手机版 欢迎访问人人都是自媒体网站
大家好,前一段时间我刚刚分享了一篇《打造高品质Axure组件库就是这么简单》,意在分享给大家一个完整的打造axure组件的思维路径。本文着重于整体制作的技巧思路分享,希望大家通过本文的阅读能够学到对自己有用的知识。

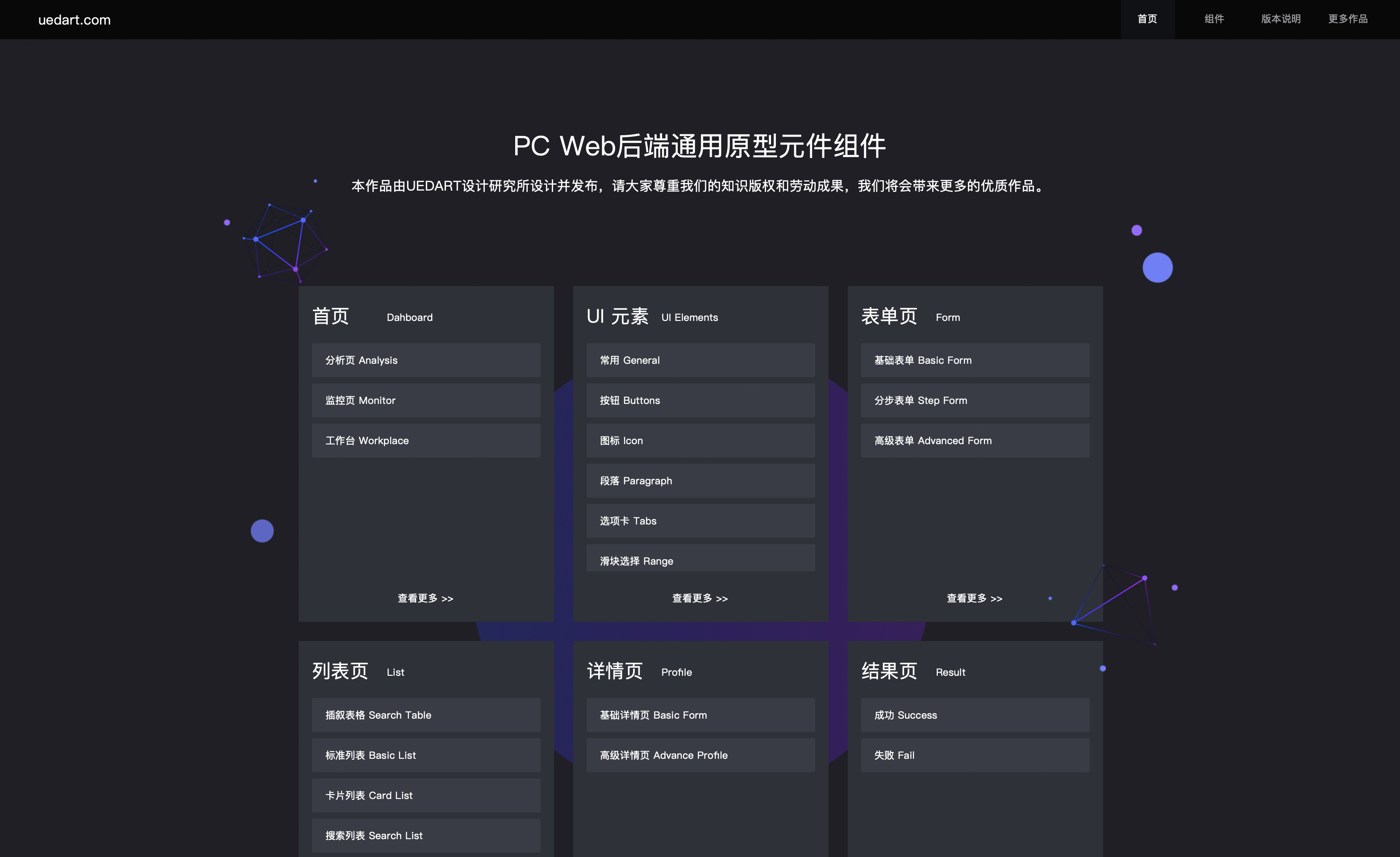
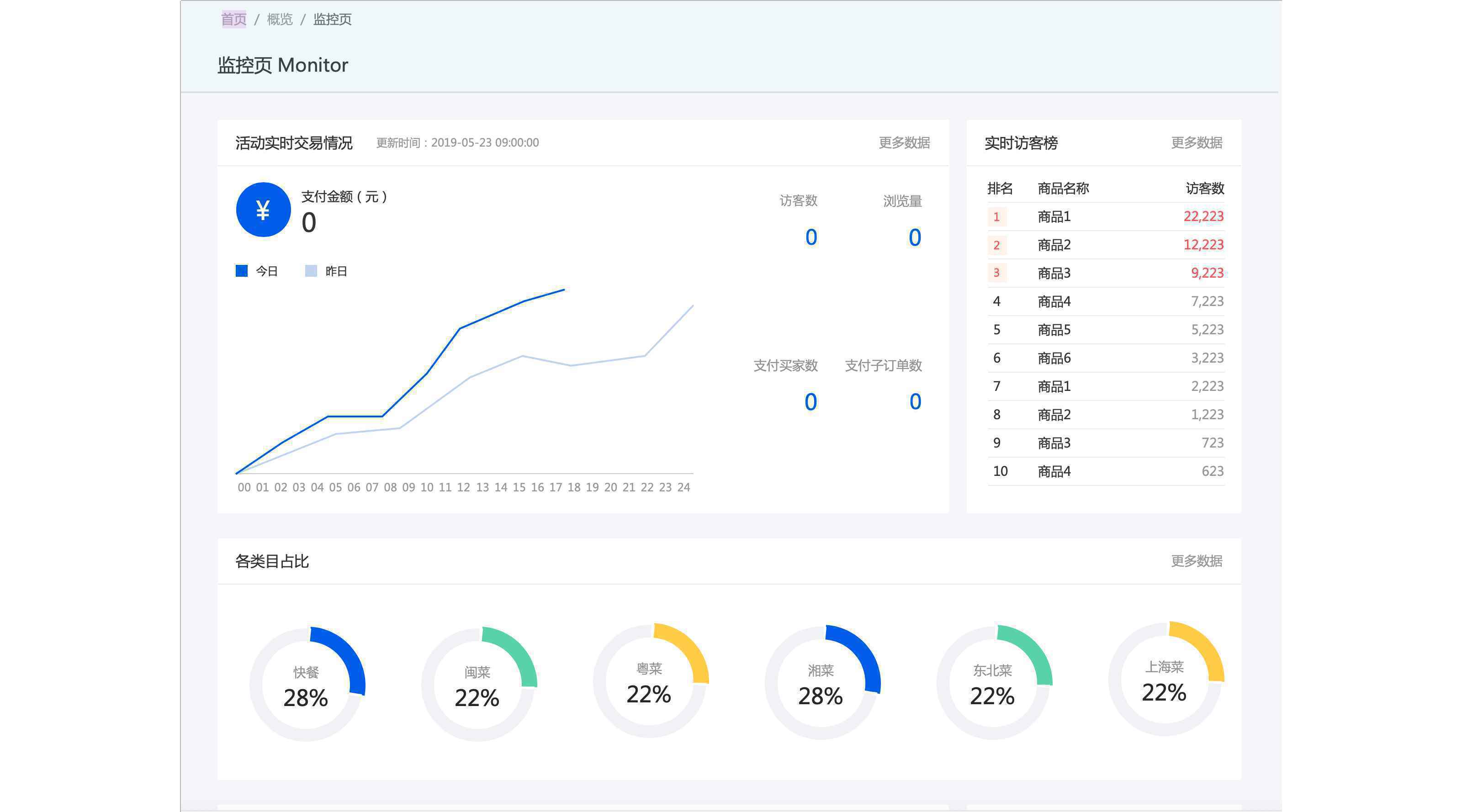
最终效果浏览:

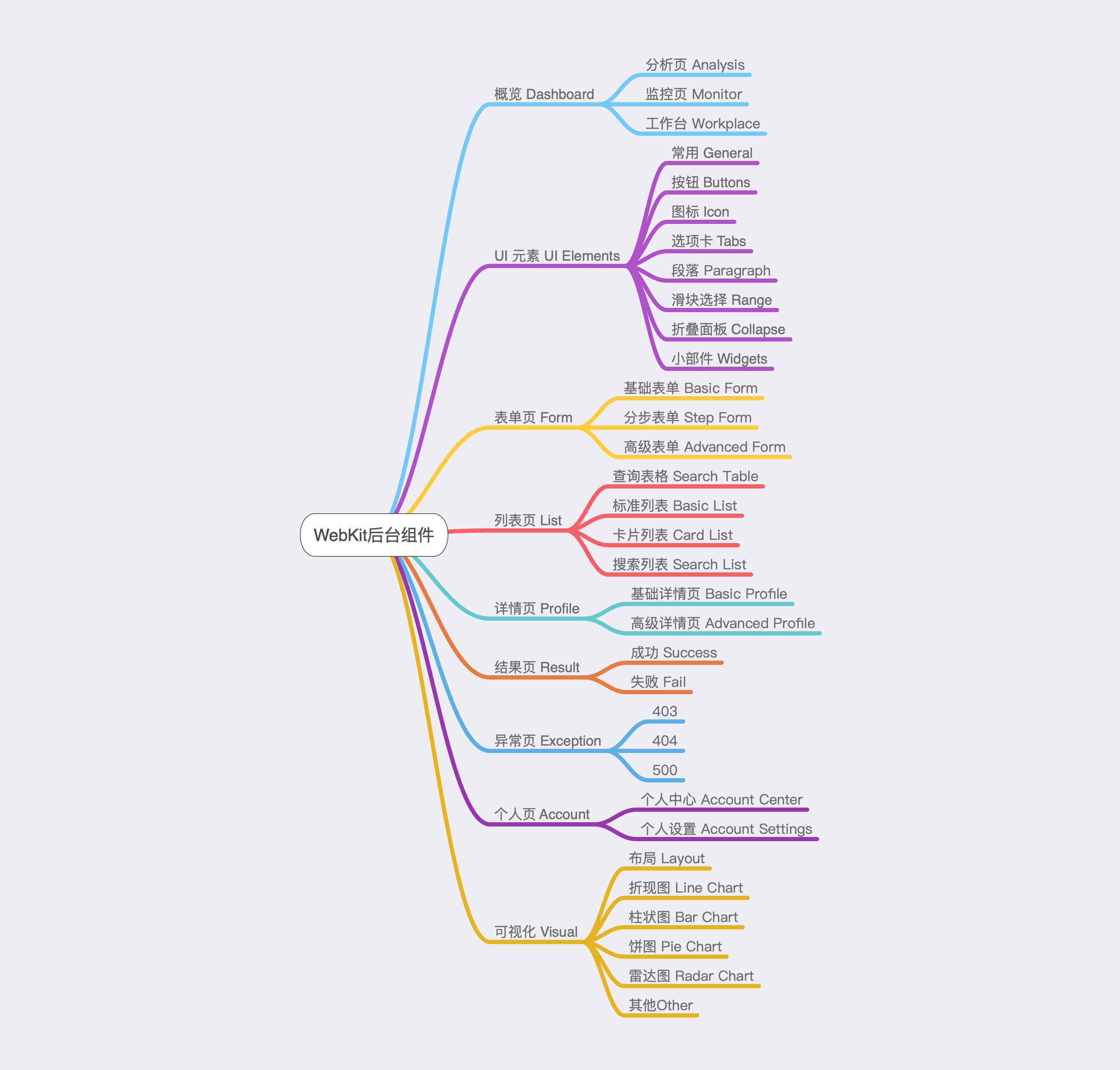
确定制作大模块类别,这边我将WebKit后台组件分为了以下9大模块:

根据1.1定义的9大模块,对每个模块进行模块细分,这个结构定义就将作为后续我们制作导航的依据。

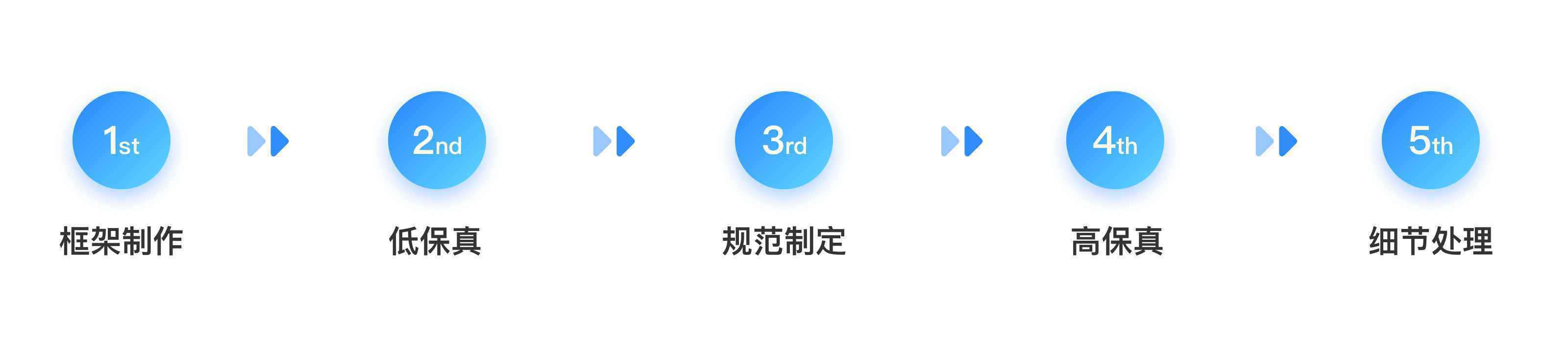
按照之前前端组件打造的流程依次进行以下流程的实施,接下去我将会着重对“框架制作”和“规范制定”的执行做深入剖析,为大家打开组件制作的神秘面纱。

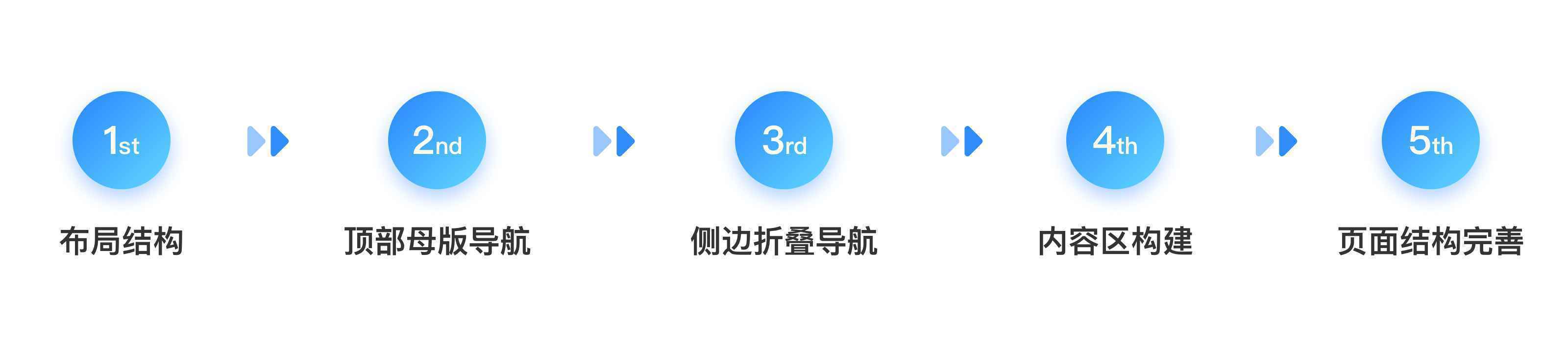
如何使用Axure做自适应的框架适配不同的显示器屏幕,分为以下5个步骤给大家讲解如何快速只做一个框架层。

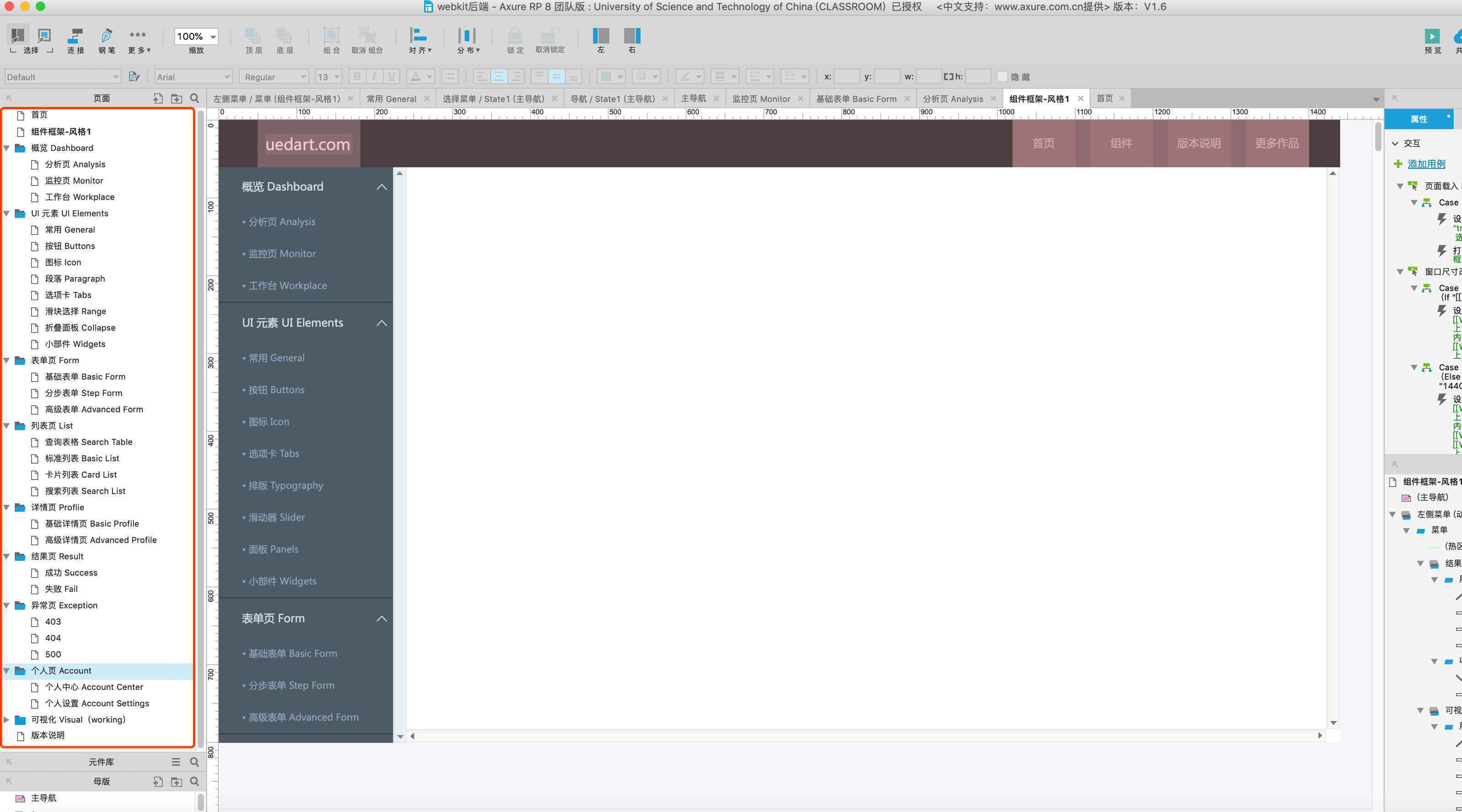
2.2.1 Axure 树形页面框架
按照1.2细化后的模块内容进行Axure整体页面的树形结构整理,用来指导后续的制作以及为下面制作框架页面的跳转提供对应的页面。

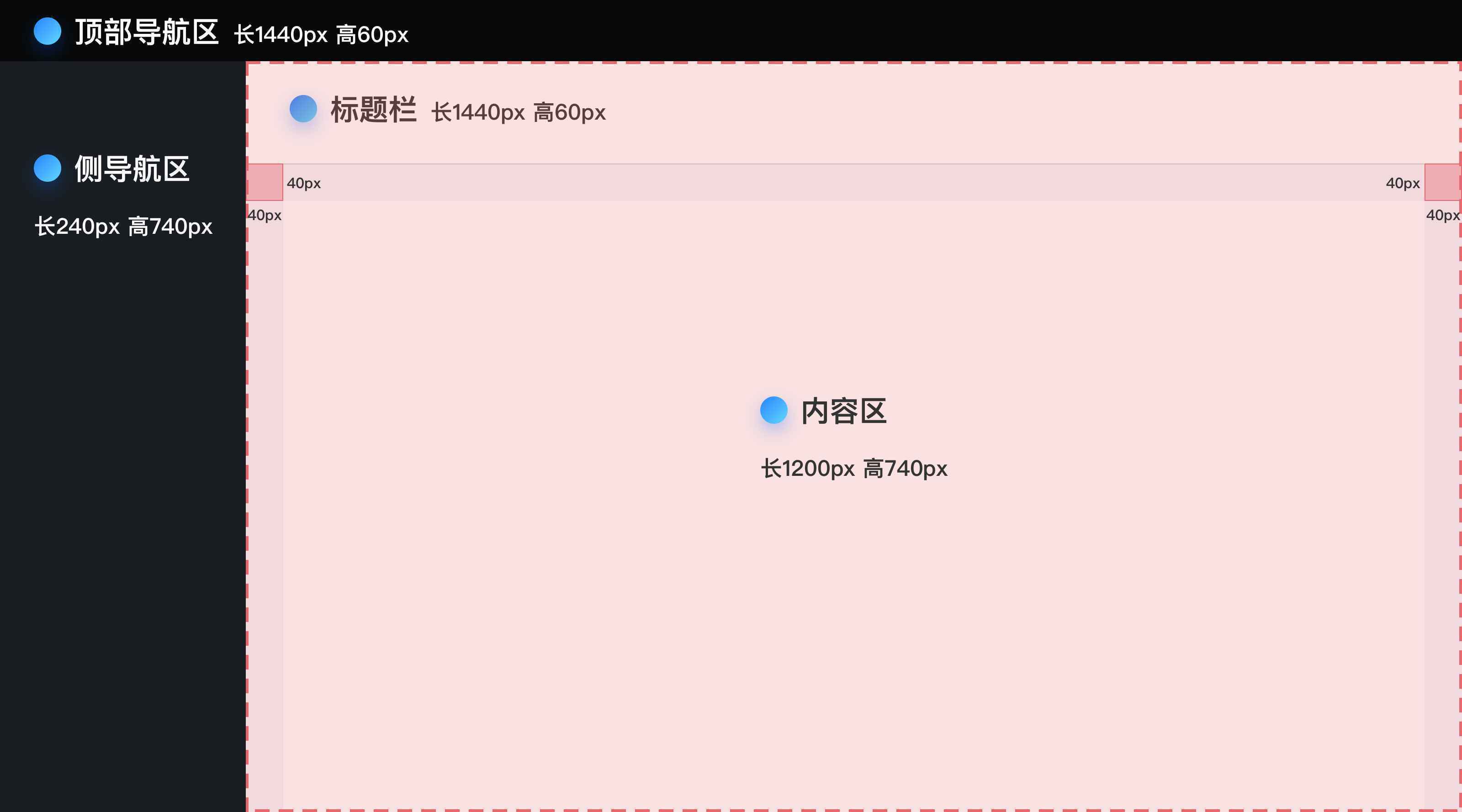
2.2.2 展示框架界面布局
定义好框架界面布局指导后面的内容制作。

框架布局结果展示:

内容区页面布局结果展示:

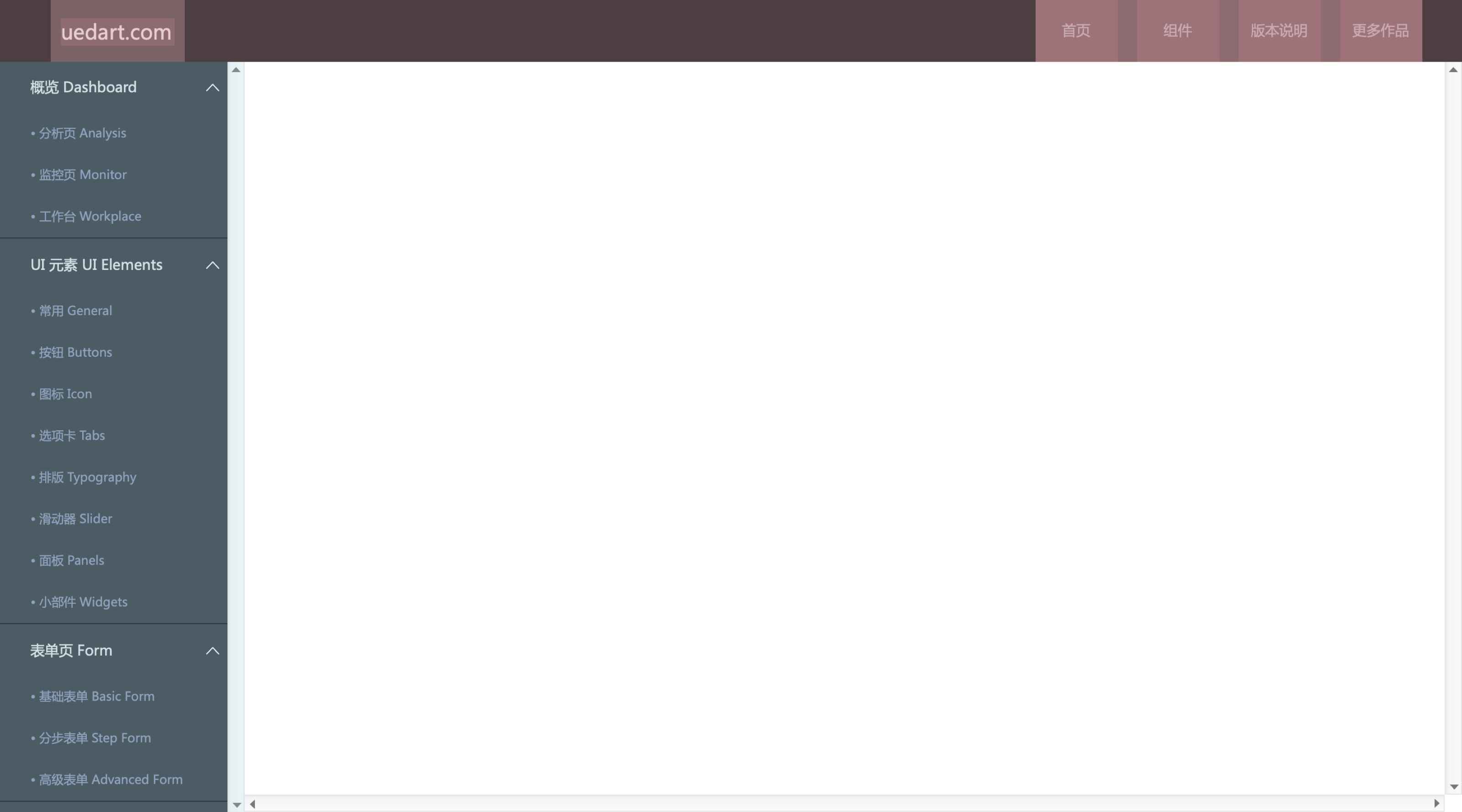
我们来讨论一下关于顶部导航的制作方式。
几个关键点:
多页面统一
导航自适应
切换菜单
针对这几个关键点我们分别采取的方法是:
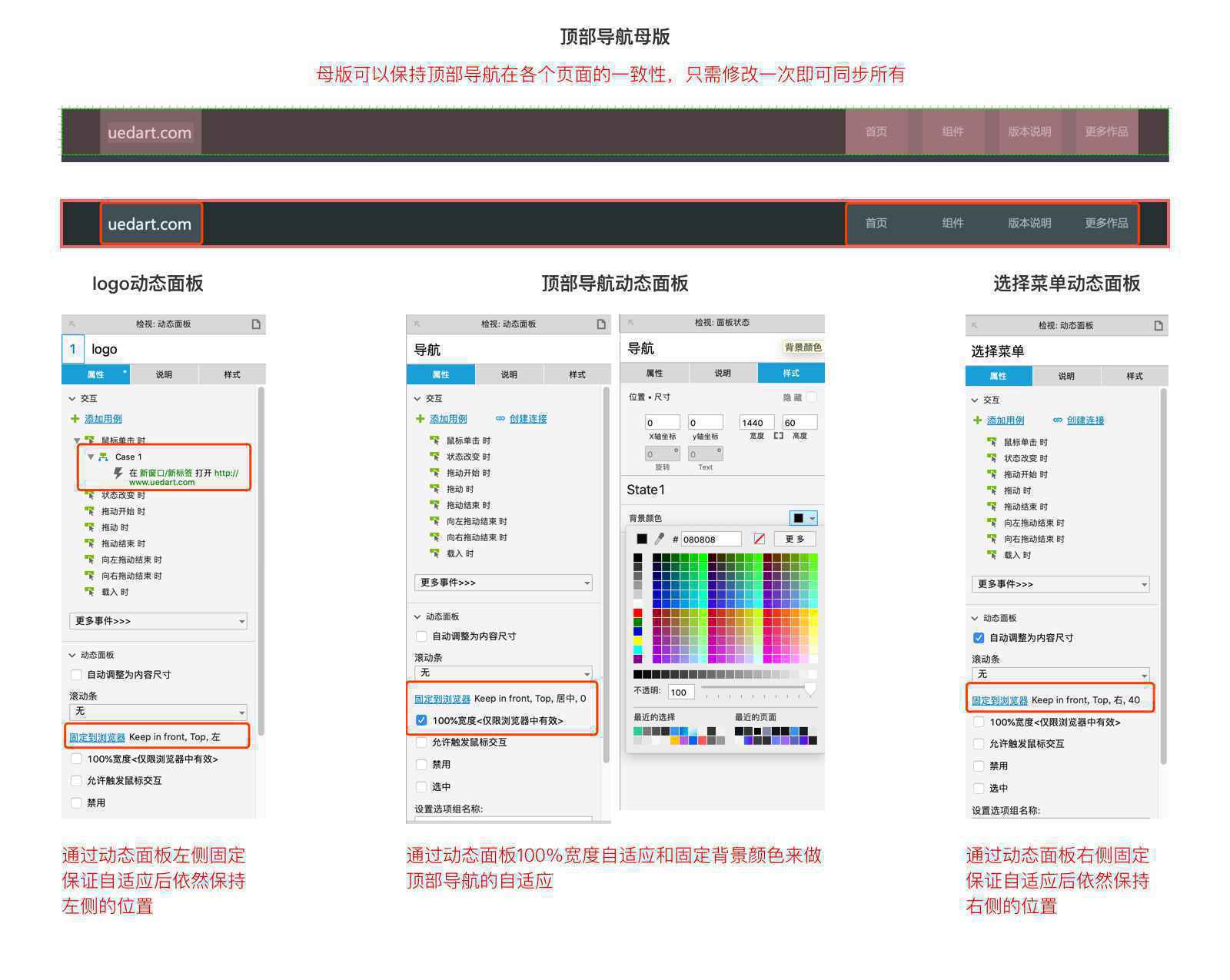
2.2.1 多页面统一
采用母版进行顶部导航的制作,这边我采用的是母版套动态面板的组合形式以达到导航栏的自适应长度变化。母版的好处是多页面使用时,如果需要改动元素,只需要改动母版即可,其他页面会统一进行变化,这一点和sketch软件的组件功能有相似之处。
2.2.2 导航自适应
采用动态面板的自适应100%对导航的背景层做自适应拉伸,这样就可以保持导航的满屏显示。
uedart logo固定在左侧,切换菜单动态面板估计在右侧。

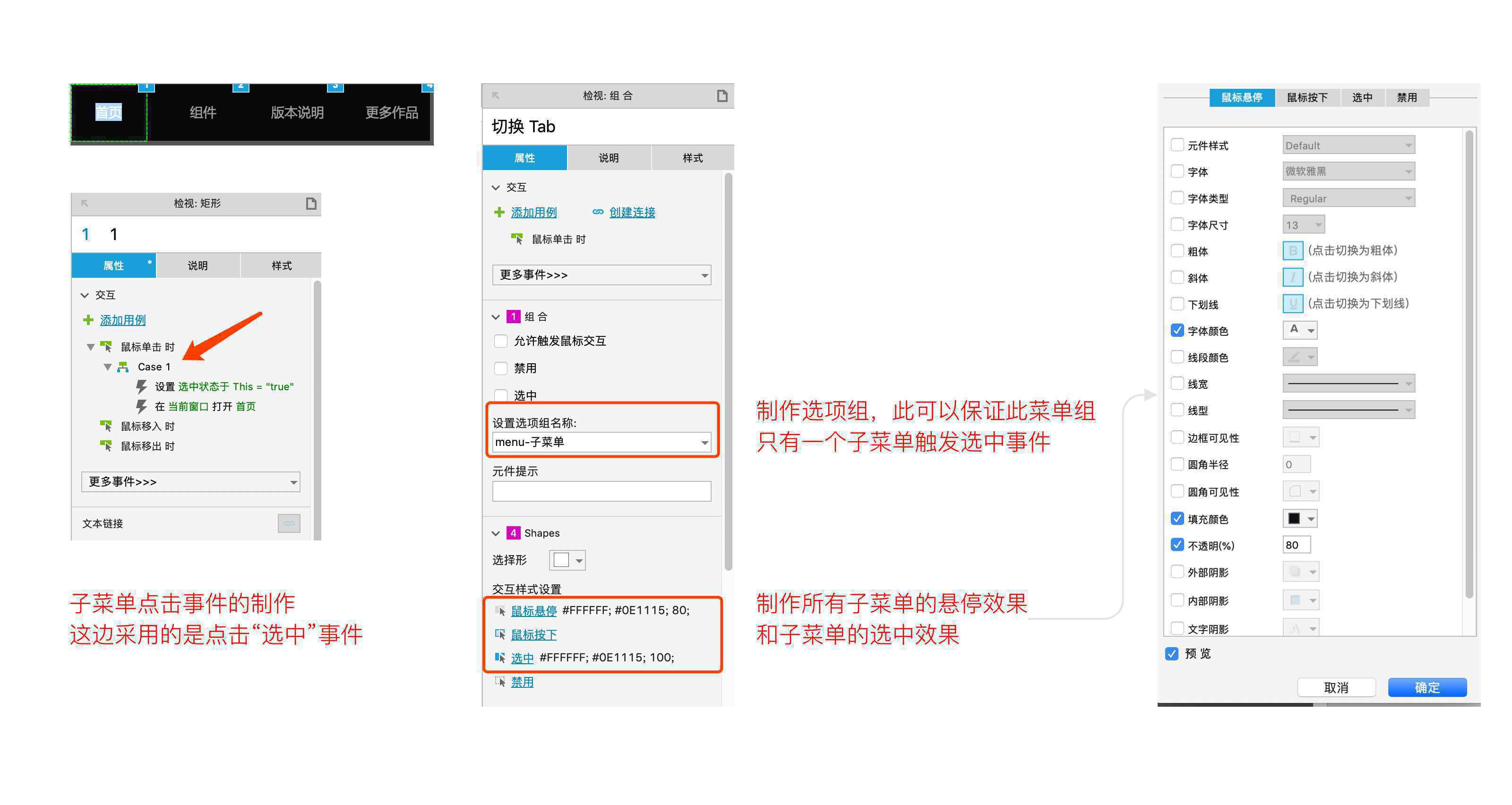
2.2.3 切换菜单
制作选项组,实现此5个菜单的切换选中效果,只有一个触发选中,并设置好所有子菜单的点击事件:点击触发选中和点击跳转页面。
然后选择所有子菜单一起设置对应的悬停与选中效果,这边我采用的变化选项为:字体颜色、填充颜色、不透明度。

我们来讨论一下关于侧边导航的制作方式。
几个关键点:
内容滚动
折叠菜单
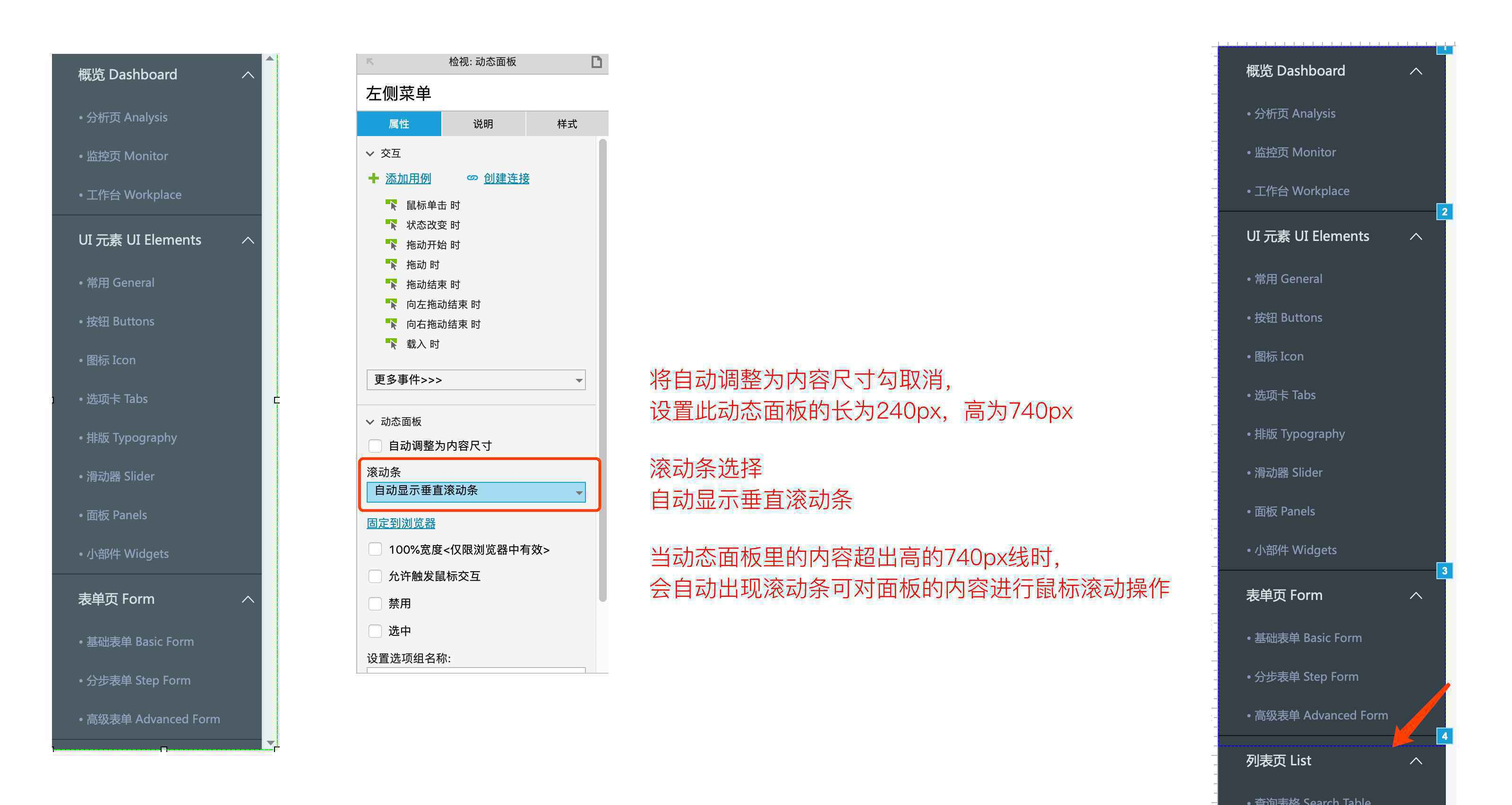
2.3.1 内容滚动
内容垂直滚动这样效果还是容易实现的,我们左侧的折叠导航采用动态面板的形式来制作,控制固定的高度,当动态面板里的内容超过固定高度即可实现滚动效果。

2.3.2 折叠菜单
折叠菜单的制作稍微复杂一点,但当我们将其拆解开来,你会发现其实一样,制作起来也是非常的so easy。
折叠菜单的两种状态:展开、收起
切换点击内容跳转事件
(1)折叠菜单状态的切换
Copyright © 2018 DEDE97. 织梦97 版权所有 京ICP