手机版 欢迎访问人人都是自媒体网站

今天跟大家分享的是制作漂亮的bootstrap 4进度条,老规矩能动手的不花钱买,不会的先学,会的可以巩固一下或者下载相关的组件成品直接使用。
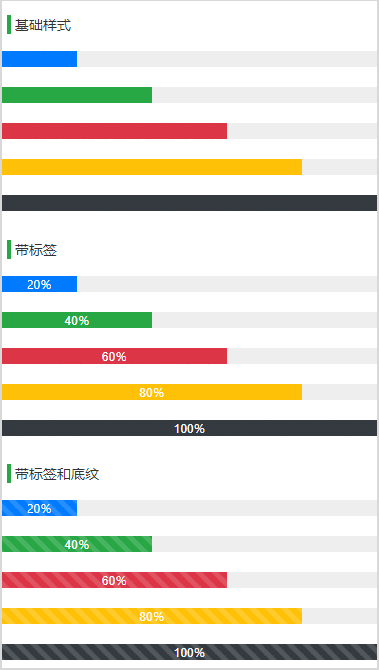
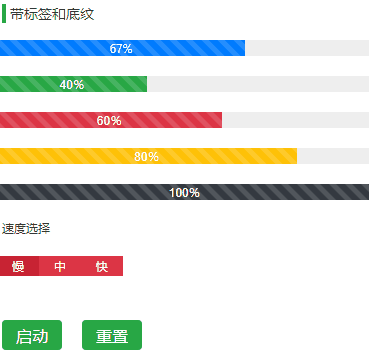
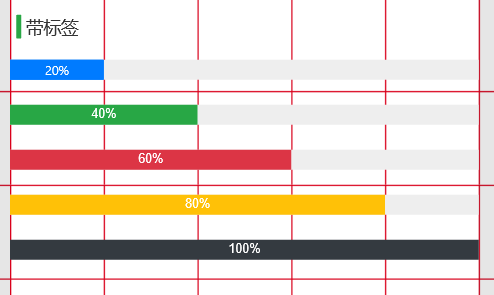
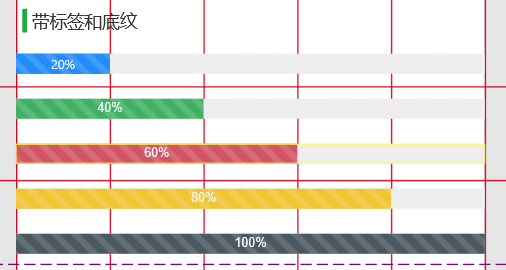
先来看下效果图,好看再继续看,嘎嘎^_^

动态效果,速度可调节:

1)需要用的bootstrap 4主题色系如下
2)需要用到的元件
文本标签、图片、矩形、全局变量
3)用到的技巧
全局变量判断加载速度
选项组的妙用
使用触发事件技巧替代动态面板的循环功能
使用网格视图均分元件宽度
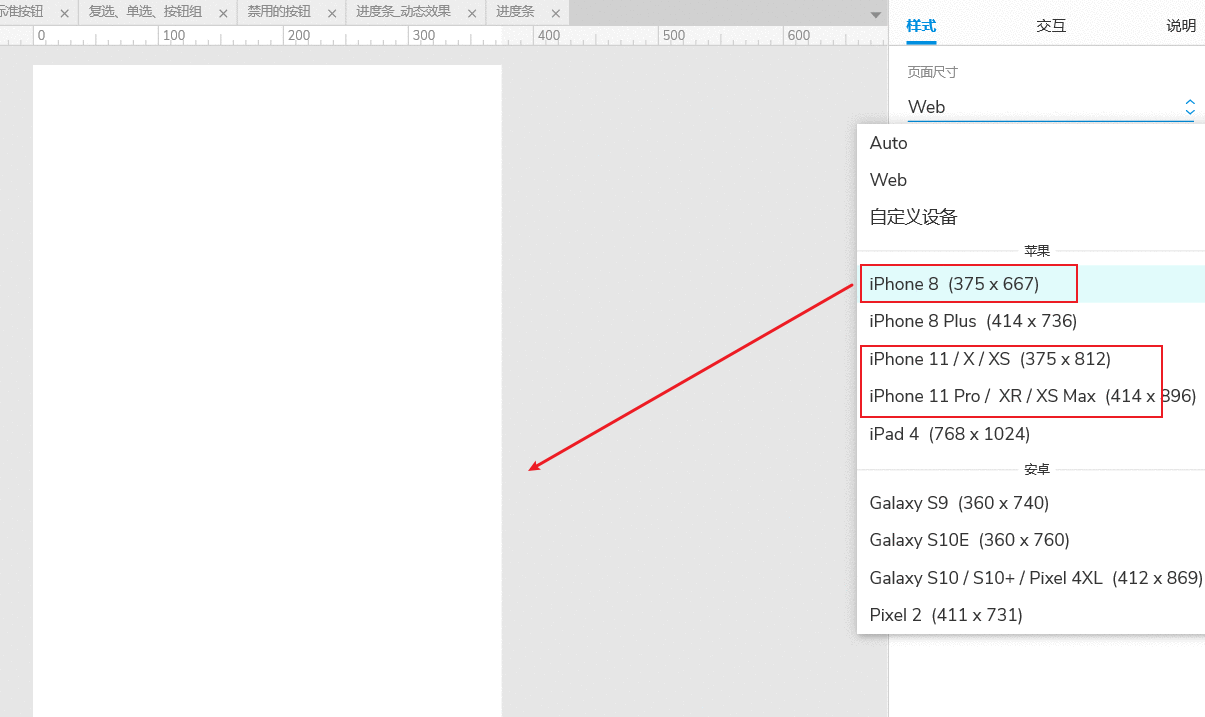
步骤STEP 1:新建一个画布,这里使用了系统预设的iphone8,也可以自定义或使用iphone11预设【注:iphone11预设需更新axure版本为9.0.0.3675及以上(beta版)】

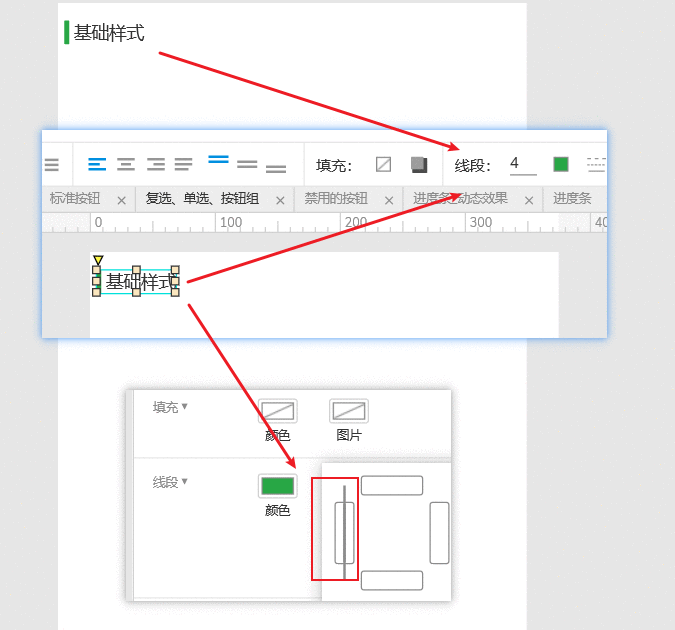
STEP 2:画一个标题样式,使用只显示左边框的方式

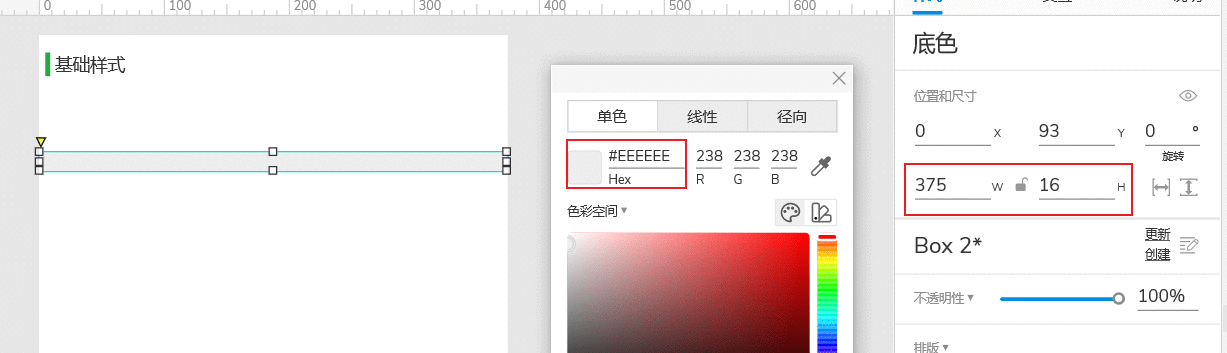
STEP 3:画一个进度条背景大小为375*16,颜色为#EEEEEE

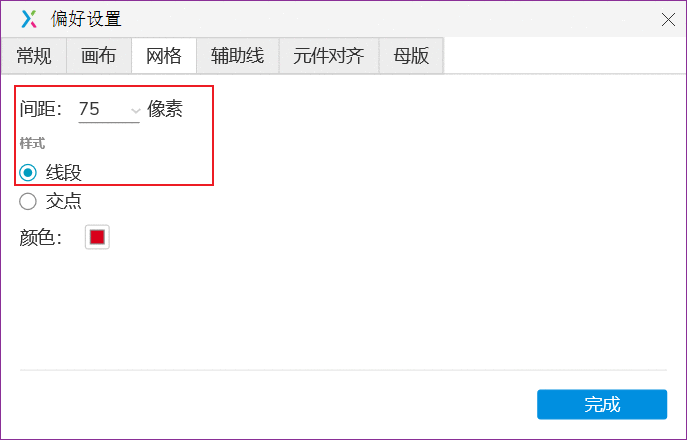
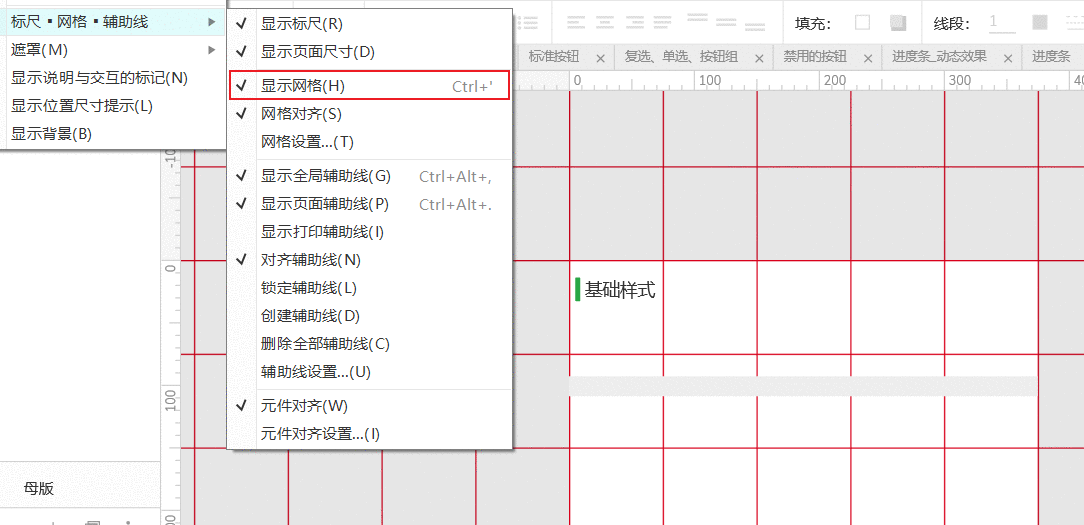
STEP 4:使用网格视图设置用于均分进度条,快捷键F9

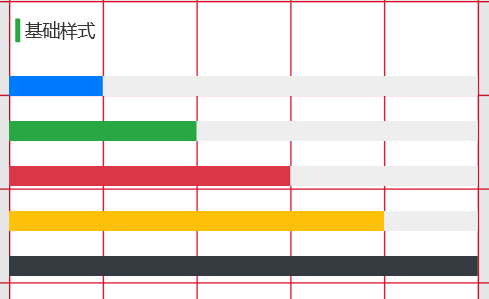
完成确认以后,如下图所示:

STEP 5:使用STEP 3的方法以及提供的颜色,画出不同颜色的进度条

STEP 6:同样的方法复制一组,加上标签

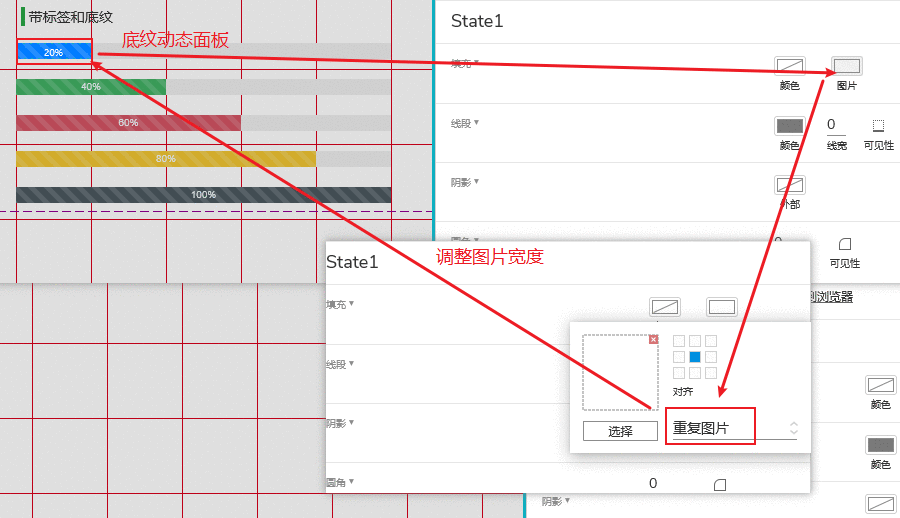
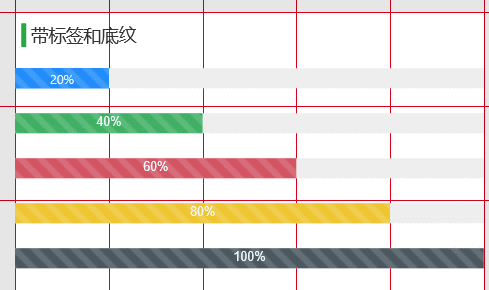
STEP 7:同样的方法复制一组,带图片叠加效果(图片需要转换为动态面板并设置为平铺)

底纹图片在引号内,右键可另存为:“”,操作如下图所示

STEP 8:动起来,我们复制一个页面来实验这部分内容
在页面面板中选种当前的页面,按ctrl+d快速复制一个,如下图所示
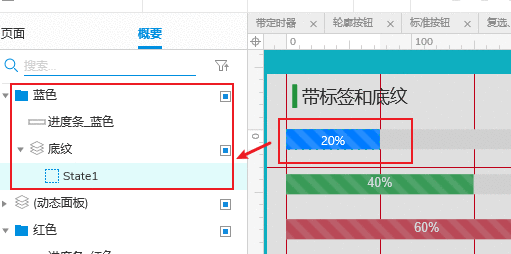
删除一部分,只保留如下内容

命名和分组元件,以蓝色的为例,分别命名为“进度条_蓝色”、“底纹”,组合这个两元件命名为“蓝色”,如下图所示

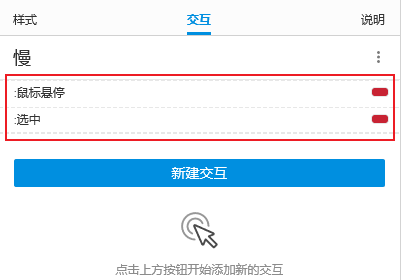
接下来我们矩形工具添加一个按钮用于切换进度条的速度,命名为“慢”,值也为慢,背景色为#DC3545
大小42*20(参考)
接着为按钮添加交互样式,鼠标悬停背景色和选种的背景色为#C82333,如下图所示

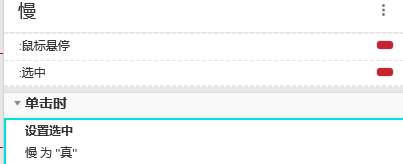
为按钮添加一个单击交互事件,目标“慢”,动作“设置选种”,这样就达到鼠标点击选种的效果啦

同样的方法复制两个按钮,分别命名和设置值为“中”、“快”
Copyright © 2018 DEDE97. 织梦97 版权所有 京ICP