手机版 欢迎访问人人都是自媒体网站
作者主要针对如何利用Axure制作验证码原型进行了一些分享,希望对大家有所启发。
账户的登录注册为了系统的安全,避免恶意的攻击,一般都需要添加验证码,当然有成熟的框架使用,但是在原型的时候怎么显得很酷炫呢,那么接下来的就用得着了。需要下面几个步骤准备。
一、准备首先,需要四个元件:
1、输入框:用来输入验证码,命名:输入框

2、矩形框:用来显示系统的二维码,命名:验证码

3、按钮:显示按钮换一张,命名:换一张

4、动态面板:用来显示提示信息,命名:提示信息,两个状态一个:正确;一个:错误。

这四个元件,也可以用其他的代替,只要能完成设计就可以。
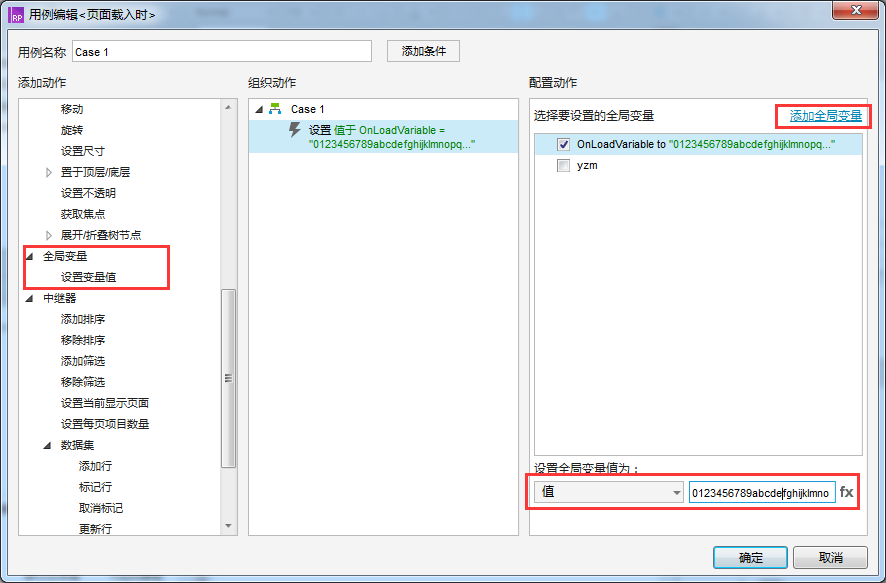
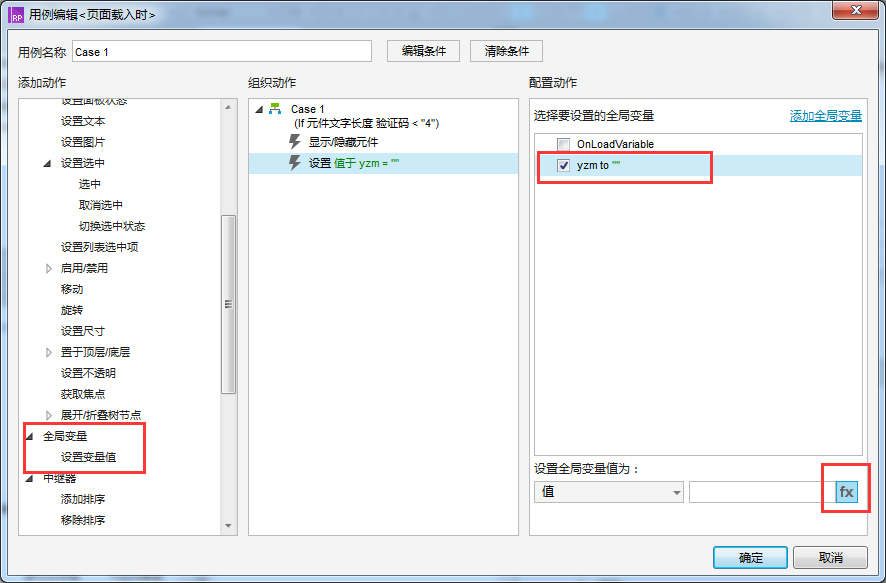
然后,设置全局变量。
OnLoadVariable默认值为:
0123456789abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ
yzm默认值为空;
全局变量的名字可以自己取,OnLoadVariable的默认值就是验证码随机取的值,可以自己随便设定。

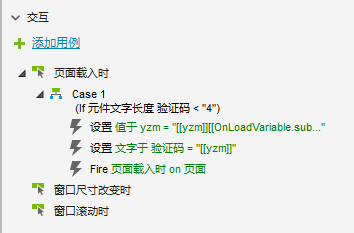
不选择任何元件,点击当前的页面,在【检视】-【属性】添加交互事件,选择【页面载入时】事件(因为在页面打开时是默认有一个验证码的),本例默认验证码为4位。

含义:
验证码默认情况下文字是空,所以条件是如果验证码文字的长度小于4,那么就为验证码设置一个值,并且在页面载入时就显示出来。
步骤:
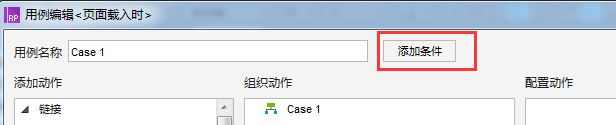
双击【页面载入】事件设置,在弹框最上方用例名称后边点击【添加条件】。

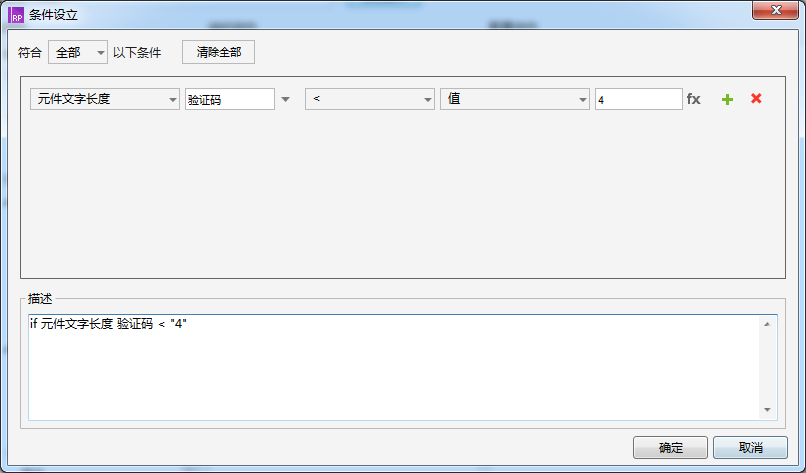
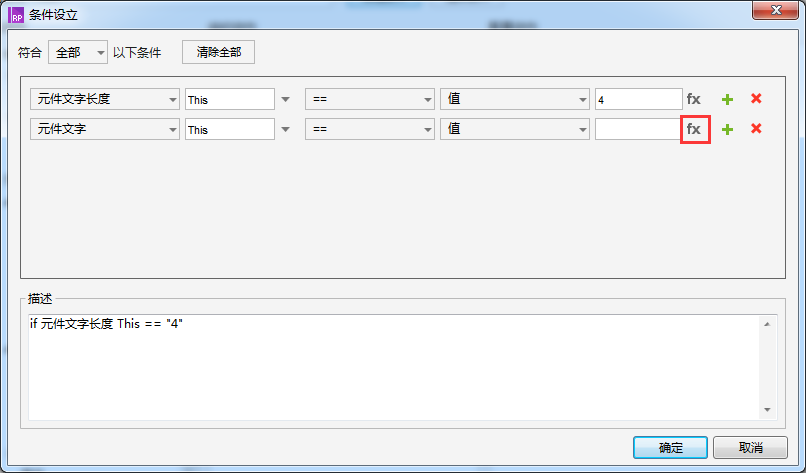
设置条件为:

条件为验证码的长度小于4就执行下面的事件,直到验证码文字的长度=4结束。


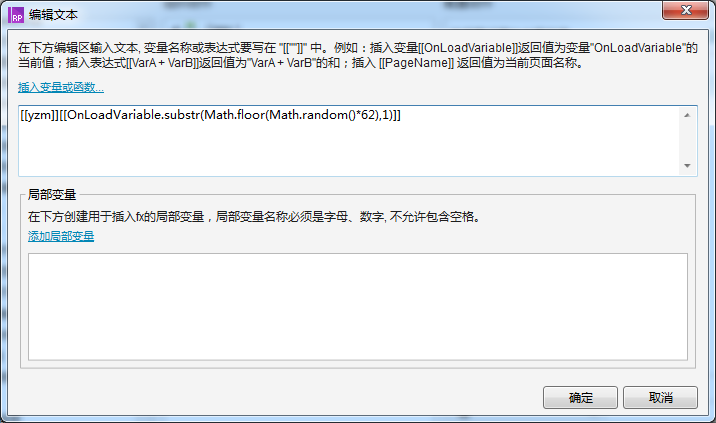
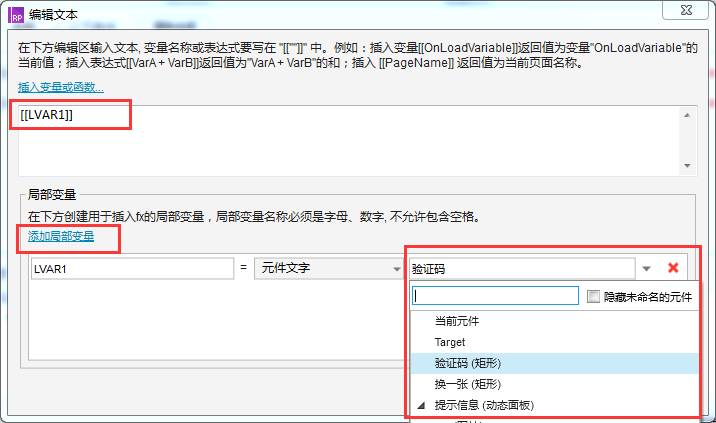
ymz的值:[[yzm]][[OnLoadVariable.substr(Math.floor(Math.random()*62),1)]]
含义:
ymz的值来自OnLoadVariable变量,substr()实现;
Math.random()*62,是数学的随机函数,随机位0~1之间的数,*62后就会随机0~62之间的数;
Math.floor(),是数学向上取整函数
所以整体的意思就是,取OnLoadVariable随机一位数给ymz。
2、输入框
含义:
如果输入框位文字长度是4同时文字等于验证码的文字,那么显示动态面板-提示信息的值是正确的;其他的情况不显示或者提示错误。
步骤:
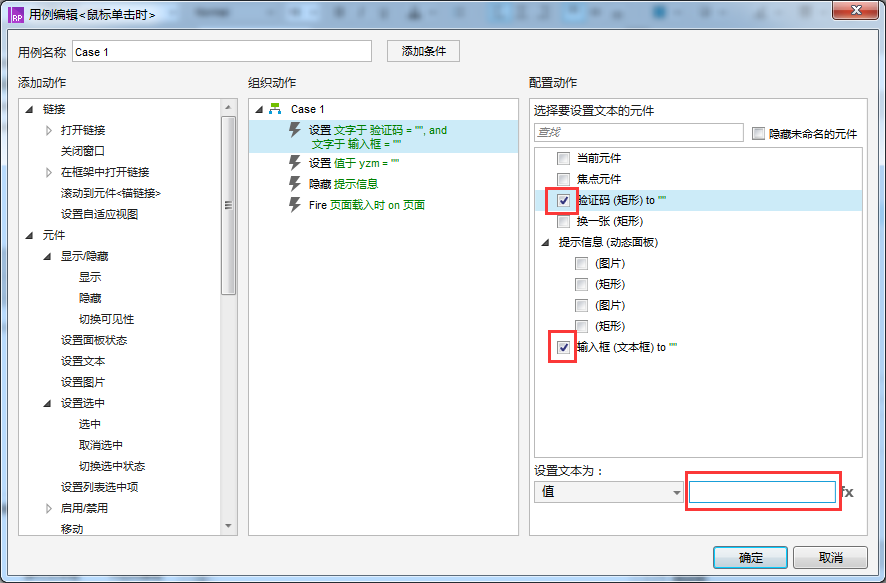
case1:其他的也是如此



含义:
清空验证码、输入框、隐藏提示信息,同时重新触发页面载入时的时间。
步骤:

清空就是将文本的值设为空即可。
三、预览结束,可以预览了,看看什么效果。注意,原型没有那么智能,大小写是要区分的哦~
效果预览:
小伙伴们自己试试吧,就不放原型了。
整体的过程设置还是比较复杂的,但是用使用的时间长了之后还是可以灵活运用的。
本文由 @dantina 原创发布于人人都是产品经理。未经许可,禁止转载。
给作者打赏,鼓励TA抓紧创作!
赞赏3人打赏
![]()
![]()
Copyright © 2018 DEDE97. 织梦97 版权所有 京ICP