手机版 欢迎访问人人都是自媒体网站
在产品的体量越来越大的趋势下,一个搜索功能似乎已经是产品功能列表里的标配了。大的搜索引擎,如google、百度;小的搜索,如编辑器里的ctrl+F等。一个小小的搜索功能,可以带给我们怎样的思考呢?
本文承接之前的Axure中继器教程,继续用理论+Axure原型实现。思考产品设计背后的是需求。
此案例主要实现以下内容:
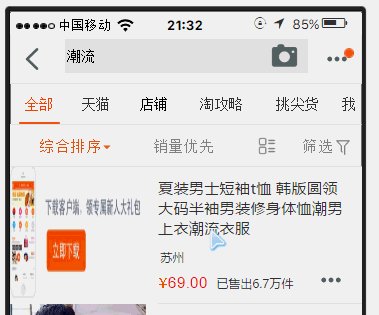
1、根据搜索框的关键词,‘筛选’包含该关键字的商品,跳转商品列表页
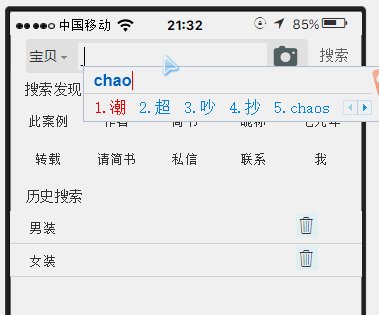
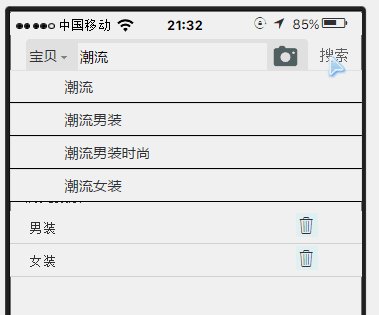
2、搜索时显示‘搜索提示’,可以点击搜索提示直接跳转该提示词的商品列表页
3、在搜索页记录‘搜索历史’,在搜索列表页可以删除对应的‘搜索历史’
4、热搜词的记录和跳转;
效果演示如下:

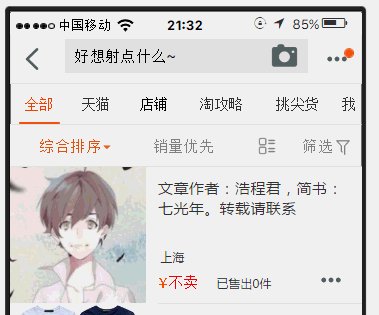
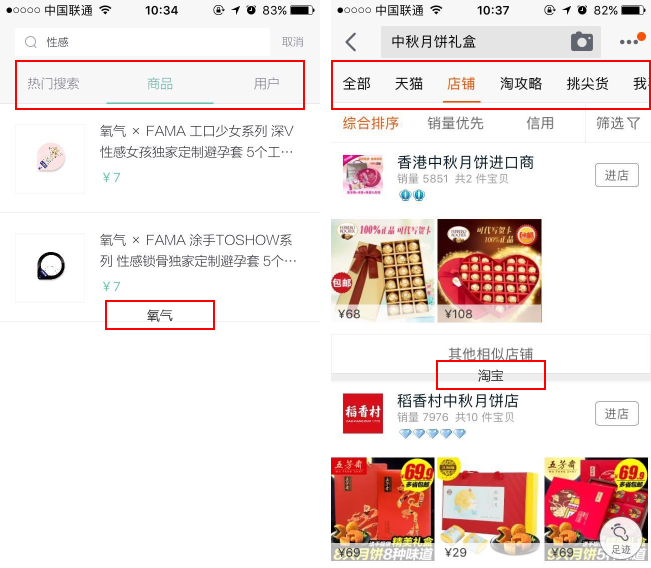
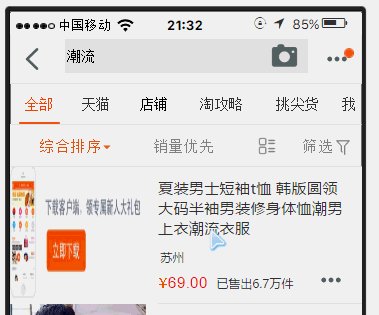
搜索的作用就是让用户可以精确(包括模糊)地找到所想的商品。
下图是氧气和淘宝的搜索结果界面(一般也是【商品列表页】)。

二、范围搜索
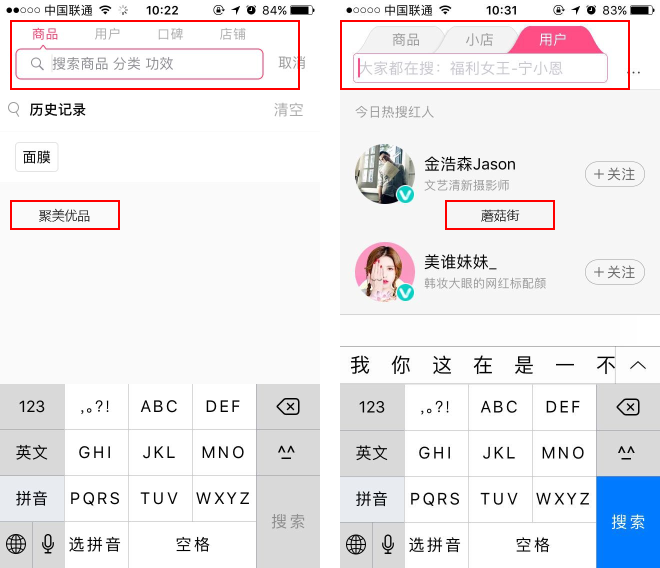
除了搜索的条件外,还有搜索的范围。随着商城的体量越来越大,搜索不仅仅是局限于商品的搜索,还有店铺、用户、文章、活动等。
下图为聚美优品和蘑菇街的搜索界面,将搜索范围的选项放置在搜索框上方:

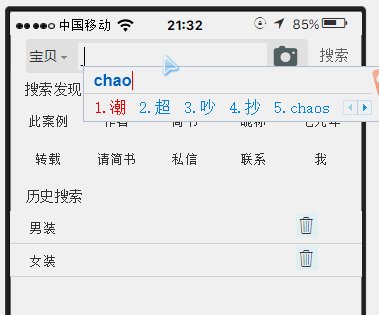
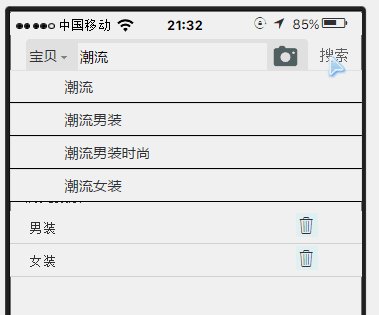
古典一些的就像淘宝wap,需要点击搜索范围。

而淘宝wap端还是需要点击“宝贝”来选择搜索范围。
小结:搜索本是一个复杂的过程,能让用户点击,滑动等手势完成就尽量不要使用输入。在搜索范围的分类较少时(如聚美和蘑菇街),可在搜索框上方或下放添加选项卡,这样可以比淘宝wap少一次点击,而且对于搜索的分类展现得更为充分。当搜索范围较多时,可以参考淘宝,在搜索框下放设置横向滑动的模块,供用户选择。
三、中继器+动态面板+函数实现搜索
之前写了中继器的一些简单用法,这次做一点复杂的功能吧。其实我工作中也不常用到中继器,快速原型绘制呗。但是,用不用和你会不会,是两码事。
OK,废话不多说,看此文需要有一些Axure和中继器的基础知识,重要的不是做出了一个效果,而是通过一段思考来完善产品里的需求。(之前的文章链接会放到文末。)
两个页面,用了六个中继器。所以我说这是轰轰烈烈的搜索。╮(╯_╰)╭
建议点开上方的原型链接,对应着看。

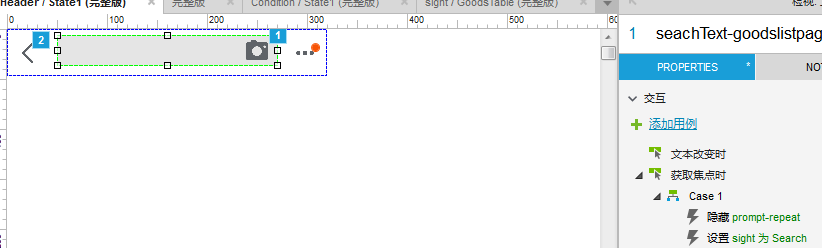
1、点击搜索框跳转
关于页面的命名:
商品列表页:GoodsTable
搜索页:Seach
商品列表页的搜索框:seachText-goodslistpage
搜索页的搜索框:SeachText-seachpage
搜索提示:prompt-repeater(输入文本时,下面弹出的列表项,因为是中继器,所以用了repeater)
搜索历史:seachHistory(记录搜素历史)

解释:1、在点击商品列表页的搜索框时,设置页面跳转到搜索页(设置sight为Search)
2、进入搜索页时隐藏搜索提示(搜索提示只有输入文本时才提示)
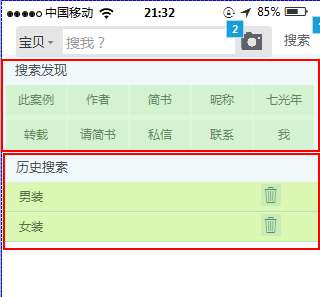
2、搜索页的样式设置

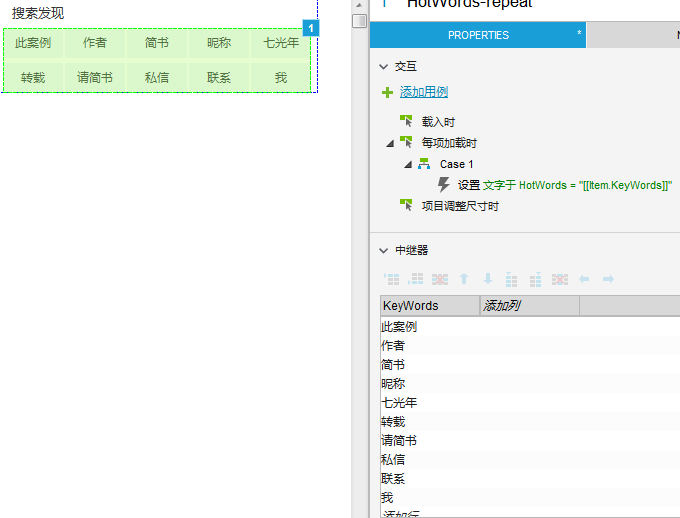
这是搜索页的样式,【搜索发现】和【历史搜索】分别是两个动态面板套着中继器。
1)搜索发现(请自动忽略图中文字….)

Copyright © 2018 DEDE97. 织梦97 版权所有 京ICP