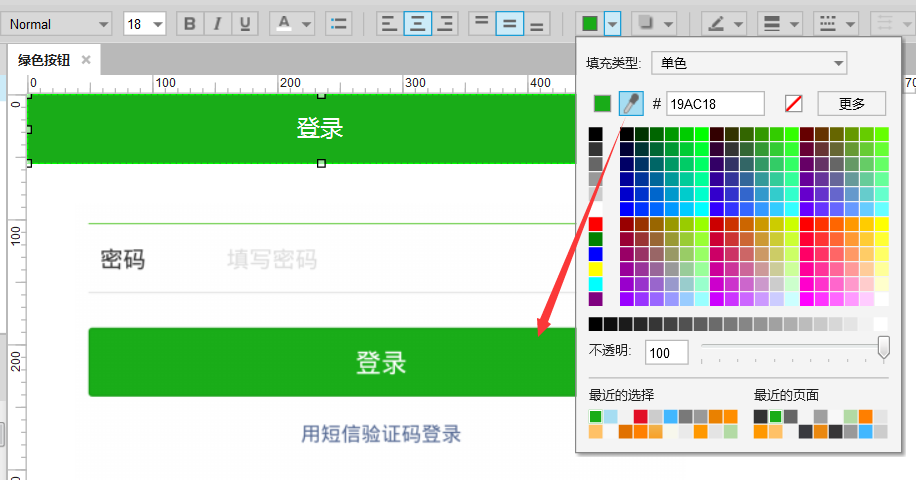
1)、添加一个无边框矩形框,大小470*56,绿底白字,文字大小为18,圆角大小为3,绿色背景通过吸管工具吸取微信截图上的按钮颜色。

2)、设置按钮的交互样式,鼠标按下时背景变深,文字颜色变深,不可用时按钮为浅绿色,只需要设置“鼠标按钮”和“禁用”两种交互样式的背景颜色和文字颜色,颜色参考微信界面截图。

提示:完成后删除设计界面中用来参考的微信截图截面。
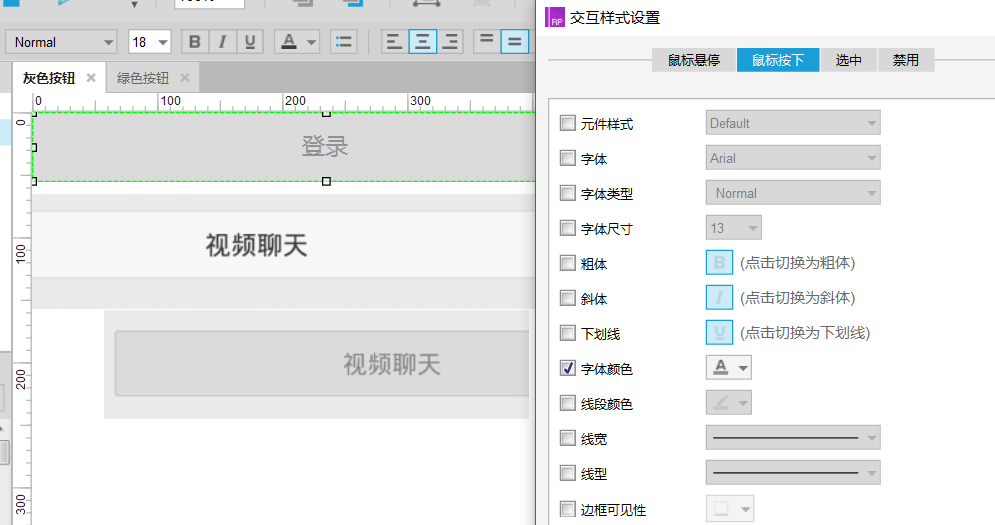
灰色按钮新建一个元件,大小同绿色按钮方式一致,只需要设置一下按钮交互样式中的背景色和文字颜色。

提示:完成后删除设计界面中用来参考的微信截图截面。
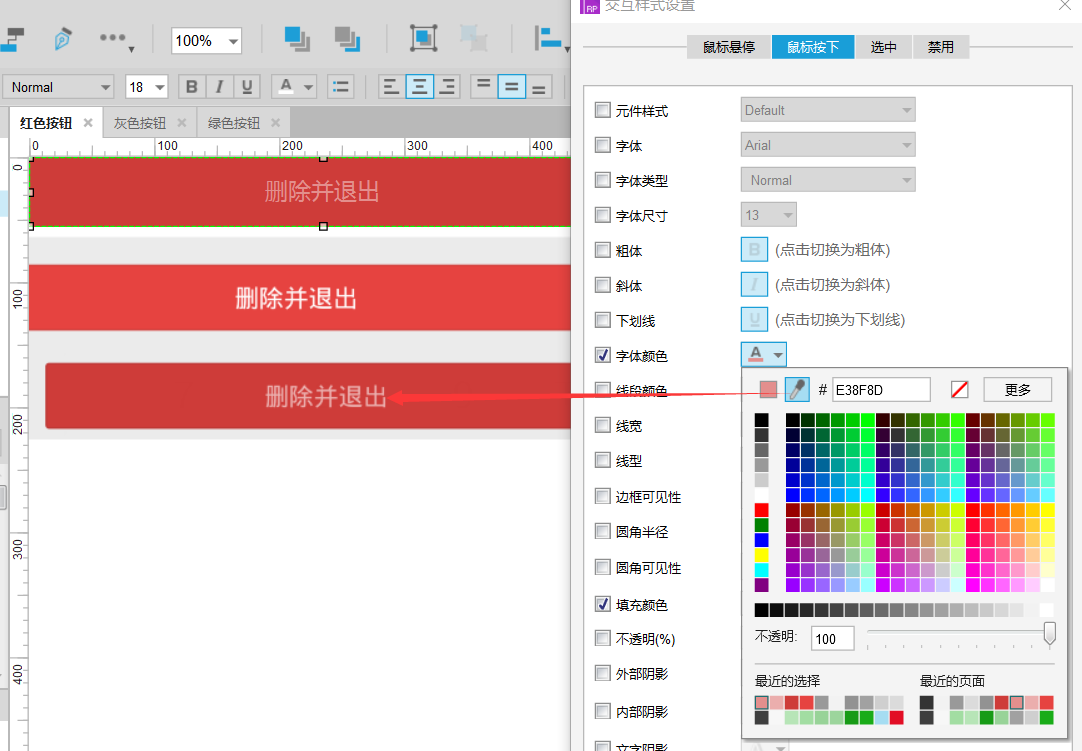
红色按钮新建一个元件,大小同绿色按钮方式一致,只需要设置一下按钮交互样式中的背景色和文字颜色。

Copyright © 2018 DEDE97. 织梦97 版权所有 京ICP