手机版 欢迎访问人人都是自媒体网站
本篇谈一个大家十分熟悉的技术——AB测试。所有有实际产品或运营经验的同学对它都不陌生,然而,在实际运用中却常常存在意识或决策上的明显错误。

有四个问题,常常会存在判断上的困难:
到底什么要做AB测试?什么不要做?
AB测试时,我们应该如何判定什么数据是正确的观察对象?
A和B本身只是两个平级的分支,那么如果想要同时测试多个因素,尤其是互相重叠的因素(无法对等分为A、B、C、D测试组),那该怎么办?
AB测试的结果真的像看起来那么正确吗?
这几个问题看起来似乎很简单,然而,实际工作中我们恰恰常在这几点上做出错误决策。下面让我结合实战案例上做一些探讨:
一、AB测试做与不做的具体情况 01我最初接触AB测试时认为:如果想精确评估一个功能带来的效果,或者衡量对比两个决策因素(或者两个设计、两个选项……)孰优孰劣如何选择,我们可以通过AB测试来实际看一下到底哪个更优。如果采用某个方案已经非常肯定,那么AB测试并没有太大必要。
然而,在实际工作中,我还是看到了非常多的例子,似乎已经非常肯定的事情,AB测试的结果却给出了完全相反的答案。
下面我们看一个实际的例子:
作为综合性电商,如何在显示面积有限的移动端向消费者高效率展示海量商品,是个普遍的难题。
大多数情况下,会根据一级分类设计类目频道,点进去是二级分类频道,再点进去是三级分类频道……这样的结果,需要用户走很深的层级才能看见具体的商品,不但“酒香巷子深”,而且每一次跳转,都会导致流量大比例跳失。所以近年来电商产品普遍尝试的一个趋势是“做浅”。
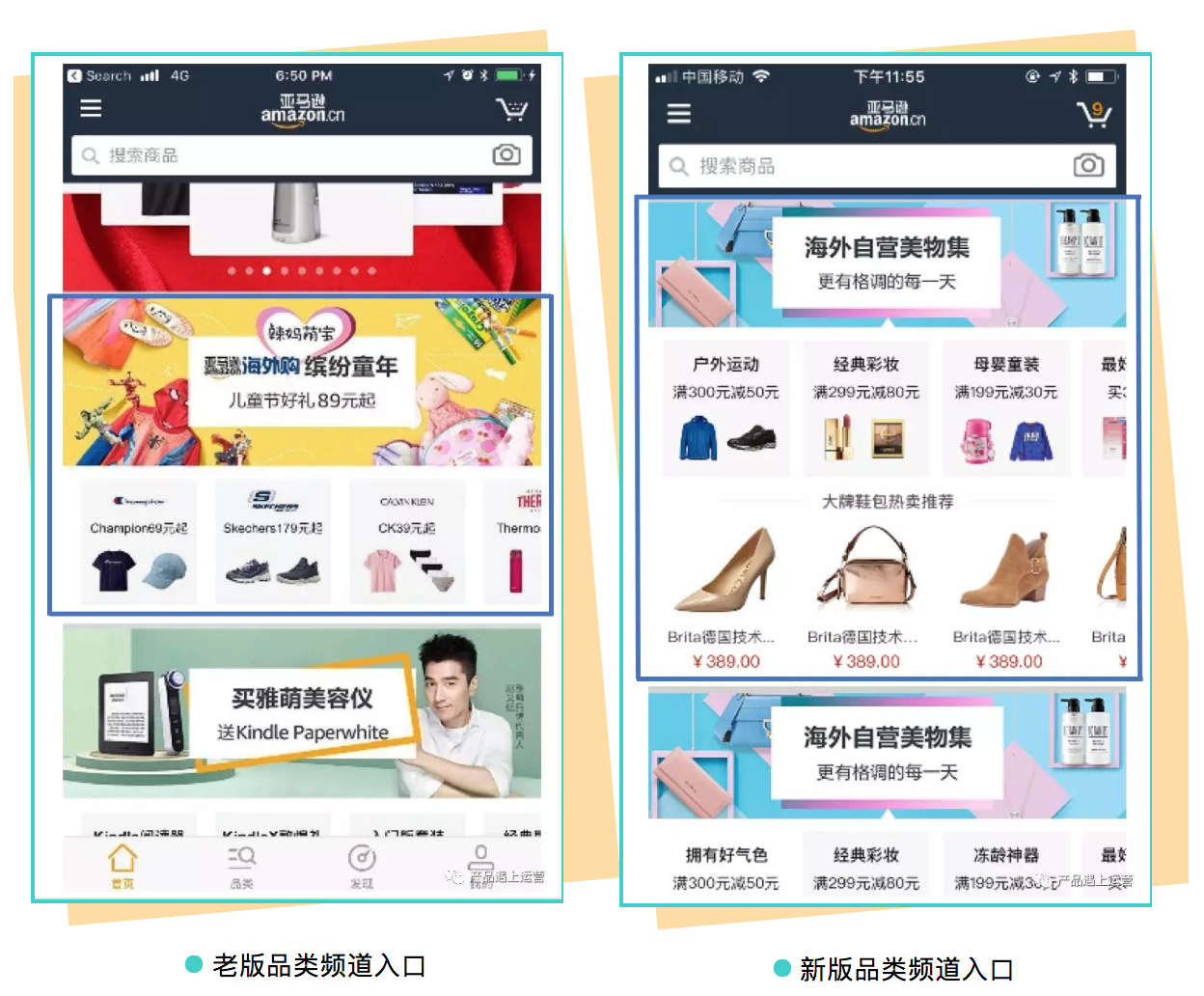
我的团队曾经针对“做浅”做过一个产品改造,在移动端首页的所有类目频道入口直接增加展示单品,以驱动商品曝光,带来更多的商详页浏览量,并通过个性化算法向不同用户推荐不同的活动和单品,以提升转化率。如下图,

首页流量非常大,这样的首页商品曝光+个性化算法选品,我们认为必然能带来商详页流量的明显提升。这个项目如果是我以前负责本地电商产品时,可能会直接安排上线,因为主观预期非常明确。
但是,公司有严格的规定,所有新功能上线都必须要经过Weblab的数据验证。Weblab系统实际上就是一个AB测试的系统,可以输入观察的目标数据项,系统会用一段时间跑出结果,对比有新功能的分组(Treatment Group,简称T)和没有新功能的分组(Control Group,简称C),直接体现目标数据项的增减情况。
经过四周的Weblab测试,数据结果表明,T与C相对比,商详页流量下降了1.32%!!!
这是一个非常意外的结果,产品和BA团队随后立即进行了深入的专题数据分析。

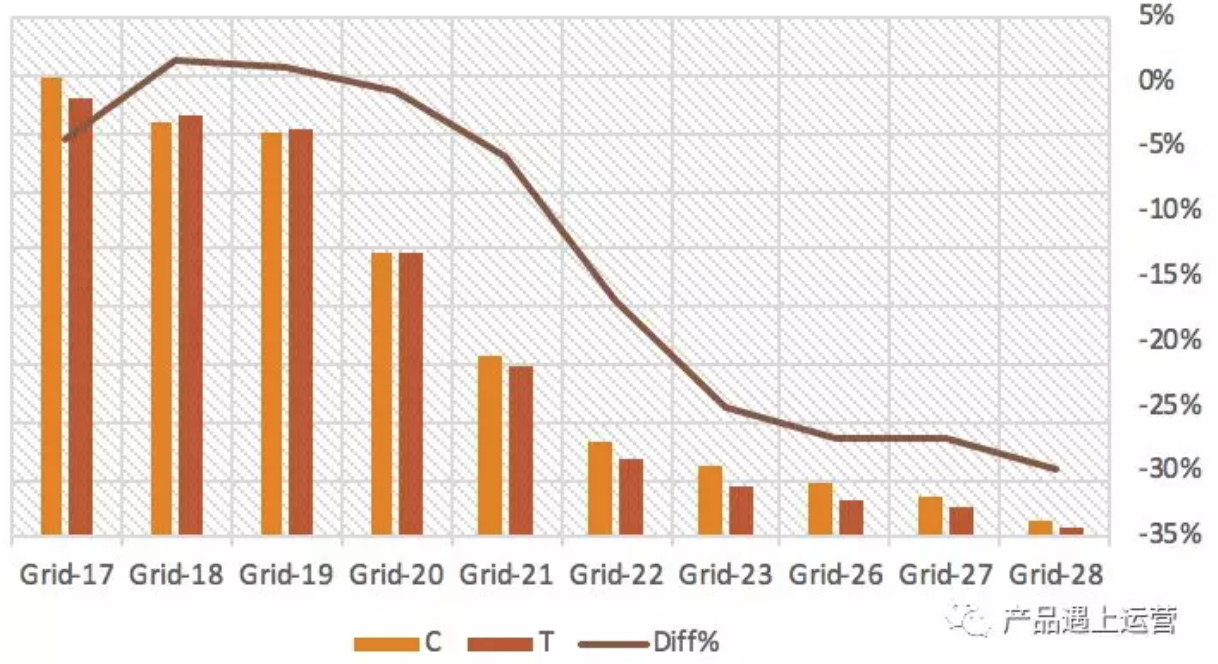
请仔细观察上图,图中每个“Grid”对应的是首页各品类频道入口对商详页的导流数据,在Weblab测试结果中,C的数据为左边橙色柱,T的数据为右边褐色柱。从左到右的每组柱体,代表一个品类频道入口数据,在首页自上而下排序。
从图中我们可以看到:在第二、第三个栏目中(Grid-18,Grid-19),新版本带给商详页的流量确实超越了老版本;但从第四个栏目(Grid-20)开始出现逆转;越深的栏目,贡献给商详页的流量下跌越多;最后计算总体数据,发现老版本的商详页导流能力更强!
产品分析的结论是:新版设计加大了单个品类频道的入口高度,虽然单个品类频道的商详导流能力增强了;但在同样的移动端屏数里,得到曝光的品类频道入口减少了。由于移动端流量随着屏数加深而迅速衰减,导致向用户曝光的品类频道减少,所以全局上商详流量出现了下降。根据这个结果,最后技术团队回滚了这个功能。
这个案例表明,很多主观上看似明显更好的设计,在数据结果上往往出人意料。
因此,如果条件具备的话,所有的新功能迭代都应当进行AB测试,并保持一个合理的时长,来验证预期效果是否达到;尤其要谨慎的是,局部优化,是否在全局上反而得不偿失。
多提一句,也许有产品同学会有疑问,做浅既然是正确的大趋势,那么这个改造为什么失败了?
Copyright © 2018 DEDE97. 织梦97 版权所有 京ICP