手机版 欢迎访问人人都是自媒体网站
轮播图在日常的原型设计中是最常见的了,今天和大家分享如何制作自动轮播+手工点击切换。

思路:
面载入时,图片会自动轮播;
点击下方对应的图片,会跳转到图标对应的界面;
点击左右按钮,既可朝左朝右有顺序的翻动界面。
下面正式开始:
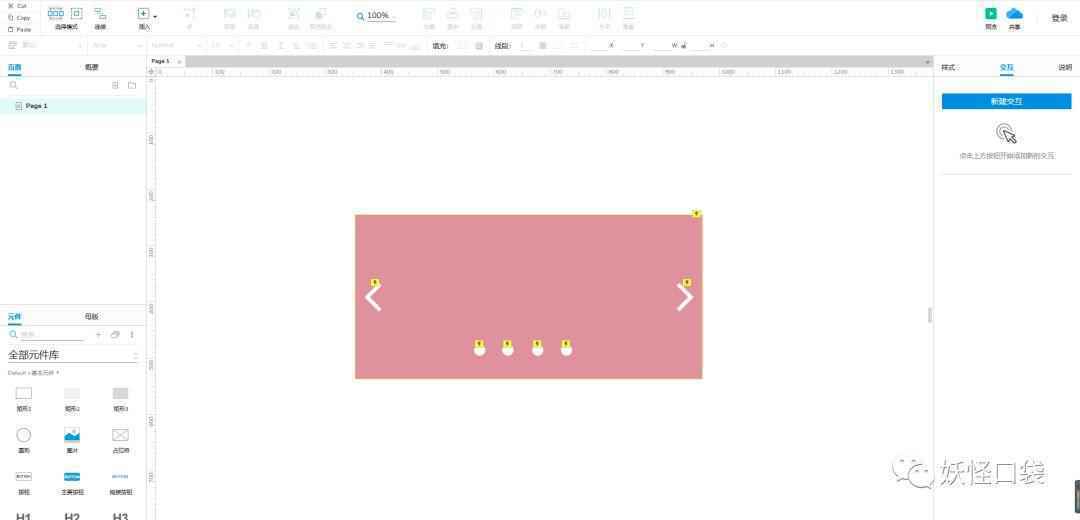
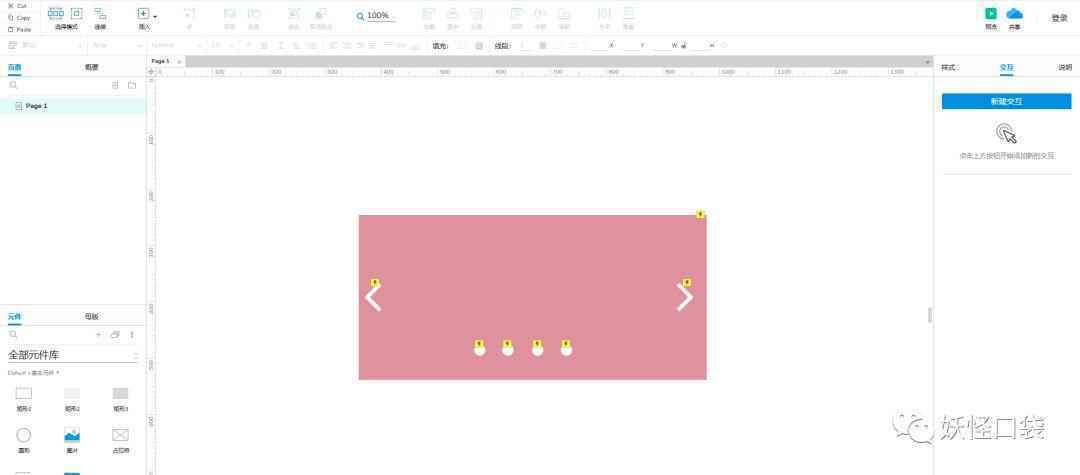
1. 所需组件,自己想做啥就做啥,不过有几个界面就有几个按钮,不要多也不要少。

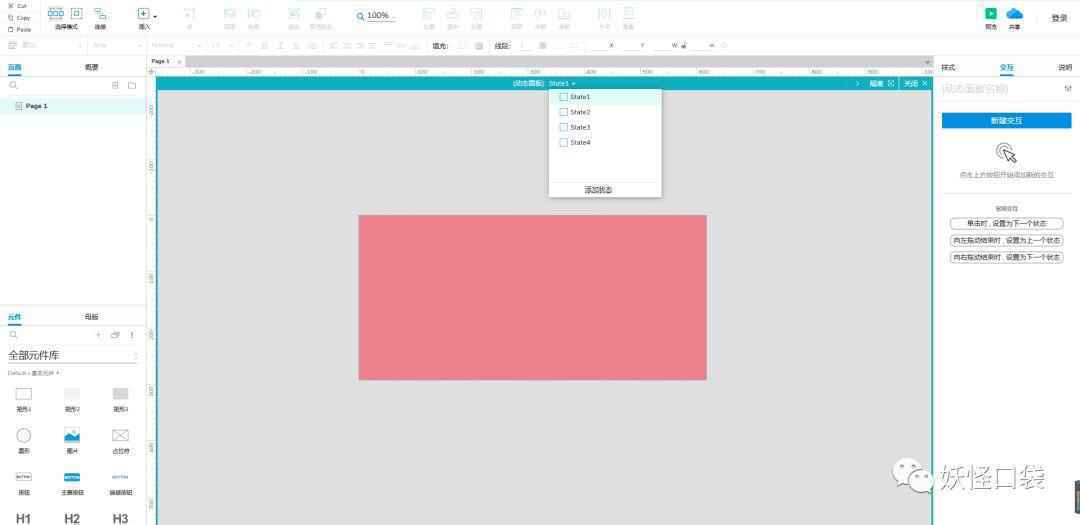
2. 主界面矩形设置为动态面板,点击动态面板添加4个状态,每种状态可由颜色区分开来,或者做成你所要设置的样子。

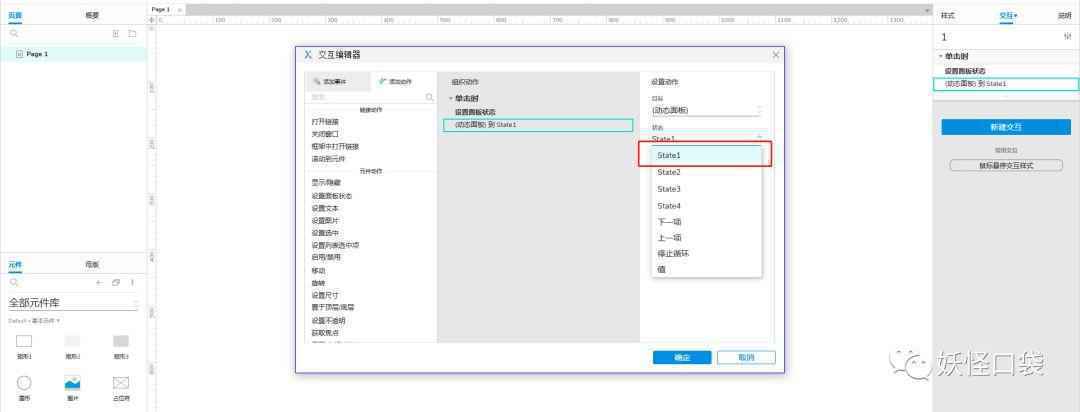
3. 设置完成后,要让每个圆形图标对应到我们所设动态面板的每个状态,每个圆形对应一个状态(1-4圆形都这样设置)。


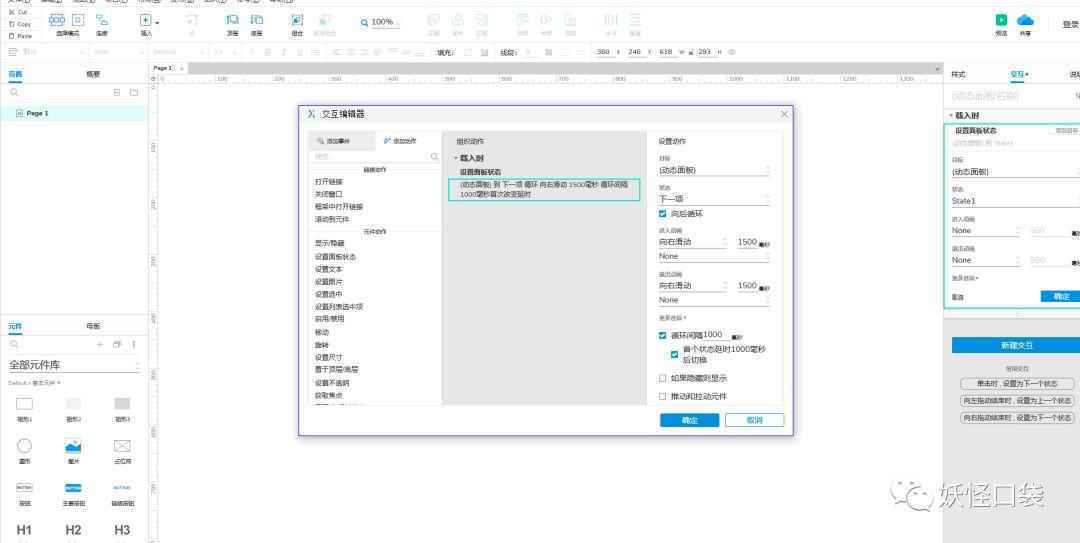
4. 设置主界面(动态面板)载入时进行轮播,这里的转动时间和交互动画随自己的喜好来慢慢调整既可。

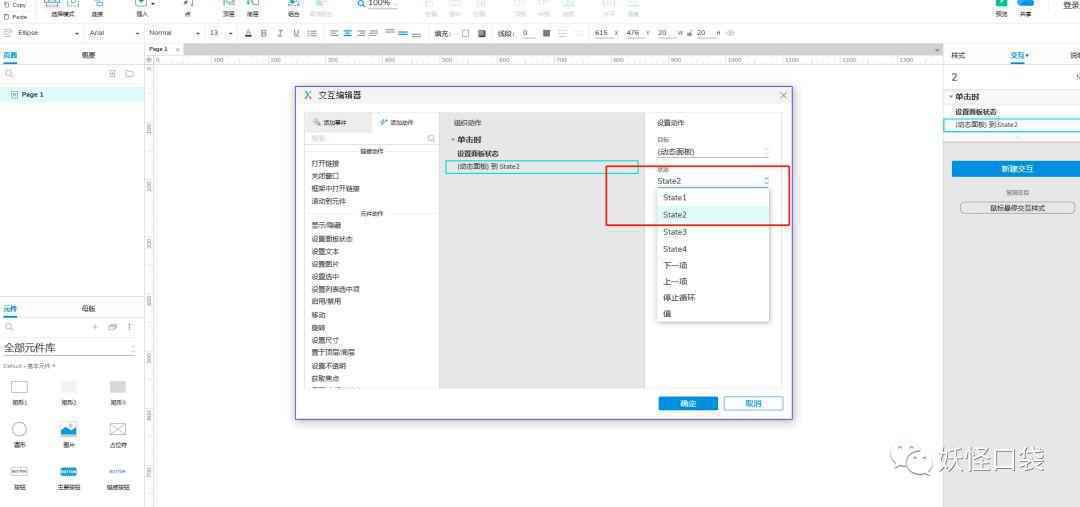
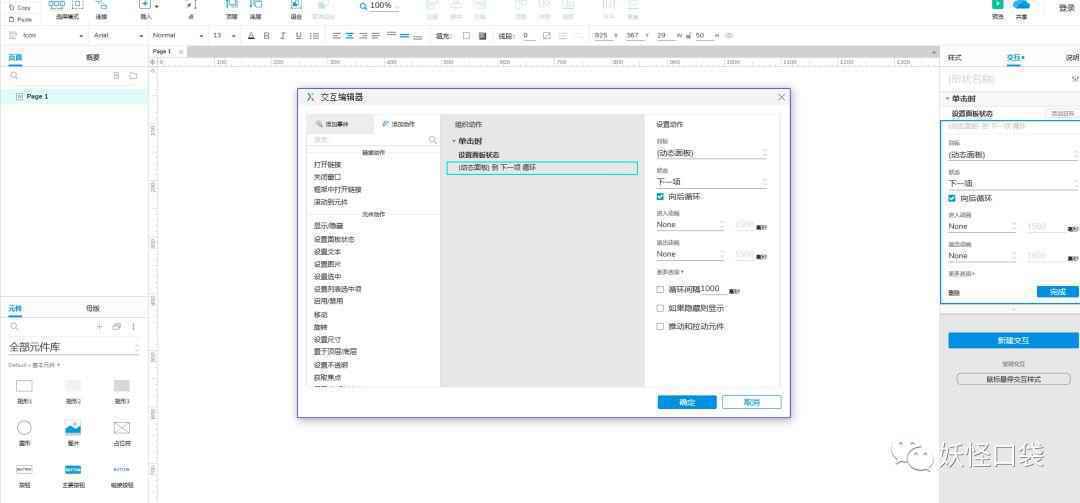
5. 设置左右手工翻动轮播图,点击“>”,朝右翻动图片,朝左,同理。

6. 全设置完后,会是这样

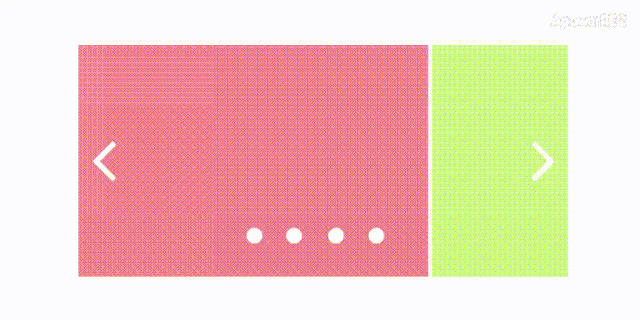
7. 点击预览,轮播图效果就完成啦!

作者:妖怪口袋,微信公众号“妖怪口袋”
本文由 @妖怪口袋 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
给作者打赏,鼓励TA抓紧创作!
赞赏1人打赏
![]()
Copyright © 2018 DEDE97. 织梦97 版权所有 京ICP