手机版 欢迎访问人人都是自媒体网站
俗话说:“珍爱生命,远离高保真!”没错,笔者也一向秉持着这个观点。但是在一些特殊的情况下,我们又不得不做高保真原型。这个时候不要乱,如果我们依旧能够以产品思维来做高保真原型的话,那么我们就真的是在做有意义的事情,而不是纯粹地浪费时间!

先说一点题外话,针对今天这个话题,笔者对之前的一次面试经历记忆犹新。记得那次,我展示了自己的“高保真”原型,结果面试官对我的评价是:“你把UI的事情都做了,你还没UI专业,并且你在原型中加入了色彩和图标,这也限制了UI的发挥!”(笔者当时做的是个假的“高保真”,当时水平很菜~)
我觉得这句话说的很有道理呀,专业的人干专业的事。所以我自己是不建议大家在日产工作中,画高保真原型的,真的没有那个必要,而且结果还可能是事倍功半!
那么什么情况可以做高保真原型,并且我们该怎么做呢?请大家往下看!
什么情况可以做高保真?(1)不得不做
假如原型是我们与客户进行现场沟通时的主要材料之一,合同的签订与否,就看现场给客户演示原型的效果了。碰上这种情况,你说做不做!
(2)提升技能
如果是想提升一下自己做原型的能力,并且你又有充足的时间和精力,那当然可以做高保真的原型啦!
(3)B端产品
B端产品大多数是属于工具类,而工具类产品一般对于产品体验五要素中的表现层要求不是很高。这个时候,我们就可以代替UI,直接产出高保真原型,交付给开发啦!
我为什么做?
笔者的文章,都是实际工作当中的内容总结。笔者这次做高保真原型,除了第三条原因,我们做的是B端产品以外,还有另外一条附带原因,也就是我们部门没有UI~大公司的UI是一个专门的团队,找UI作图,不仅要走流程,好像还需要付款,所以笔者就直接一条龙服务了。
概念既然我们的大标题立在了这里,我们就先抛出几个概念。
(1)产品思维
从用户价值出发,在满足商业战略和业务目标的同时,寻求产品路径,满足用户需求。
(2)线框图、原型图、效果图
线框图就是建筑框架,原型图就是毛坯房,效果图就是精装房。
三者的面向的对象不同,制作目的和标准也就不同,大家可以感受一下。
(3)扁平化设计
去除冗余、厚重和繁杂的装饰效果。而具体表现在去掉了多余的透视、纹理、渐变以及能做出3D效果的元素,这样可以让“信息”本身重新作为核心被凸显出来。同时在设计元素上,则强调了抽象、极简和符号化。
这是某度的释义,文字都认识,但就是记不住~
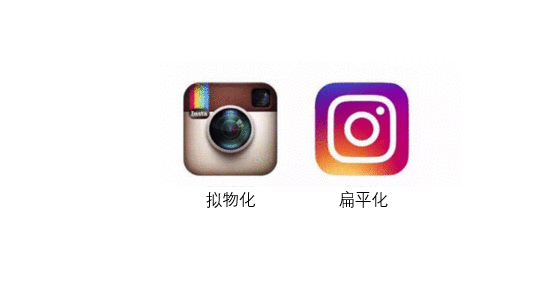
我们来理解一下,说起扁平化设计,与之对应的就是拟物化设计,其实看下面这张图就明白了,反正笔者理解的就是,拟物化就是三维设计,看起来更真实,扁平化就是二维设计,看起来更直观。

为什么要提这个概念呢?因为目前主流的扁平化设计风格,降低了我们做高保真原型的门槛。
进入正题以上啰嗦了这么多,接下来就进入正题。
注意:以下内容与需求和原型关系较密切,如果阅读起来有困难,建议您可先阅读《做需求分析,你要弄明白的5件事》,然后再对照着原型进行阅读,原型下载地址如下:
链接:https://pan.baidu.com/s/1qW_9BmG_7iKLYVpVsq1VFA
提取码:ppf3
笔者接下来举四个示例,来阐述做高保真时,是如何保持产品思维的。
示例一:用户行为路径优化
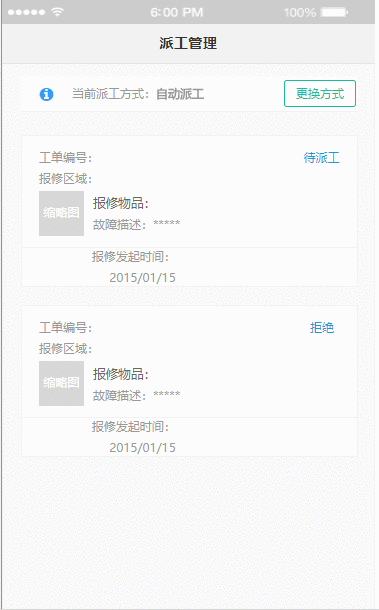
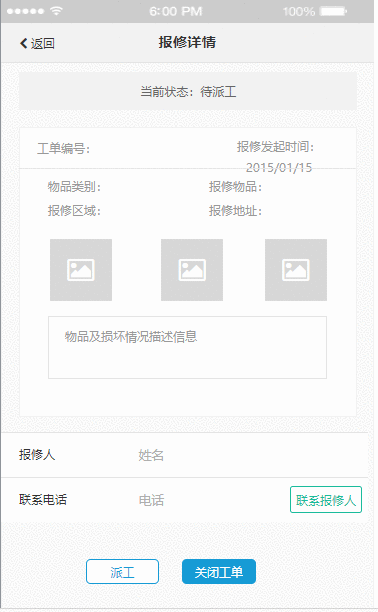
我们拿管理员派工界面举例,笔者再简述一下需求:产品是一个学校的网络报修平台,报修人(老师或者学生)发现有东西坏了,在平台上填写报修单,然后管理员看到单子以后,需要指派维修师傅过去维修。
大家来看第一版设计的界面:


我们这一版用户的行为路径为:管理员在列表页可以看到待派工的工单,然后进入到详情页,看完工单的详细信息以后,在最下方选择维修师傅前去维修。
在做高保真原型时,我们做了哪些改变呢?
Copyright © 2018 DEDE97. 织梦97 版权所有 京ICP