手机版 欢迎访问人人都是自媒体网站
在app注册或者登录时,一般需要验证手机号码,常用的方式就是向手机发送验证码。下面介绍在Axure中,通过动态面板切换、文本框文字改变两种方法实现这种效果。文章部分来源于其它网友,感谢分享。
一、效果图
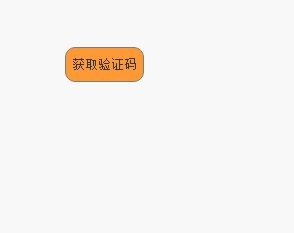
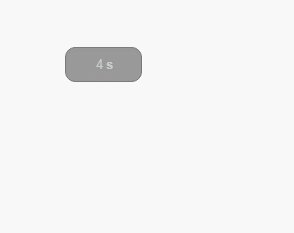
首先我们看一下效果图,如下:

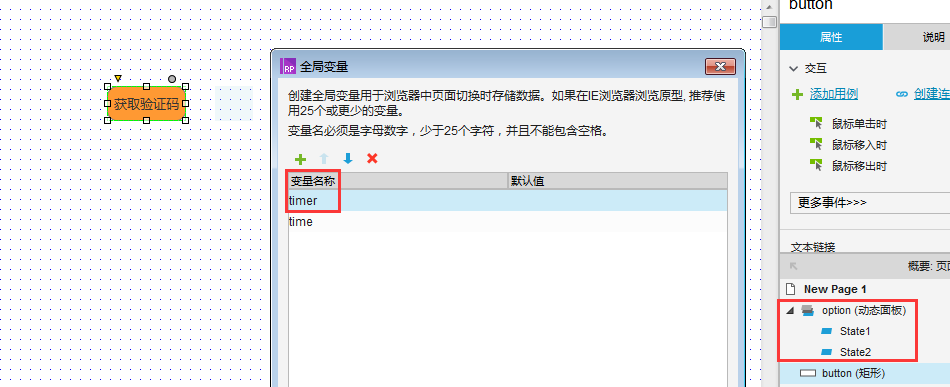
1、创建一个矩形(命名为button)、一个动态面板(命名为:option)、一个全局变量(命名为:timer),动态面板创建两个state。如下图:

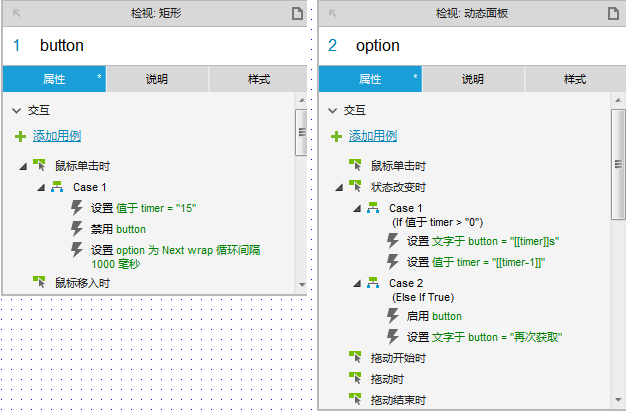
2、为按钮创建“鼠标单击时”事件,为动态面板创建“状态改变时”事件

3、运行即可查看相关效果(底部查看效果)
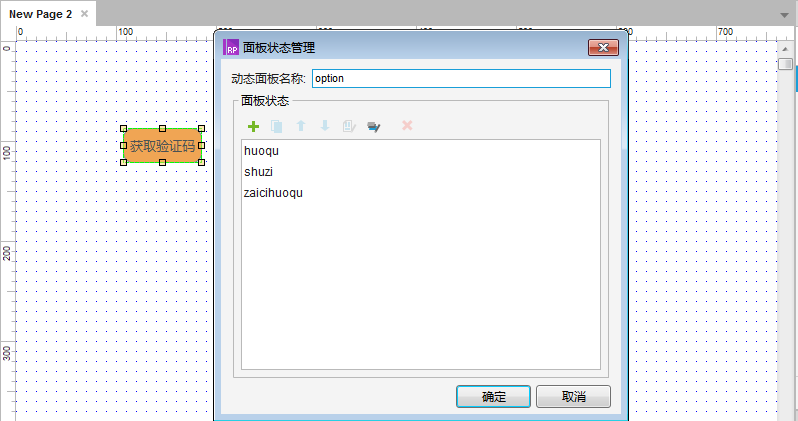
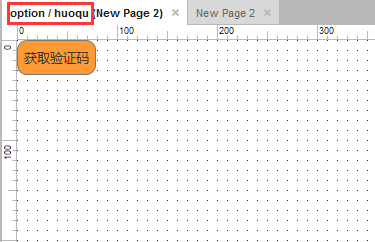
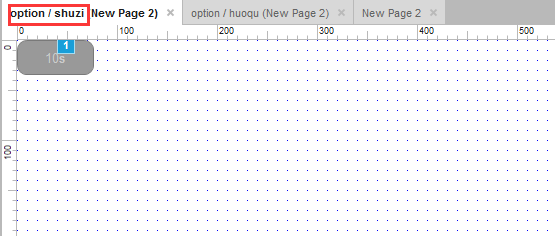
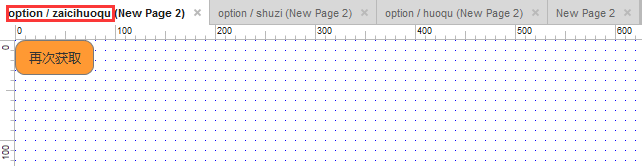
第二种方法:动态面板+文本改变1、创建一个动态面板(命名为:option),添加三个状态,分别为获取、数字、再次获取。三种状态下分别制作对应的原件显示,如下图:




2、为三个状态内原件,分别创建事件:
a、获取状态:“鼠标单击时”事件;数字状态:“文本改变时”事件;再次获取状态:“鼠标单击时”事件。如下:


以上就是实现简单验证码倒计时效果。
本文由 @走错路了 原创发布于人人都是产品经理。未经许可,禁止转载。
给作者打赏,鼓励TA抓紧创作!
赞赏3人打赏
![]()
![]()
![]()
Copyright © 2018 DEDE97. 织梦97 版权所有 京ICP