手机版 欢迎访问人人都是自媒体网站
本期教学为网易云音乐播放界面中唱片旋转和暂停的交互实现细节,一起来看看~

条件判断按钮动态面板决定唱片的旋转是否;
点击按钮后,图片的旋转;
添加图片“旋转时”事件,控制其循环旋转。

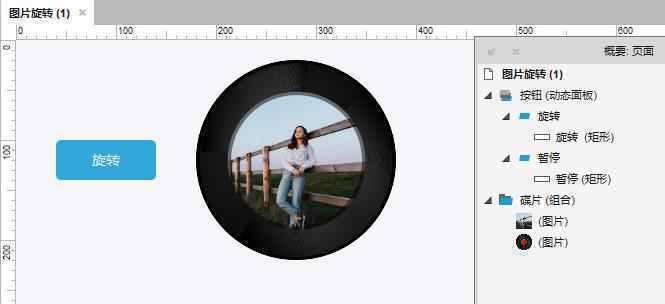
添加一个动态面板,命名为【按钮】,添加【旋转】和【暂停】两个状态,分别对应按钮命名为“旋转”和“暂停”。
添加图片“碟片”,本教程为两张图片,你们也可以采用一张图片。

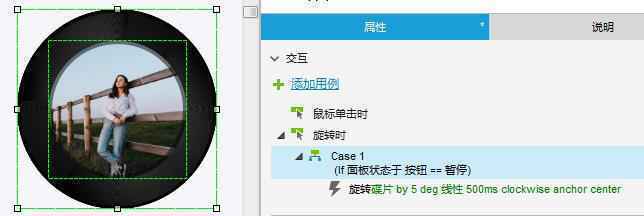
(1)选中【按钮】动态面板,添加【鼠标单击时】事件
1)如果按钮面板为【旋转】,切换为此面板为下一个状态,向后循环,同时旋转【碟片】,旋转为“相对位置”,角度为5,方向为“顺时针”,动画为线性,时间为500毫秒。


2)否则,此面板切换为下一个状态。
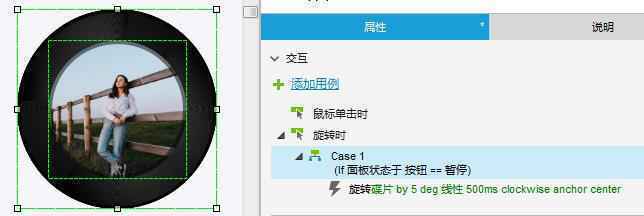
(2)选中【碟片】,添加【旋转时】事件(主要是实现碟片的循环旋转)
同理,旋转为“相对位置”,角度为5,方向为“顺时针”,动画为线性,时间为500毫秒。
增加判断条件为:动态面板【按钮】==暂停。

示例演示:


作者:火星人~艾斯,公众号:艾斯的Axure峡谷
Copyright © 2018 DEDE97. 织梦97 版权所有 京ICP