手机版 欢迎访问人人都是自媒体网站
最近在写需求文档,再写Axure是为练手之用,大神轻喷!
这里主要是演示PC端QQ的登录流程(不涉及其他的交互,比如聊天)。图片都是用占位符代替的。
效果图:

下面分享一下制作过程。如有错误,欢迎指教;
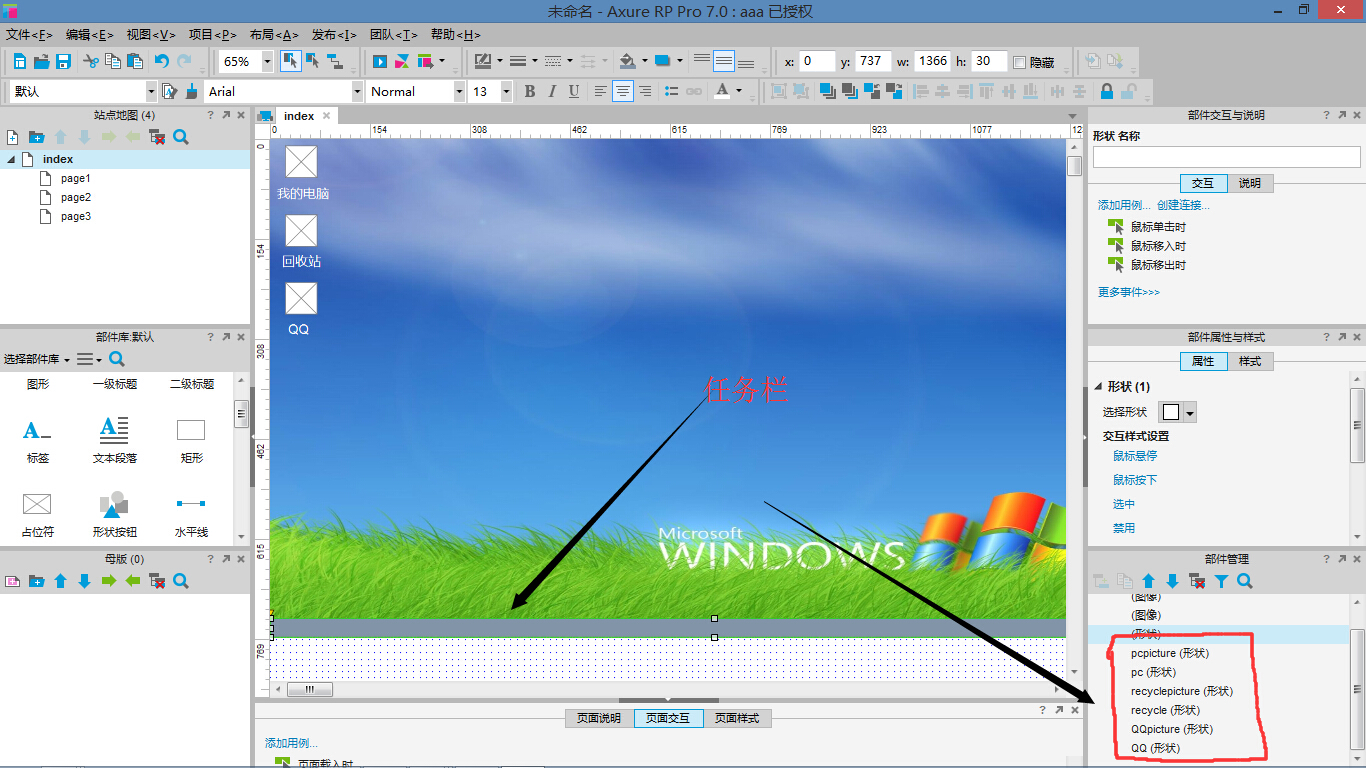
1. 制作桌面利用QQ截图确定桌面大小比例,然后引入图片部件,导入桌面图片。再拖入占位符和标签。制作“我的电脑”、“回收站”、“QQ”图标。命名如图所示。

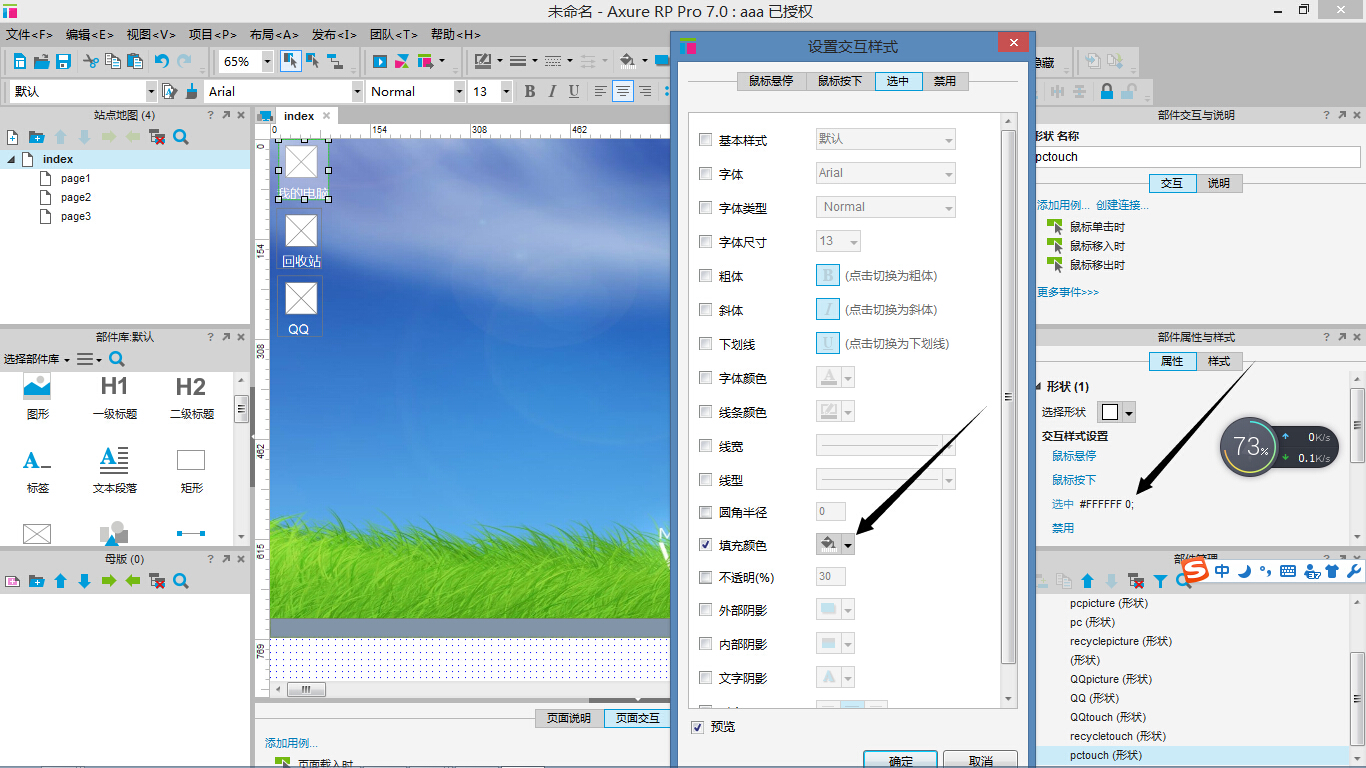
分别拖入三个矩形部件,设置为不透明0,分别放在“我的电脑”、“回收站”、“QQ”图标上。三个矩形部件都设置选中状态为不透明30,填充淡灰色(如下图所示);

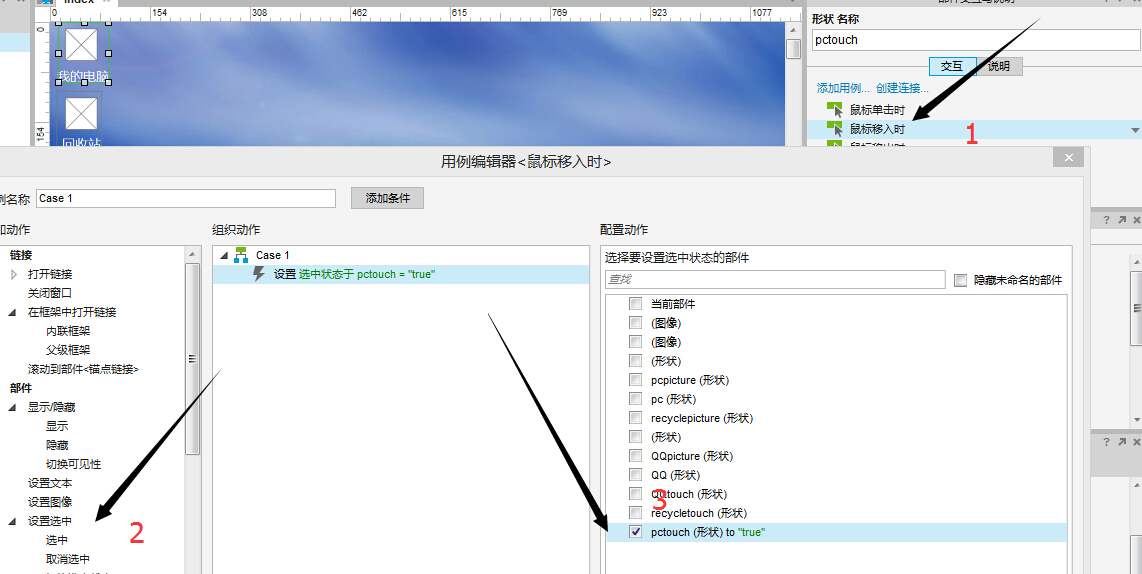
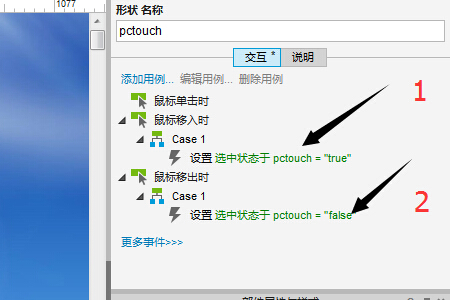
选中“我的电脑”上的矩形部件,在部件交互与说明窗口中,为“鼠标移入时”添加用例,双击打开用例编辑器。单击用例编辑器左侧的“设置选中”-“选中”,设置pctouch(“我的电脑”图标上的透明矩形部件)为选中状态(如下图所示);

同理,在在部件交互与说明窗口中,为“鼠标移出时”添加用例,设置pctouch(“我的电脑”图标上的透明矩形)为取消选中状态(如下图所示);

其他两个图标上的矩形用例事件类似,在这里就不一样赘述了;
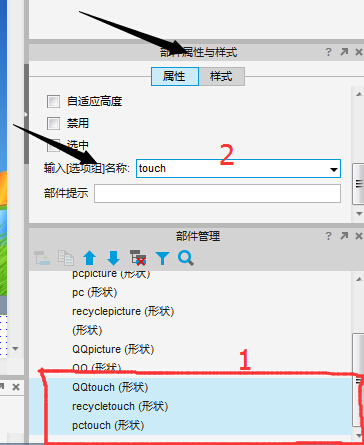
同时选中三个图标中的矩形(pctouch、recycletouch、QQtouch),在部件属性与样式窗口中,输入[选项组]名称为“touch”(如下图所示);

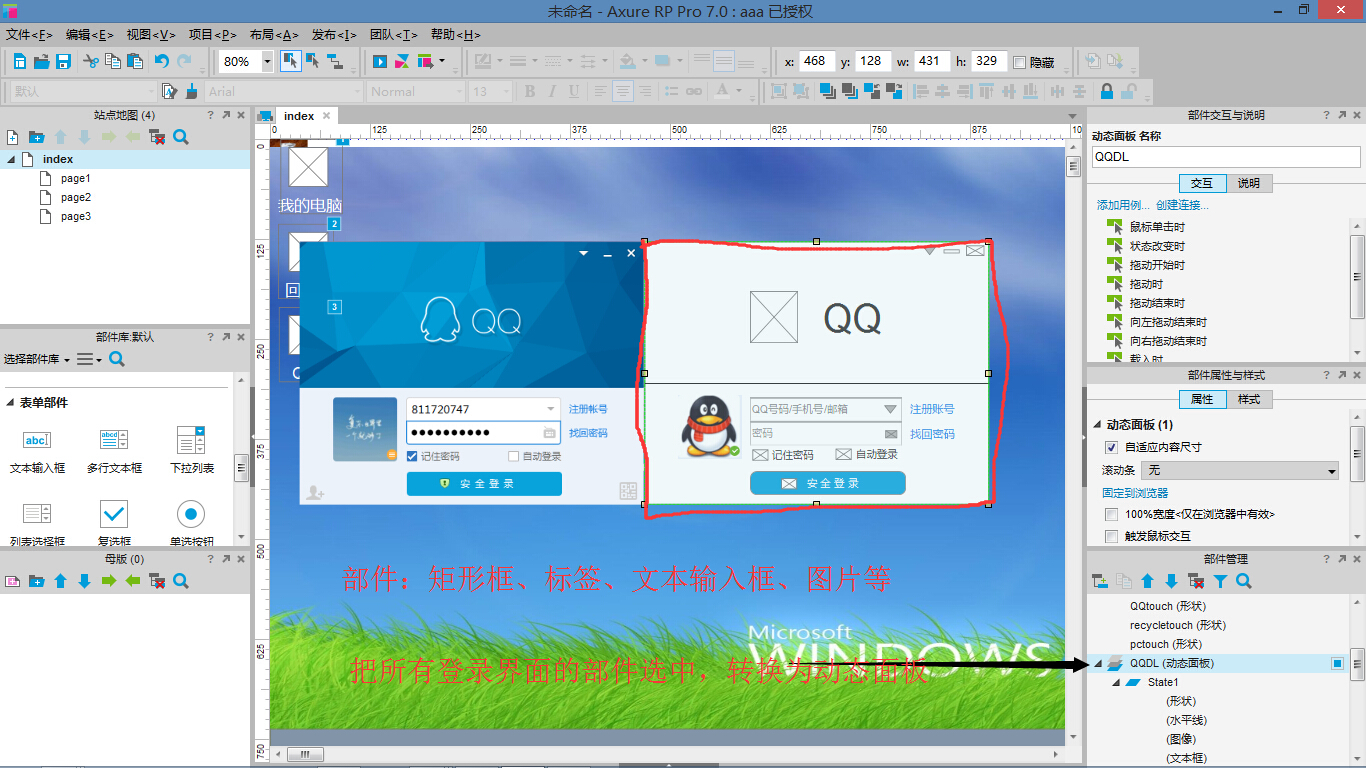
利用QQ截图,获取QQ登录界面样式。再从部件库中拖入矩形、标签、文本输入框、图片、占位符等部件,全部选中,转换为动态面板,命名为“QQDL”(如下图所示);

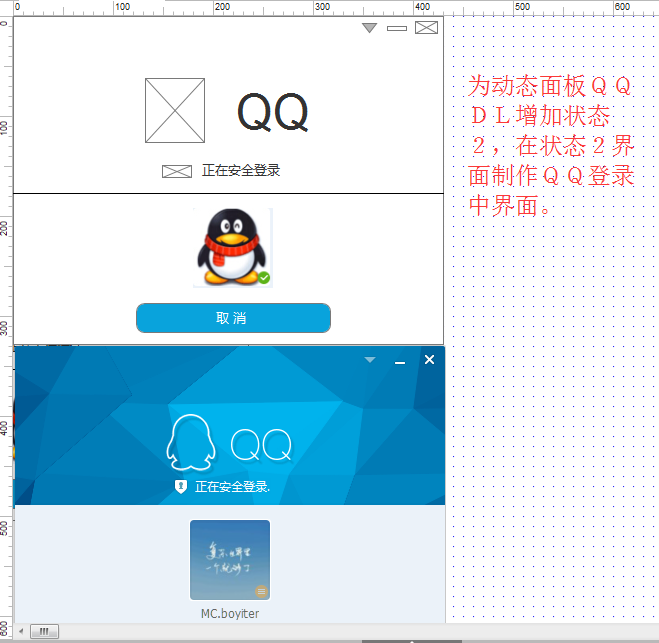
为动态面板“QQDL”增加状态2,在state2中制作QQ登录中界面(如下图所示);

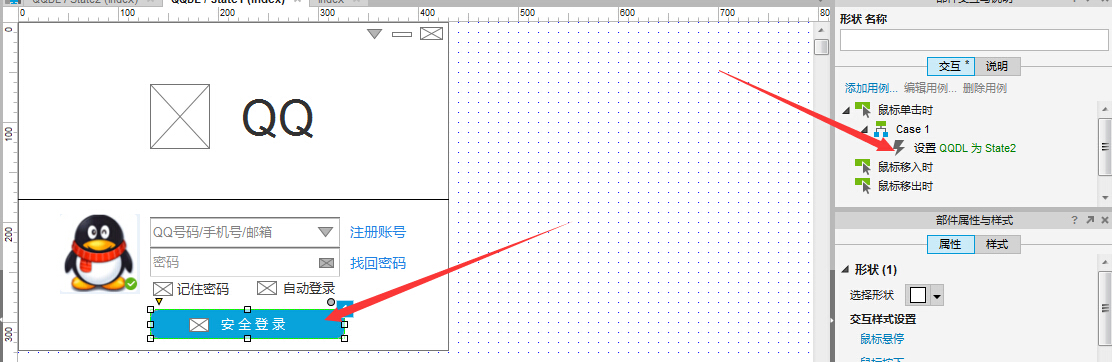
在state1中选中“安全登录”矩形部件,在部件交互与说明窗口中,为“鼠标单击时”添加用例,双击打开用例编辑器。单击用例编辑器左侧的“动态面板”-“设置面板状态”,设置“QQDL”动态面板状态为state2(如下图所示);

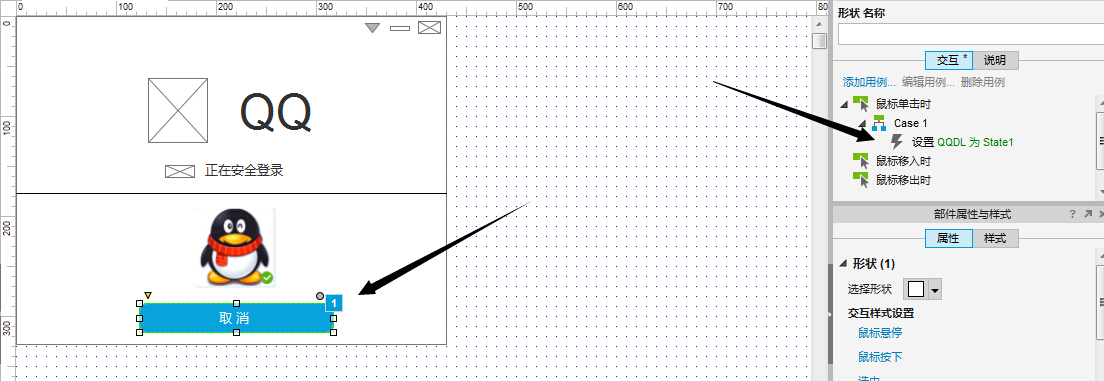
同理,在state2中,选中“取消”矩形,在部件交互与说明窗口中,为“鼠标单击时”添加用例,设置“QQDL”动态面板状态为state1(如下图所示);

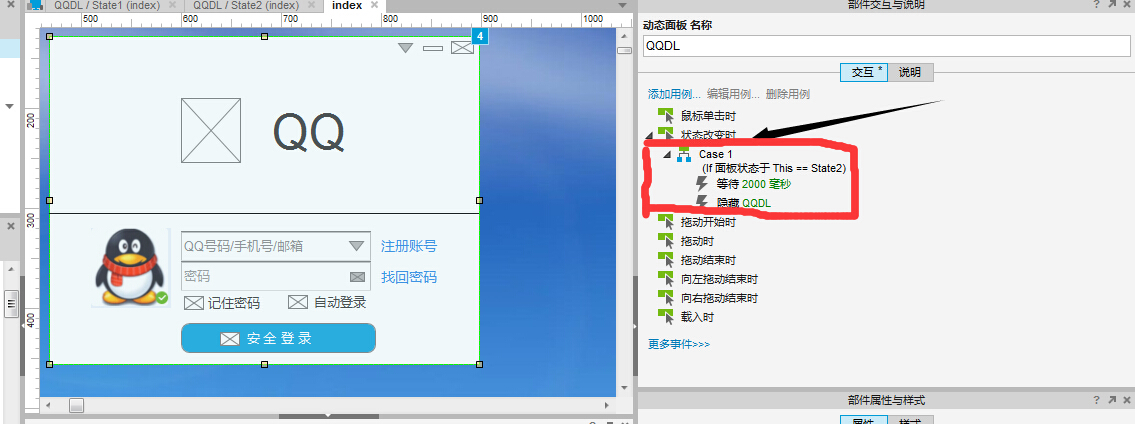
在主页,选中动态面板“QQDL”,在部件交互与说明窗口中,为“状态改变时”添加用例,双击打开用例编辑器,点击“添加条件”,条件为“假如动态面板‘QQDL’的状态为state2”,如果符合以上条件,那么设置等待时间为2000毫秒,然后再单击用例编辑器左侧的“部件”-“隐藏”,设置隐藏动态面板“QQDL”(如下图所示);

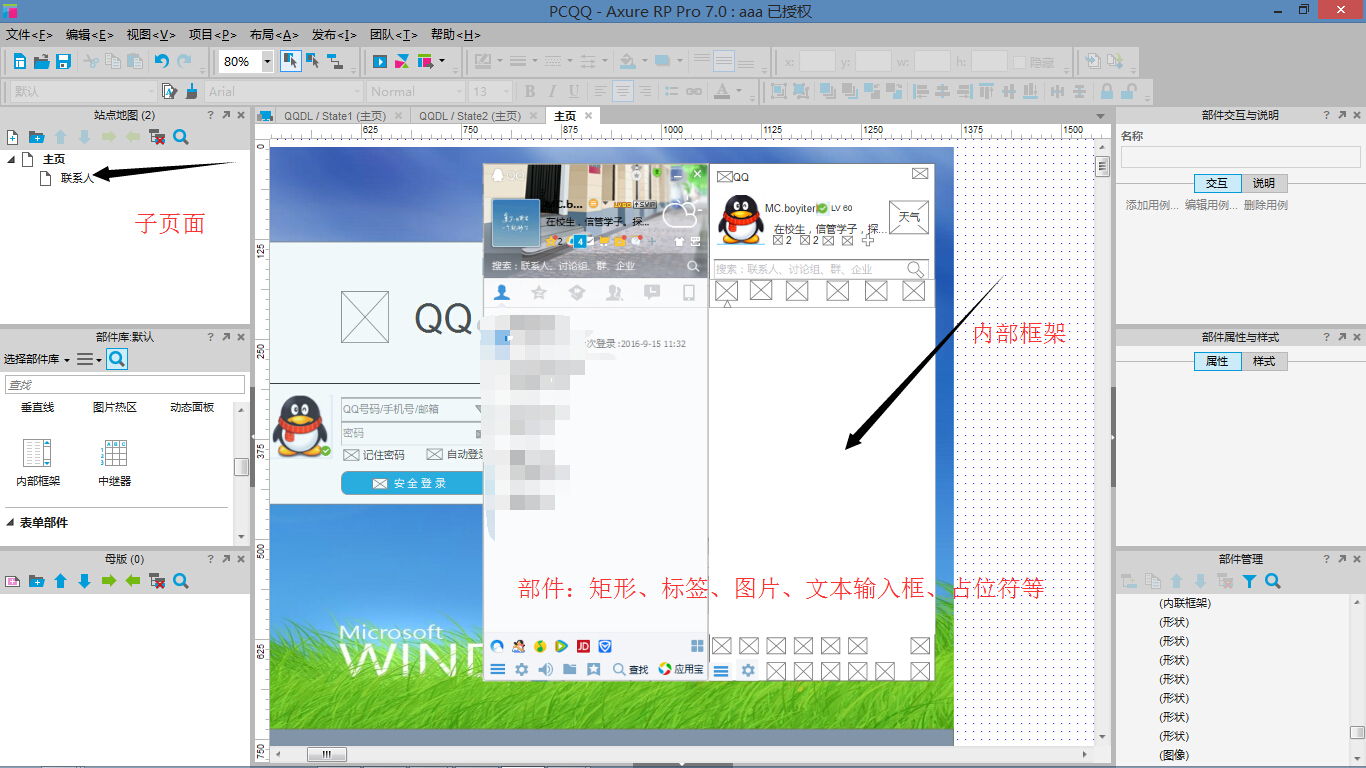
从部件库里拖入矩形、文本输入框、标签等部件,制作QQ界面的大体模样(这里主要做的是交互,对于图片更多是用占位符代替),全部选中,转换为动态面板,命名为“QQ”;同时在站点地图里,为主页添加子页面,命名为“联系人”(如下图所示);

Copyright © 2018 DEDE97. 织梦97 版权所有 京ICP