手机版 欢迎访问人人都是自媒体网站
前面两篇文章我分别介绍了《Axure教程:实现菜单下拉效果》和《Axure教程:鼠标移入时切换菜单》,这两篇文章里的菜单都是下拉风格,这篇文章讲抽屉风格的菜单实现。

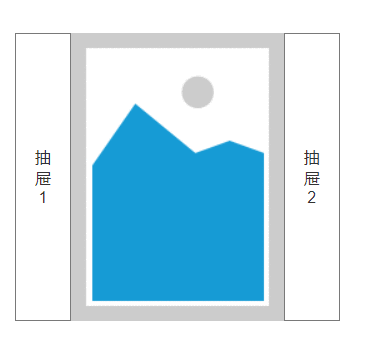
初始:

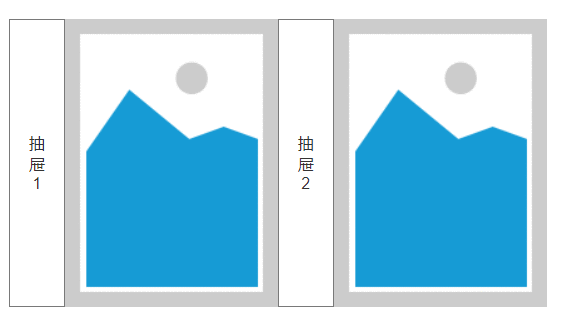
点击“抽屉2”后:

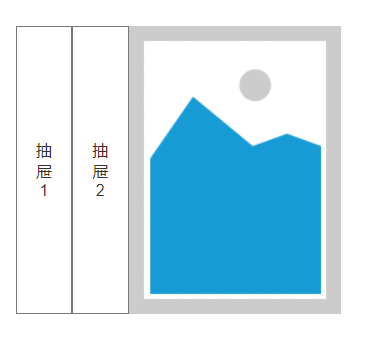
点击“抽屉1”后:

预览地址:https://yj6jds.axshare.com
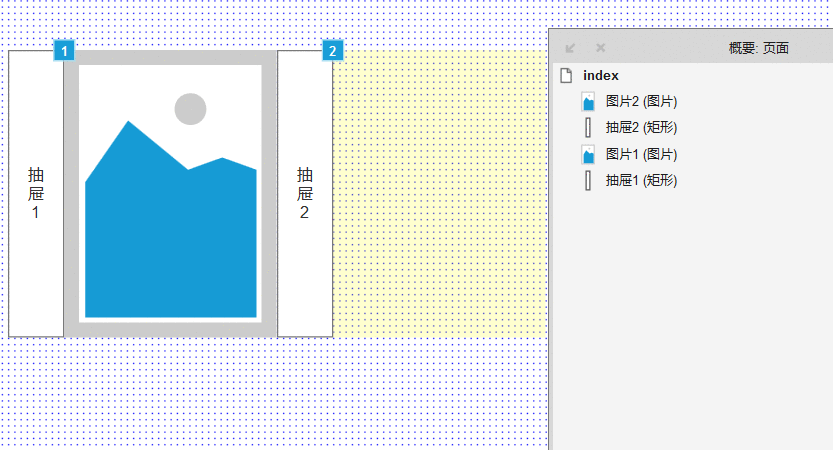
所需元件两个矩形、两张图片

(1)将图片2隐藏。
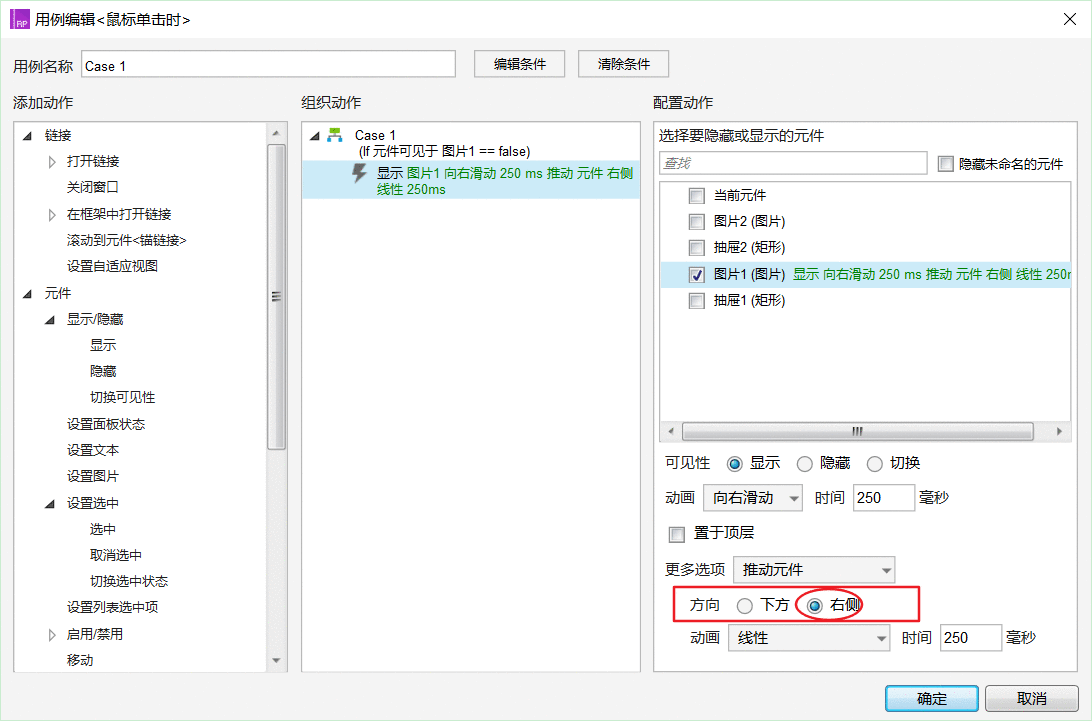
(2)参照《实现菜单下拉效果》的操作步骤(2)和(3)设置好“抽屉1”矩形的交互,这里要注意,因为我们的图片是向右显示,向左隐藏,所以推动元件的方向要选为右侧。

(3)对应地设置好“抽屉2”矩形的交互。
(4)按F5预览原型看看效果。
小记这个原型案例只是简单地将下拉菜单风格换成抽屉风格,并没有太大的难度。需要注意的就是步骤(2)里的小细节。
大家可以再试试做下:鼠标移入时切换抽屉风格菜单。
#相关阅读#Axure教程:鼠标移入时切换菜单
Axure教程:实现菜单下拉效果
Copyright © 2018 DEDE97. 织梦97 版权所有 京ICP