手机版 欢迎访问人人都是自媒体网站
阅读本篇之前,如果没有了解上篇,请点击这里查看《自定义微信元件库:Axure基本元件的应用(上)》。
下篇讲解的是微信以下自定义元件的实现过程:
弹出菜单
消息列表样式
功能菜单
文字输入工具栏
语音输入工具栏
微信导航菜单
弹出菜单为了更通用,可以使用中继器来实现,菜单数根据中继器的数据多少,自动显示对应的菜单。
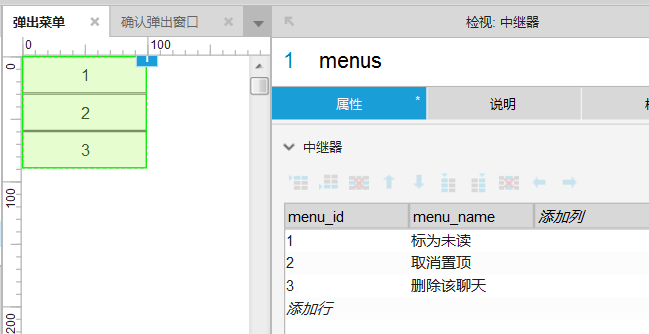
添加一个中继器,命名menus
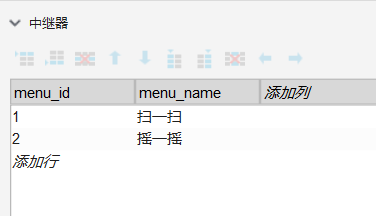
给中继器menus添加两个属性menu_id和menu_name,三条数据

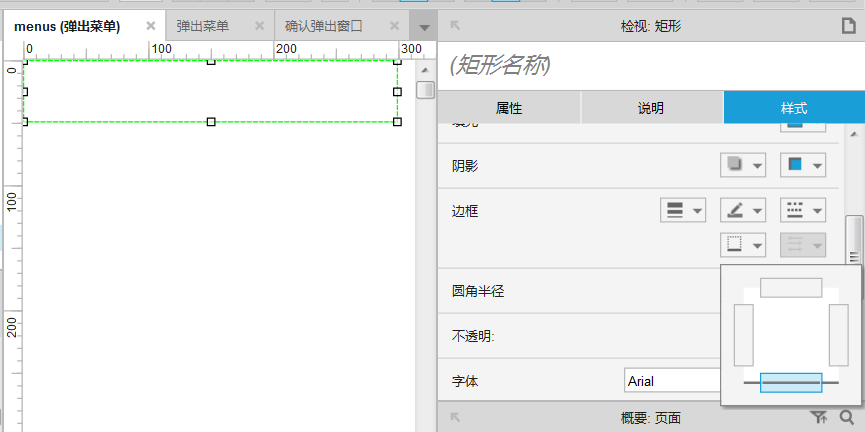
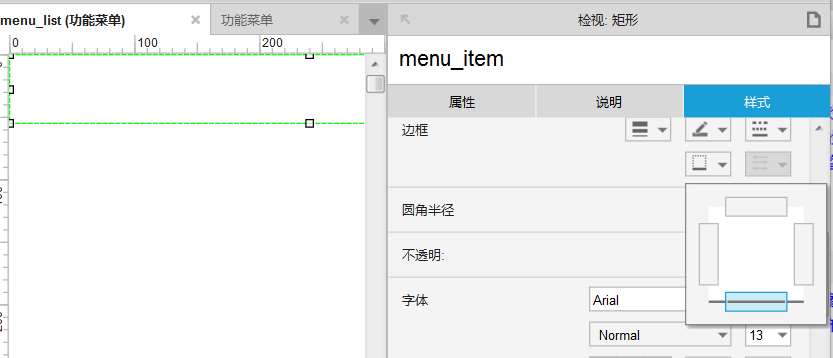
双击中继器menus进入编辑状态,设置矩形框名称为menu_item,修改默认矩形框的样式,大小为300*50,只保留下边框,边框颜色为浅灰色。

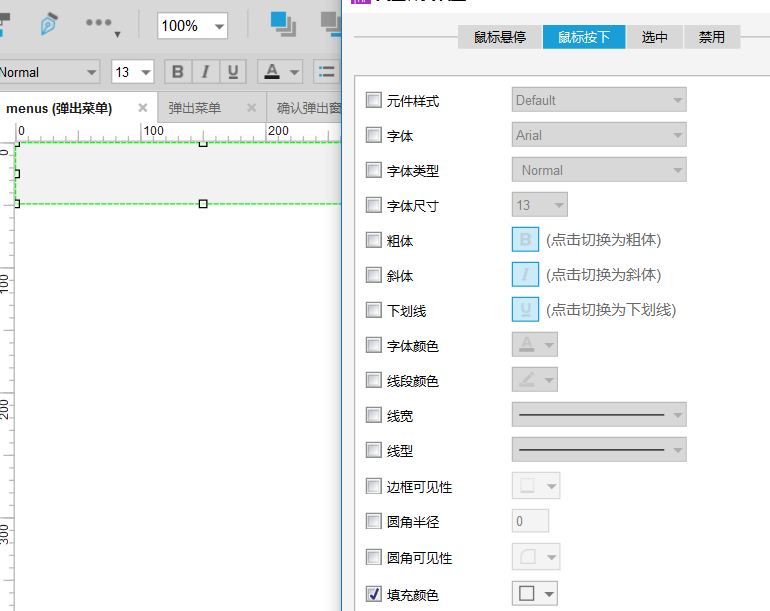
设置矩形的交互样式的鼠标按下状态时背景为深灰色

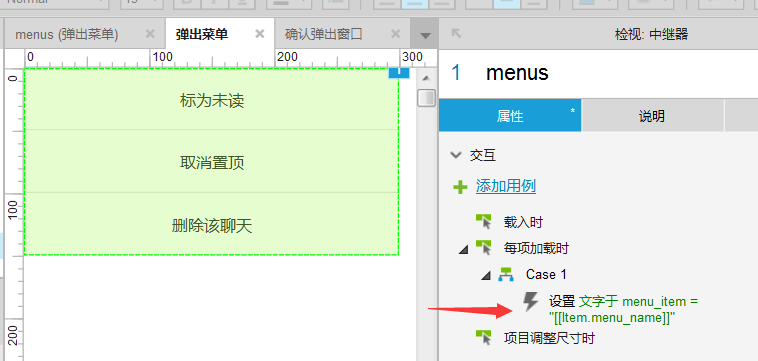
修改中继器的“每项加载时”事件

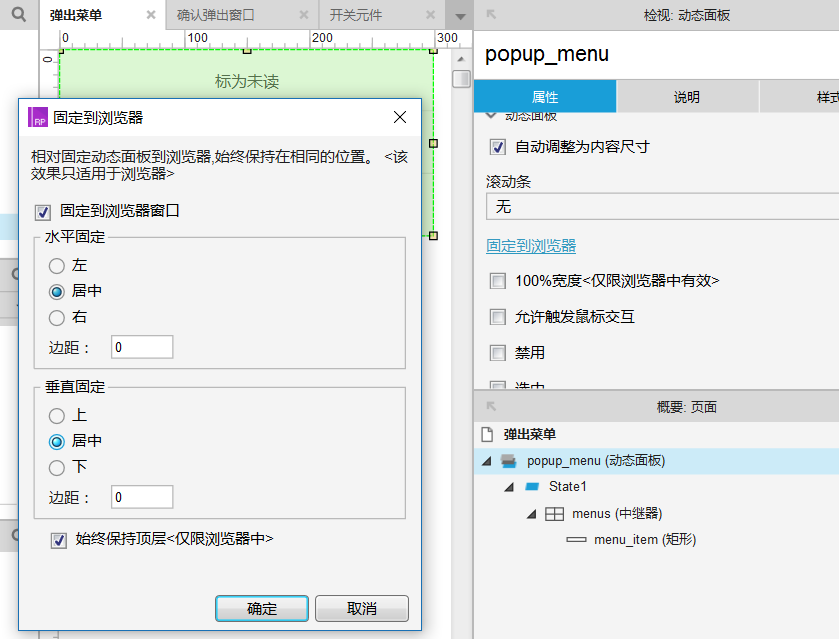
选中中继器menus,右键转换为动态面板,命名为popup_menu,设置动态面板的“固定到浏览器”属性为水平居中和垂直居中

最后,像弹出窗口一样,设置弹出菜单默认为隐藏状态
在使用时,显示此动态面板,并设置为“灯箱效果”即可。
如果想添加多个菜单项,只需要添加中继器的数据,样式不需要修改。
消息列表样式消息列表里每一项有一个头像,好友名称/群名称/公众号名称等,以及最后一条消息的内容和消息时间。
同样,对于这样的列表类数据,我们建议使用中继器来实现。
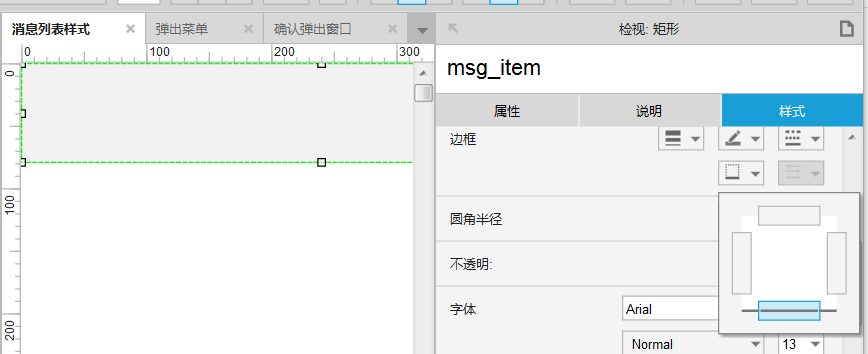
添加个中继器,命名为msg_list,双击中继器进入编辑状态,选择默认的矩形框,命名为msg_item,调整大小480*80,保留下边框,颜色为浅灰色,设置交互样式里鼠标按下时背景为深灰色

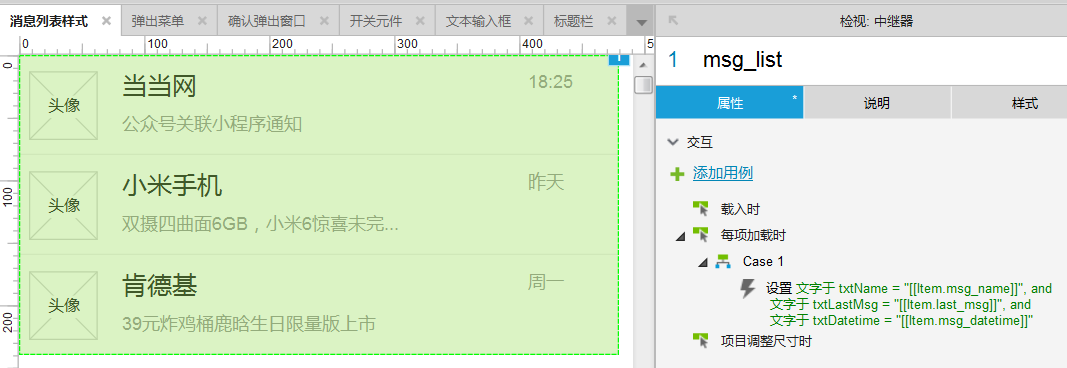
添加消息中的几个元件,一个头像和三个文本标签
添加一个占位符,大小55*55,放在矩形框左侧作为头像,双击设置文本为“头像”;
添加一个文本标签,命名为txtName,文字大小为20,放在头像右侧;
添加一个文本标签,命名为txtLastMsg,表示最后一条消息,放在txtName下方,文字大小14,灰色;
添加一个文本标签,命名为txtDatetime,表示最后一条消息的发送时间,放在背景框最右侧;

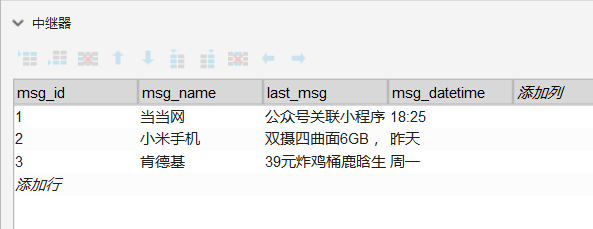
准备几条模拟数据,在实际使用时,根据需要多添加些数据
双击标题栏,添加了4列数据如下:

修改中继器的“每项加载时”事件,分别设置元件对应的列信息,预览效果如下

同样,功能菜单和上面的消息列表非常的类似,我们也使用中继器来完成。
添加一个中继器,命名为menu_list,双击中继器进入编辑状态,选择默认的矩形框,命名为menu_item,调整大小480*56,白色背景,保留下边框,颜色为浅灰色,设置交互样式里鼠标按下时背景为深灰色

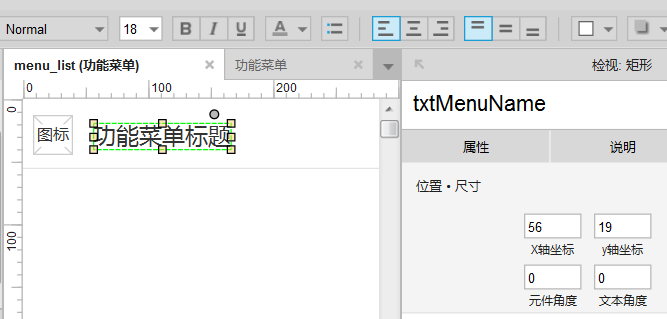
添加功能菜单中的图标和菜单名
添加一个占位符,大小32*32,放在矩形框左侧作为菜单图标;
添加一个文本标签,命名为txtMenuName,文字大小为18,放在图标右侧;

添加中继器数据,实际使用根据需要修改

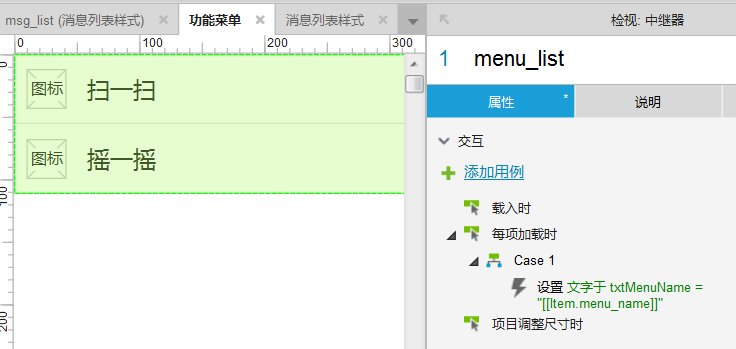
修改中继器menu_list的“每项加载时”事件

在发送消息时,我们可以选择输入文字,或者语音输入,先说一下文字输入工具栏。
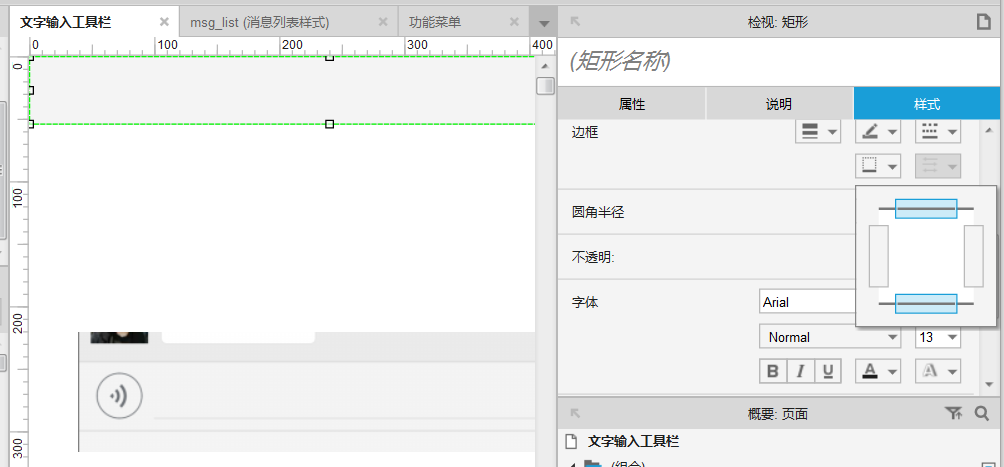
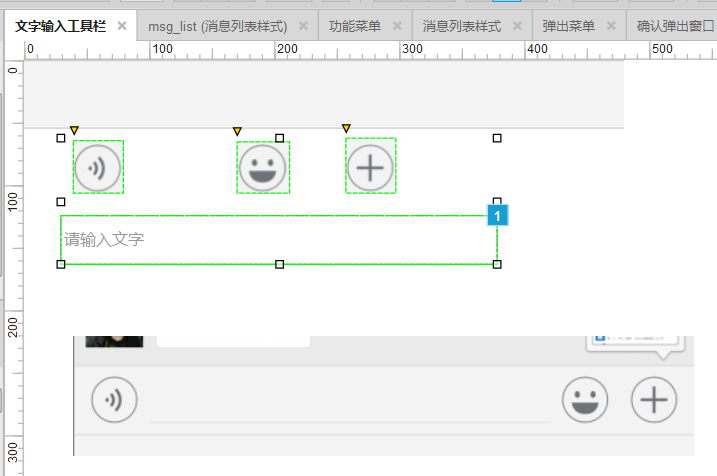
添加个有边框矩形,大小480*55,背景色取自微信截图,保留上、下边框,边框色为灰色

从微信截图中截取语音、表情和加号图标,再复制一份前面设计的文本输入框元件

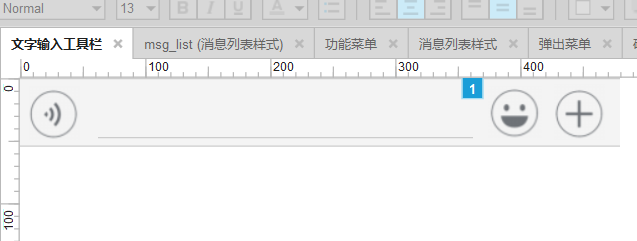
摆放好各个图标位置,调整文本输入框的宽度为300,取消默认的文本输入提示

Copyright © 2018 DEDE97. 织梦97 版权所有 京ICP