手机版 欢迎访问人人都是自媒体网站
本文分享了Web端登录、注册、找回密码原型设计。包含登录(短信登录、账密登录、扫码登录、三方登录)、注册(短信注册、账密注册、邮箱注册)和找回密码(通过短信找回密码、通过邮箱找回密码),与大家分享!

上次和大家分享了如何制作手机端的登录注册原型,《Axure教程:一个通用的app注册/登录页
》,然后不少小朋友希望我能做一个web端的登录注册原型。
所以今天就和大家分享一下怎么样用web做一个高保真高交互的登录注册和找回密码的原型。
制作完成后的原型使用简单,交互完善。喜欢该原型的小伙伴们点个订阅,也可以在评论处给我留言哦。
一、效果演示
本原型包含登录(短信登录、账密登录、扫码登录、三方登录)、注册(短信注册、账密注册、邮箱注册)和找回密码(通过短信找回密码、通过邮箱找回密码),下面我将一一讲解。
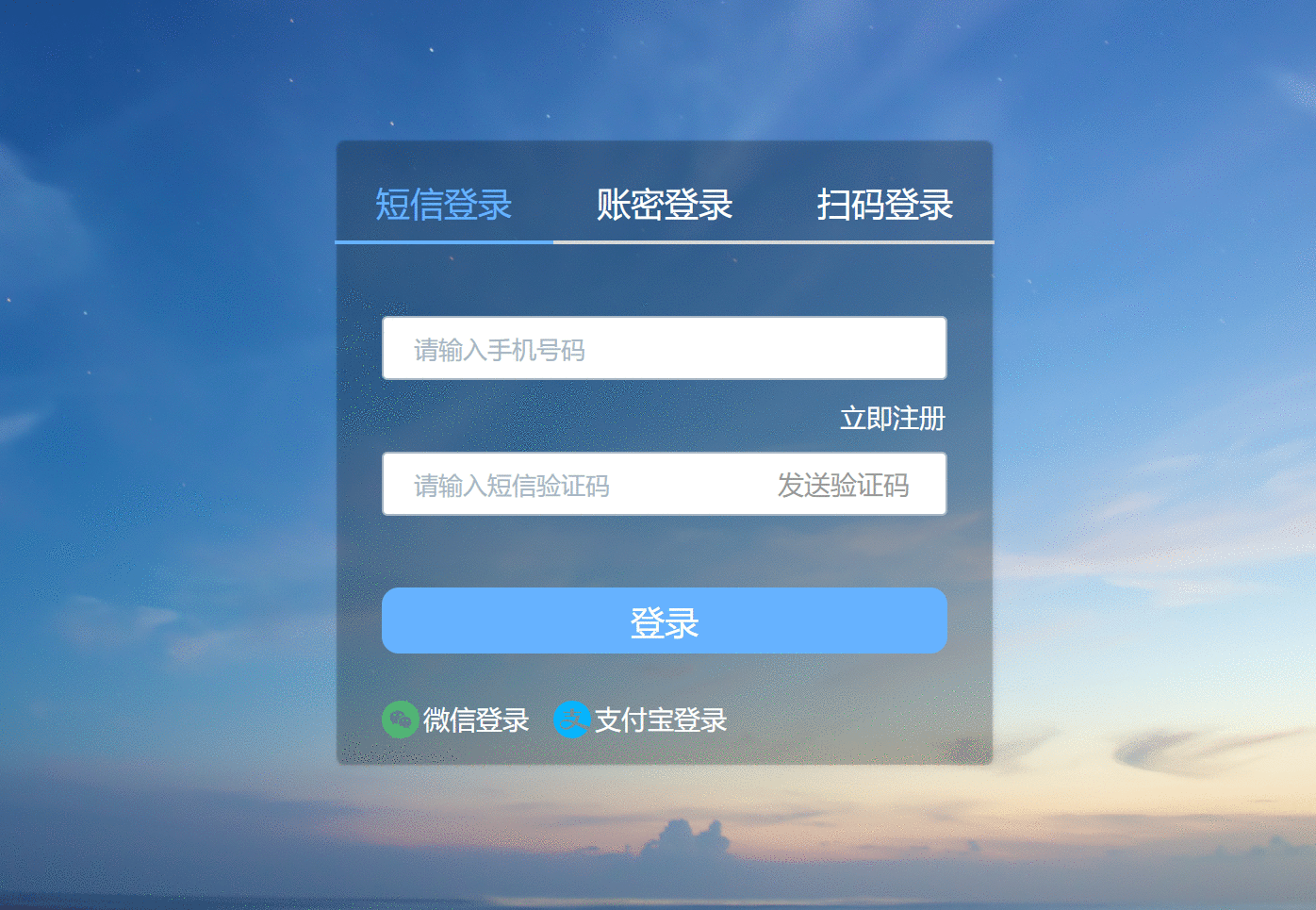
1. 短信登录材料
动态面板(短信登录、账密登录、扫码登录)
输入框:手机号码输入框、短信验证码输入框
按钮:立即注册按钮、登录按钮、微信登录按钮、支付宝登录按钮、发送验证码按钮
密码账号中继器
如下图所示摆放:

交互事件
点击(短信登录、账密登录、扫码登录)时:设置动态面板到对应的页面。
手机号码输入框:设置文本框格式为number,输入结束时需要判断是否为11位的手机号码,如果不是,提示文字内容为请输入11位手机号码。
发送验证码按钮:如果手机号码输入正确,启用发送验证码按钮。点击该按钮是,系统生成一个6位数的随机验证码,这里需要用到radom函数。如果手机号码输入不正确或未输入,设置提示文字,请输入11位手机号码。
登录按钮:点击时,首先判断手机号码是否正确,如不正确,设置设置提示文字内容为请输入11位手机号码。再判断短信验证码输入框的文字与随机生成的6位数是否一致,如果一致,显示登录成功的弹窗,并且进入首页;如果不成功,则设置设置提示文字内容为验证码错误,请重新输入。
微信按钮和支付宝按钮:鼠标单击按钮时,新建窗口打开对应的登录页面。
立即注册按钮:点击后设置动态面板为短信注册页面。
2. 账密登录材料:
动态面板(短信登录、账密登录、扫码登录)
输入框:账号输入框、密码输入框
按钮:立即注册按钮、登录按钮、微信登录按钮、支付宝登录按钮、忘记密码按钮
密码账号中继器
如下图所示摆放:

交互事件
点击(短信登录、账密登录、扫码登录)时:设置动态面板到对应的页面。
账号输入框:输入账号后,按账号帅选中继器内容。如果中继器可见条数=0,即说明账号不存在,提醒用户账号不存在;如果中继器可见条数>0,可以继续实践。
密码输入框:可以做成可视和不可视的效果。
登录按钮:点击时,首先按账号对中继器进行筛选。如果中继器可见条数=0,即说明账号不存在,提醒用户账号不存在,如=1,则表示存在。然后需要验证账号和密码是否和中继器的一致 ,如果不一致,提示客户账号或密码错误,请重新输入,如果一致,则登录成功,进入首页。
微信按钮和支付宝按钮:鼠标单击按钮时,新建窗口打开对应的登录页面。
立即注册按钮:点击后设置动态面板为短信注册页面。
忘记密码:点击后设置动态面板为通过短信重置密码页面。
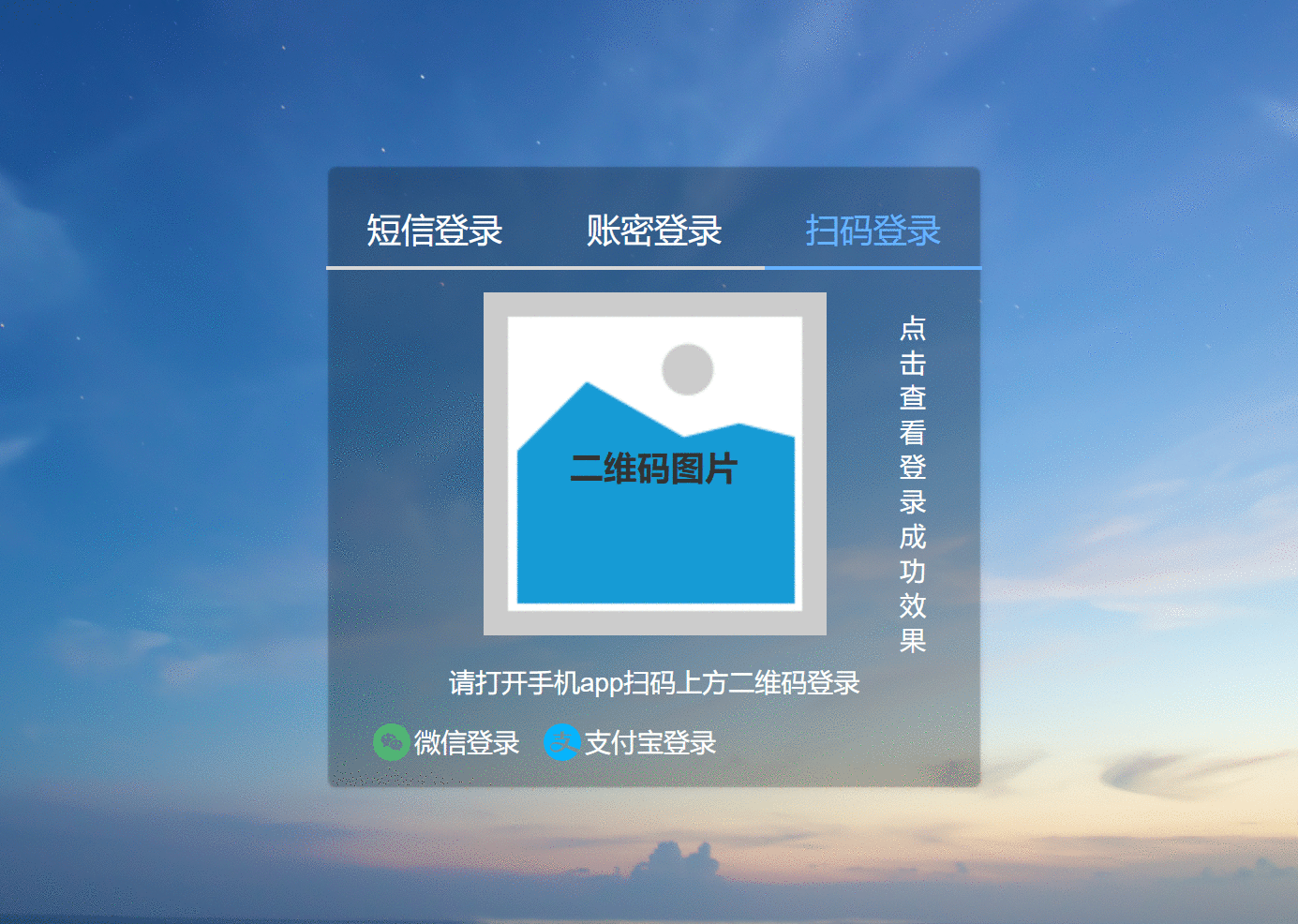
3. 扫码登录材料
动态面板(短信登录、账密登录、扫码登录)
二维码图片
按钮:点击查看登录成功效果、微信登录按钮、支付宝登录按钮
如下图所示摆放:

交互事件
点击(短信登录、账密登录、扫码登录)时:设置动态面板到对应的页面。
点击查看登录成功效果:这里模拟成功登录的效果,鼠标单击时,显示登录成功,并进入首页。
立即注册按钮:点击后设置动态面板为短信注册页面。
忘记密码:点击后设置动态面板为通过短信重置密码页面。
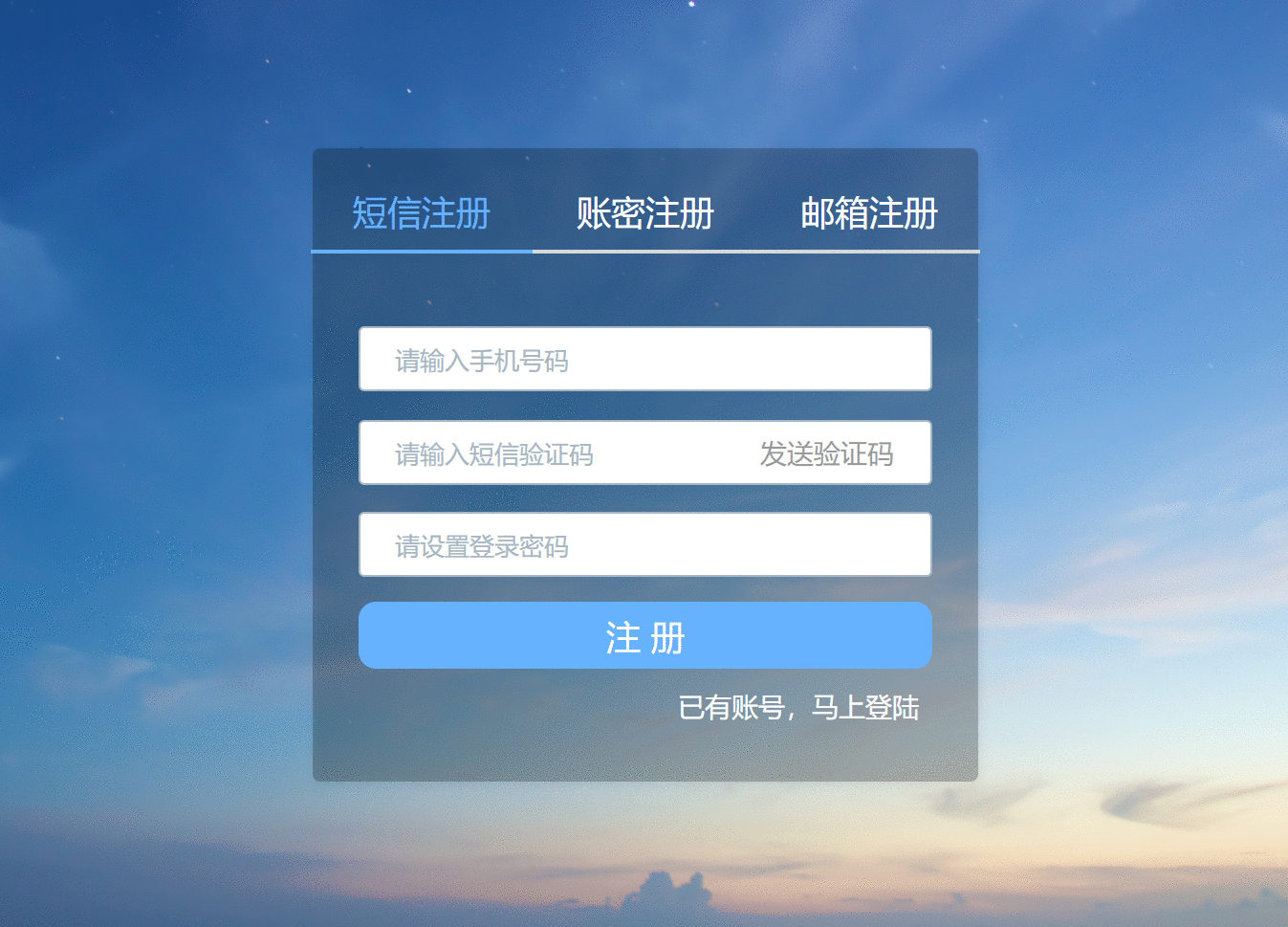
4. 短信注册材料
动态面板(短信注册、账密注册、扫码注册)
输入框:手机号码输入框、短信验证码输入框、密码输入框
按钮:注册按钮,马上登录按钮、发送验证码按钮
密码账号中继器
如下图所示摆放:

交互事件
点击(短信注册、账密注册、扫码注册)时:设置动态面板到对应的页面。
Copyright © 2018 DEDE97. 织梦97 版权所有 京ICP