手机版 欢迎访问人人都是自媒体网站

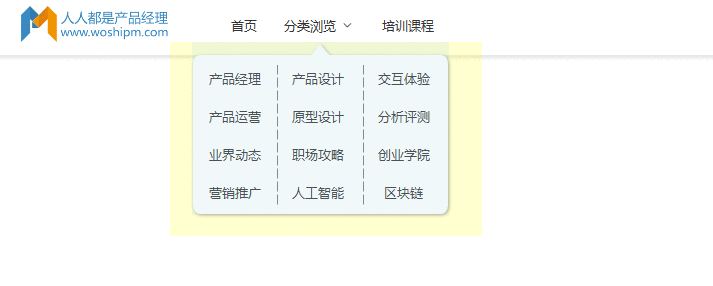
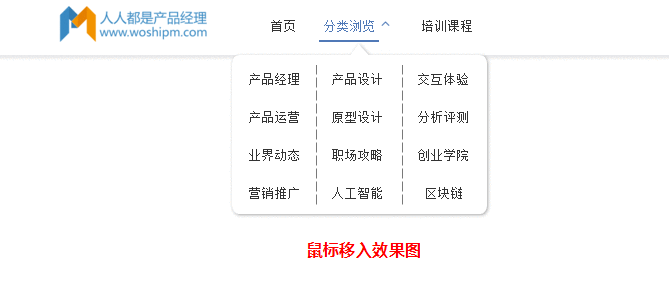
原效果图:

我的电脑屏幕分辩率是1366*768,所以在这里取可视区为1345,故拖入矩形设置宽为1345,截屏测量得到“人人都是PM”一级导航的高为60,故矩形的高设置为60。 然后给导航背景条添加阴影X为1,y为2,再根据测量的LOGO位置将下载的LOGO放入到导航,同理添加导航前三项文字,以及“分类浏览”右侧的图标(在这里我使用的是图片)
导航设计.png
由效果图知道,当鼠标移入导航的文字时会下方出现蓝色的线条,在这里实现的方法是对矩形下边框进行显示隐藏。
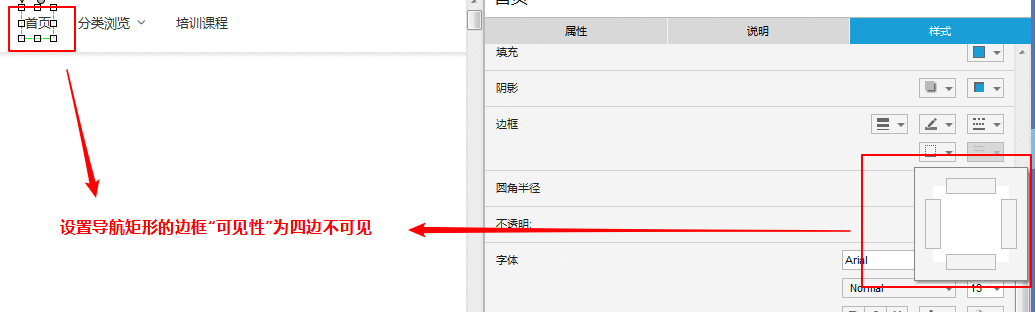
设置初始状态下边框为四边不可见:

导航样式.png
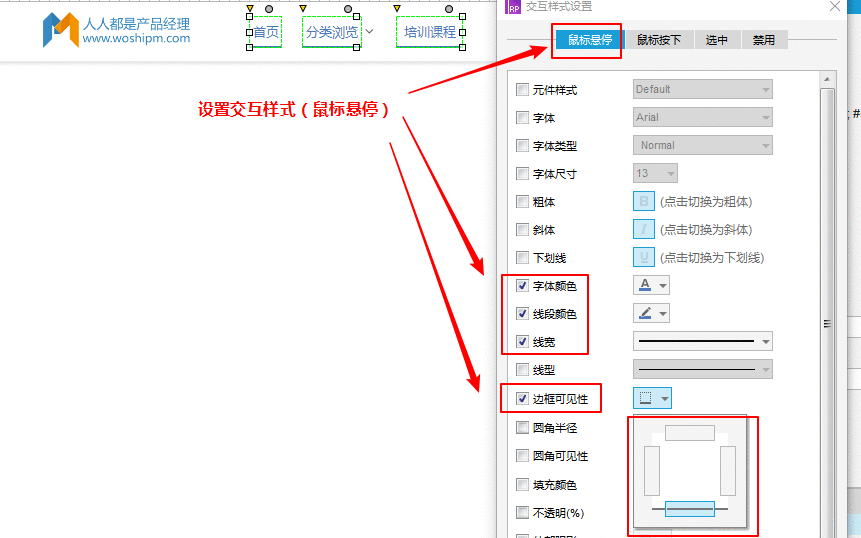
设置交互样式:

交互样式.png
首页一级导航的要点在于:鼠标移入导航项可以显示子菜单,且鼠标可以移入子菜单,移出子菜单和导航项时则隐藏子菜单,这里以第二项“分类浏览”为例。
设计子菜单,并转换为动态面板。
为了实现移出子菜单时隐藏子菜单的效果,所以在子菜单的动态面板下放置一个热区,热区的上边距和子菜单一定要保持一致且宽高要大于子菜单(该热区是为了设置鼠标从子菜单移入热区时能隐藏子菜单),再设置面板和热区在默认情况下为隐藏状态

子菜单.png
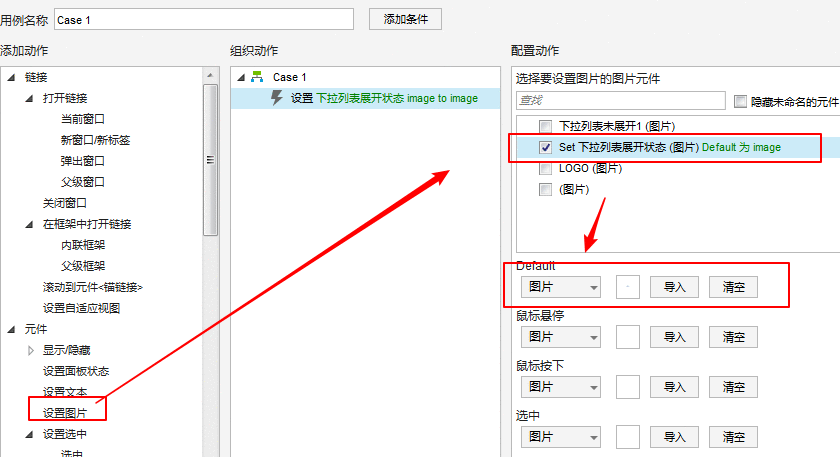
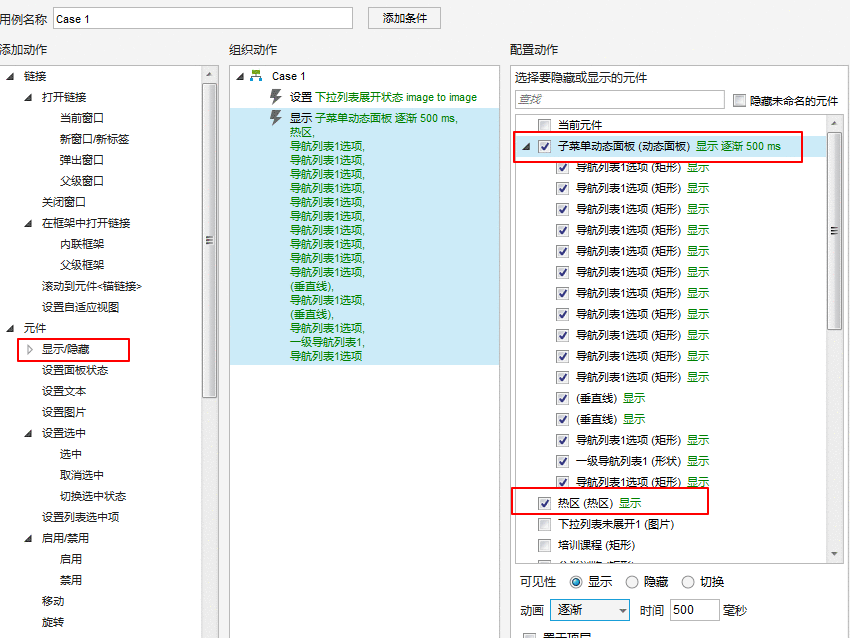
设置分类浏览的的鼠标移入事件,在鼠标移入时将“分类浏览”右侧的图标设置为打开状态的图片,且设置子菜单和热区为显示状态。

改变列表图标.png

显示面板.png

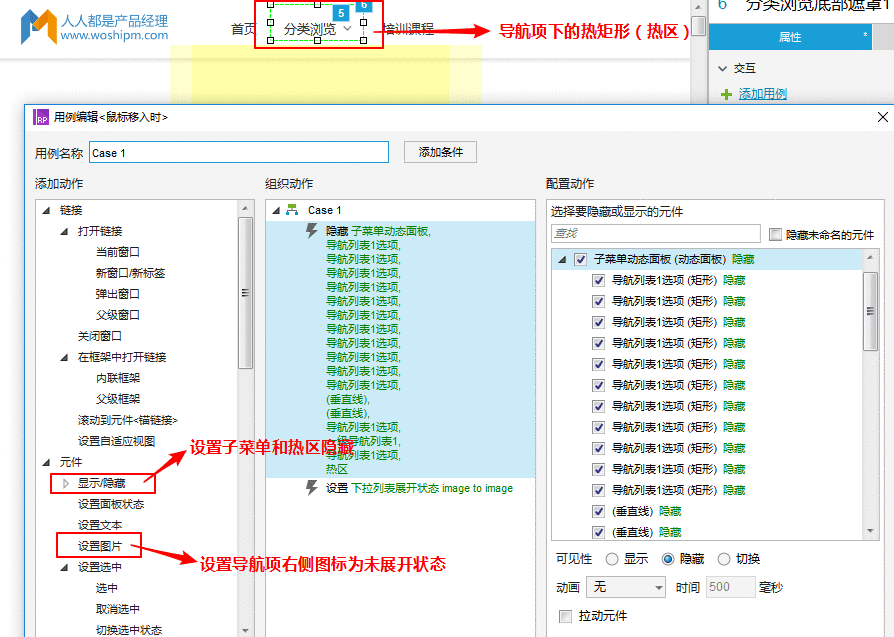
最后就是设置鼠标移出子菜单和导航项时隐藏子菜单的效果。因为有下面两种状态,所以不能直接在导航项设置移出隐藏子菜单的动作,在这里采用的办法是给导航项下面加一个矩形(或热区),类似于上述“子菜单”下的热区,下边距和“导航项”必须保持一致,且宽度和高度比导航项大。(为了让鼠标移入该矩形或热区时才隐藏子菜单,而不影响鼠标移入子菜单时面板的状态)
情况一:鼠标移出导航项进入子菜单,此时鼠标移出导航项子菜单是显示状态;
情况二:鼠标移出导航项不进入子菜单,此时鼠标移出导航项子菜单是隐藏状态。
综上,需要让鼠标移入子菜单仍然保持显示状态则设置的动作如下:
在情况一时,鼠标移入子菜单下的矩形或热区才隐藏子菜单;
在情况二时,鼠标移入导航项下的热区才隐藏子菜单。

子菜单面板隐藏.png
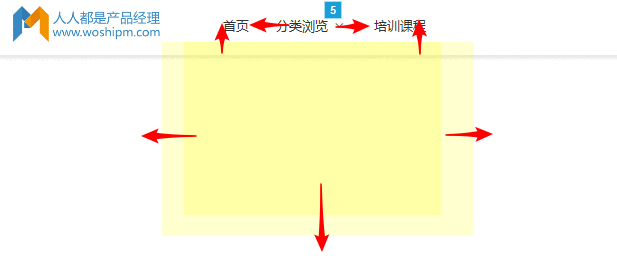
最后考虑到鼠标可能移出的方向有以下几个,所以除了上述两个隐藏事件,还需要给导航左右两项设置移入时隐藏子菜单的动作。

隐藏效果分析.png
Copyright © 2018 DEDE97. 织梦97 版权所有 京ICP