手机版 欢迎访问人人都是自媒体网站
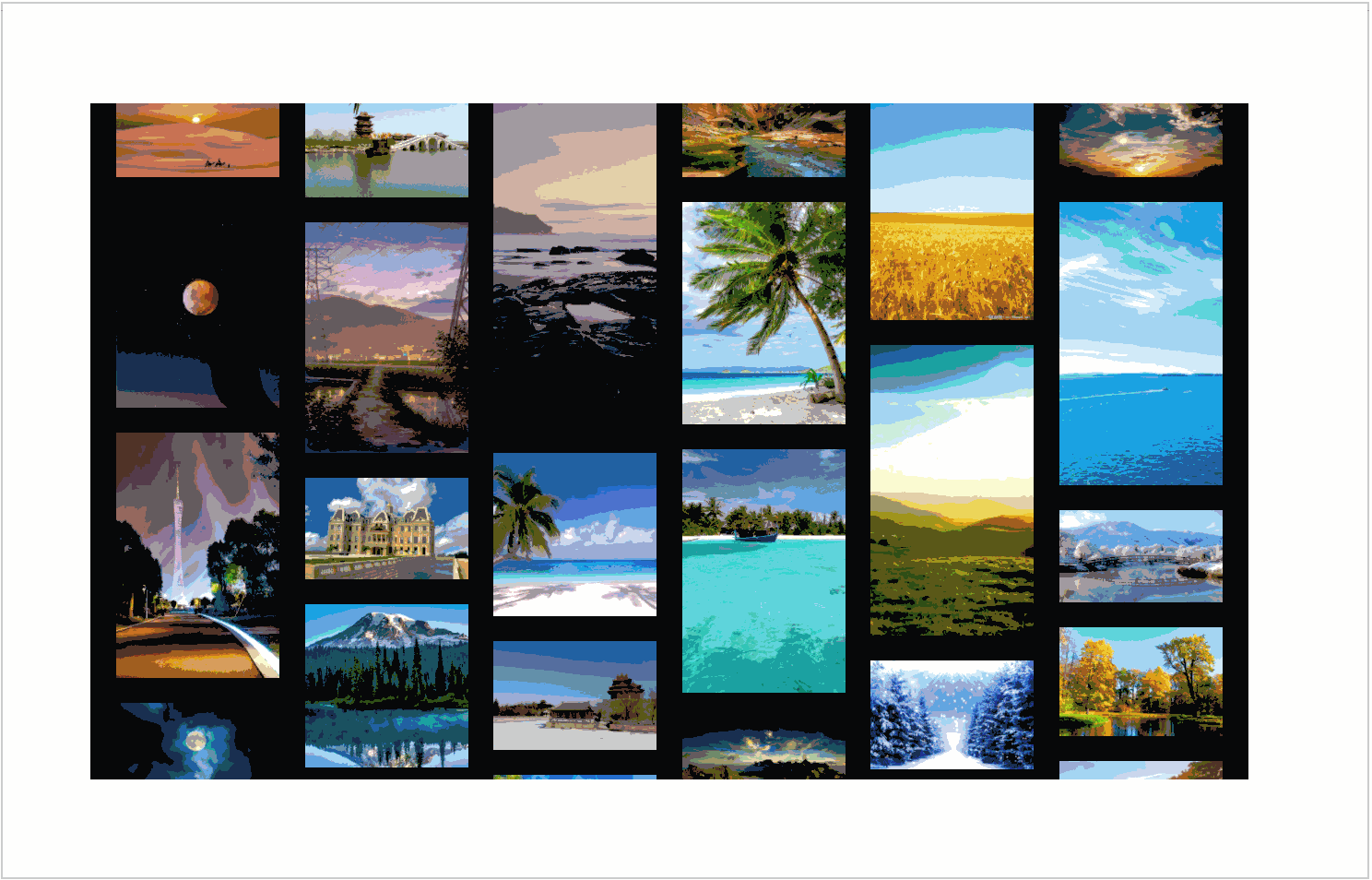
今天教大家怎么做一个漂亮的图片墙。该原型用中继器做的,所以使用的时候只需要简单填写表格内容即可,也可以当做学习中继器交互的案例。如有喜欢该原型或者有什么疑问的都可以在评论区留言。



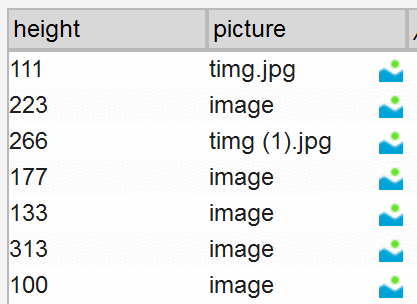
只需要填写中继器内容即可。
height:这张图片的高度;
picture:右键导入图片即可。

(1)制作动态面板
新建一个动态面板1,设置好大小,选择背景色,案例中为黑色,取消自动调整内容尺寸;
在这个动态面板1下,再新建一个动态面板2,该动态面板选中自动调整内容尺寸,在动态面板2下面新建中继器。
(2)制作中继器
中继器内只需要新建一个图片文件就可以,垂直布局,行距按自己需要设置,案例行距是27。中继器表格如上图所示。
中继器事件每项加载时:
设置图片的尺寸,案例中宽是177,高是item.height,你们也可以自己设置适合的。
设置图片的值为item.picture。
(3)制作移动效果
载入的向下移动动态面板2,移动时间按需要设置。
向下移动结束时,触发向上移动,同样也是向上移动动态面板2。
向上移动结束时,触发向下移动,无限循环即可。
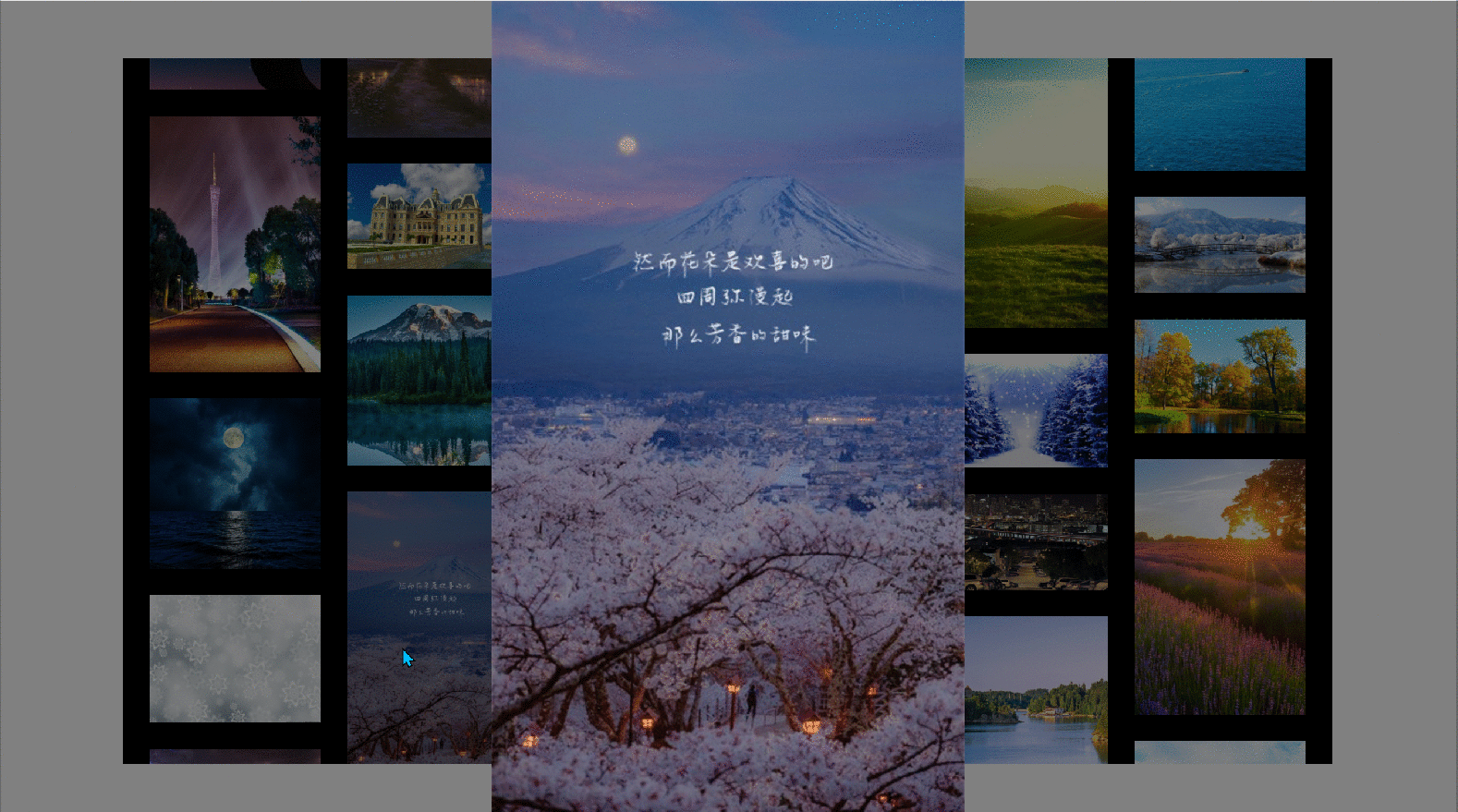
(4)制作点击放大图片效果
新建一个大图,点击中继器内图片时,显示该大图,然后设置图片值=item.picture,再根据图片设置显示图片的大小即可。
本期分享就完成了,如有喜欢该原型或者有什么疑问的都可以在评论区留言。
Copyright © 2018 DEDE97. 织梦97 版权所有 京ICP