手机版 欢迎访问人人都是自媒体网站

最近在追明日之子每天疯狂给妹妹点赞,所以尝试下投票界面的制作,分享给大家,这是我发布的第一篇文章,欢迎各位产品前辈批评指正!
预览效果链接:https://h3i5no.axshare.com
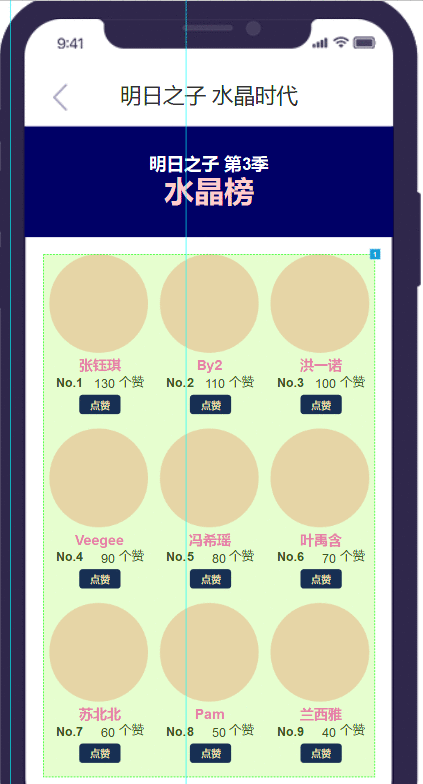
效果展示:

大致分为以下三个步骤:
中继器的制作,绑定数据(包括选手的头像、姓名、排名、点赞数)。
点赞事件的创建,及导致票数的改变。
根据点赞数排名,调整数据显示位置。
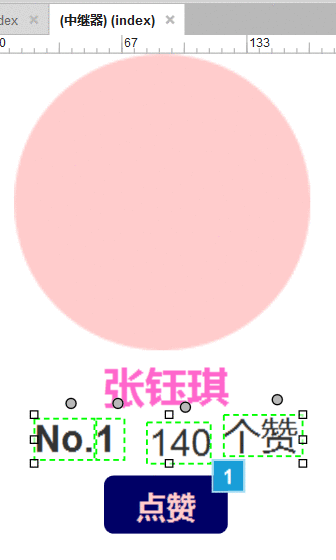
二、制作交互动效 1. 中继器的制作及绑定数据(1)创建一个“中继器”,双击进入编辑界面,设计展示选手信息如下:选手头像、选手姓名、排名、点赞数(记得设置好名称,以便后面操作)。

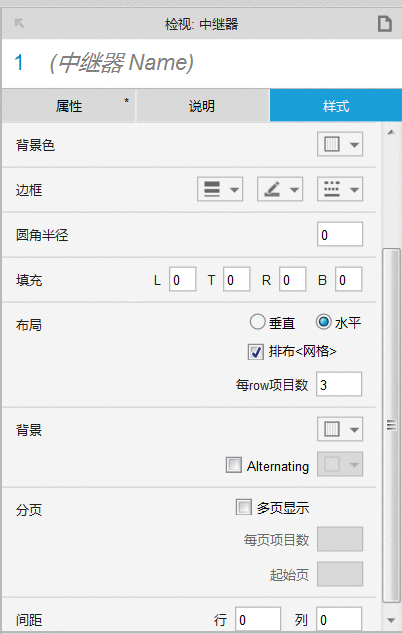
(2)这里我创建了9组数据,每行显示三个,一共三行;点击index里的中继器,在样式中将布局勾选“水平”、“排布网络”,并设定每row项目数为3。


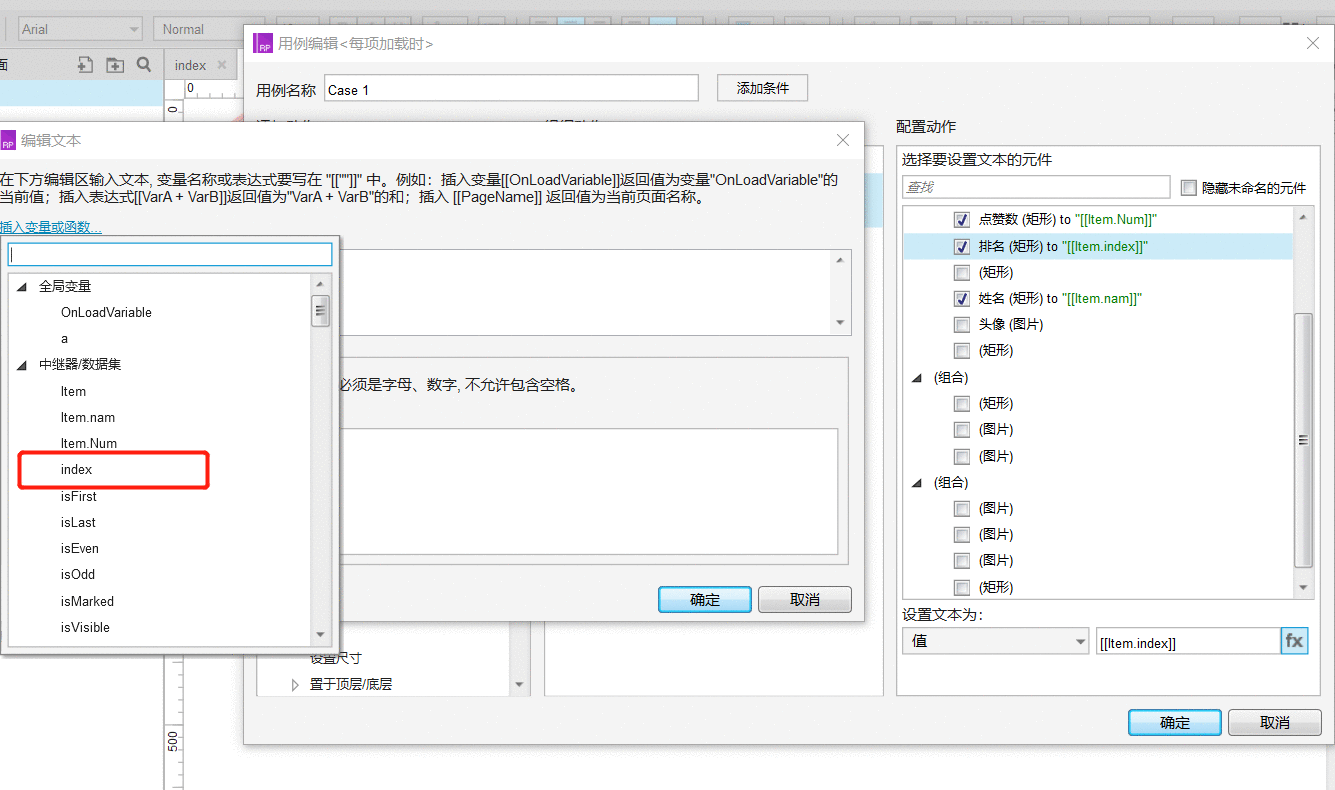
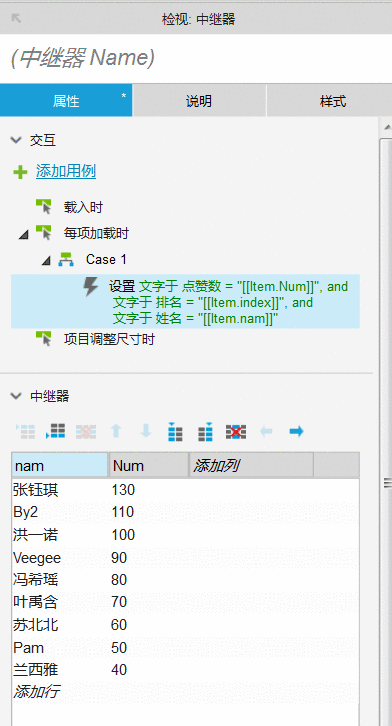
(3)设定数据库数据并绑定给中继器:姓名:nam、点赞数:Num,排名比较特殊,是插入变量里的index,index是直接获取当前数据的行号;这里随便输了些假数据,我没有设置头像,有需要的同学可以再添加一列img并导入图片。


(4)然后给中继器-每项加载时添加用例并绑定数据库数据。
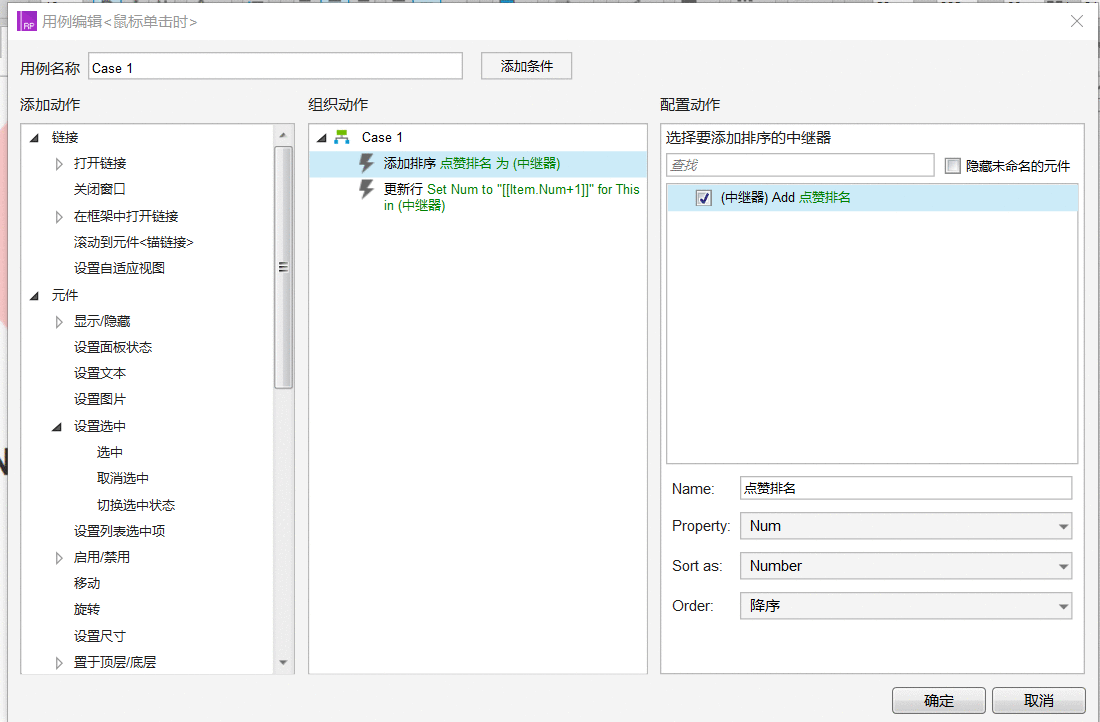
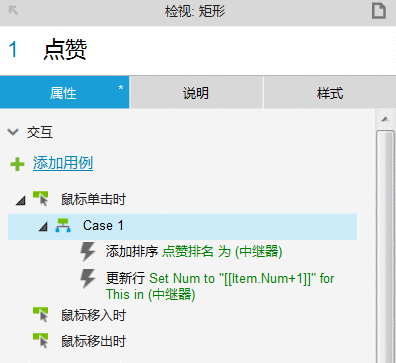
2. 点赞事件的创建,及导致票数及排名的改变(1)进入中继器的编辑界面,为点赞按钮设置交互用例,点赞会触发三个改变:
一是点赞数:Num
二是选手排名的位置
三是排名:index,index会根据排名顺序自动更新,这里不需要我们做交互。
(2)为中继器“添加排序”,按照点赞数Num的数量进行降序排列。
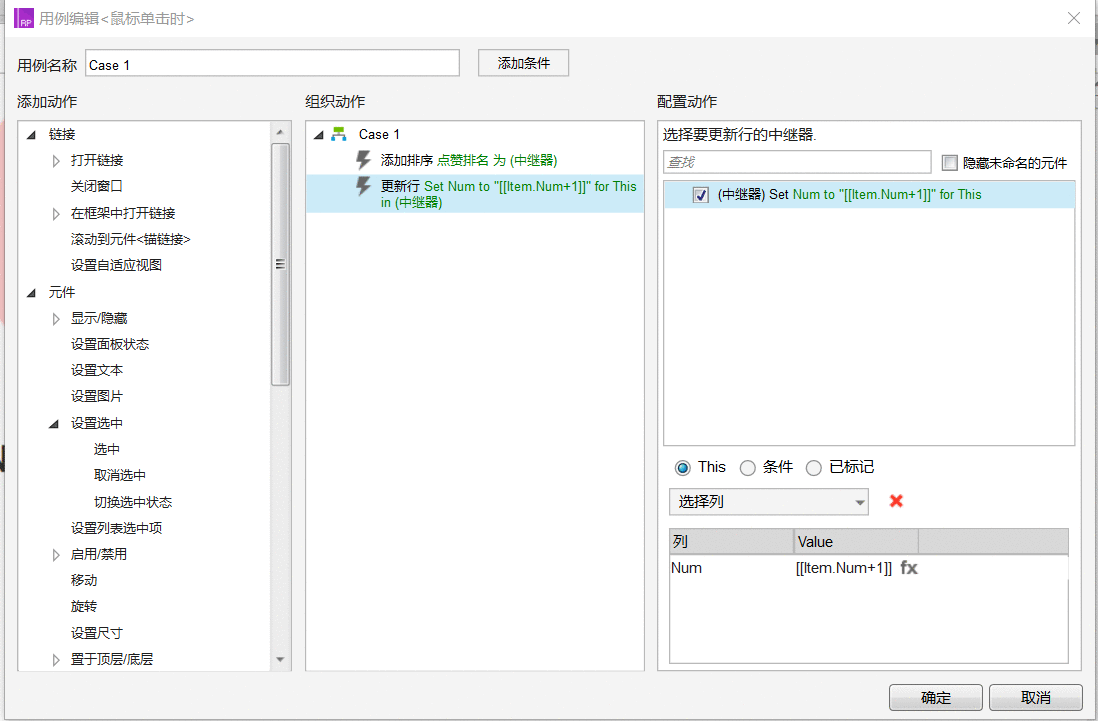
(3)为中继器数据集“更新行”,点赞数:Num=Num+1。



预览效果链接:https://h3i5no.axshare.com
本文由 @許仙人 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
给作者打赏,鼓励TA抓紧创作!
赞赏1人打赏
![]()
Copyright © 2018 DEDE97. 织梦97 版权所有 京ICP