手机版 欢迎访问人人都是自媒体网站
当页面往下滚动时,导航跟随页面一起,点击右侧图标可直接返回顶部。那这个效果是如何实现的呢,一起来文中看看~

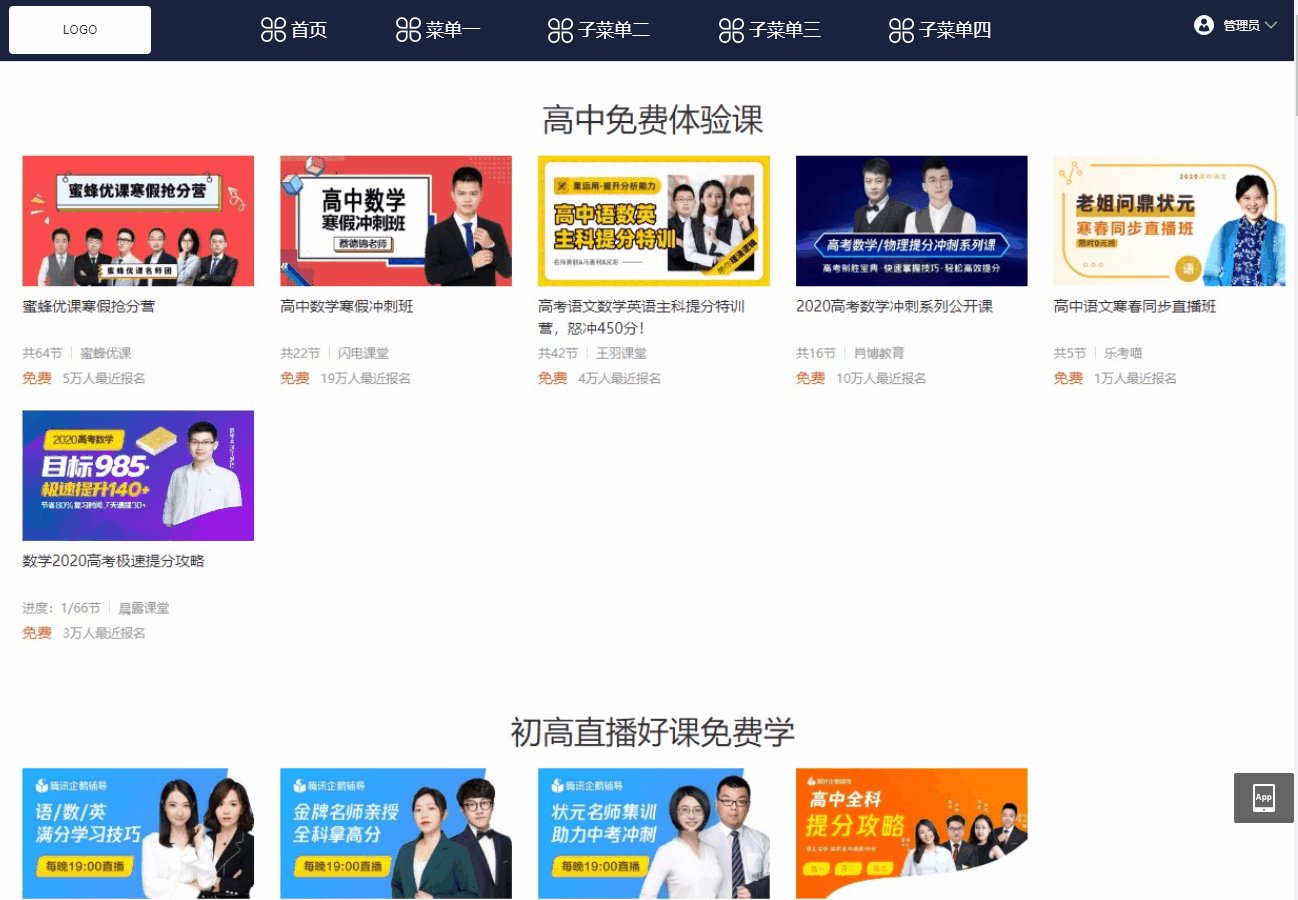
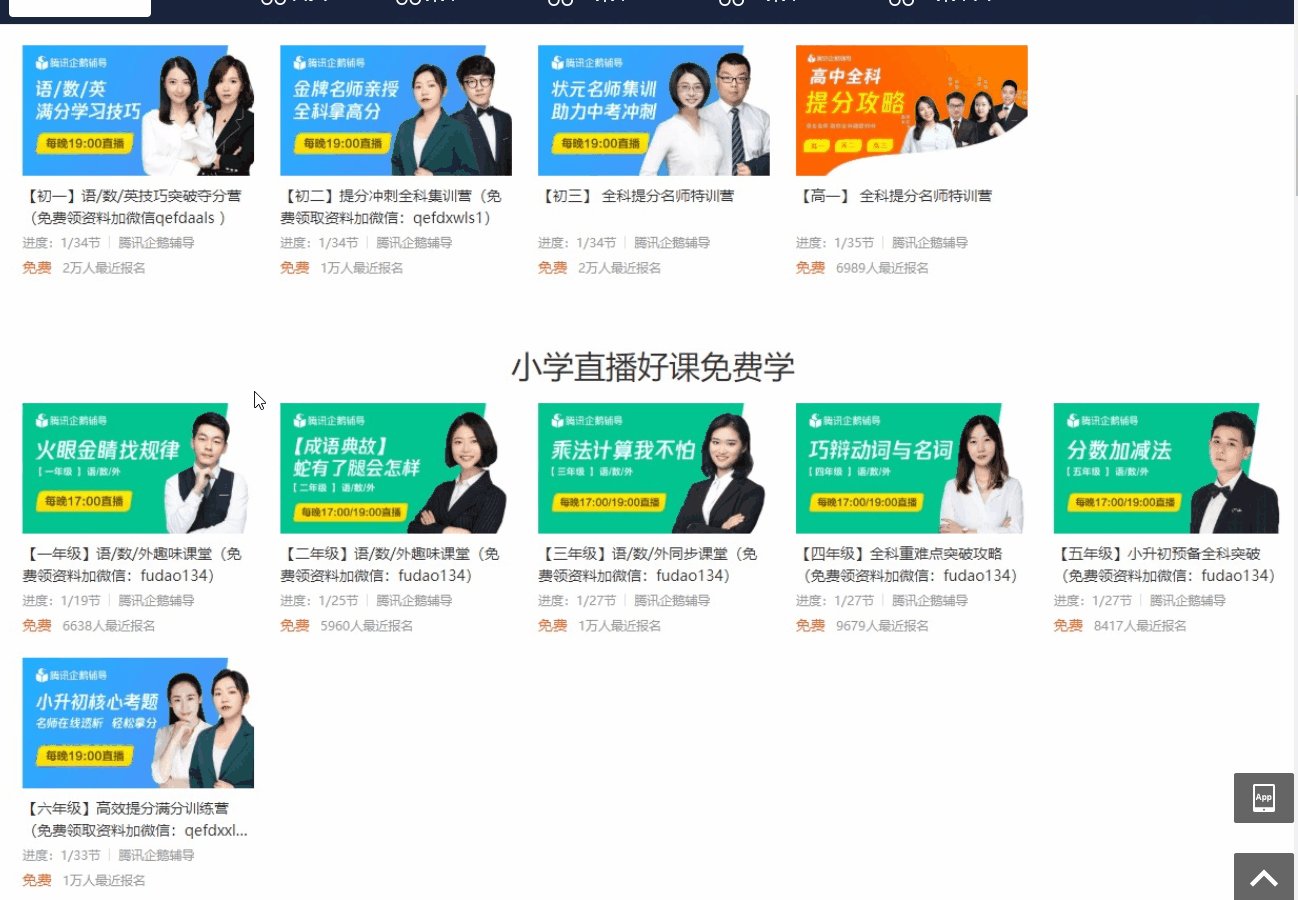
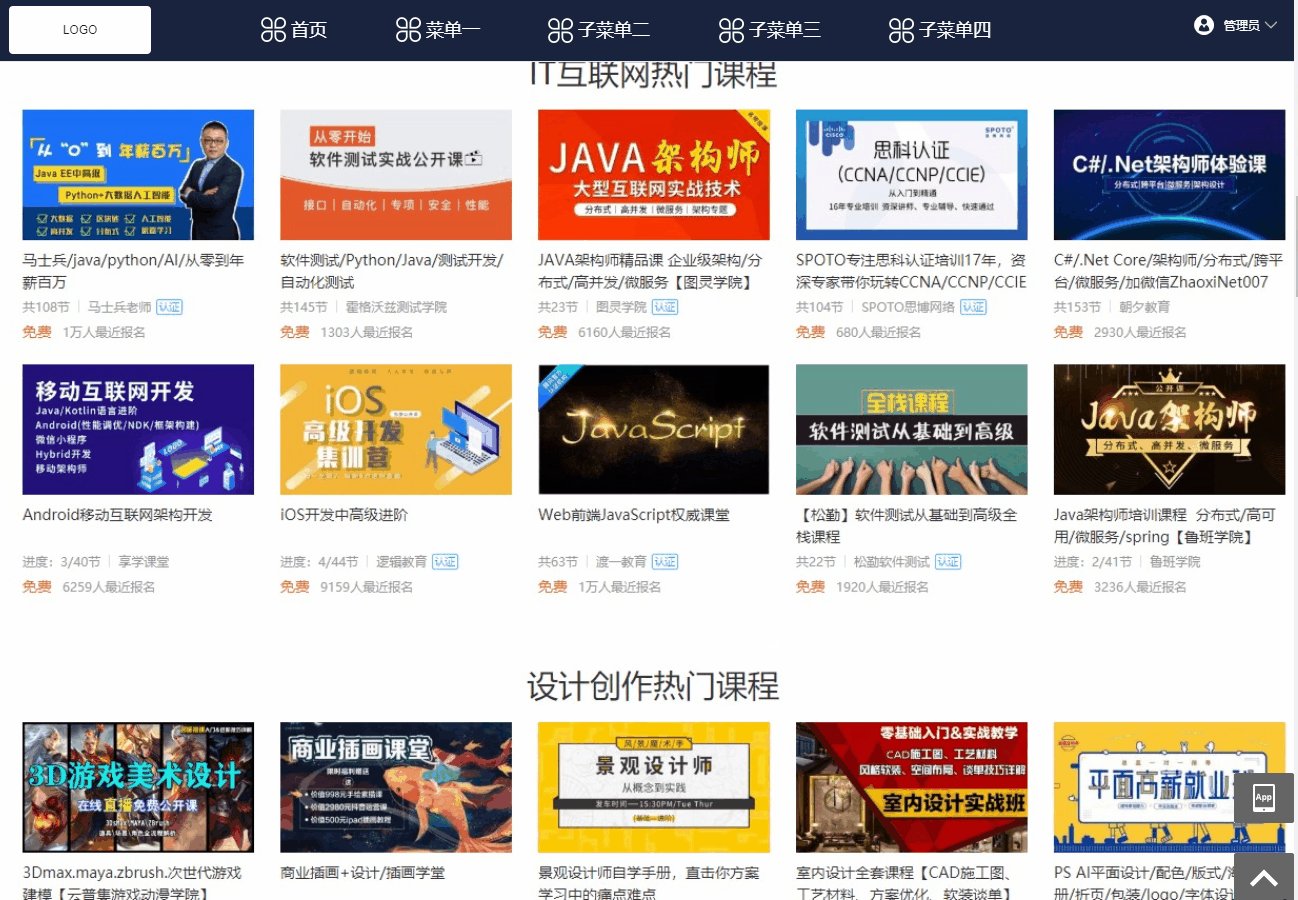
如下图:

顶部导航跟随页面滚动
线上效果图,查看:
制作方法 1. 添加导航与页面按平时制作导航与页面的方式制定,无需设置任何交互效果,但为了看到页面效果,页面建议添加长页面,才可出现滚动。
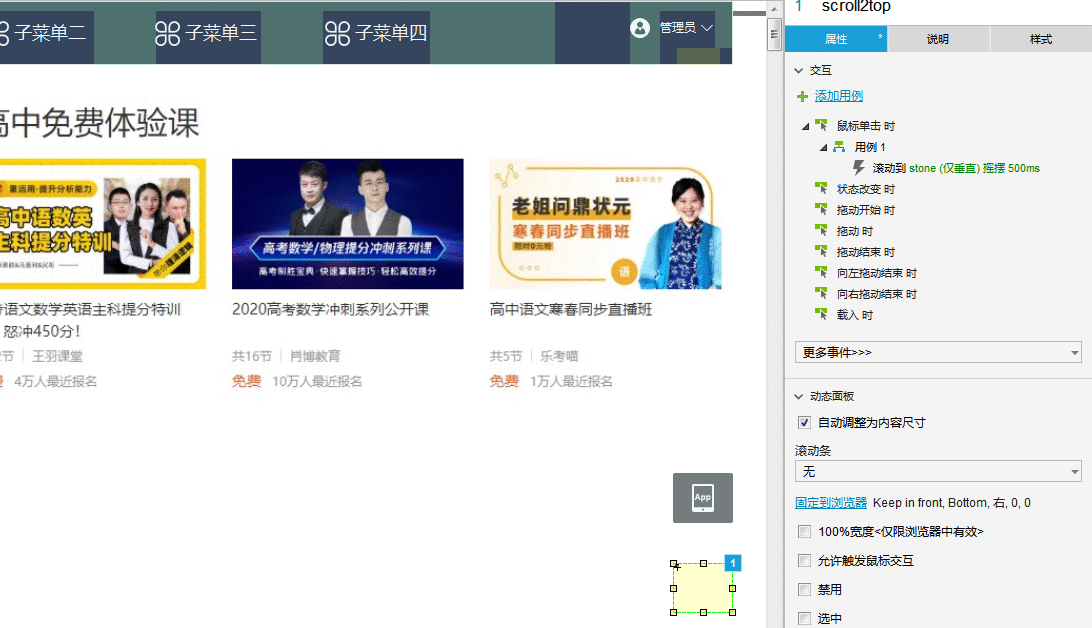
2. 添加滚动图标添加滚动图标,并设置为隐藏。

滚动图标
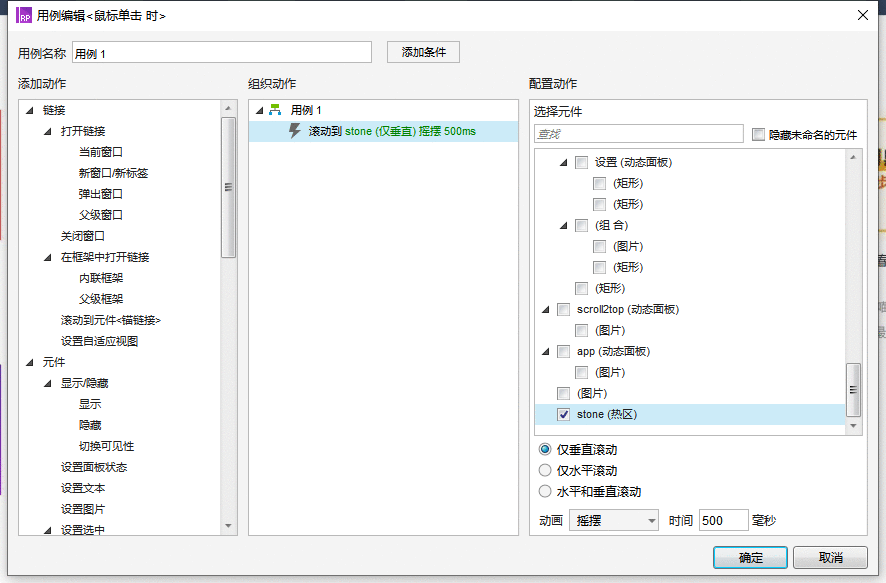
针对图标做交互操作,设置为摇摆,时间为500。

图标交互
3. 添加热区添加一个热区,并放置与菜单同坐标值位置。

热区
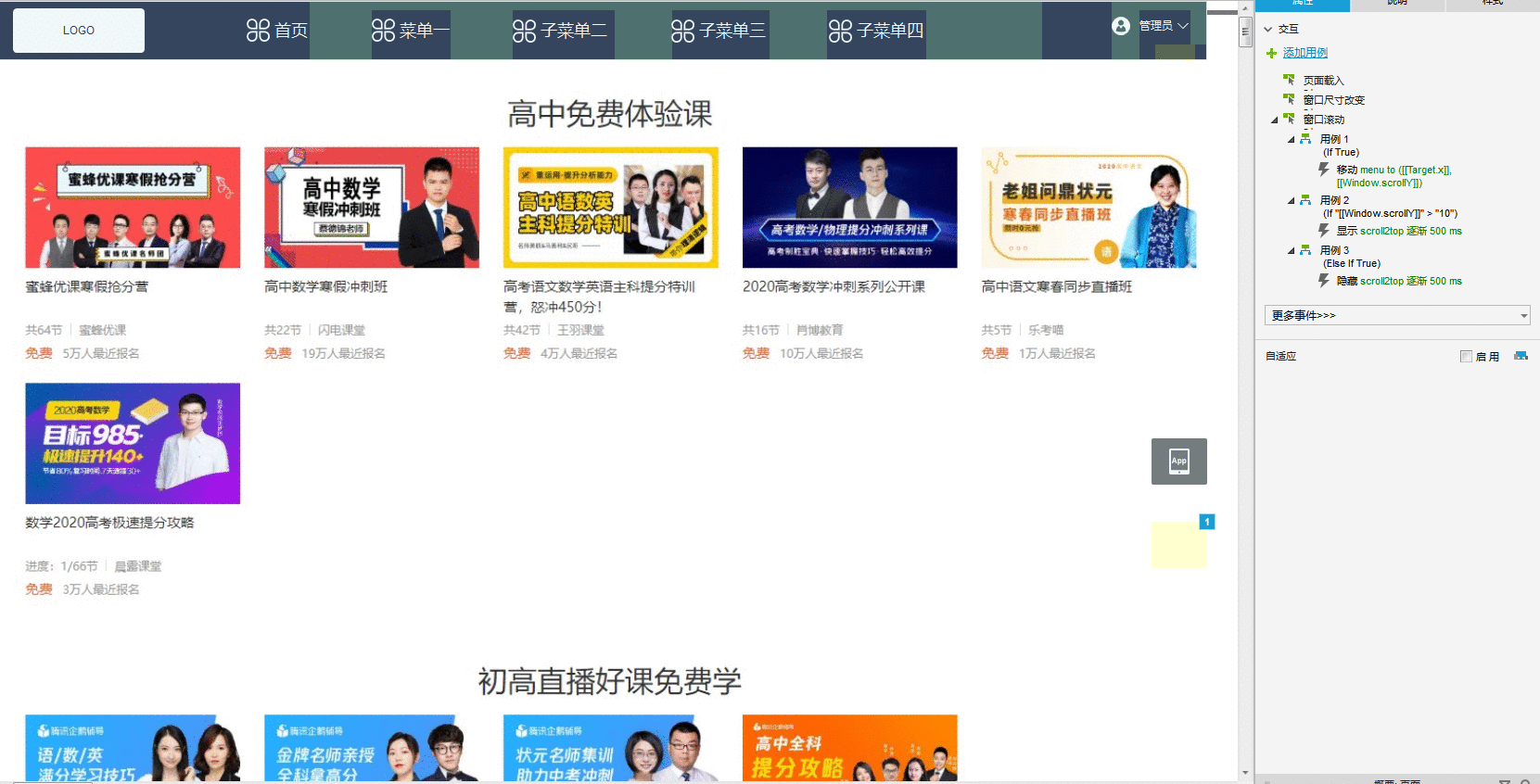
4、页面窗口滚动交互在页面添加窗口滚动交互,添加用例

窗口滚动交互
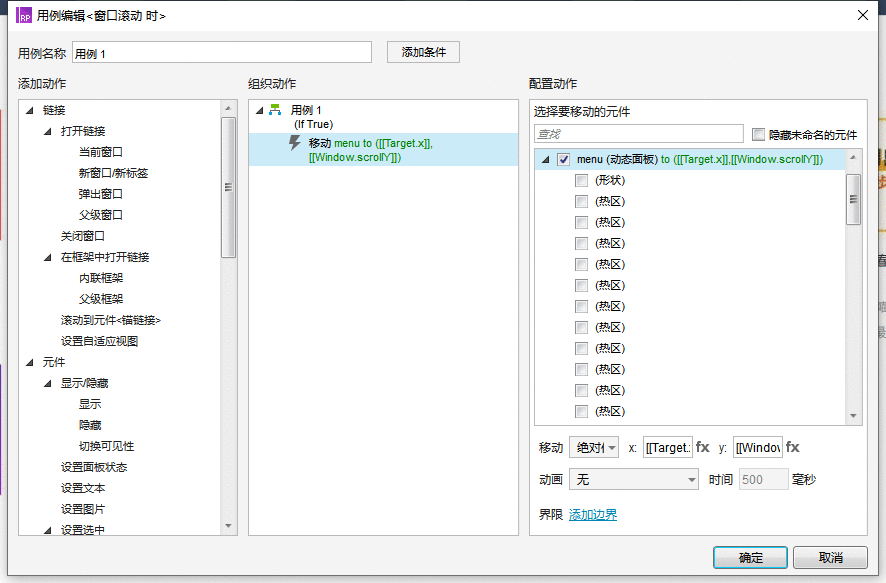
添加用例一,移动导航,设置为绝对位置,x值为[[Target.x]],y值为[[Window.scrollY]]。

用例1
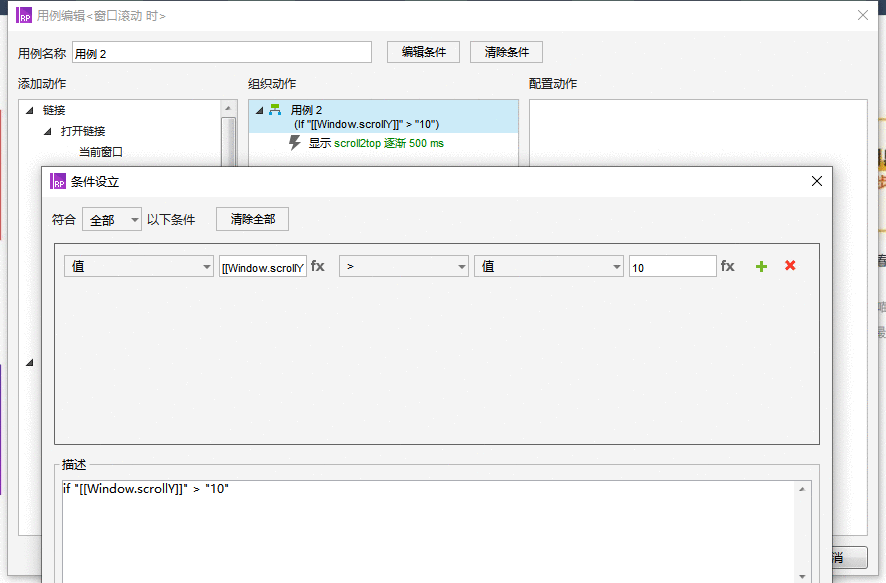
添加用例二,添加条件,设置值>10,显示滚动图标,动画逐渐500s。

用例2
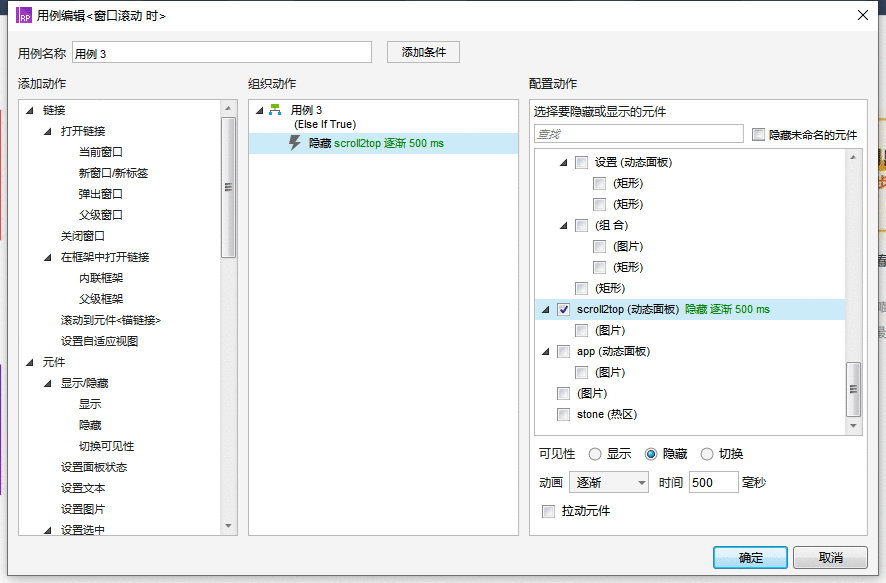
设置用例三,设置滚动图标隐藏,动画逐渐500s。

用例3
Copyright © 2018 DEDE97. 织梦97 版权所有 京ICP