手机版 欢迎访问人人都是自媒体网站
中继器一直是Axure里的学习难点,如何使用,什么场景下使用的教程,都值得爱学习的人一看究竟。今天以一个趣味的小游戏为例,来学习中继器的数据添加、标记、排序、删除功能。
游戏原理
记忆翻牌是考验你的记忆力类型的小游戏,在连续翻出两张牌时后,如果第二张和第一张相同,则说明翻牌成功,否则翻出的牌会继续还原, 这时候就是考验你记忆力的时候了,需要记住上一次翻牌的位置,这样几轮之后,就可以将所有的牌都成功配对,游戏完成。
为了比较成绩,在游戏的过程中,需要记录游戏的开始时间、翻牌的步数,时间越少,翻牌次数越少的则可以粗略地认为记忆力越好。
点击这里立即在线试玩,可以分享到朋友圈邀请好友一起来试玩。

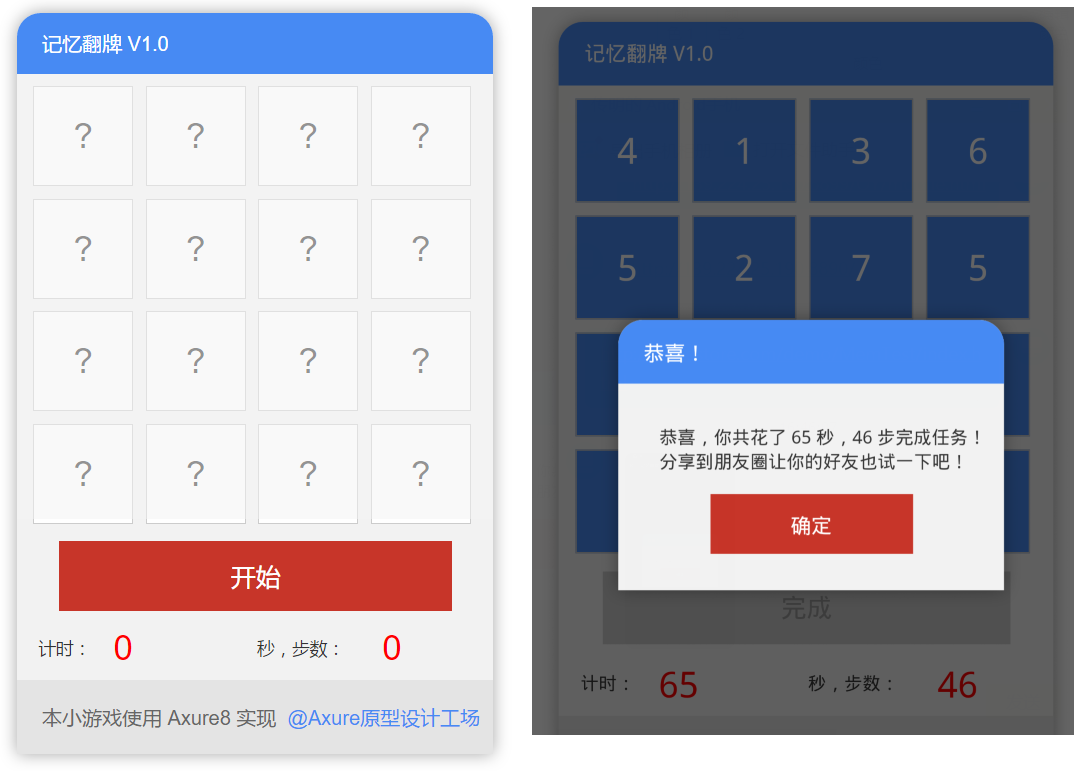
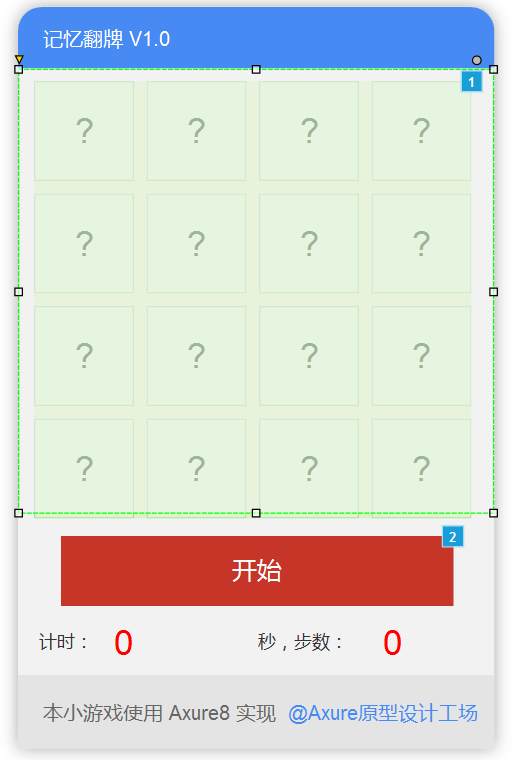
界面有16个方块,每个方块下面都是数字,可能的值是1~8,连续翻两个相同的数字认为配对成功,所有的数字配对完成则游戏通过(当然,这里的数字可以替换为8张图片,图片配对成功则游戏通过)。
设计思路使用中继器显示牌,中继器里每一项是一个正方形,中继器里有16条数据,分别为1~8,其中每个数字都有2个,用于配对
中继器里每一项是一个动态面板,两个状态,第一个状态显示的是初始的问号,第2个状态是实际的数字1~8
中继器的样式为水平布局,网格分布,每行四个,行列间距为10
点击开始按钮时,清空中继器所有默认数据,再添加16条随机数据:实现方式为标记所有行,然后删除所有标记的内容
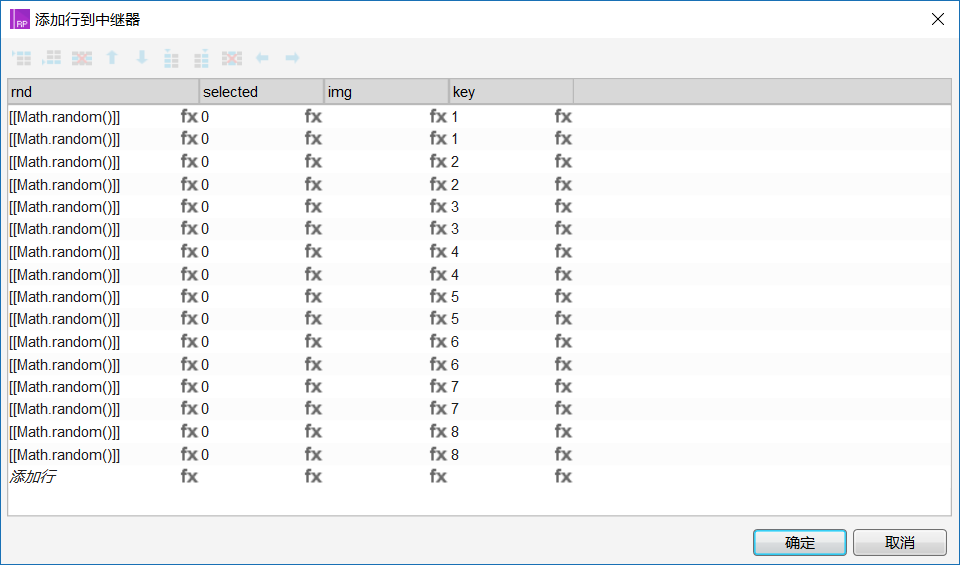
添加16条数据,中继器里有一个项数据是使用了数学的随机函数,生成0~1之间的数字。
对中继器数据进行排序,对随机数那一列按数字排序,这样就达到随机数的目的
记录第一次单击和第二次单击牌时的数字,并标记一下,在第2次单击时判断上一次的数字和这一次是否相同
如果相同,则更新一下当前数据为选中状态(所有选中状态的中继器项都显示了对应的数字,动态面板的第2个状态)
如果不同,则将刚才标记的两条数据状态更新为非选中状态,这里是依靠前一步的中继器的标记功能
定义三个变量,一个用来计时,一个用来计步数,另一个用来统计成功配对的数量,如果达到8,表示全部配对成功,游戏通过,显示通过提示框。
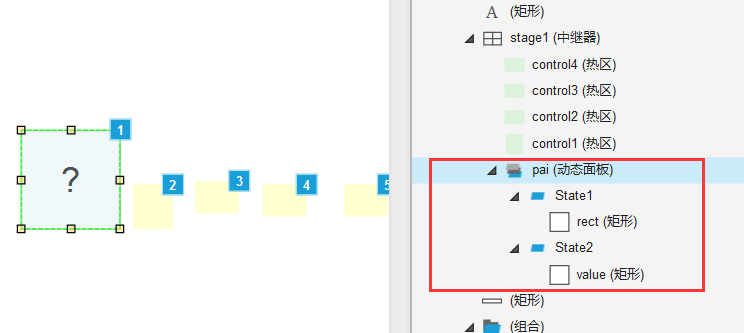
设计步骤1、添加一个中继器,命名stage1,设置它的样式如下,水平网格排布每排4个,行、列间距为10

2、中继器里的元件为一个动态面板pai,有两个状态,每个状态里是一个正方形

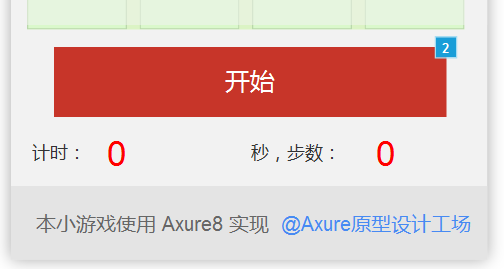
3、添加一个矩形框作为开始按钮,红底白字,文字内容为“开始”
4、添加两个用来计时的标签,分别命名为txtTime、txtSteps,红色字体

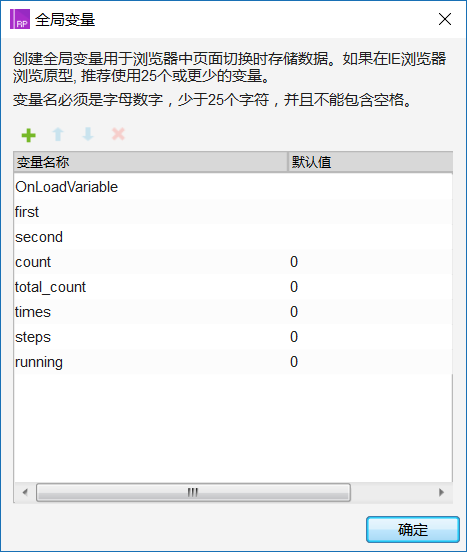
5、添加如下几个变量:

first:第一次单击时记录的数字,扩展为第奇数次单击
second:第二次单击时记录的数字,扩展为第偶数次单击
count:记录单击的次数,同时用来计算第奇数、偶数次单击,通过count%2来判断奇、偶
total_count:成功配对计数
times:计时,单位为秒数
steps:步数
running:是否开始游戏
界面上其它为了美观设置的元件介绍略过,完成后的界面布局如下:


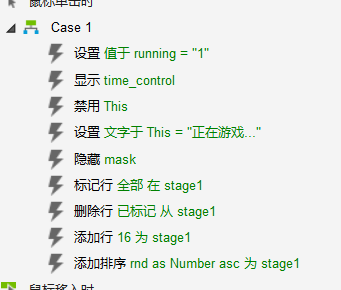
设置运行标志为1
显示计时控制器(通过显示/隐藏计时控制器来计时,显示后等待1秒钟再隐藏,隐藏事件里再显示,达到循环计时的目的)
禁用“开始”按钮
设置“开始”按钮的文字内容为“正在游戏…”
隐藏mask(mask是一个半透明的矩形框,目的是防止用户在点击开始按钮前就翻牌)
标记中继器所有行,用来下一步删除操作
删除中继器中所有标记的行
添加16条数据,内容如下:

Copyright © 2018 DEDE97. 织梦97 版权所有 京ICP