手机版 欢迎访问人人都是自媒体网站
本文通过分享一个用Axure做打地鼠小游戏的小案例,希望大家通过这个案例能了解到:循环事件的设置方法;全局变量/局部变量的使用方法;函数公式的使用方法;事件用例的使用方法;数据传值的方法;倒计时的实现。

作为一名经常与客户打交道的设计师,是不是经常遇到下面的场景?
老板:只有两天时间,来不及开发产品去汇报了,做个原型吧
而去汇报了无数次后才发现客户都是这样的:
客户:这里为什么点不了啊?你们产品是不是有bug
我:这只是个原型……
客户:什么是原型?
我:就是假的,示意的。
客户:假的,可是这里又能点啊
我:……
所以,设计师除了要拥有深厚的设计功底、透彻的业务分析,还需要做出一份能以假乱真的原型。
毕竟,给客户汇报就是要尽量规避在沟通时可能造成障碍的问题,一分一秒都不能浪费
所以,最近一直想把这些内容进行整理,和大家分享。整理过程中,就产生了用axure做小游戏的想法,寓教于乐,这次就分享一个用Axure做打地鼠小游戏的小案例,通过这个案例能了解到:
循环事件的设置方法
全局变量/局部变量的使用方法
函数公式的使用方法
事件用例的使用方法
数据传值的方法
倒计时的实现
1. 梳理需求不论是做什么产品的demo,首先需要梳理需求,梳理完需求就能了解到我们最终的成品大概是什么模样。我们梳理了本次的“打地鼠”游戏的需求如下:
核心功能:打地鼠,用户可以使用锤子击打随机钻出的地鼠。
配套功能:
分数记录:当击中地鼠后记一分;
游戏计时:限定游戏时长,到达指定时长后游戏截止;
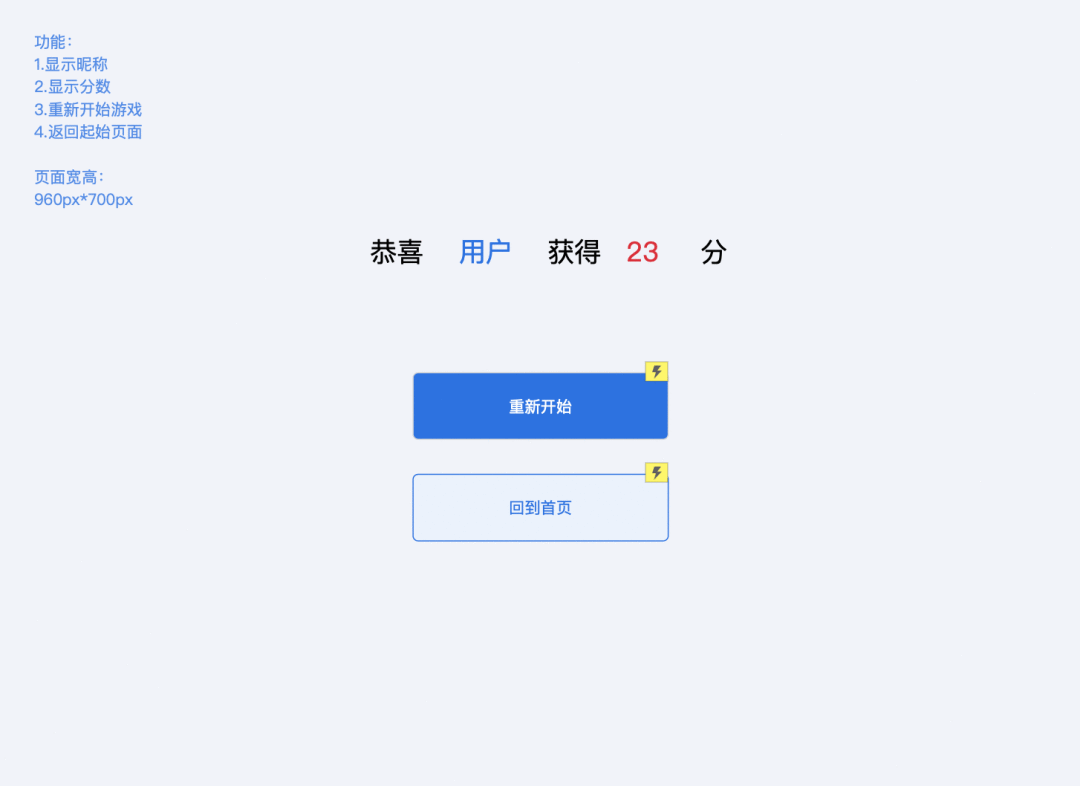
展示最终分数:到达时长后展示用户分数;
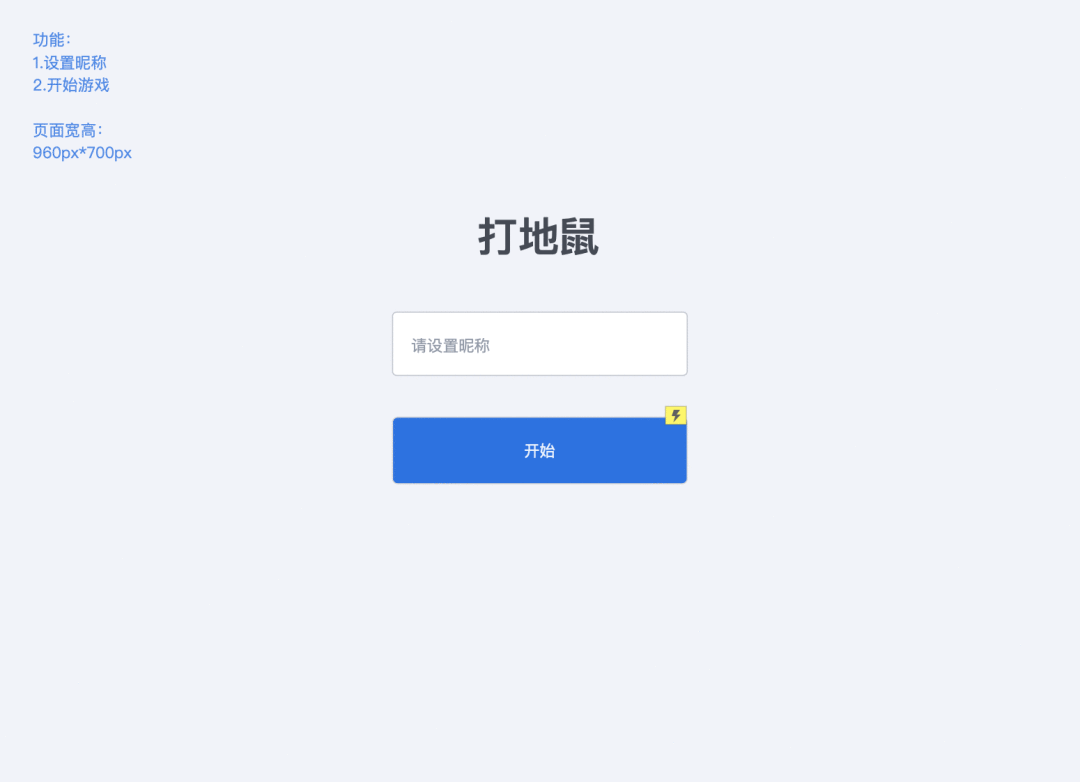
设置用户昵称:用户能设置昵称,在游戏展示分数时显示,增强代入感。
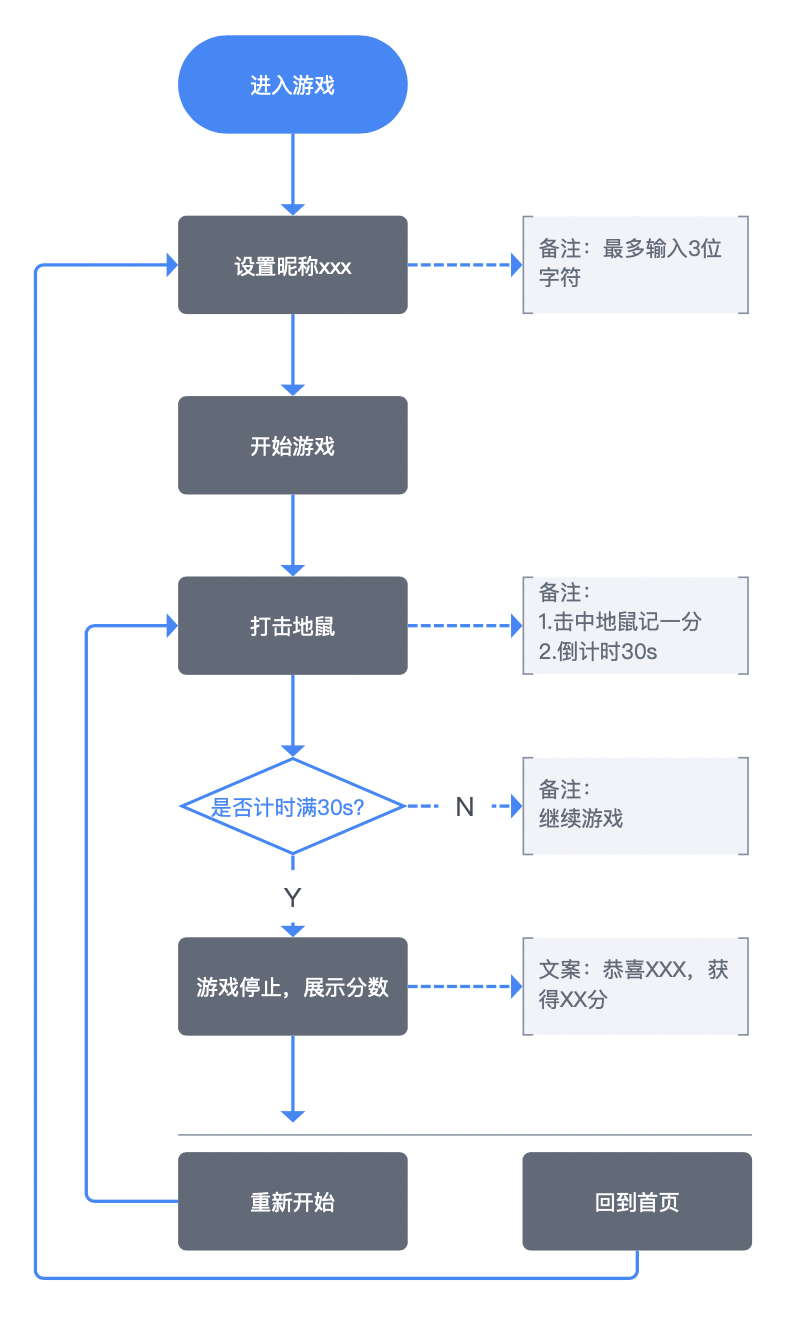
2. 游戏流程功能梳理完成后,下一步我们就需要把功能串联起来,制成流程,方便梳理制作思路。

我们将绘制好的流程拆分成单个的页面,将功能划分至不同的页面中(画完后纵向摆放在Axure同一个页面内即可)。
页面1:起始页面

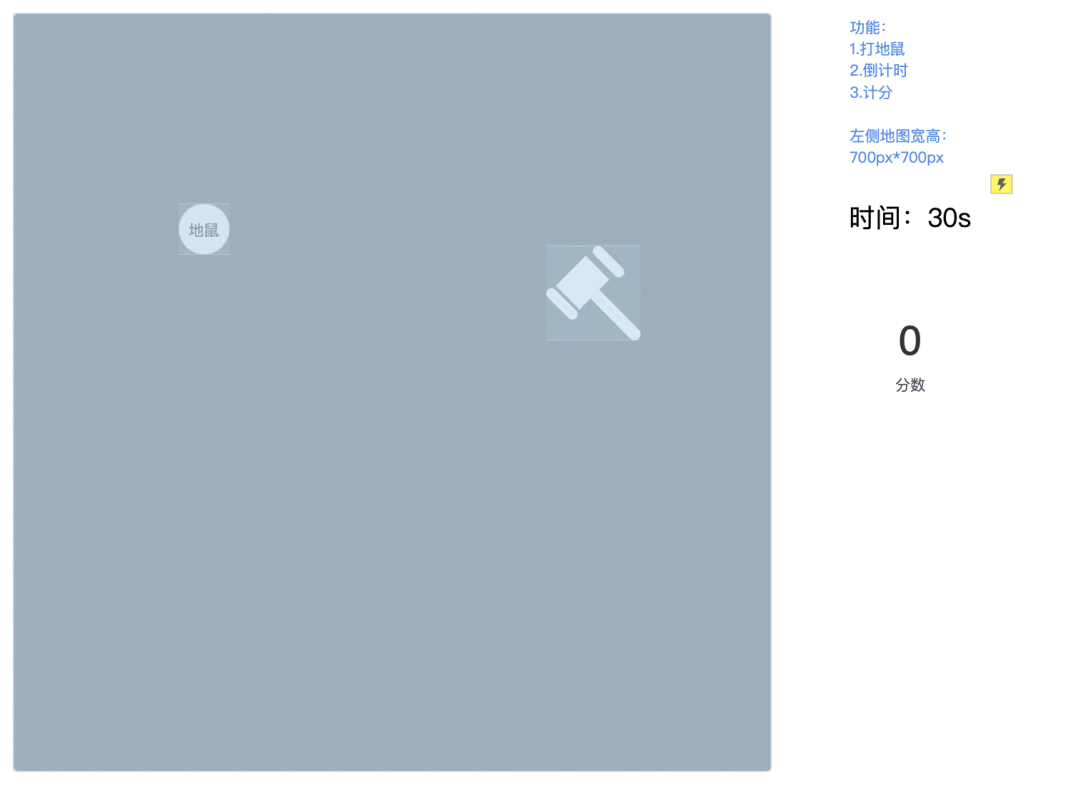
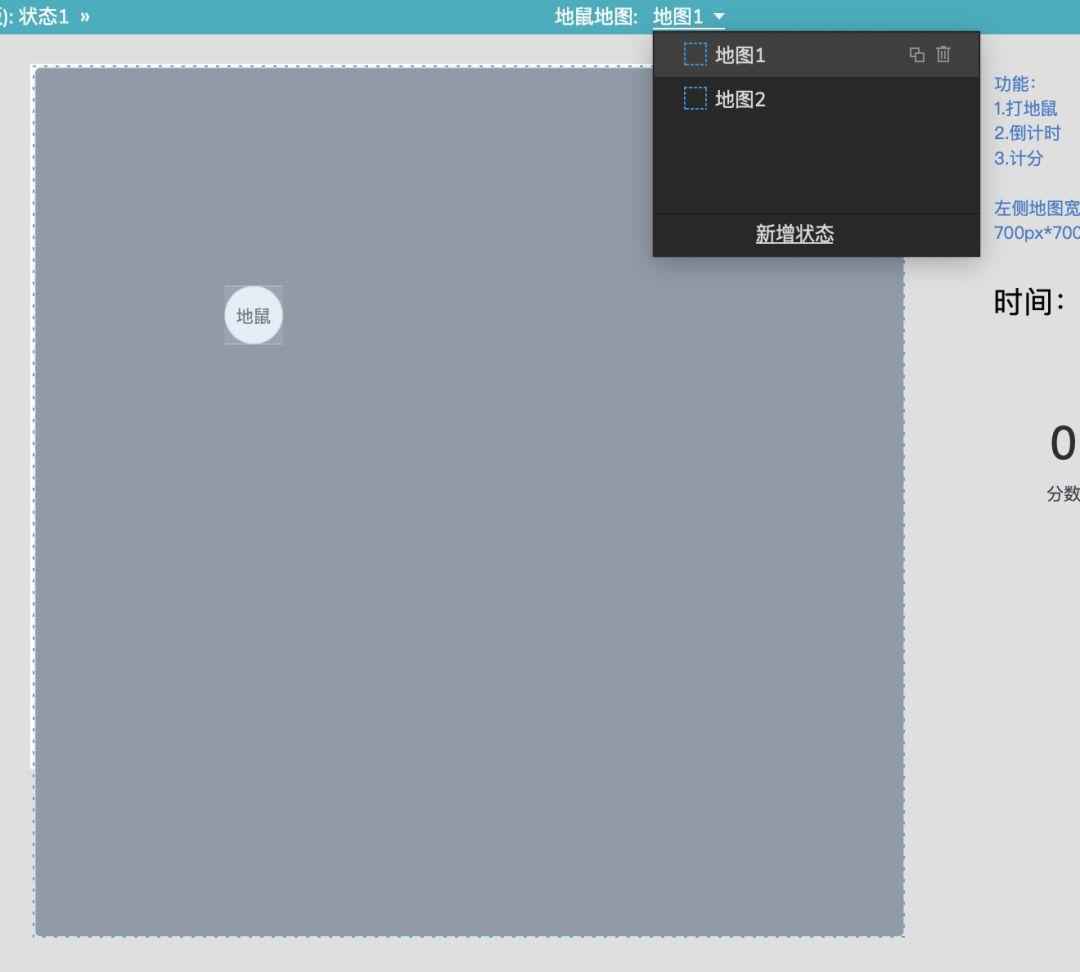
页面2:游戏页面

页面3:结束页面

接下来我们就开始正菜啦,添加交互事件。
4.1 核心功能:打地鼠从“打地鼠”页面开始设计,因为“打地鼠”是核心页面所以我们从这个页面开始,现在我们就一起分析下这个页面的交互事件:
地鼠会周期性(每0.5秒一次)从地面随机位置钻出;
锤子跟随鼠标移动;
当地鼠被锤子击中后会立即缩回底下,并从其他随机位置重新出现;
锤子击中地鼠后记一分;
限制游戏时长30s。
功能1:周期性改变地鼠位置
首先要解决的是解决周期出现的地鼠,聪明的你一定想到了Axure的自动循环器动态面板,利用自动循环切换面板实现定时切换面板状态,再利用动态面板状态改变时执行命令“改变地鼠位置”,这样就实现了地鼠随机出现的设计
(1)我们制作两张打地鼠的地图,放在一个动态面板内起名为“地鼠地图”,动态面板内的两个状态分别起名“地图1”、“地图2”,“地图1”内绘制50*50的圆形作为“地鼠1”,“地图2”内绘制50*50的圆形作为“地鼠2”(地鼠的位置随意摆放即可)。

(2)给“开始游戏”按钮加上事件,单击时循环0.5s切换“地鼠地图”的面板状态,如下:
Copyright © 2018 DEDE97. 织梦97 版权所有 京ICP