手机版 欢迎访问人人都是自媒体网站
树结构是原型设计中常用的控件之一,常用于组织架构等功能。本文作者参照钉钉后台组织架构样式,使用Axure中继器实现动态树结构控件。

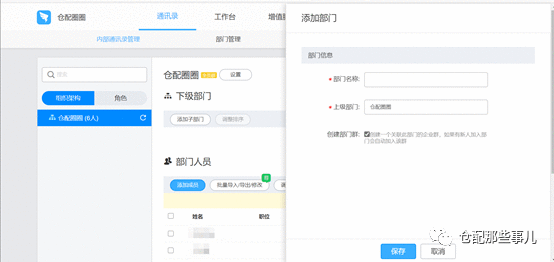
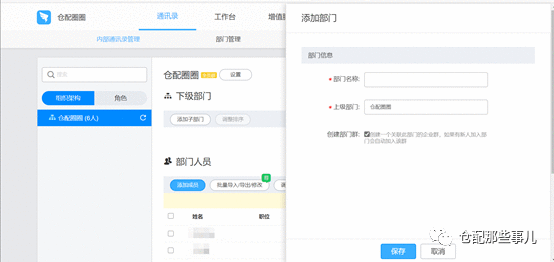
初始样式(以钉钉后台-通讯录-组织架构为例):
初始载入时,仅显示父节点;

添加子部门后,父节点出现三角箭头,且默认展开;

添加3级部门后,对应2级部门出现三角箭头,且默认不展开;

点击对应节点的的三角箭头,可切换展示下一级子节点;
点击添加子部门,弹出添加子部门弹出框;

点击编辑,弹出编辑弹出框,可修改部门名称、删除部门(父节点不允许删除)。

通过节点序号进行定位与排序;
单击任意节点时,选中该节点的同时,记录该节点的序号、名称、下级节点数量、父节点序号;
根据选中节点判断该节点是否允许新增子节点,修改。
本例的难点在于:
新增、编辑、删除采用弹出框形式,而Axure中继器本身不支持跨页面传递数据,需要采用大量全局函数做数据存储与传递;
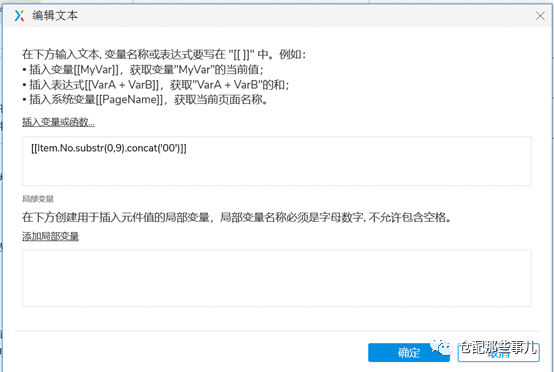
以判断当前节点的父节点序号为例,需要进行数据截取与拼接。

其余交互效果,虽然繁琐,但难度不大,细心耐心即可。
三、实现步骤 1. 基础元件-树结构1)树结构-静态效果
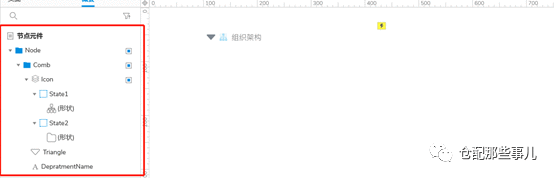
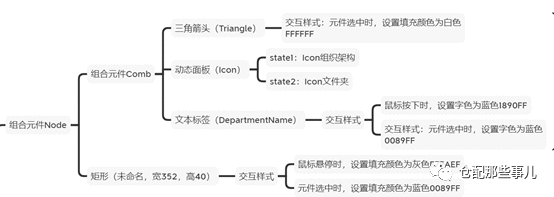
在Axure画布中新增组合元件“Node”,构成元素:组合元件“Comb”+矩形(未命名,宽352,高40),并调整到合适大小;
其中组合元件“Comb”构成元素为:三角箭头(Triangle)+动态面板(Icon)+文本标签(Tree-DepratmentName)。
动态面板(Icon):state1为icon“组织架构”、state2为icon“文件夹”;


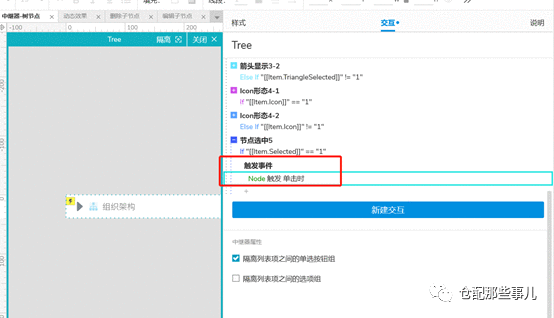
参照上图,分别设置单个元件的交互样式;
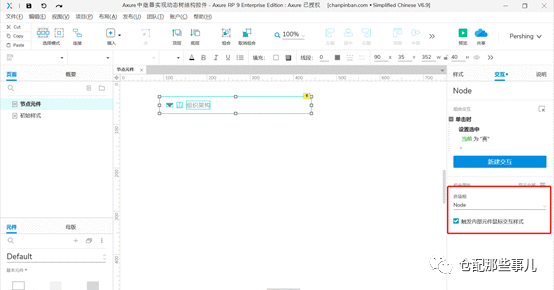
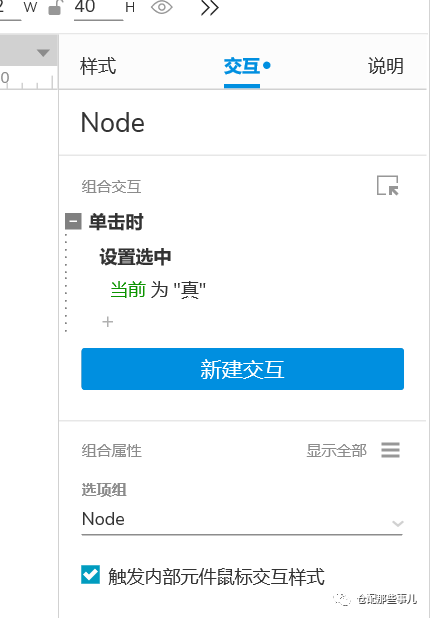
针对组合元件Node设置选项组:Node;

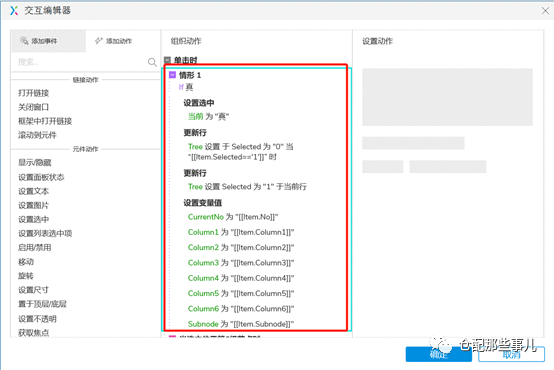
针对组合元件Node设置交互效果,单击时,设置选中“当前”为真;

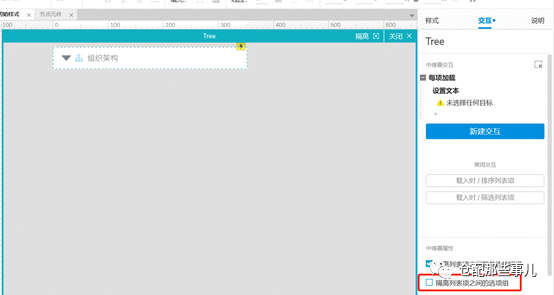
新增中继器“Tree”,将组合元件“Node”复制其中,并设置中继器属性“隔离列表项之间的选项组”为“不勾选”;

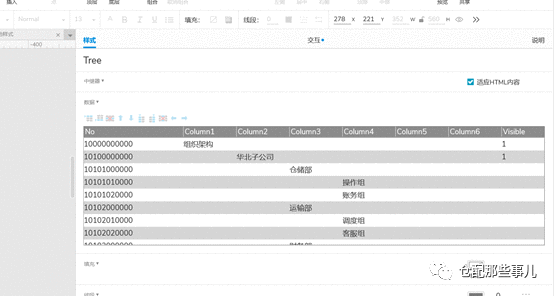
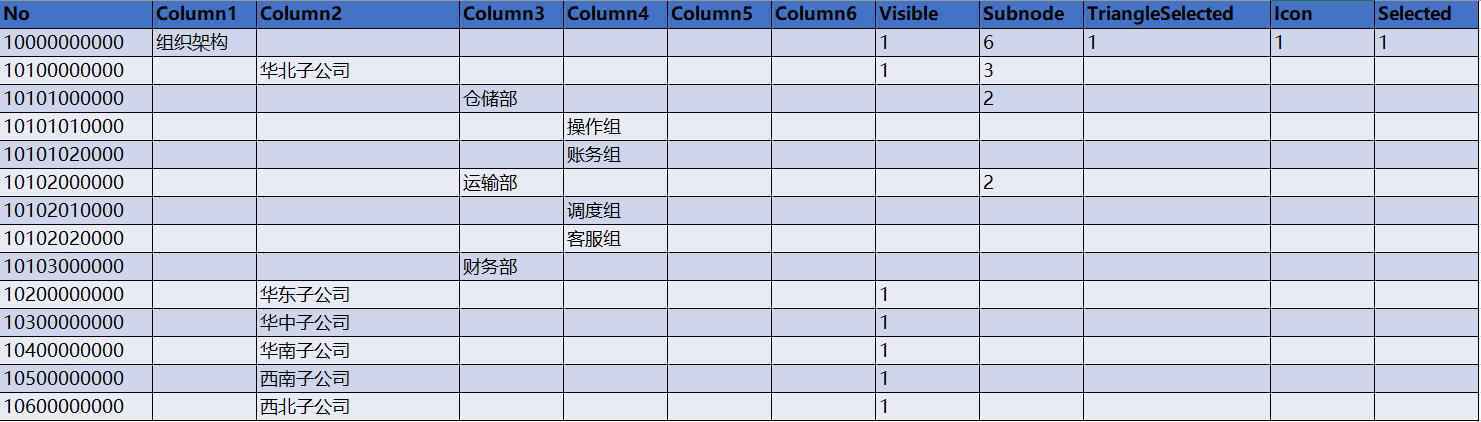
将初始数据复制至中继器“Tree”中;

初始数据如下:

中继器数据列说明:

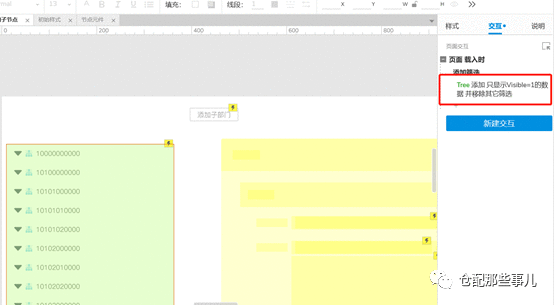
2)树结构-初始载入效果
页面载入时,添加筛选,只显示Visible=1的数据;

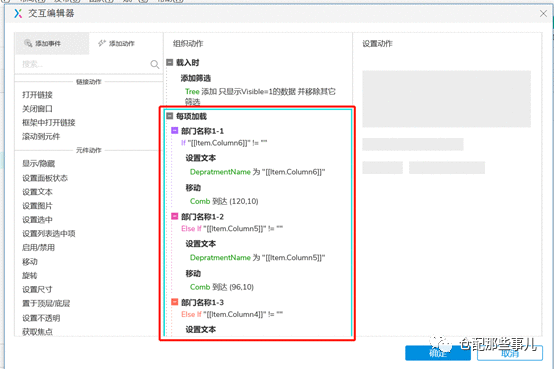
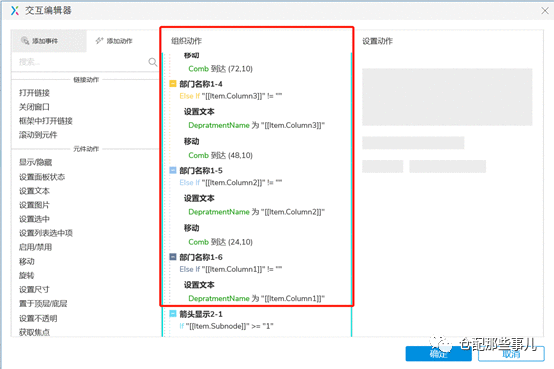
根据Column1-6判断节点层级,设置(Tree-DepratmentName)显示内容、组合元件“Comb”显示位置;


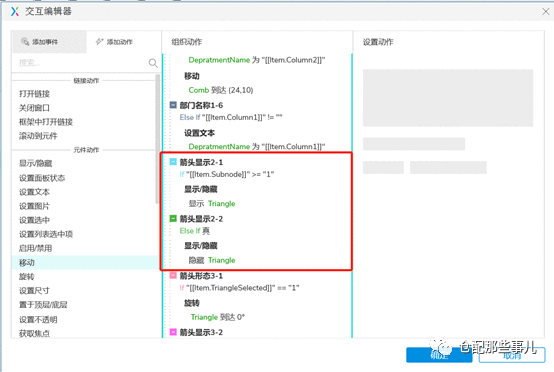
设置三角箭头(Triangle)是否显示;
即,当该节点的子节点个数=1时,显示三角箭头,否则不显示;

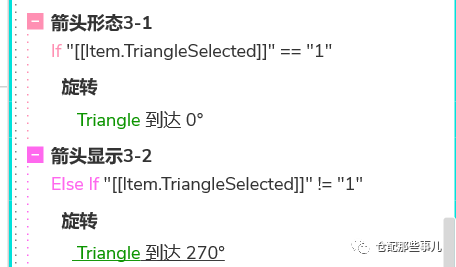
设置三角箭头(Triangle)显示形态;
当三角箭头未被选中时,旋转270°;

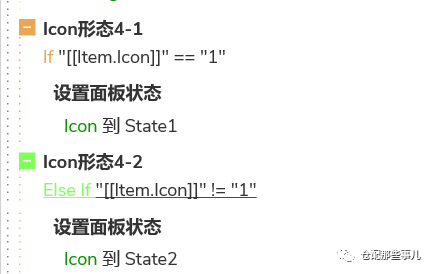
设置动态面板(Icon)显示内容;

3)树结构-节点(Node)选中效果
新增全局函数如下:

设置单击树节点(Node)时交互:
设置当前选中;
将已经选中的行的“Selected=1”的数据更新为不选中,即“Selected=0”;
更新当前行为数据选中,即“Selected=1”;
设置变量值CurrentNo、Subnode、Column1-6;

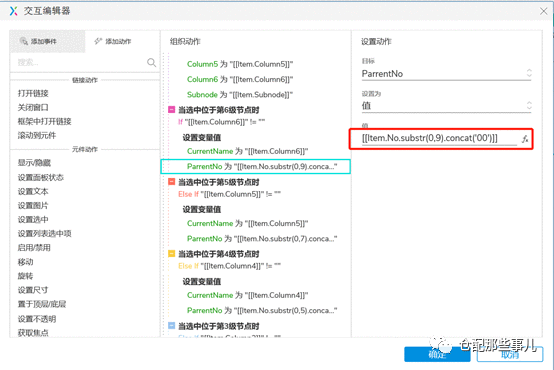
根据Column1-6值是否为空,判断当前节点所处层级,进而获取CurrentName、ParrentNo;

设置中继器Tree-载入时默认选中初始节点(即“Selected=1”的节点):

4)设置三角箭头(Triangle)形态切换效果
Copyright © 2018 DEDE97. 织梦97 版权所有 京ICP