手机版 欢迎访问人人都是自媒体网站
文章分享了关于利用Axure RP8中继器实现表单的增删改的具体操作过程,一起来学习下。

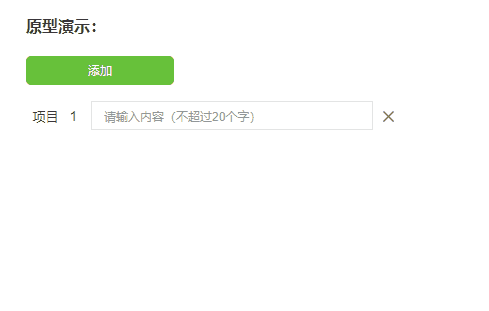
原型演示:

使用场景:适用于模块内增加扩展同名称字段
交互需求:
字段可以输入并记录内容(字段输入长度不超过20字);
单击添加,增加一个字段;
单击字段后面的×,删除对应字段;
增删字段,项目序号自动增减;
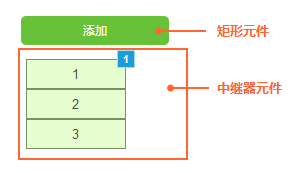
01 准备工作矩形元件一个,中继器一个。

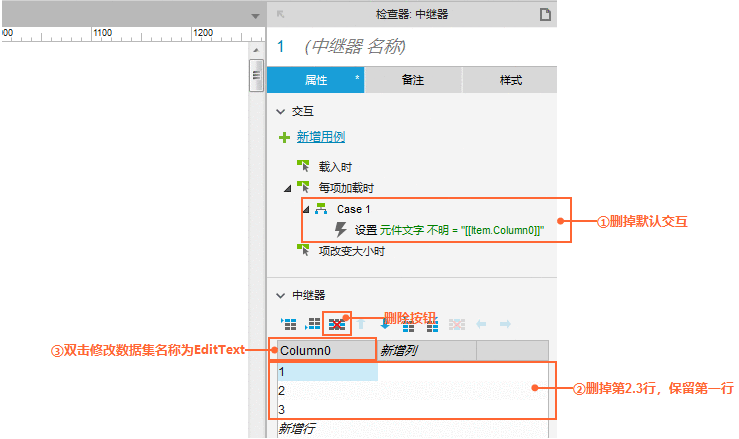
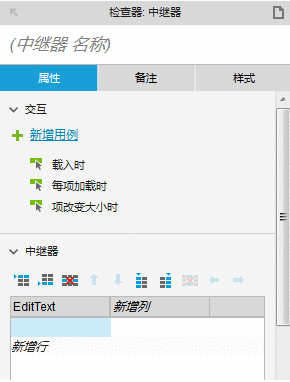
刚从Default元件库拖出中继器内默认有一些默认的元件和设置,我们需要对中继器做一些处理,点击中继器,右侧它的属性页,删除第一、二行,保留第三行(为什么保留第三行呢,因为需要页面载入时有一个初始的字段)。



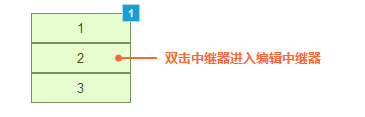
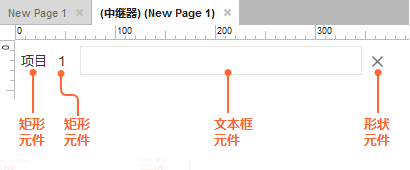
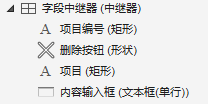
然后双击中继器进入中继器编辑页面,把矩形框删掉,在中继器内放入我们需要的元件,做好元件命名。


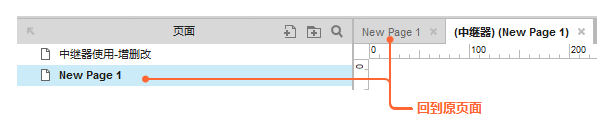
最后返回原页面,准备制作交互了。

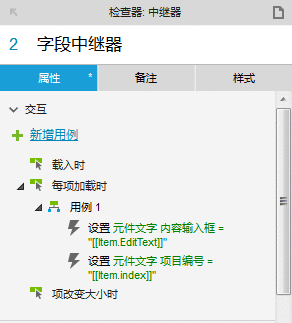
点击中继器,中继器属性面板选择每项载入时,当打开网页或者添加数据时候,为中继器加载数据集到元件。

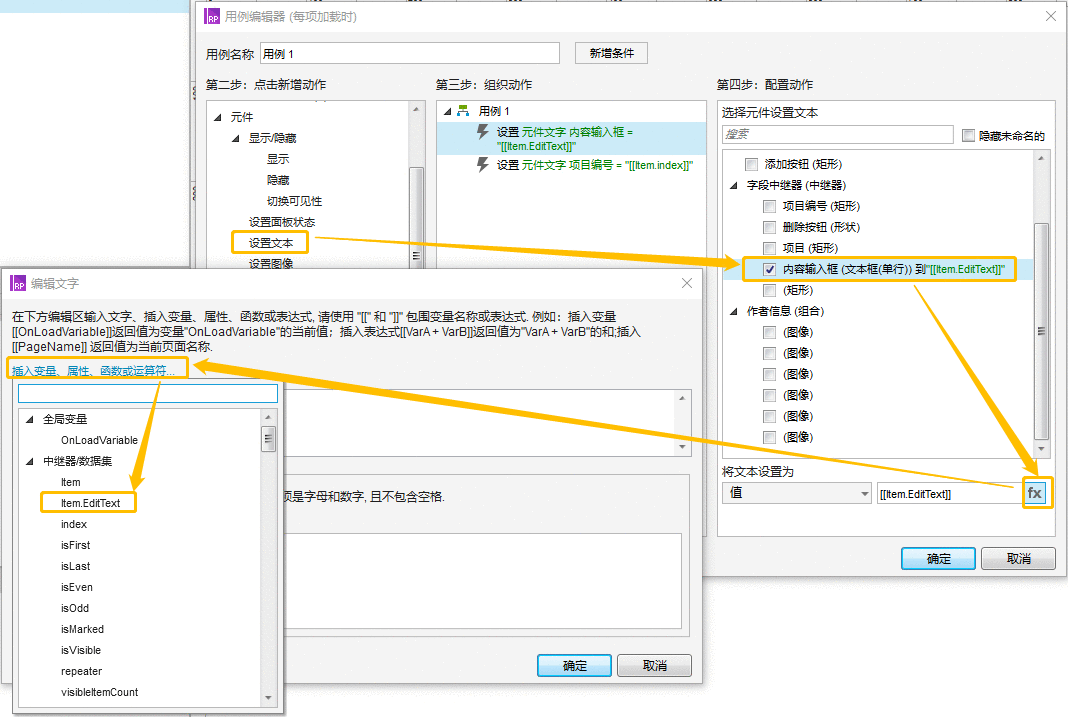
为了实现编号自增,项目编号的动作设置为[[item.index]],[[item.index]]需要手动输入,而内容输入框的动作可直接进入函数选框选择[[item.EditText]](EditText在元件准备时已经命名好了,有疑问的同学们可以翻翻上面图片)。

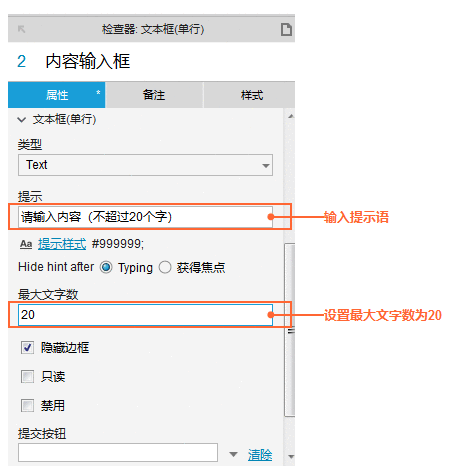
刚刚在准备基础元件的时候已经拖出了文本框,此时为了更直观地向用户表达字段可输入我们需要设置一个提示语和设置元件最大输入文字数为20,如下图。

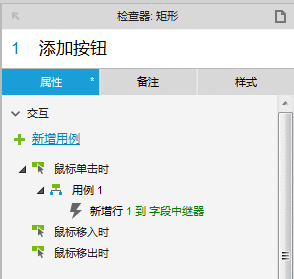
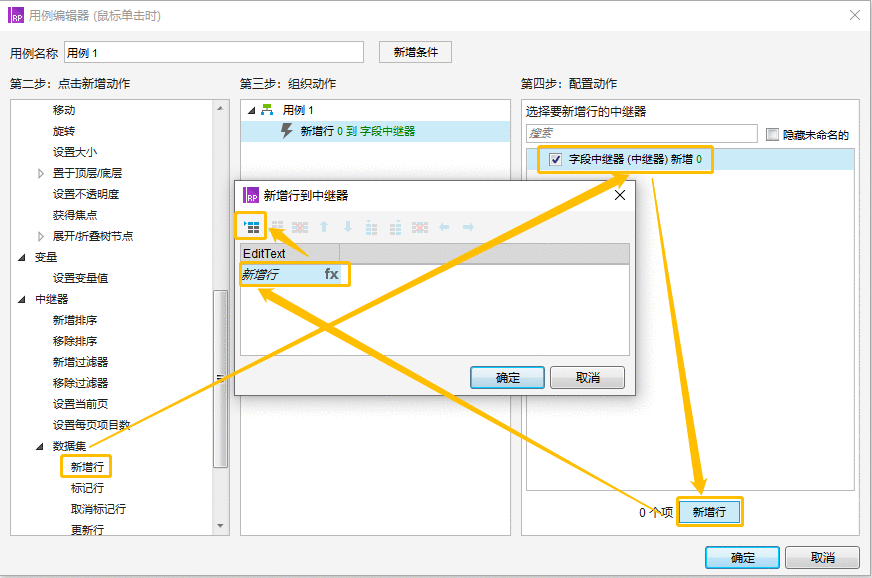
在元件准备的时候,我们已经准备了一个添加按钮,也在中继器属性面板为中继器数据集添加命名了EditText列,现在我们就要为添加按钮配置点击动作,为中继器“添加行”。

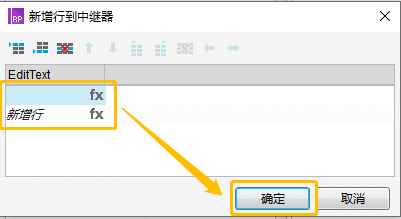
新增行-选中中继器-点击新增行-选中中继器数据集-点击新增行-点击确定。


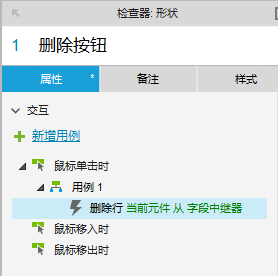
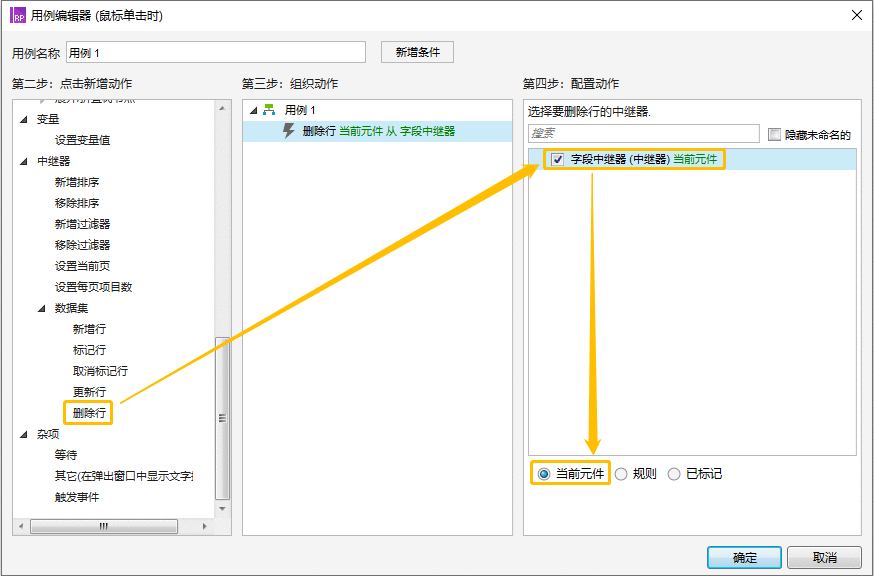
单击字段后面的×,删除对应字段,我们这个案例不需要用到标记行这个功能,直接为删除按钮配置点击动作就可以了。


到了这一步我们以为已经基本完成了,预览一下,咦,我们发现,每次添加行或者删除行,都会清空我们已输入的内容,这个怎么呢?为了让中继器的数据集记录下我们已输入的内容,我们还需要做“更新行”的操作。
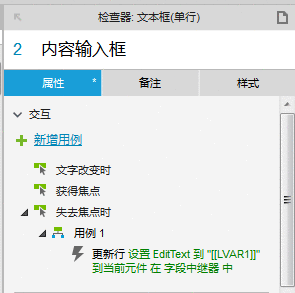
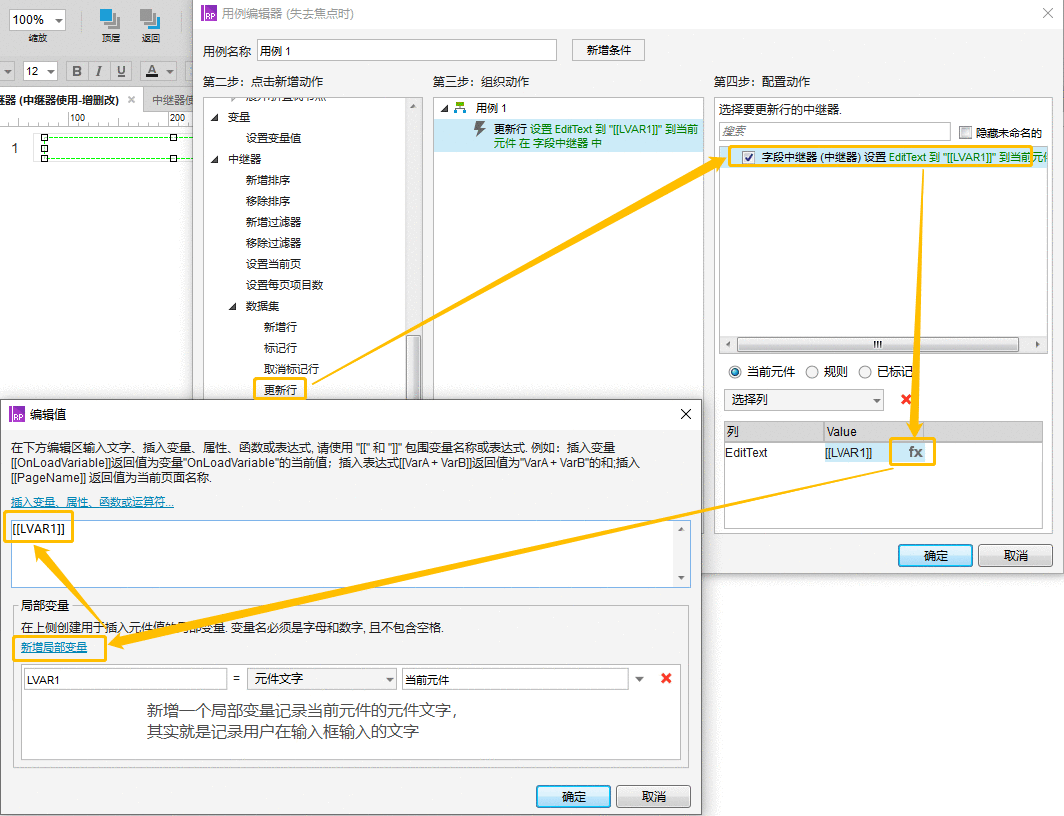
2.5 更新行字段编辑后需要记录编辑内容就是需将用户输入内容记录到中继器中,此时我们只需要把用户输入的内容获取到并通过某个交互动作传给“EditText”列就可以了。下面我用到的是“失去焦点时”这个交互,选择的动作是“更新行”。


到这里就真的完成了,大家可以预览一下!
回顾:(1)增删行,序号是如何实现自增的呢?
回答:项目编号的动作设置为[[item.index]]。
(2)增删行后,清空已输入内容怎么办?
回答:需要更新行。
Copyright © 2018 DEDE97. 织梦97 版权所有 京ICP