手机版 欢迎访问人人都是自媒体网站
之前和大家分享了 《Axure教程:单选下拉列表集合(中继器填写表格即可使用)》、《Axure教程:分级下拉列表》,很多同学私信我说很好使用,希望能够做一个多选下拉列表的教程
所以今天就和大家分享怎么用中继器制作多选下拉列表。该原型制作完成后,下次使用简单,只需要填写中继器表格即可。

原型预览:https://qu0b4r.axshare.com/

下面是多选下拉列表的效果介绍,如果想看单选或者多级下拉列表的同学可以看回我之前的文章,或者点击上面原型预览地址查看。
效果演示 1. 整体效果

默认显示2个标签,鼠标移入看查看全部标签





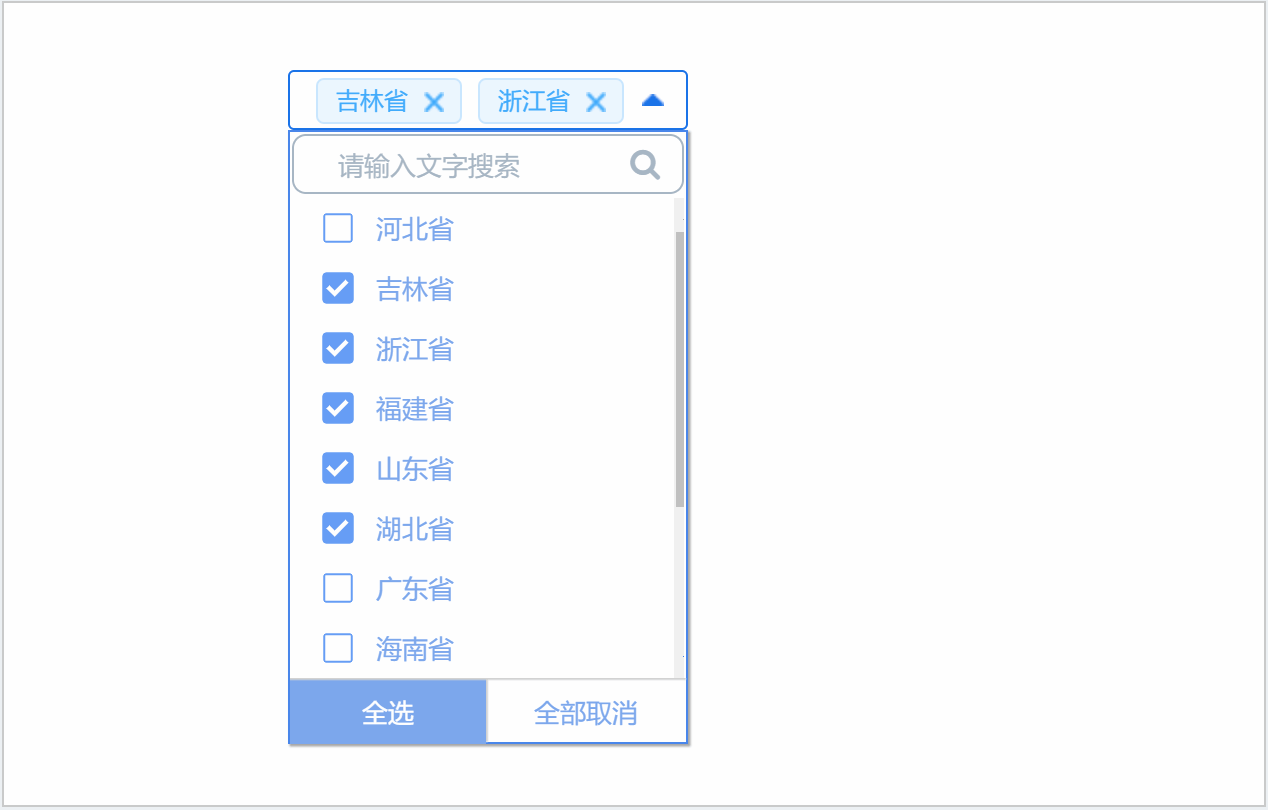
分为几部分,下拉框和弹出列表,如果需要搜索的话还需要搜索框、全选和取消全选的按钮。
然后ui方面我就不详细说了,大家根据自己的喜好完成就可以了。
2. 下拉框
如上图所示制作成组合,分别有矩形,中继器,箭头符号
中间的是用中继器来做的,默认显示项为2,鼠标移入时不限,鼠标移出时为2。每项加载时,设置文本=item.column0,默认为空不用填,下面会说到利用弹出列表内的中继器把内容导过来。点击中继器的X按钮,这里并不是删除改行,是取消弹出列表内的中继器对应行的选中,简单来说说就是这个中继器只是内容的显示。
鼠标点击该组合时,切换弹出列表的可见性。然后旋转箭头180度,这里也可以用上下两个箭头,然后切换他们的可见性。
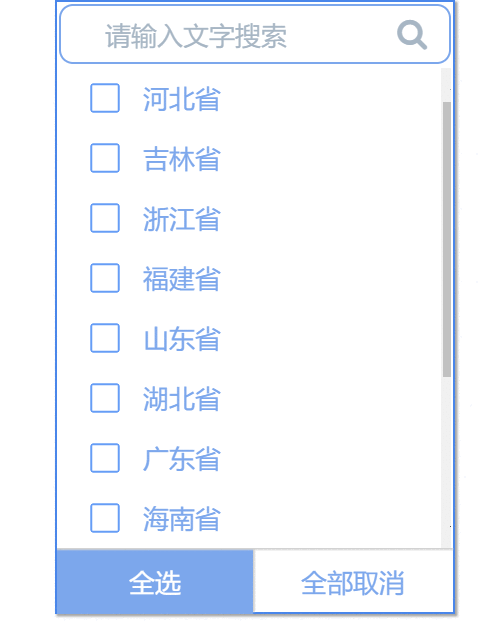
3. 弹出列表弹出列表由背景框,内容中继器、搜索框全选和全部取消按钮组成,

3.1 中部内容中继器
材料:文本+多选按钮。这里系统的多选按钮太丑,所以我美化了一下,具体可以看回我之前的文章《建议收藏:Axure交互常用按钮组》
交互逻辑:
在中继器里填写内容,然后每项加载时将内容设置到文本。
点击多选框的时候切换选中和取消,如果选中时,添加行到上面说到的下拉框标签中继器,如果取消选中时,删除下拉框标签中继器对应行。
3.2 搜索
这里这需要对中继器做模糊搜索就可以了,需要用到index函数,对搜索框内的输入的内容进行筛选。具体公式[[Item.text.indexOf(LVAR1)>-1]],item.text就是中继器表格的内容列,LVAR1是文本框输入内容。
3.3 全选和全部取消
这个很简单,鼠标单击全选时,让中继器内所有行都选中;鼠标单击全部取消时,让中继器内所有行都取消去选中
今天的分享到这里就结束了,喜欢原型或者有疑问的小伙伴们可以在下方评论处给我留言哦,我们下期见。
Copyright © 2018 DEDE97. 织梦97 版权所有 京ICP