手机版 欢迎访问人人都是自媒体网站
穿梭框(Transfer)是原型设计中较为常用的控件之一,本期我们尝试使用Axure中继器实现动态穿梭框控件。

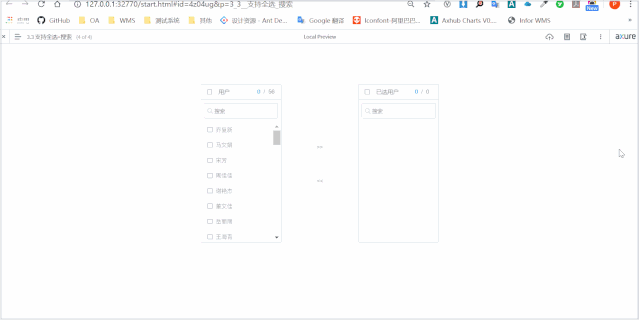
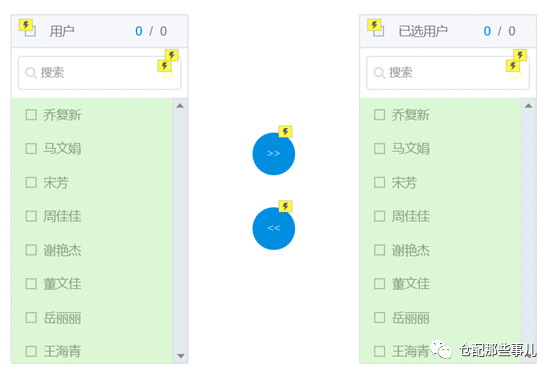
动态交互效果如下:

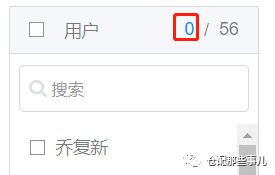
仅在待选区显示待选项,已选区现选项不显示;
禁用已选区全选勾选框、添加按钮与移除按钮;
待选区已选选项数量与已选区已选选项数量、可见选项数量均为“0”;
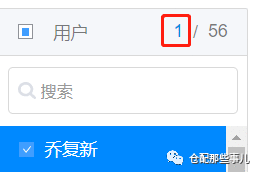
2. 选中选项时被选中选项标记为蓝色;
显示实际的已选选项数量(待选区or已选区);

全选按钮状态变更,当已选选项数量等于当前区域可见选项数量时,全选按钮变更为选中状态,否则变更为半选中状态;
启用添加/移除按钮;
3. 取消选中时对应选项恢复初始颜色;
显示实际的已选选项数量(待选区or已选区);

全选按钮状态变更,当已选选项数量等于当前区域可见选项数量时,全选按钮变更为选中状态,否则变更为半选中状态;
根据已选选项数量判断添加/移除按钮状态(禁用/启用);
4. 点击添加/移除按钮时隐藏当前区域已选中选项,并在目标区域显示对应选项;
待选区/已选区已选选项数量均为“0”,待选区/已选区可见选项数量为实际值;
待选区/已选区全选勾选框为未选中状态;
禁用添加、移除按钮;
清空搜索框已输入的关键词;
5. 点击全选勾选框时当全选勾选框为未选中状态时,选中当前区域全部选项;
当全选勾选框为已选中状态时,取消选中当前区域全部选项;
当全选勾选框为半选中状态时,选中当前区域全部选项;
同步更新已选选项数量、添加/移除按钮状态;
6. 输入关键词搜索时输入关键词,显示删除图标,并根据输入的关键词展示对应的可见选项;
清空关键词,隐藏删除图标,取消当前所有已选中选中,展示当前区域全部可见选项;
点击删除图标,清空已输入的关键词;
检索出的可见选项可以选中/取消选中;
二、基本思路根据当前中继器可见选项数量(VC,VisibleCount)与已选选项数量(SC,SelectedCount)控制载入时全选勾选框(SelectAll)是否启用及状态;
通过中继器[[Column.Visible]]列控制待选区与已选区选项是否显示;
勾选选项时,标记当前选中行及目标中继器中对应行,并更新已选选项数量;
根据已选选项数量(SC)控制添加、移除按钮是否启用;
点击添加、移除按钮时,更新已标记行[[Column.Visible]]值。
以上是穿梭框基本思路。本期较上一期《原型设计-Axure中继器实现动态树结构控件》难度小了很多,细心耐心即可。
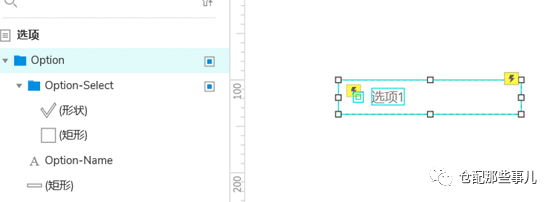
三、实现步骤 1. 基础元件-选项1)选项-静态效果
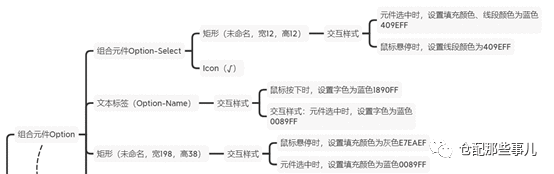
在Axure画布中新增组合元件“Option”,构成元素:组合元件“Option -Select”+文本标签(Option -Name)+矩形(未命名,宽198,高38),并调整到合适大小。其中组合元件“Option-Select”构成元素为:矩形(未命名,宽12,高12)+Icon(√);


参照上图,分别设置单个元件的交互样式;
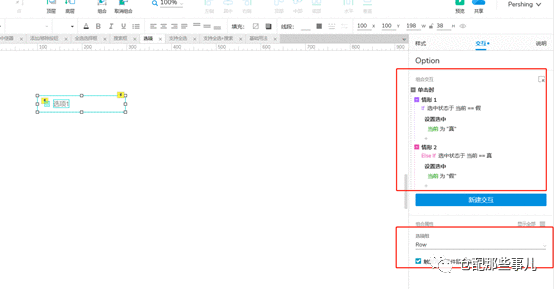
针对组合元件Option设置选项组:Row;
针对组合元件Option设置交互效果,单击时,若当前未选中,设置选中“当前”为真。若当前已选中,取消选中。

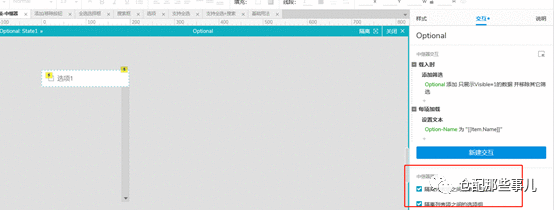
新增中继器“Optional”,将组合元件“Option”复制其中,并设置中继器属性“隔离列表项之间的选项组”为“不勾选”;

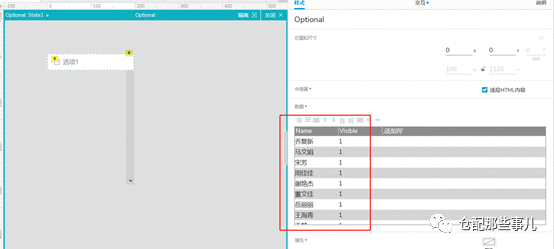
往中继器“Optional”中添加初始数据(初始数据可自行根据需要添加);

中继器数据列说明。
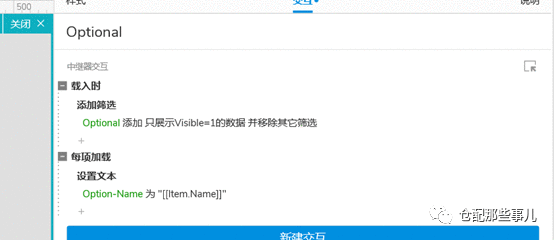
2)选项-初始载入效果
页面载入时,添加筛选,只显示Visible=1的数据;

设置(Option-Name)显示内容为[[Column.Name]]。
2. 基础元件-搜索框不详述,参见上期文章《原型设计-Axure中继器实现动态树结构控件》
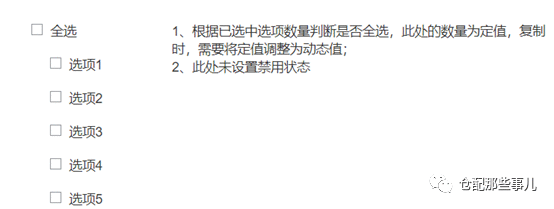
3. 基础元件-全选选择框在Axure画布中新增动态面板“SelectAll”,构成元素如下:

基本思路:根据已选中选项的数量切换动态面板(SelectAll)。具体交互在动态效果中添加。



参考源文件,不详述

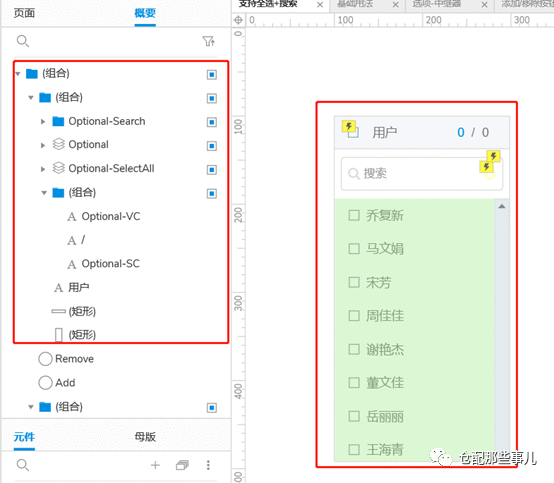
将制作好的基础元件进行组合如下:

复制一份已制作好的样式,命名为“Selected”,并将其中继器[[Column.Visile]]数值修改为“0”,即不显示;

将已选区、待选区4个文本标签分别命名如下,用于后续交互。
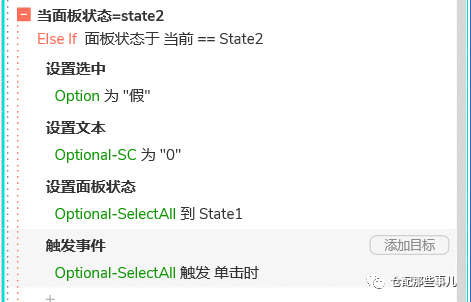
6. 动态效果-初始载入时设置Optional-SC、Selected-SC、Selected-VC初始值为0;
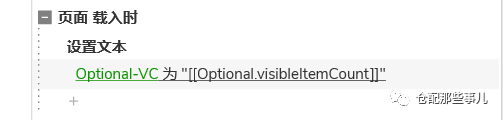
设置页面载入时,文本标签Optional-VC值为Optional中继器的可视Item汇总数;

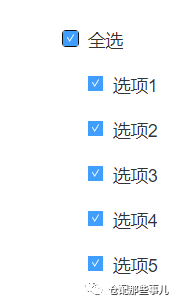
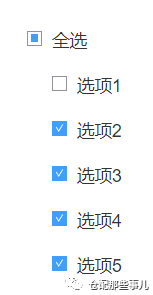
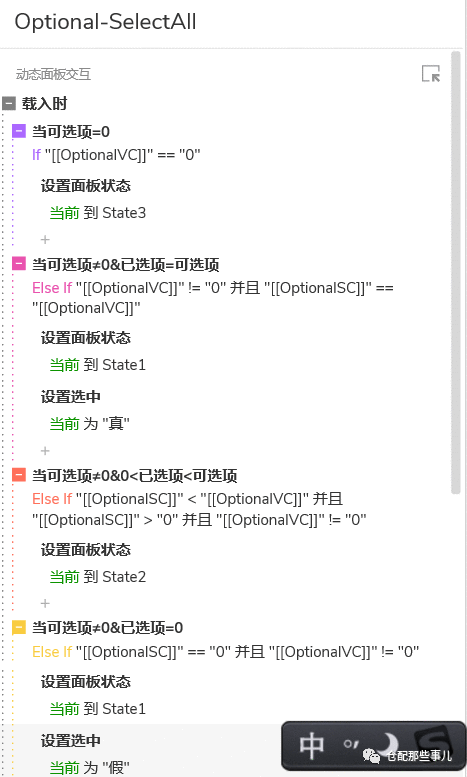
设置载入时,全选勾选框Optional-SelectAll、Selected-SelectAll初始状态,设置如下:

即,当可选项数量为0时,禁用全选勾选框;
当可选项数量不为0,且已选项数量等于可选项数量时,设置全选勾选框为选中;
当可选项数量不为0,且已选项数量小于可选项数量但大于0时,设置全选勾选框为半选中;
当可选项数量不为0,已选项数量为0时,设置全选勾选框为未选中状态。
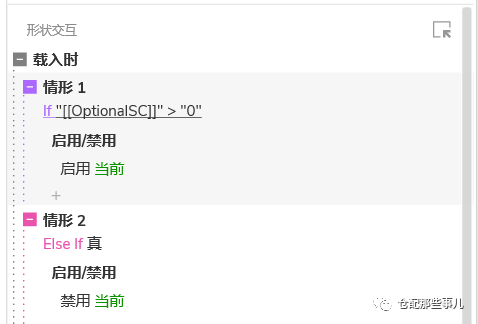
设置载入时,添加(Add)/移除(Remove)按钮初始状态如下:

即,当待选区已选项数量0时,启用添加(Add)按钮。否则禁用;
移除(Remove)根据已选区已选项数量判断,原理相同。
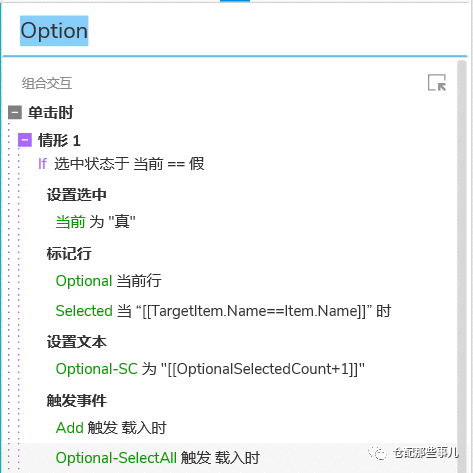
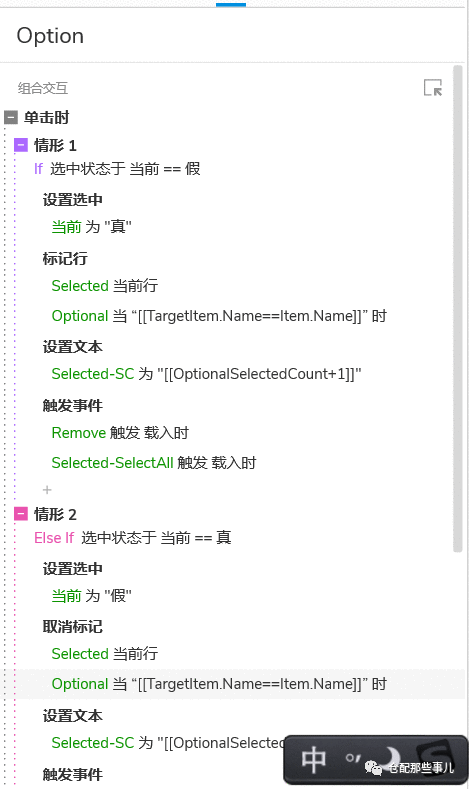
7. 动态效果-选项选中/取消选中效果设置待选区Optional下组合元件Option单击时,交互如下:


即当选项Option未被选中时,点击单击:
设置当前为选中;
标记当前行,标记已选区Selected中继器中名称相同的行;
设置待选区已选项数量Optional-SC为当前数量+1;
触发事件:Add-载入时、Optional-SelectAll载入时。
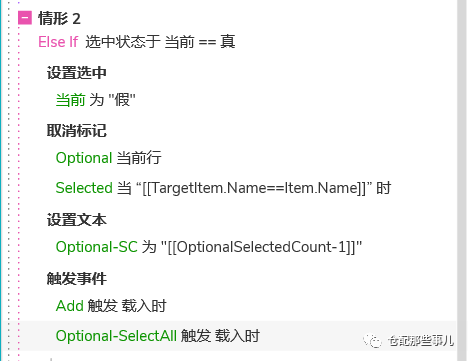
当选项Option已选中时,点击单击:
设置当前为未选中;
取消标记当前行,取消标记已选区Selected中继器中名称相同的行;
设置待选区已选项数量Optional-SC为当前数量-1;
触发事件:Add-载入时、Optional-SelectAll载入时。
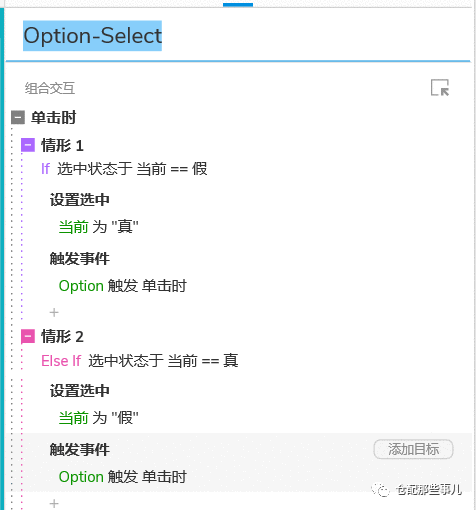
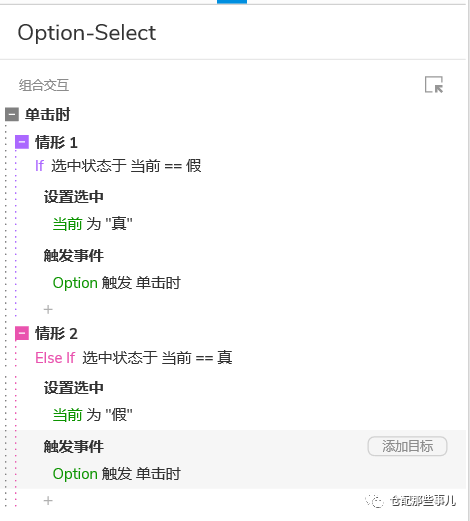
设置待选区Optional下组合元件Option-Select交互如下:

即当Option-Select未被选中时,单击设置当前为选中,同时触发事件Option-单击时;
当Option-Select被选中时,单击设置当前为未选中,同时触发事件Option-单击时。
参照A、B步骤,针对已选区Selected中选项与选项勾选框做类似的交互设置。


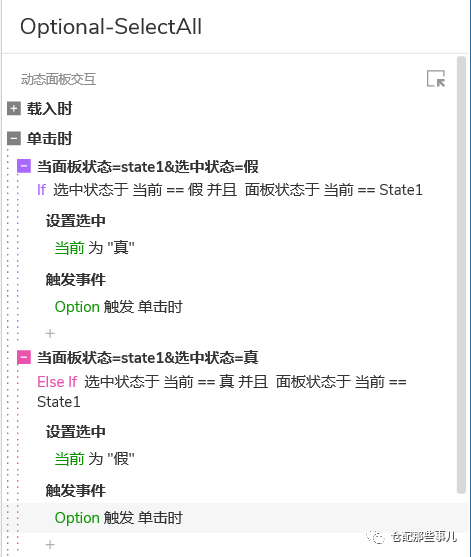
设置待选区Optional下组合元件SelectAll单击时,交互如下:


即,当全选勾选框为未选中状态时,设置当前为选中,触发事件:Option-单击时;
当全选勾选框为已选中状态时,取消当前选中,触发事件:Option-单击时;
Copyright © 2018 DEDE97. 织梦97 版权所有 京ICP