手机版 欢迎访问人人都是自媒体网站
1月份从实习公司辞职,在秋招的尾巴找到就业公司,12月份停止了投稿,经历疫情后,不久前公司才安排了入职。时隔半年再次投稿,教大家如何实现下拉选择菜单项的效果。

初始状态:
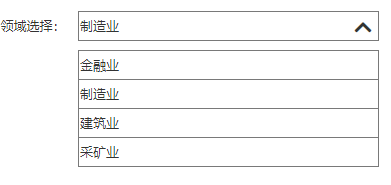
点击菜单后:

选择菜单后:
原型预览地址:https://92wc31.axshare.com
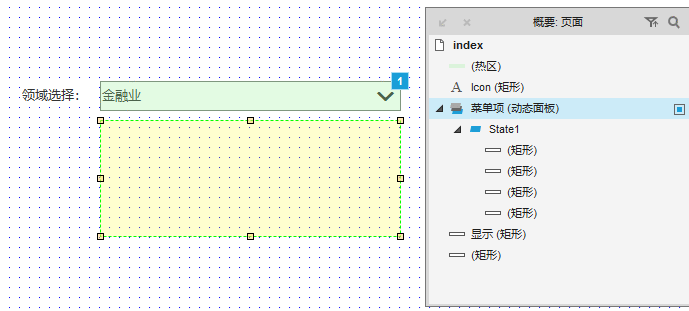
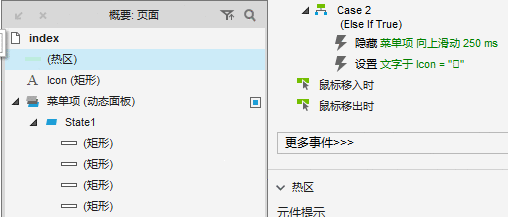
所需元件:三个矩形、一个热区、一个动态面板总体元件:

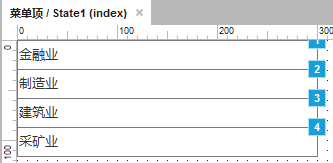
动态面板内的元件:

将元件摆放好,其中热区放置在显示领域的矩形和显示符号的矩形外面。
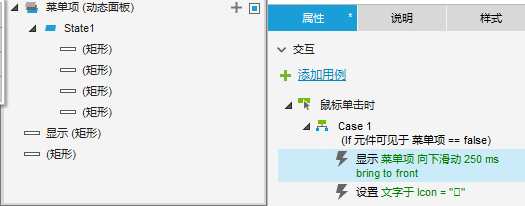
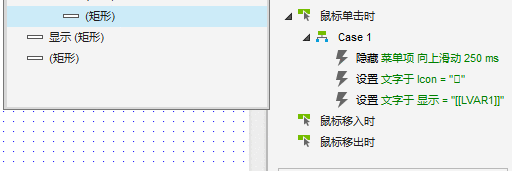
设置热区交互动作—鼠标单击时Case1(if菜单项不可见)

Case2(Else if菜单项可见)

每个矩形的交互都是一样的:

在预览原型时,大家会发现该原型与其他下拉选择菜单项的区别,只能通过点击热区才能将显示的菜单项隐藏起来。正常情况下,当我们将菜单项显示出来后,点击页面的空白处,菜单项也应该自动隐藏才对。那么需要怎么设置才能实现这种效果?
小记大家如果有什么不懂的欢迎在评论区提问和讨论~
#相关阅读#Axure教程:鼠标移入时切换抽屉风格菜单
Axure教程:鼠标移入时切换菜单
Axure教程:实现菜单下拉效果
Axure教程:抽屉风格的菜单实现
#专栏作家#Nilz,人人都是产品经理专栏作家。关注用户交互体验,产品功能设计。擅长原型设计。
Copyright © 2018 DEDE97. 织梦97 版权所有 京ICP