手机版 欢迎访问人人都是自媒体网站
编辑导语:产品经理的日常工作是繁杂的,要与各种原型图和需求说明书打交道,还要了解用户需求,对接开发。因此,掌握一个好的工作方法尤为重要。本文作者建议在原型图的基础上写产品需求文档,从而提高团队的整体工作效率。

当下互联网产品迭代的速度越来越快,大家都在追求小而美MPV的产品开发方式,以应对市场的快速发展和变化。
传统的产品经理既要用Axure画原型图,又要用word输出产品开发需求说明书(PRD),费时费力,到最后开发、测试的小伙伴不一定喜欢看,因为既要看原型图又要开PRD文档还有各种其他产品文档,显得很麻烦。
结合这个痛点,我建议推崇在原型图的基础上写产品需求文档,这样不仅为产品经理节省了时间,开发、测试也不用看那么多的文档,整体提高了团队工作效率。
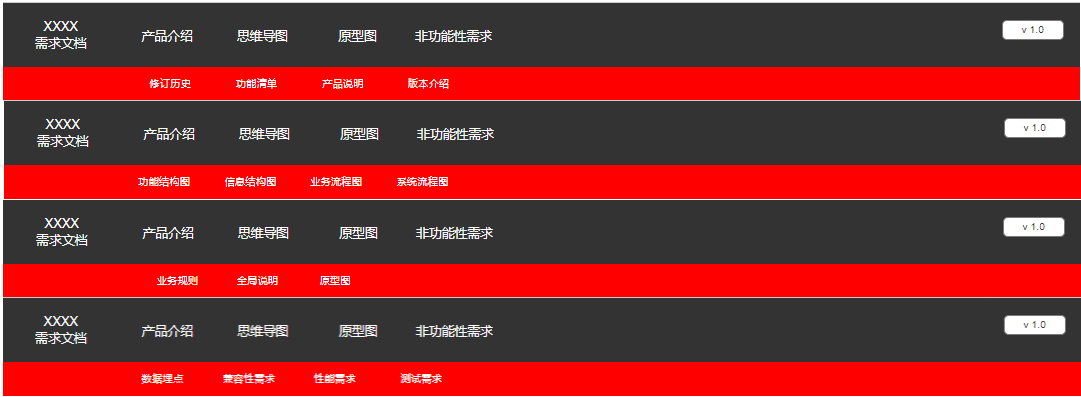
首先打开原型式产品需求文档,整个文档界面顶部分成了黑色的一级导航和红色的二级导航区域构成。
如下图,黑色一级导航可以选择不同的目录大纲,每个一级导航关联多个二级导航菜单,每一个二级导航菜单下面就是我们产品需求文档的具体内容了。

原型式需求文档的一级导航分为:产品介绍、思维导图、原型图、非功能性需求,四个模块,每个模块下面关联了多个子菜单模块,现在开始详解二级导航的菜单。
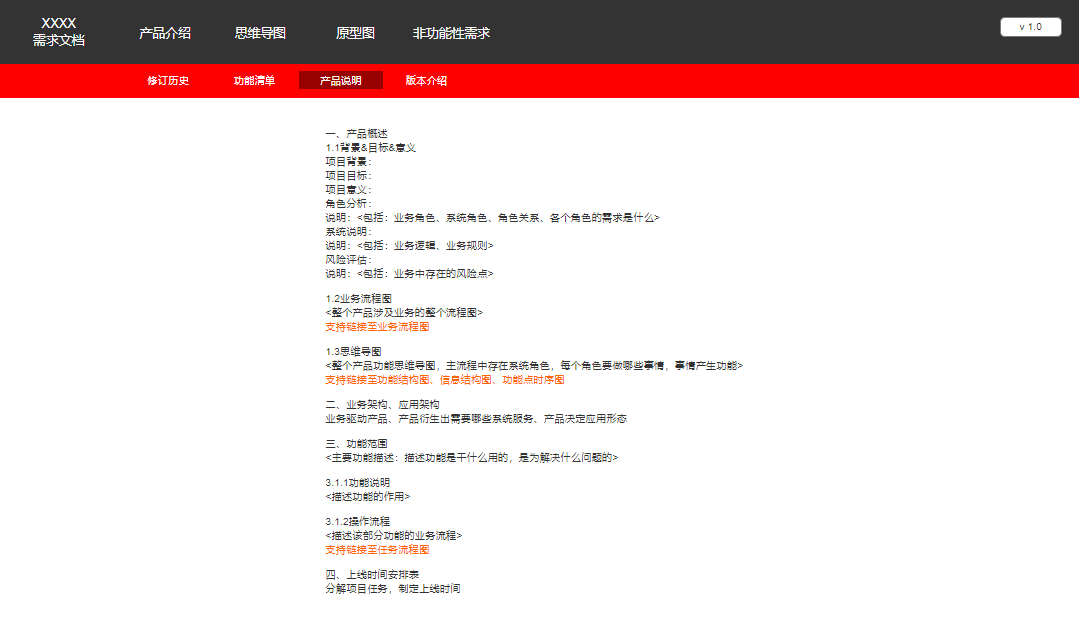
一、产品介绍 1. 产品说明主要作用是帮助大家更清晰的了解需求背景和目的,为什么要做?怎么做?大家可以通过阅读此文档清晰了解产品需求的整条线,如下图所示。

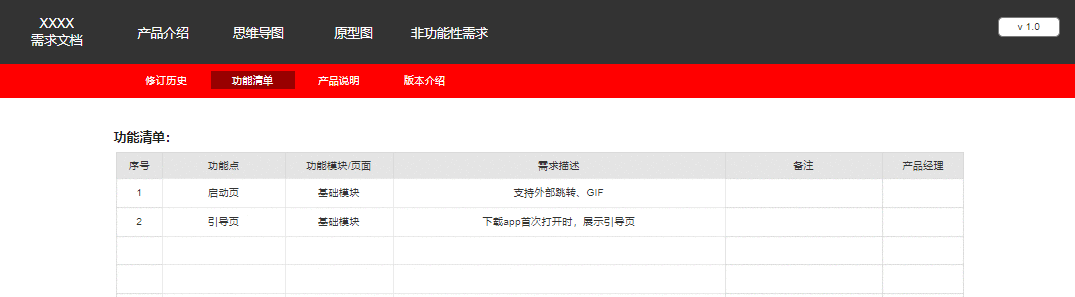
主要作用是告诉大家当前版本涉及到哪些需求点、功能点,每个需求点的大概需求描述是如何实现的,设计逻辑是怎样的。

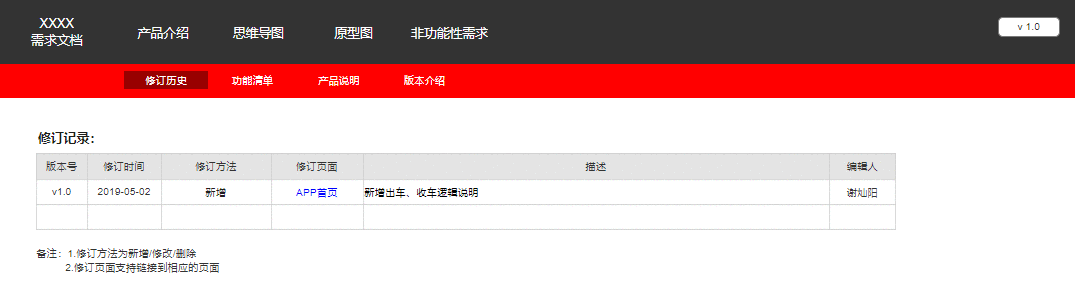
主要作用是记录需求对外评审后,每次修改了需求中的哪些页面的什么地方,哪个字段、哪个逻辑等等,并在页面中记录修改前的逻辑是怎样的,修改后是怎么的。
修订历史记录列表支持跳转至修改详情页面,以方便大家知道和快速查看。后期我将单独写一篇原型式需求文档写作规范再详细介绍。

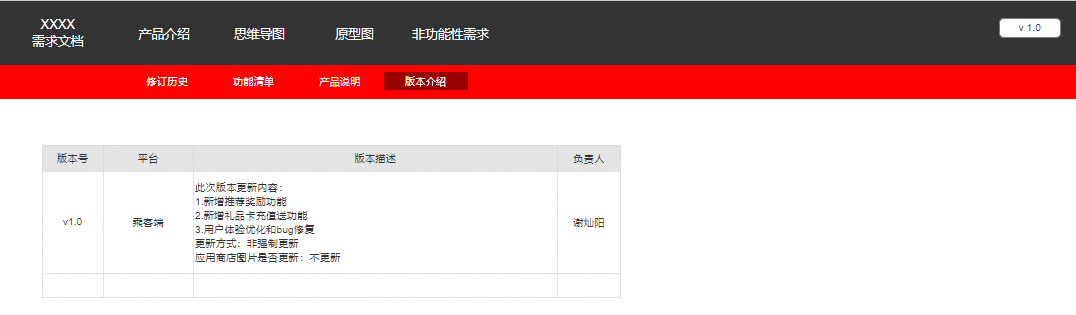
主要是定义当前的版本号、版本上线时更新发布的内容,以及上线更新的方式、应用商店截图是否更新,进行说明。

该模块主要是帮助大家了解产品的整体系统设计架构、功能、信息结构,通过图表的形式梳理产品逻辑、流程。
该模块不仅限于这4个内容,一切利于大家理解产品的图表都可以呈现在此模块中,例如:时序图、泳道图、用例图、关系图、状态图、行为数据图、操作流程图、财务资金明细表等等。
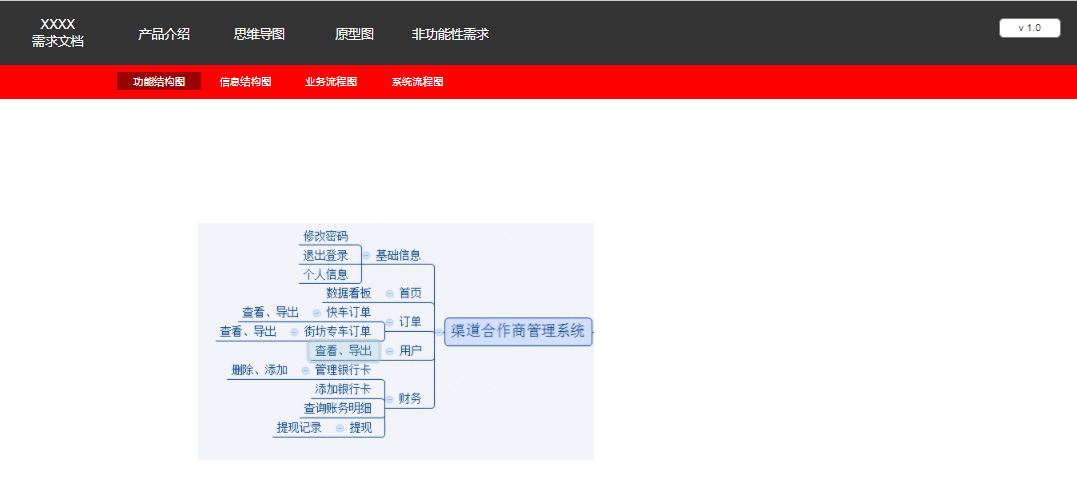
1. 功能结构图是以功能模块为类别,介绍模块下其各功能组成的图表,功能模块则可能是完成某一个任务的一组程序,功能点可能是一个程序中的某个处理过程。
方便大家对功能结构形成一个直观的认识,防止在产品需求转化为功能需求的过程中出现功能模块和功能点缺失的现象。

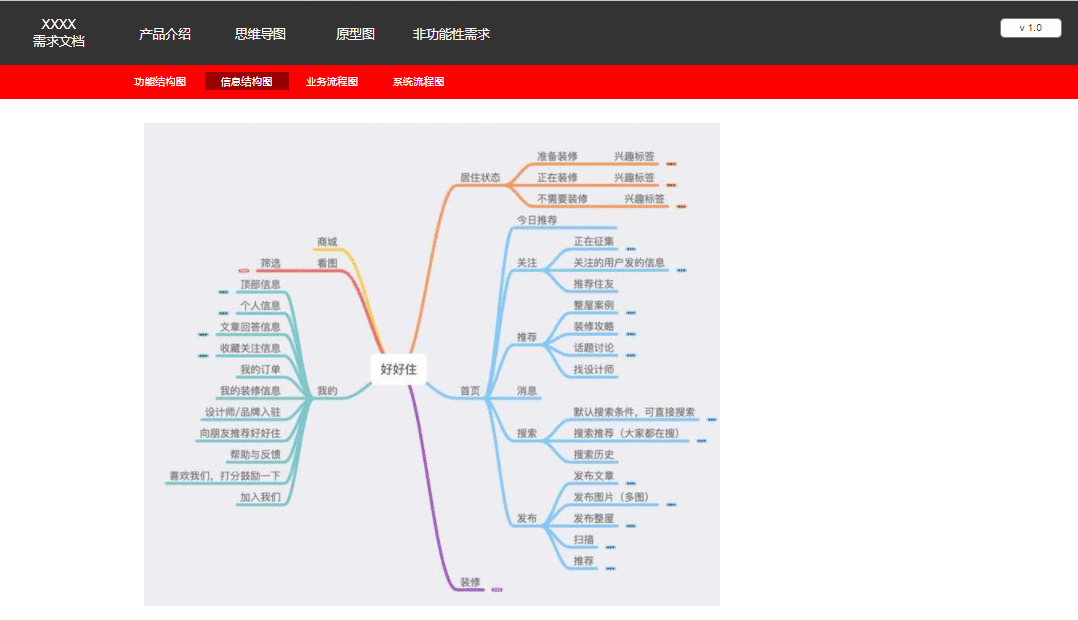
是脱离产品的实际页面,将产品的数据抽象出来,组合分类的图表。促使大家在查看产品复杂的信息内容时是否会出现遗漏、混乱、重复的情况,且可以作为开发工程师建立数据库的参考依据。

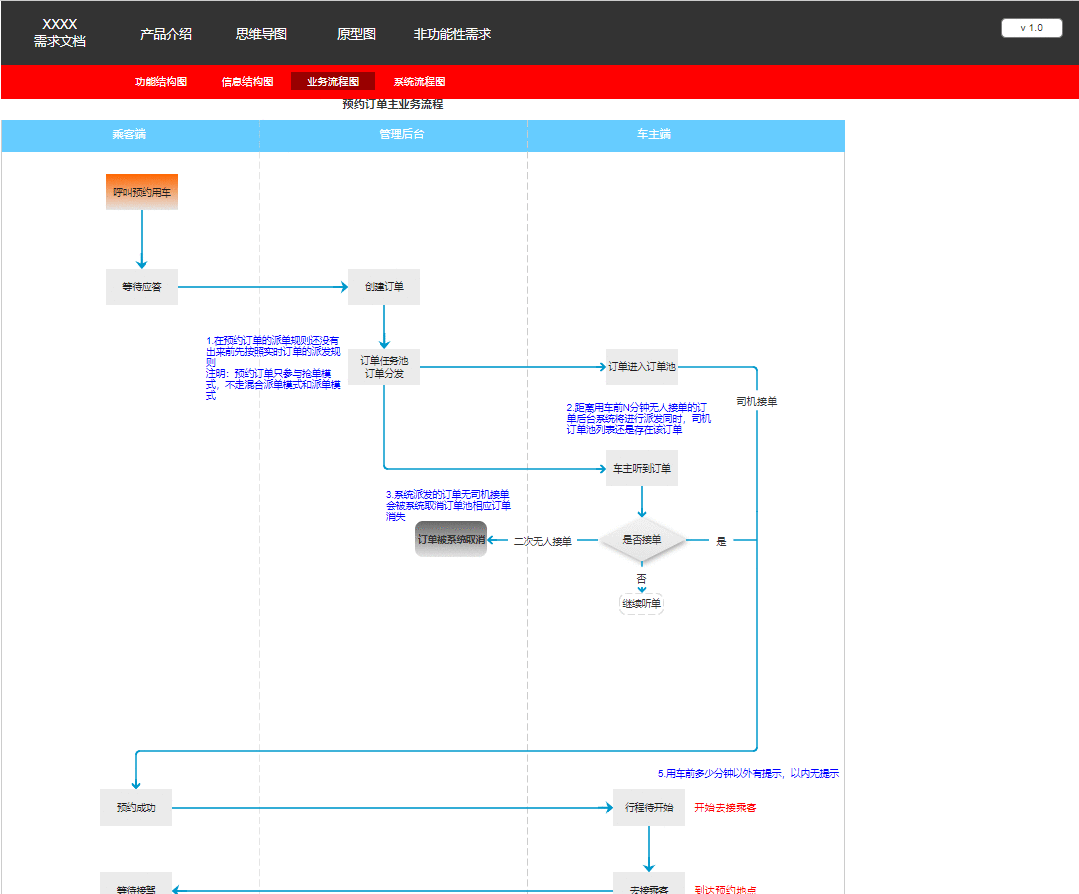
是业务需求在不同的阶段各个功能模块之间信息流向交互的过程,以图表的形式呈现。它的作用是帮助大家全面了解业务处理的过程,分析业务的合理性,帮助开发拟出可以实现计算机的处理部分。

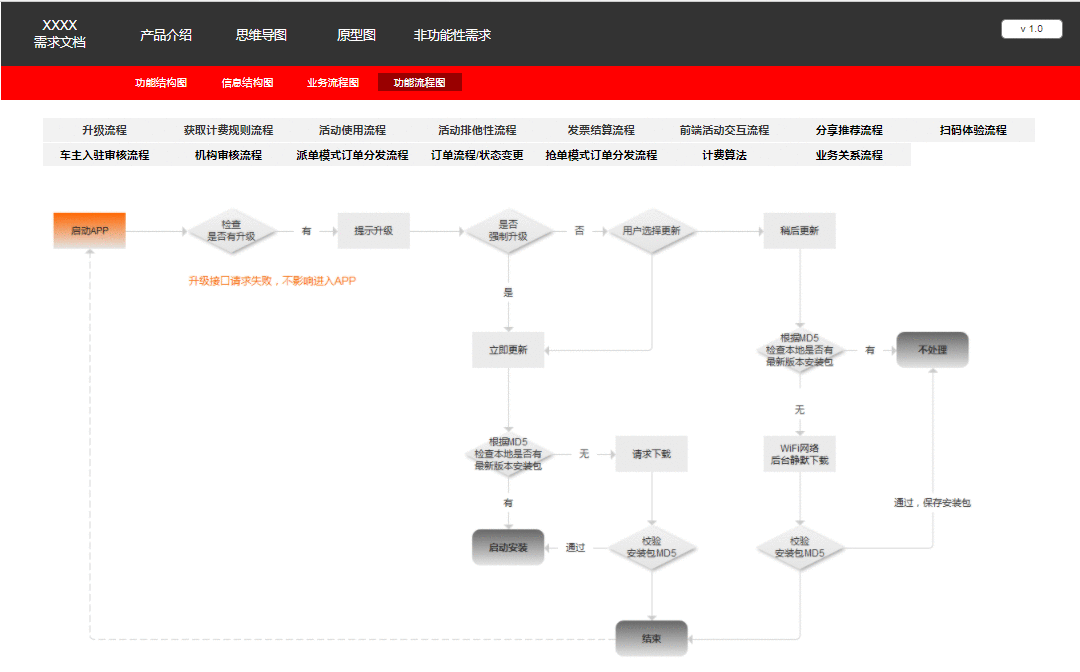
是具体的某个功能点系统对该功能的处理流程,该流程更多的时候可能会放在当前功能点需求文档一起呈现,更利于大家阅读理解的连贯性。

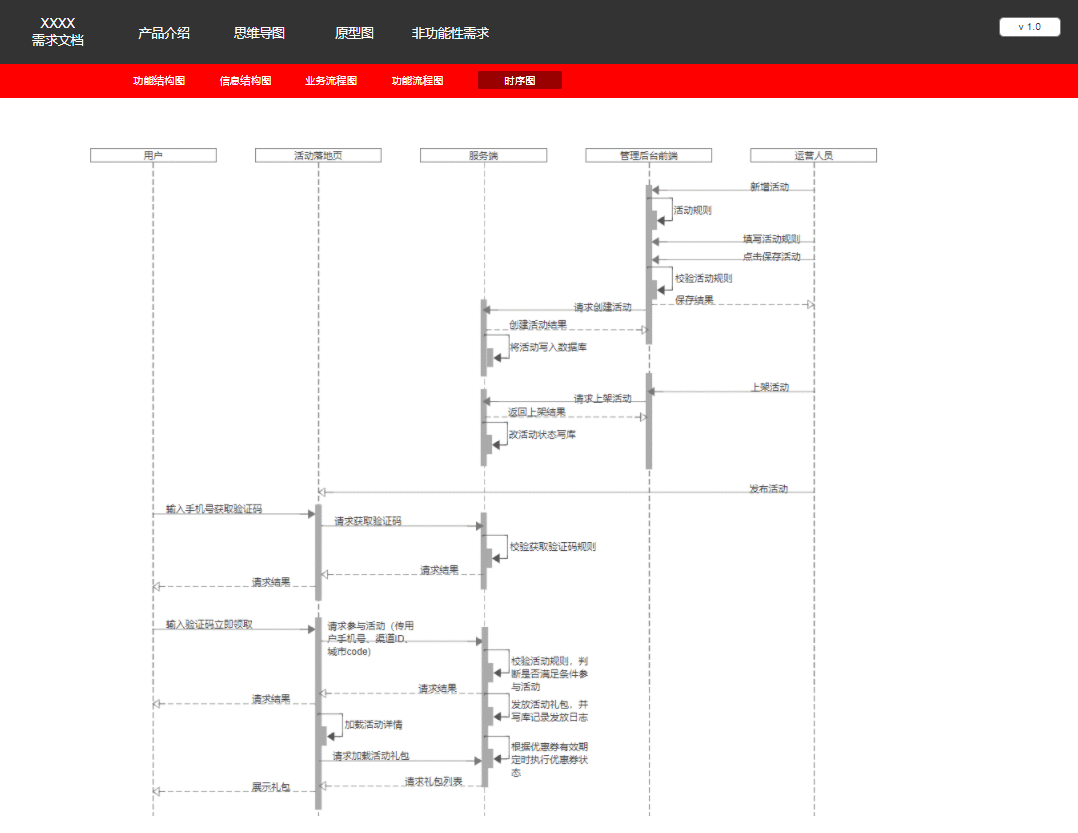
是反应了对象之间交互的顺序,是前端与服务端消息传递、数据交互建模的依据,它能够很好帮助开发理解产品功能如何实现,如何设计开发文档。

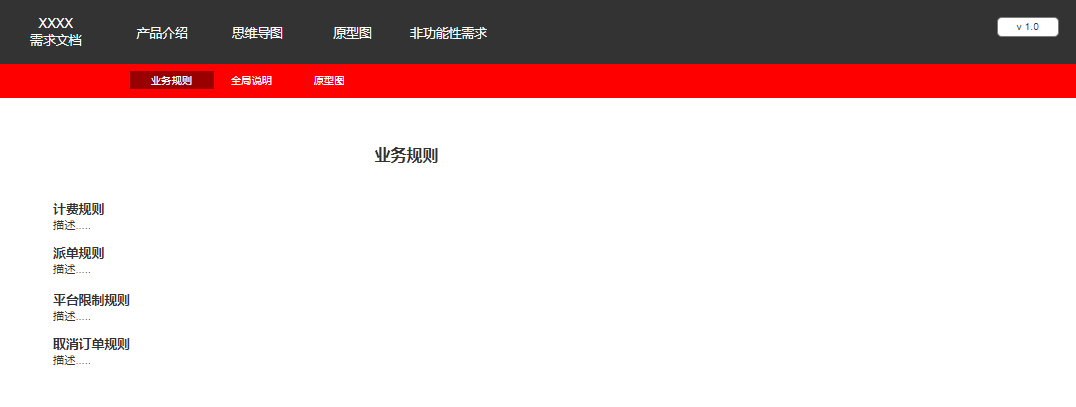
是通过一定的约束条件限制、控制、影响业务的行为。通过此内容大家可以清晰的看到整个产品中存在多少业务规则和限制条件。

Copyright © 2018 DEDE97. 织梦97 版权所有 京ICP