手机版 欢迎访问人人都是自媒体网站
在上一篇文章《数据可视化设计(1) :情感化设计指导可视化设计理念》中,根据情感化设计本能、行为、反思三种水平,提出了清晰&炫酷、内涵、共情的可视化设计理念。这篇文章,我将与大家分享如何用清晰&炫酷、内涵、共情的可视化设计理念指导可视化设计。(PS:此文讨论的数据可视化设计主要以大屏为展示载体,不考虑其他特殊载体)

设计数据可视化时,可以遵循以下原则:
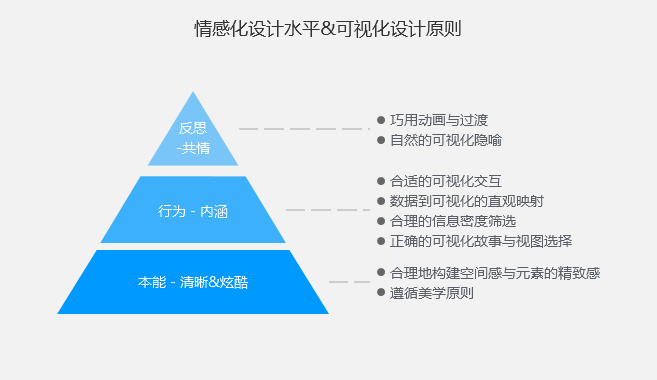
清晰&炫酷:美学原则;合理构建空间感与元素的精致感。
内涵:正确的可视化故事与视图选择;合理的信息密度筛选;数据到可视化的直观映射;合适的可视化交互。
共情:自然的可视化隐喻;巧用动画与过渡。

可视化设计八大原则(从下往上浏览)
一、可视化设计原则1:美学原则视觉是获取信息最重要的通道,超过50%的人脑功能用于视觉的感知,人脑对美的感知没有绝对统一的定义标准,但是有一定的规律可循。要遵守美学原则,可以从构图、布局与色彩等角度探索。
1. 构图美——稳定的构图与心理需求相似,视觉也有“向往稳定”的需求,稳定的画面感可以使人们获得安定和舒适感。可视化设计承载在高分辨率的大屏上,对画面的平衡感要求更加苛刻。设计师对画面的合理组织和安排,以及设计元素自身平衡的物理属性共同构成平衡的画面感。
更精确地说,画面的构图形状、视点的选择、构图的平衡感、色彩的平衡感都会影响整个可视化画面的稳定感。
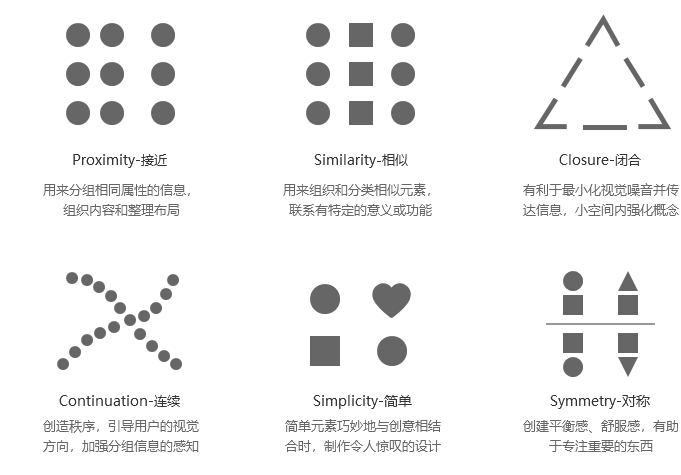
2. 布局美——合理的信息布局格式塔原则在用户体验设计,特别是可视化大屏的界面设计布局中非常关键。利用格式塔原则指导信息布局,可以帮助用户一眼就找到他们想要的内容,并一目了然地了解所看到的内容。
合理的信息布局可以借鉴格式塔原则,如下图所示,具体原则有:Proximity (接近)、Similarity (相似)、Closure (闭合)、Continuation (连续)、Simplicity (简单)、Symmetry(对称)等。

在数据可视化设计中,色彩是最重要的元素之一。合理利用色彩的情感可以增强可视化设计的感知效果,调动观赏者的情绪。
色彩情感指不同波长色彩的光信息作用于人的视觉器官,通过视觉神经传入大脑后,经过思维与以往的记忆及经验产生联想,从而形成一系列的色彩心理反应。
不同的色彩给人不同心理感受,如:红色代表着喜庆、热情、欢乐、爱情、活力等。但是,很多时候红色也与灾难、战争、愤怒等消极情绪联系在一起;蓝色会给人带来友好、和谐、信任、宁静、希望等积极的情感体验,也会给人以冷酷、无情的心理感受。
不同的色彩搭配可以表现不同的情感,用来表达与之匹配的可视化设计主题风格,调动观赏者的情感。
科技/科幻感、未来感、前卫感:紫外光色、蓝色等;
青春、活力:红、黄、绿等;
高端感、质感:黑色、灰色+渐变/光照等;在色彩搭配上可以选择「同色系」配色,画面显得更丰富;也可以选择「非同色系」配色,画面会更加多彩。

「同色系」配色-蓝紫

「非同色系」配色-红黑
二、可视化设计原则2:合理地构建空间感与元素的精致感传统的数据可视化以各种通用图表组件为主,不能达到炫酷、震撼人心的视觉效果。优秀的数据可视化设计需要有炫酷的视觉效果,让可视化设计随时随地脱颖而出。
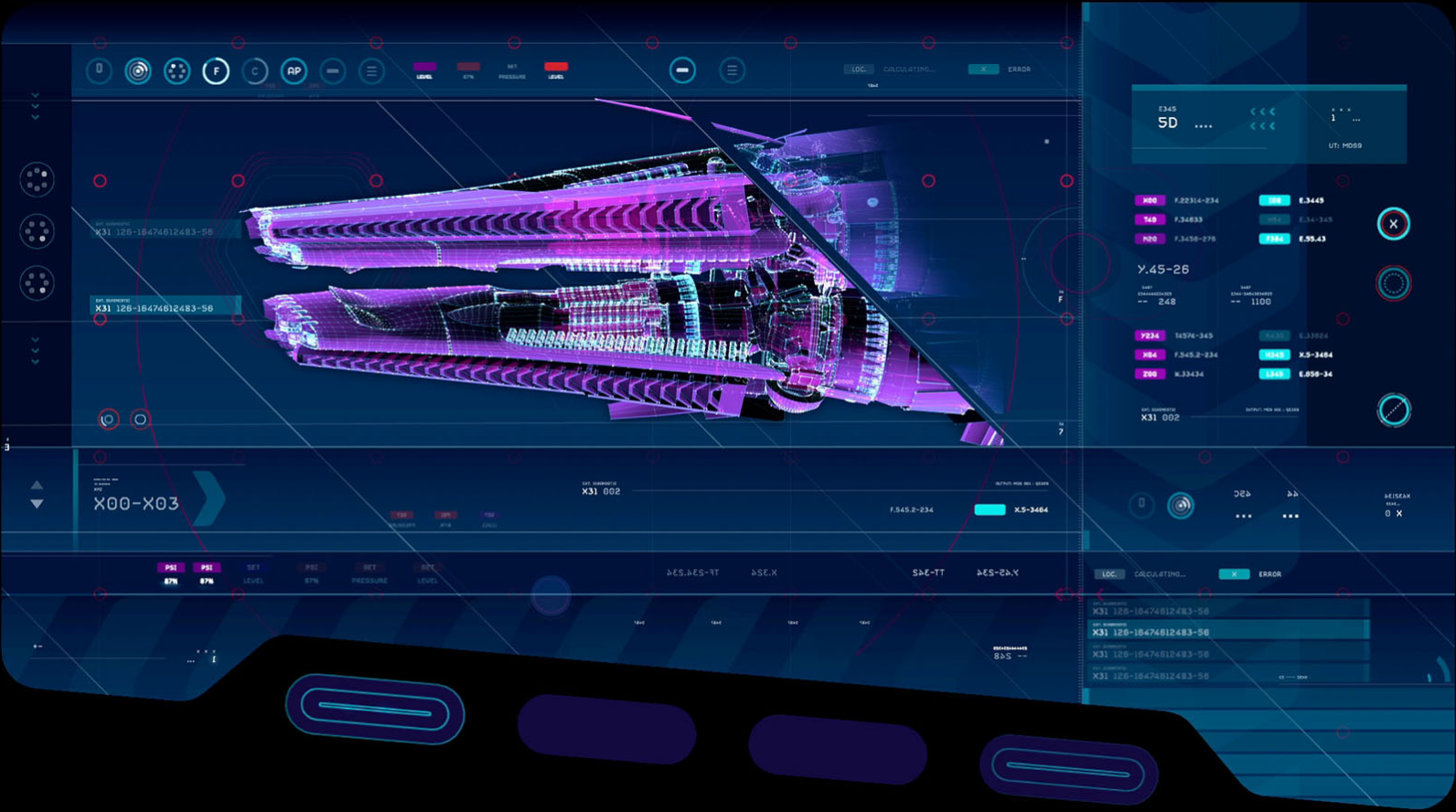
笔者做了大量的数据可视化大屏方案分析后,得出炫酷的数据可视化具有共同的视觉特征:
高级感、符合可视化主题的颜色搭配;
具有很强的空间感,且信息承载性强;
高精度材质构建出的模型,配合贴近现实的光影;
丰富的粒子流动、光圈闪烁等动画效果。

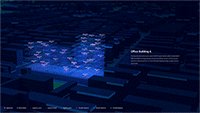
炫酷的数据可视化大屏效果
三、可视化设计原则3:正确的可视化故事与视图选择策划是数据可视化大屏的灵魂。对可视化故事的提炼、视图的精心规划是数据可视化大屏的首要的任务。
Copyright © 2018 DEDE97. 织梦97 版权所有 京ICP