手机版 欢迎访问人人都是自媒体网站
随机效果是动效设计中较为常用的基本动效,本文将详细介绍ProtoPie中的三种随机函数的使用方式,并利用随机函数进行随机抽号案例的制作。


随机效果
日本设计师 Kazuki Akamine 按照常用运动图形中提取出的基础要素的特点,将所有基础动效分为了 14 个系列,便于设计师运用和学习,这其中就包括随机动效(脚本系动效)。随机指每一帧的返回值都是随机值的函数。将其使用在某一界面元素的位置属性上,这样每一帧对象都会移动到不同的地方,形成gif图中非连续性的激烈运动。除了位置属性,还可以应用在文本图层上,或是结合缩放属性实现多种多样动效效果。

拓展–文本图层随机效果

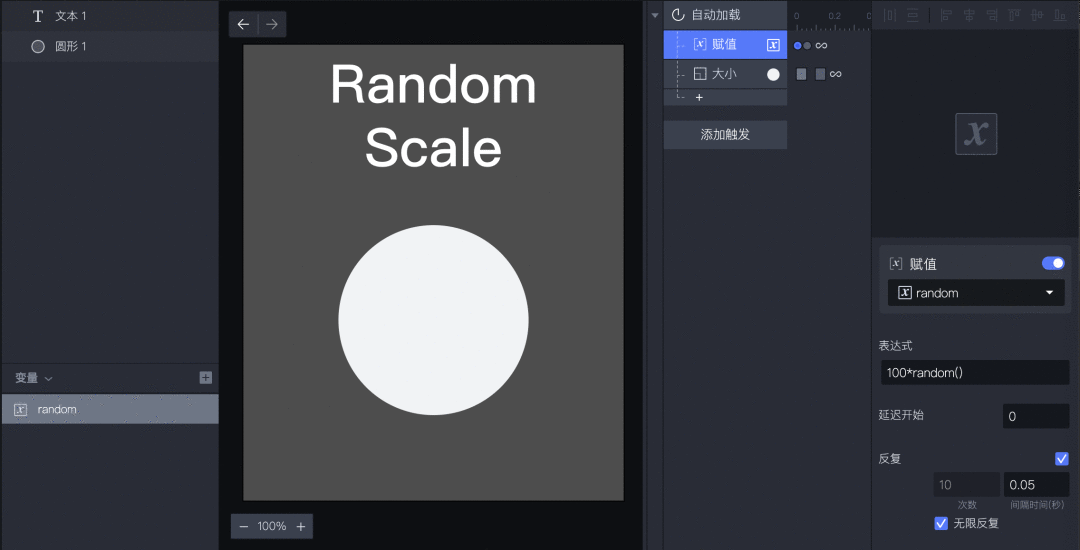
拓展–缩放属性随机效果
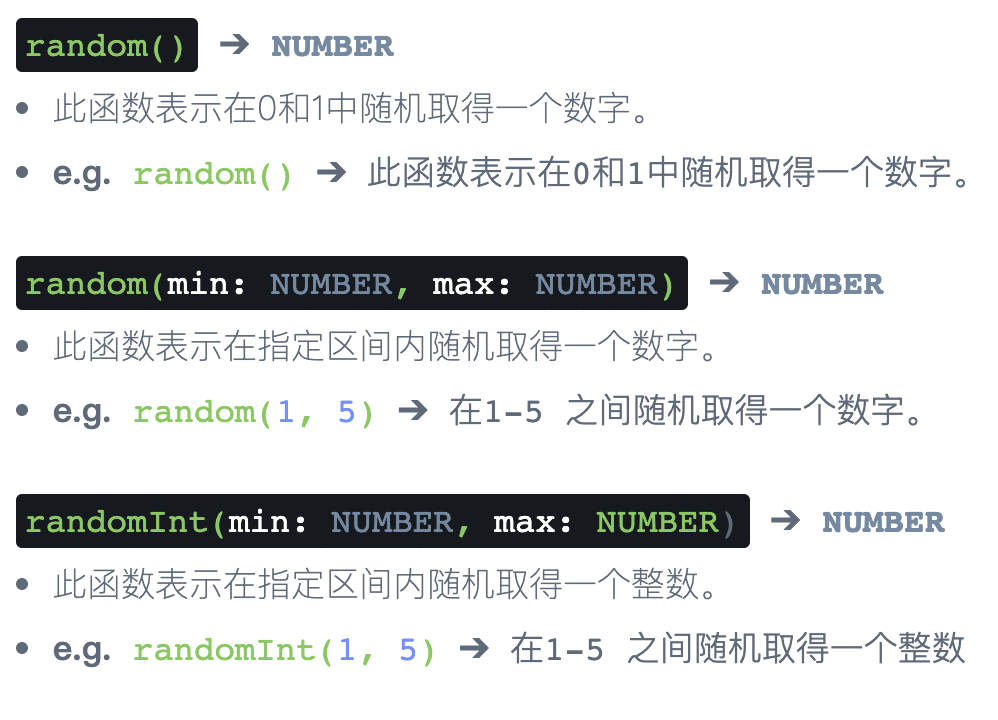
ProtoPie的随机函数ProtoPie软件可以在表达式中添加随机函数来实现随机效果,软件共提供了 3 种可以使用的随机函数:

ProtoPie中的随机函数
具体使用可以在软件中任何支持表达式添加的地方进行添加,实现对图层具体属性的随机赋值,使用过程中我这边在实际学习中有两个使用技巧分享给大家:
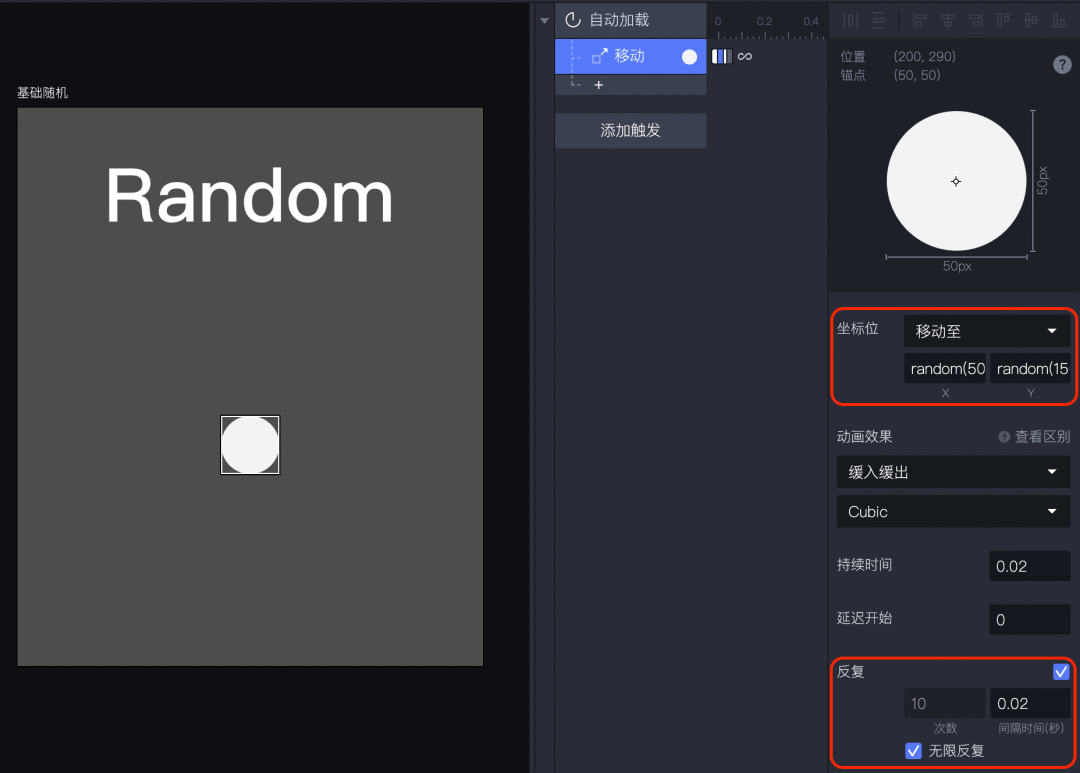
(1)利用反复实现连续的随机赋值
在随机动效说明动图中可以看到小球实际是在不断的做随机位置的移动,要是实现这样的效果除了使用随机函数外,还需要打开具体设置中反复开关,使其不断进行位置的随机移动。

利用反复的连续随机赋值
(2)关联变量实现多属性同样的随机变化
在缩放属性随机效果中,有圆形的随机缩放效果,如果分别对宽度和高度添加随机函数,无法实现高度宽度的同步随机缩放,所以这里需要增加一个变量,对变量赋值随机函数后,再将宽度和高度的缩放比例与变量进行关联便可以实现等比缩放。同理当需要对多个基础属性的参数添加同样随机变化时,都可以使用添加关联变量的方式来实现。

关联变量实现多属性同步随机赋值
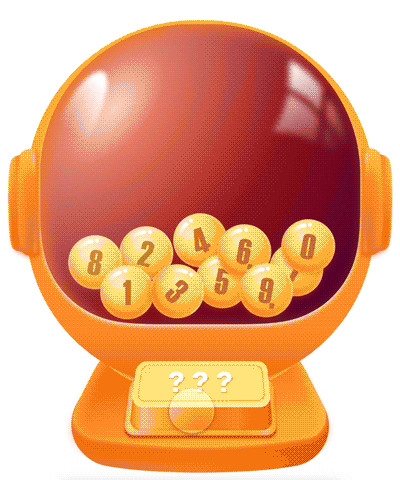
随机抽号案例效果
案例实际效果
在了解随机函数的使用方法后,可以结合实际案例来实操一下。本次的案例是一个随机抽号的效果,抽号机器中有0到9共10个数字小球,点击抽号按钮后,小球便随机的在某一具体区域内进行随机的变化,直至生成一个具体的随机数字小球,点击再来一次可以重新进行数字抽取。
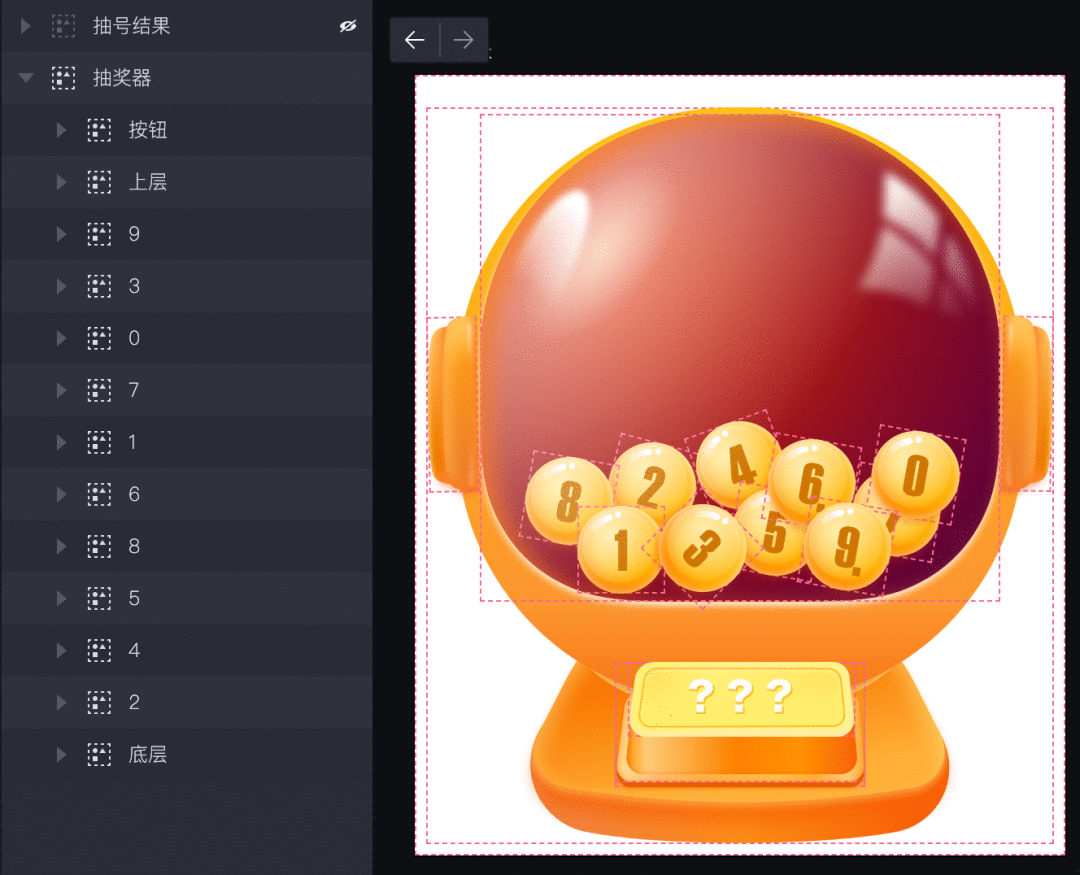
具体实现步骤 Step1在Sketch中先绘制好随机抽号机的基本视效,注意进行图层整理,将抽号结果、抽号按钮、抽号机上层效果、各个数字小球及整个机器底座成组并分层。导入ProtoPie中,导入完成后注意将各个数字小球的锚点设置为图层中心。

基本视效界面
Step2添加对抽号按钮的点击触发,在触发下先对1号小球添加对其旋转、大小、位置的随机变化,单次动效时长设置20ms左右,利用反复将随机状态的持续时长大约控制在1200ms左右,其中位置的随机参数需要设置在抽号机的显示窗口区域内,而添加旋转(-45°到45°随机)和大小(95%到105%随机)的细微随机变化可以增加小球移动过程中的变化显得更为真实。
Copyright © 2018 DEDE97. 织梦97 版权所有 京ICP