手机版 欢迎访问人人都是自媒体网站
产品新人可能会被原型制作给难住,作为产品人的必备技能,可以先从几个方面开始实践,本文作者介绍了一些必要的案例。

入职产品经理,或转行产品经理岗位时,遇到的第一个难点便是原型制作。
原型制作工具有很多,但用得最普遍的还是Axure ,从Axure RP8到Axure RP9页面操作改动比较大。本文选用Axure RP9版本,梳理总结了作者在日常工作中最常用到的Axure功能点,仅作为作者日常工作总结,可供需要的小伙伴进行参考。
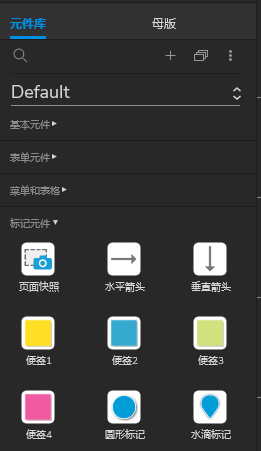
一、Axure元件库 1.1 基础元件库基础元件库分为四类,如图所示,包括基本元件、表单元件、带单和表格、表及元件,除了动态面板、中继器使用稍微复杂点外,其他大部分的元件使用相对来说都比较简单。

在画原型的时候,很多同学可能会碰到基础元件库找不到合适的元件。这种情况下,一般会通过别的渠道找到合适的元件,以便于画出我们想要的原型。
在这种场景下,我们可以记录自己的元件库,把每次找到的元件都以一个自定义元件库的形式存起来,这样也可以在其他项目中使用该元件时可以快速获取,只要Axure导入一次自定义元件库就可以了。所有项目共享同一个自定义元件库,后续还可以不断的完善扩充此元件库,画原型的效率也会得到极大的提升。
1.3 创建自定义元件库点击文件/New Library ,然后填写自定义库名称、保存为rplib格式文件即可。在使用的时候,导入元件库就可以了。
当然,只要能适合项目原型需求,也可以通过一些其他渠道获取别人的优秀元件库使用。
二、母版的使用合理的使用母版将极大提升原型制作的效率,当多个页面共用一部分组件,各个页面之间也都是不同的页面,则可以将这部分组件设置为母版。
一个典型的例子是在设计APP原型时,底部的导航栏、矩形的模拟机等作为一个母版,只要画一次就可以了,后续其他页面只要调用母版使用即可。如果母版页面需要修改,也只需修改一次就可以了。
两种方法可以创建母版,第一种可以在母版TAB页中创建,第二种在页面中选择需要的组件并鼠标右键选择“创建母版”。
在母版中添加的交互事件为全局事件,在所有使用母版的页面中都会起作用。
三、动态面板的使用基本上每个项目原型的制作,动态面板都是一个必用的元件,动态面板是一个非常实用的元件,用它可以轻松制作出浏览滚动效果、TAB页面切换效果、轮播Banner图等,下文主要讲解动态面板的这三个典型应用案例。
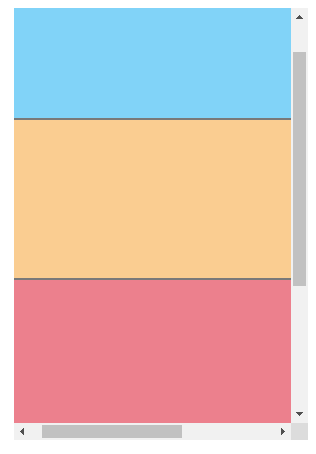
3.1 页面内容滚动效果用动态面板制作出页面内容滚动效果,包括垂直滚动或水平滚动,效果图如下:

首先,我们页面放置一个矩形,右键单击矩形将其转化为动态面板,双击进入动态面板,放置若干个矩形如上图所示。
然后,双击空白处,返回至主页面;右键选择滚动条,根据需要选择垂直或水平滚动条;然后调整主页面动态面板尺寸,使动态面板尺寸小于内容的尺寸便可以通过滑动查看内容(只能在预览的情况下查看滚动效果)。
本例中选择的滚动条菜单为“scroll as needed”,不管是水平还是垂直,只要动态面板尺寸小于内容页,就会展示出滚动条。
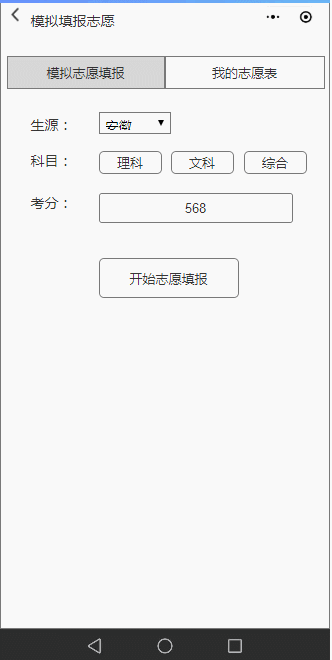
3.2 TAB页面切换效果效果如下图所示,通过点击顶部的TAB可以切换展示的内容,同时修改了TAB按钮的点击效果。

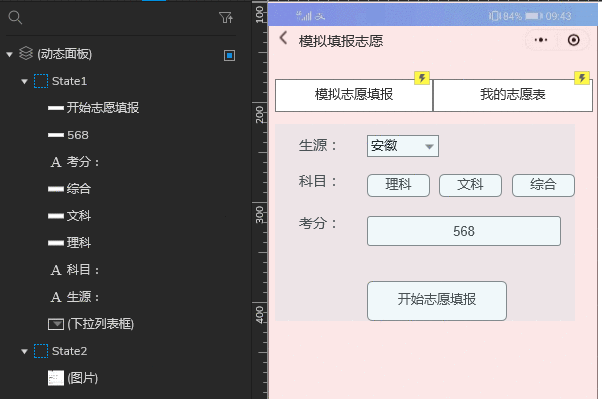
页面元素如下图所示。
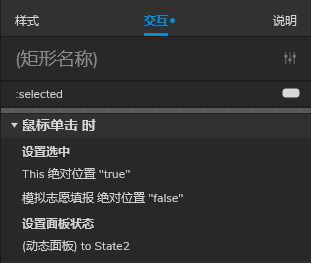
首先,配置顶部TAB页面的选中填充色,默认第一个TAB为选中状态。TAB页面内容配置两个动态面板,内容如下图所示:

两个TAB按钮的单击事件交互逻辑如图所示,配置完成预览可以查看TAB页切换效果。


实现效果如下图所示:

Copyright © 2018 DEDE97. 织梦97 版权所有 京ICP